- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章ThinkPHP5.0框架结合Swoole开发实现WebSocket在线聊天案例详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了thinkphp5.0框架结合swoole开发实现websocket在线聊天案例。分享给大家供大家参考,具体如下:
thinkphp使用swoole需要安装 think-swoole composer包,前提系统已经安装好了swoole pecl 拓展(相关文章:linux下源码包安装使用swoole扩展) 。
在tp5的项目根目录下执行composer命令安装think-swoole:
|
1
|
composer
require
topthink/think-swoole
|

安装成功:

话不多说,直接上代码:
新建websocket.php控制器:
(监听端口要确认服务器放行,宝塔环境还需要添加安全组规则) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<?php
namespace
apphomecontroller;
use
thinkswooleserver;
class
websocket
extends
server
{
protected
$host
=
'0.0.0.0'
;
//监听所有地址
protected
$port
= 9501;
//监听9501端口
protected
$servertype
=
'socket'
;
protected
$option
= [
'worker_num'
=> 4,
//设置启动的worker进程数
'daemonize'
=> false,
//守护进程化(上线改为true)
'backlog'
=> 128,
//listen队列长度
'dispatch_mode'
=> 2,
//固定模式,保证同一个连接发来的数据只会被同一个worker处理
//心跳检测:每60秒遍历所有连接,强制关闭10分钟内没有向服务器发送任何数据的连接
'heartbeat_check_interval'
=> 60,
'heartbeat_idle_time'
=> 600
];
//建立连接时回调函数
public
function
onopen(
$server
,
$req
)
{
$fd
=
$req
->fd;
//客户端标识
$uid
=
$req
->get[
'uid'
];
//客户端传递的用户id
$token
=
$req
->get[
'token'
];
//客户端传递的用户登录token
//省略token验证逻辑......
if
(!
$token
) {
$arr
=
array
(
'status'
=>2,
'message'
=>
'token已过期'
);
$server
->push(
$fd
, json_encode(
$arr
));
$server
->close(
$fd
);
return
;
}
//省略给用户绑定fd逻辑......
echo
"用户{$uid}建立了连接,标识为{$fd} "
;
}
//接收数据时回调函数
public
function
onmessage(
$server
,
$frame
)
{
$fd
=
$frame
->fd;
$message
=
$frame
->data;
//省略通过fd查询用户uid逻辑......
$uid
= 666;
$data
[
'uid'
] =
$uid
;
$data
[
'message'
] =
'用户'
.
$uid
.
'发送了:'
.
$message
;
$data
[
'post_time'
] =
date
(
"m/d h:i"
,time());
$arr
=
array
(
'status'
=>1,
'message'
=>
'success'
,
'data'
=>
$data
);
//仅推送给当前连接用户
//$server->push($fd, json_encode($arr));
//推送给全部连接用户
foreach
(
$server
->connections
as
$fd
) {
$server
->push(
$fd
, json_encode(
$arr
));
}
}
//连接关闭时回调函数
public
function
onclose(
$server
,
$fd
)
{
echo
"标识{$fd}关闭了连接 "
;
}
}
|
前端演示页面:
(省略控制器判断登录状态、分配数据逻辑......) 。
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="x-ua-compatible" content="ie=edge,chrome=1" />
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title>chat</title>
- <link rel="stylesheet" type="text/css" href="/static/liaotian/chat.css" rel="external nofollow" />
- <script src="/static/liaotian/js/jquery.min.js"></script>
- <script src="/static/liaotian/js/flexible.js"></script>
- </head>
- <body>
- <header class="header">
- <a class="back" href="javascript:history.back()" rel="external nofollow" ></a>
- <h5 class="tit">在线聊天</h5>
- <a href=""><div class=" rel="external nofollow" right">退出</div></a>
- </header>
- <!-- 聊天内容 start-->
- <div class="message"> </div>
- <!-- 聊天内容 end-->
- <!-- 底部 start-->
- <div class="footer">
- <img id="setbtn" src="/static/liaotian/images/hua.png" alt="" />
- <img src="/static/liaotian/images/xiaolian.png" alt="" />
- <input type="text" id="msg" value="" maxlength="300">
- <p style="background: rgb(17, 79, 142);" id="sendbtn">发送</p>
- </div>
- <!-- 底部 end-->
- </body>
- </html>
- <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
- <script type="text/javascript">
- $(function () {
- var uid = 666;//当前用户id
- var token = 'abcdefg';//用户token
- //判断浏览器是否支持websocket
- var supportswebsockets = 'websocket' in window || 'mozwebsocket' in window;
- if (supportswebsockets) {
- //建立websocket连接(ip地址换成自己主机ip)
- var ws = new websocket("ws://127.0.0.1:9501?uid="+uid+"&token="+token);
- ws.onopen = function () {
- layer.msg('服务器连接成功',{shade:0.1,icon:1,time:600});
- };
- ws.onerror = function () {
- layer.msg('服务器连接失败',{shade:0.1,icon:2,time:600});
- };
- ws.onmessage = function (evt) {
- var data = $.parsejson(evt.data);
- //错误提示
- if(data.status != 1){
- layer.alert(data.message,{icon:2});
- return;
- }
- //消息返回
- if (data.status==1 && data.data.message!='') {
- var html = "";
- if (data.data.uid == uid) {
- html += "<div style='word-break:break-all' class="show"><div class="time">"+data.data.post_time+"</div><div class="msg"><img src=""+data.data.head_img+"" alt="" /><p><i clas="msg_input"></i>"+data.data.message+"</p></div></div>";
- }else{
- html += "<div style='word-break:break-all' class="send"><div class="time">"+data.data.post_time+"</div><div class="msg"><img src=""+data.data.head_img+"" alt="" /><p><i clas="msg_input"></i>"+data.data.message+"</p></div></div>";
- }
- }
- $(".message").append(html);
- settimeout(function () {
- ($('.message').children("div:last-child")[0]).scrollintoview();//向上滚动
- },100);
- };
- ws.onclose = function (res) {
- };
- //按钮发送
- $("#sendbtn").click(function () {
- var contents = $("#msg").val().trim();
- if(contents == null || contents == ""){
- layer.msg('内容为空',{shade:0.1,icon:2,time:600});
- return false;
- }else{
- ws.send(contents);
- $("#msg").val("");
- }
- });
- //回车发送
- $("#msg").keydown(function (evel) {
- var that = $(this);
- if (evel.keycode == 13) {
- evel.cancelbubble = true;
- evel.preventdefault();
- evel.stoppropagation();
- var contents = that.val().trim();
- if(contents == null || contents == ""){
- layer.msg('内容为空',{shade:0.1,icon:2,time:600});
- return false;
- }else{
- ws.send(contents);
- that.val("");
- }
- }
- });
- }else{
- layer.alert("您的浏览器不支持 websocket!");
- }
- });
- </script>
服务器移到项目根目录开启服务:
|
1
|
php
public
/index.php websocket/start
|
(这里的路径,是因为我绑定了home模块为默认模块,tp5默认情况是:php public/index.php index/websocket/start) 。
开启成功,查看端口已经被监听:
|
1
|
lsof -i:9501
|

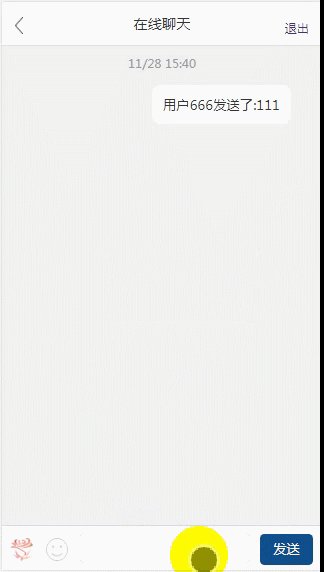
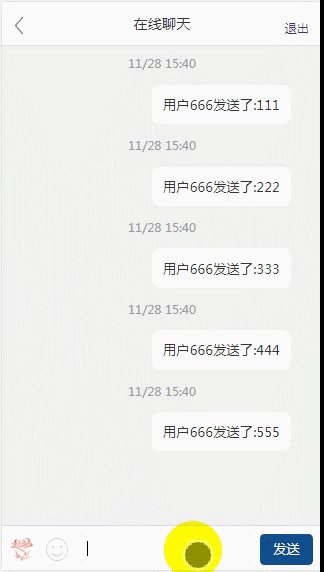
演示效果如下:

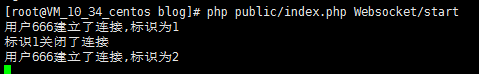
服务器监听如下:

用户每刷新重连一次,fd标识都会改变.
希望本文所述对大家基于thinkphp框架的php程序设计有所帮助.
原文链接:https://blog.csdn.net/msllws/article/details/84405127 。
最后此篇关于ThinkPHP5.0框架结合Swoole开发实现WebSocket在线聊天案例详解的文章就讲到这里了,如果你想了解更多关于ThinkPHP5.0框架结合Swoole开发实现WebSocket在线聊天案例详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个 PowerBI Online 数据集,它是在 PowerBI 桌面中创建然后在线发布的。到目前为止,一切都很好。 我通过 PowerBI pusblish 从 Excel 连接到数据集,按预
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 2 年前。
我必须对一些太大而无法放入内存的数据训练分类模型,我正在使用 scikit learn 和 pandas 来进行分析。所以这是我的问题,如何在在线学习管道中使用验证来调整超参数? 我使用带有chuck
我正在开发一个应用程序,该应用程序将从 webservice 获取数据和图像并将其存储在设备中以供离线使用。同时,应用程序会将一些数据存储在 sqlite db 中,并将一些图像作为默认数据。 这是应
是否可以使用 FileReader API 和 onprogress 事件访问随 HTML5 传入的数据? 如果是这样,是否有 MD5 或其他快速散列算法的“在线”版本,以便我可以在文件完全读取之前开
希望任何人都可以帮助我更改下面的代码,我的临时文件包含以下代码: Temp=8.4* Humidity=70.4% 代替代码 Temp = 24 *C, Hum = 40 % 适用于以下脚本。 我需
我必须创建一个功能类似于联系人应用程序的应用程序。您可以在客户的 iPhone 上添加一个联系人,它应该会上传到客户的 iPad 上。如果客户在他们的 iPad 上更新联系人,它应该会在他们的 iPh
在 gitlab.com 上审查 merge 请求时,有时我必须在完成 merge 之前进行 rebase。 在 gitlab 上按“Rebase”后,我有一个特定的管道步骤失败,因为它无法验证用户的
关闭。这个问题是off-topic .它目前不接受答案。 想改善这个问题吗? Update the question所以它是 on-topic对于堆栈溢出。 9年前关闭。 Improve this q
我正在尝试在 azure 上托管 SQL 服务器以与节点应用程序进行通信。我已经成功地完成了创建数据库服务器和数据库本身的过程。现在,我想编辑我的数据库结构。据我发现online ,应该有一种方法可以
我在 Quickbooks Intuit 开发人员 API 中使用 Oauth 2 获得了访问 token 。 范围是 com.intuit.quickbooks.accounting 我能够使用 Q
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 6年前关闭。 Improve thi
是否可以使Angular Material progress spinner与文本并大致与字符的大小一致地显示? 我想要类似的东西: please wait 微调器仅与“请稍候”文本成行出现。 这可
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 7年前关闭。 Improve thi
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我有一个每天运行的Powershell脚本。今天它失败了,因为我正在使用的域 Controller 不可用。在继续执行脚本的其余部分之前,我想确保可以连接到可用的DC。 $LdapServer = "
我想制作一款在线 Flash 游戏,它将具有社交功能,但游戏玩法将主要是单人游戏。例如,屏幕上不会同时出现两个玩家,社交互动将通过异步消息进行,不会有实时聊天或其他任何内容。大部分逻辑将发生在客户端中
这几天我开始在线玩OpenShift。我部署了一个非常简单的“Hello World”Java 示例(1 行代码!),没有任何依赖项(没有 Spring!)命令行是这样的: oc.exe new-a
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为
所以我一直在网上学习Java(初学者),并且我一直在尝试制作一个用于制作矩形的类文件。但是,我的在线 java 评估器指出它找不到实例变量。 This is the comment on it.我的代

我是一名优秀的程序员,十分优秀!