- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JavaScript实现单点登录的示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
项目中遇到单点登录这个问题,当点击链接的时候跳转到另一个系统中并实现自动登录进去,直接进去系统的页面 。
因为不同的系统涉及到跨域的问题,所以使用nginx来解决跨域的问题 。
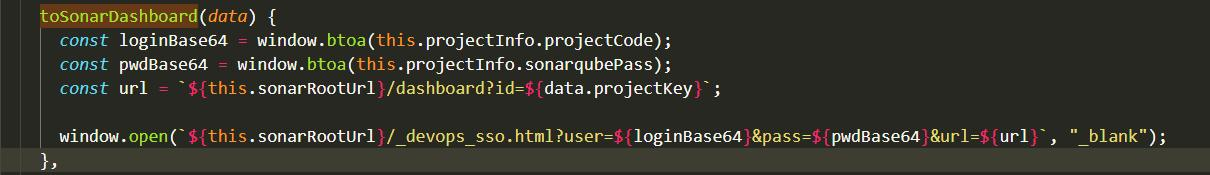
先跳转到另一个系统的一个页面,在这个页面里实现登录操作再跳转到系统中我们需要的页面 。
还有一个问题就是登录的时候需要用户名和密码,用户名和密码不是固定的,需要动态获取,所以跳转到过渡页面的时候需要携带参数 。
携带参数是通过url传递的,这里用户名和密码使用了简单的base64加密 。

过渡页面接受参数 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var
params = window.location.search;
const params1 = params.match(/=(\S*)&/)[1];
const params2 = params1.split(
"="
)[1];
const login = params1.split(
"&"
)[0];
const pass = params1.split(
"="
)[1];
const url = params.split(
"url="
)[1];
var
postData = {
"login"
: login,
"password"
: pass
};
postData = (
function
(obj){
// 转成post需要的字符串.
var
str =
""
;
for
(
var
prop
in
obj){
str += prop +
"="
+ obj[prop] +
"&"
}
return
str;
})(postData);
var
xhr =
new
XMLHttpRequest();
xhr.open(
"POST"
,
"/api/authentication/login"
,
true
);
xhr.setRequestHeader(
"Content-type"
,
"application/x-www-form-urlencoded"
);
xhr.onreadystatechange =
function
(){
var
XMLHttpReq = xhr;
if
(XMLHttpReq.readyState == 4 && XMLHttpReq.status == 200) {
location.replace(url);
}
};
xhr.send(postData);
|
以上就是JavaScript实现单点登录的示例的详细内容,更多关于JavaScript单点登录的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/150536FBB/p/13099835.html 。
最后此篇关于JavaScript实现单点登录的示例的文章就讲到这里了,如果你想了解更多关于JavaScript实现单点登录的示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试为我的用户提供使用 Google 或 Facebook 登录的选项。到目前为止,我找到了一个实现 Google 登录流程的示例,但如果我可以在同一 Activity 中实现类似的 Faceb
我有一个网页,它对用户是否登录很敏感。我使用的是 Google 登录 Javascript SDK。当用户到达此页面时,我想显示一个插页式广告(“正在加载...”),然后 1)如果用户已登录则呈现页面
我用 digitalocean 创建了一个 droplet,并使用 apt install mariadb-server 命令安装了 mariadb。现在我想使用 php 连接到我的服务器,我使用这个
这个问题在这里已经有了答案: Inno Setup - Signing fails with "Sign Tool failed with exit code 0x1" (2 个回答) 3年前关闭。
我正在尝试使用他们的新 API 实现 google 登录:https://developers.google.com/identity/sign-in/web/ 登录和注销工作正常。我的问题是我不知道
我的应用程序具有谷歌登录、Facebook 登录和 braintree 集成。 我已将以下代码放入 appdelegate.swift 中: func application(_ applicatio
我有一个 Flask 应用程序,最近在我的登录/退出表单中实现了 Flask-Login: @account.route('/sign-in', methods=['POST', 'GET']) de
friend 们,我是初学者级别的 ios swift 学习者。我一直在尝试在我的试用应用程序中进行谷歌登录。根据来自谷歌开发人员和其他教程的资源,我成功地使用 UIView 进行了登录。然后我试图在
我正在使用 Ionic 在 Codeigniter/Ion_Auth/codeigniter-restclient 之上构建登录系统,当我尝试从“ionic 服务器”登录时,登录可以正常工作,但对 L
在 Docker 文件中我有这个 FROM ubuntu RUN apt update && apt -y upgrade RUN apt install -y sudo # Setup ops us
对于 Java 开发,我使用 Slf4j 和 Logback。 Logger logger = LoggerFactory.getLogger(HelloWorld.class); logger.de
在 Scala 应用程序中进行日志记录的好方法是什么?与语言哲学一致的东西,不会使代码困惑,并且维护成本低且不引人注目。以下是基本要求列表: 简单 不会使代码困惑。 Scala 以其简洁而著称。我不希
我正在尝试将我的登录名转换为 Retrofit2 我的旧 LoginActivity: public class LoginActivity extends Activity { private st
我正在尝试让 google+ 登录在 android 上运行。我的问题是,每当我使用 eclipse 运行它时,google 开发站点上提供的示例都能完美运行。当我签署 apk 并在我的设备上手动安装
这个问题已经有答案了: JS Simple but Safe Login? [closed] (1 个回答) 已关闭 6 年前。 我正在尝试使用 JavaScript 创建登录页面。它实际上只是一个带
其他章节请看: react 高效高质量搭建后台系统 系列 登录 本篇将完成 登录模块 。效果和 spug 相同: 需求 如下:
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 1 年前。
我在使用 ReactJs 中的 facebook-login 组件时遇到问题,代码与文档中的完全一样,但仍然无法正常工作。你能帮我找出我做错了什么吗? import React, { Componen
我有一个项目,其中包含许多具有自己的日志记录的“工具”类。这些日志文件是在应用程序启动时创建的,但在使用之前一直为空。 是否可以告诉logback在启动时不应该创建空文件?但是仅在使用它们时? 不知何
我正在创建一个需要用户授权才能访问某些功能的网站。我目前正在研究用户如何创建帐户以及如何利用 session 来授权他们的登录。用户信息存储在名为 user 的 MySQL 表中,其中可能包括用户名和

我是一名优秀的程序员,十分优秀!