- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue仿百度搜索功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
学习vue的第二节,由于2.0版本并不向下兼容,视频中的不少内不能实现。下面列出一些主要知识点 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// v-on 可简写为@
// 事件冒泡是指当点击div内部的button触发show1()时,必然会冒泡到div上执行show2(),这才层级div中很常见
// 阻止冒泡,原生js法,设置事件对象的cancelBubble属性为true
// vue方法@click.stop
// 阻止默认行为,原生js法,设置事件对象的preventDefault属性为true
// vue方法@contextmenu.prevent
// 键盘事件获取键码,原生js法,使用事件对象的keyCode属性
// vue方法@keyup.键码或键名,如获取按下回车@keydown.13 或 @keydown.enter
// 绑定属性v-bind:src,简写 :src 只绑定一次使用v-once,将绑定内容转义成html使用v-html
|
vue 。
$http.jsonp().then() :class @keyup @keydown 。
配置库文件 。
|
1
2
3
|
<
script
src
=
"lib\vue.js"
></
script
>
<!-- vue本身不支持数据交互,必须引入vue-resource.js,现在vue官方也推荐axios.js-->
<
script
src
=
"lib\vue-resource.js"
></
script
>
|
Script 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<script>
window.onload =
function
() {
new
Vue({
el:
'#box'
,
data: {
myData: [],
content:
''
,
now: -1,
},
methods: {
get:
function
(ev) {
// 这里的键码只能通过事件对象$event传进来,因为输入大多数键都应该可以进行搜素,我们要排除的就是up(38)和down(40)
if
(ev.keyCode == 38 || ev.keyCode == 40) {
return
;
}
// 这里当按下的键是Enter时,应实现搜索跳转功能
if
(ev.keyCode == 13) {
window.open(
'https://www.baidu.com/s?wd='
+
this
.content);
this
.content =
''
;
}
this
.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='
+
this
.content, {
jsonp:
'cb'
}).then(
function
(res) {
this
.myData = res.data.s;
},
function
() {
alert(
"搜索失败"
);
})
},
changeDown:
function
() {
this
.now++;
if
(
this
.now ==
this
.myData.length) {
this
.now = -1;
}
// 这里实现输入框中也显示同样的内容
this
.content =
this
.myData[
this
.now];
},
changeUp:
function
() {
this
.now--;
if
(
this
.now == -2) {
this
.now =
this
.myData.length;
}
this
.content =
this
.myData[
this
.now];
}
},
})
}
</script>
|
三个方法:get()用于对百度进行数据交互;cheangeDown()用于实现选中区域下移;changeUp()用于实现选中区域上移 。
HTML 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<
body
>
<
div
id
=
"box"
>
<
input
type
=
"text"
name
=
""
id
=
""
v-model
=
"content"
@
keyup
=
"get($event)"
@
keydown.down
=
"changeDown()"
@
keydown.up
=
"changeUp()"
>
<
ul
>
<!-- 这里注意给class添加属性的时候采用的是{属性:true/false}的形式 -->
<
li
v-for
=
"(item, index) in myData"
:class
=
"{grey: index==now}"
>
{{item}}
</
li
>
</
ul
>
<
p
v-show
=
"myData.length == 0"
>暂无数据...</
p
>
</
div
>
</
body
>
|
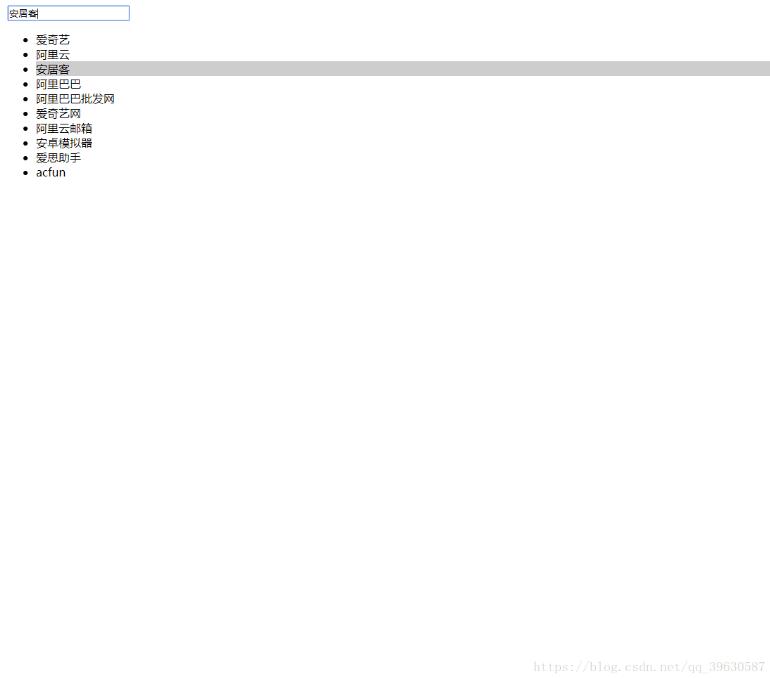
效果 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://rebright.blog.csdn.net/article/details/79834497 。
最后此篇关于Vue仿百度搜索功能的文章就讲到这里了,如果你想了解更多关于Vue仿百度搜索功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在将过滤器从 vue 1 迁移到 vue 2 时遇到问题,我在这里完全创建了我需要的东西(突出显示与输入文本匹配的文本): Vue.component('demo-grid', { templa
我有一个在 vue 组件外部运行的函数。我想要将它返回的数据传递给vue组件中的数据。 function example(){ var item = 'item'
我正在尝试安装一个 Vue 插件,以便我可以使用选项管理一些 API 调用。我有一个 stocks.js 文件,我想从中进行 API 调用。 当我执行以下操作时,出现'Vue is defined b
如何从指令访问 Vue 实例? 我有这个 HTML 和这个脚本 var app = new Vue({ el: '#vueApp', data: { myData:
如何在 .vue 文件中使用 Vue.set() 和 Vue.use()?我正在使用 vue-cli 搭建我的项目,我需要使用 Vue.use(VeeValidate) 进行验证。我也想使用类似下面的
从 vue-property-decorator 和 vue 导入 Vue 之间有什么区别和用例?据我所知,在使用 @Component 装饰器定义自定义组件时,我始终需要从 vue-property
有没有办法使用 yarn serve(可能使用 webpack/vuetify-loader)在本地 Vuetify 应用程序的本地 npm 依赖项上发生热重载? 商业案例 我们有一些通用的 Vuet
我有一个在某些未知情况下不可靠的插槽的奇怪错误。 成分 有3个层次组件。 孙子 (headlessTable),它提供一个名为 arrayValue 的插槽. 子项 (collapsableCard)
我是 Vue 本地新手,我也遇到了一个问题,can I use the Vue component inside a Vue native component such as Vue-chart an
Vue.delete 的替代方案是什么?在 Vue 3 的新 Reactivity API 中? 最佳答案 Vue.delete和 Vue.set在 Vue 3 中不需要。通过使用代理的新 react
我是 Vue 的新手,正在尝试学习如何使用它。 我想我在尝试安装一个新的 Vue 应用程序时被绊倒了。 这是我可以开始工作的内容: const vm = new Vue({}) 从那里我可以安装
我使用boots-vue。我从文档https://bootstrap-vue.js.org/docs/components/table/#table-body-transition-support中举
我真的只是想为我的图书馆建立一个 jest+vue 的框架,并迅速得到这个错误。 我知道这个结构不是通常的笑话结构,我在这里尝试用一个辅助控件来描述一个测试。 这是我的test的内容文件夹:array
我正在尝试使用基于 examples 的 vue-router , 如 let routes = [ { path: '/', component: MainComponent }, ];
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我正在尝试在 bootstrap-vue 表中创建一个插槽,以使用自定义组件呈现任何 bool 值。 所以我有一个简单的表格 现在,如果我想以特定方式渲染单个列,我必须使用插槽 它有
Vue Router 在主 Vue 实例之前加载,但要加载该 Router,我应该准备一些信息,然后将它们作为属性传递给此 Route。在此示例中,它是从主 Vue 实例传递到主屏幕的 current
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我找到了一个关于如何使用 Vue 路由器的很好的例子。这是 app.js 文件: // Telling Vue to use the router Vue.use(VueRouter) // Init
我没有完整的 vue 应用程序,所以我使用 custom elements替换一些应该用 vue 处理的元素。 我只想使用 vue multiselect plugin在 html 文件中。 所以我尝

我是一名优秀的程序员,十分优秀!