- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章面试官:有了 for 循环 为什么还要 forEach ?由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

js中那么多循环,for for...in for...of forEach,有些循环感觉上是大同小异今天我们讨论下for循环和forEach的差异。我们从几个维度展开讨论:
for循环是js提出时就有的循环方法。forEach是ES5提出的,挂载在可迭代对象原型上的方法,例如Array Set Map。forEach是一个迭代器,负责遍历可迭代对象。那么遍历,迭代,可迭代对象分别是什么呢.
遍历:指的对数据结构的每一个成员进行有规律的且为一次访问的行为.
迭代:迭代是递归的一种特殊形式,是迭代器提供的一种方法,默认情况下是按照一定顺序逐个访问数据结构成员。迭代也是一种遍历行为.
可迭代对象:ES6中引入了 iterable 类型,Array Set Map String arguments NodeList 都属于 iterable,他们特点就是都拥有 [Symbol.iterator] 方法,包含他的对象被认为是可迭代的 iterable.

在了解这些后就知道 forEach 其实是一个迭代器,他与 for 循环本质上的区别是 forEach 是负责遍历(Array Set Map)可迭代对象的,而 for 循环是一种循环机制,只是能通过它遍历出数组.
再来聊聊究竟什么是迭代器,还记得之前提到的 Generator 生成器,当它被调用时就会生成一个迭代器对象(Iterator Object),它有一个 .next()方法,每次调用返回一个对象{value:value,done:Boolean},value返回的是 yield 后的返回值,当 yield 结束,done 变为 true,通过不断调用并依次的迭代访问内部的值.
迭代器是一种特殊对象。ES6规范中它的标志是返回对象的 next() 方法,迭代行为判断在 done 之中。在不暴露内部表示的情况下,迭代器实现了遍历。看代码 。
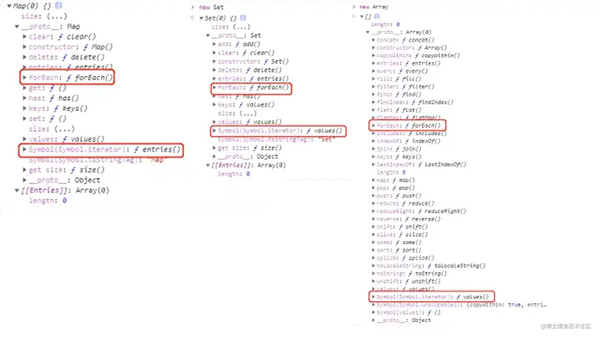
我们看到了。只要是可迭代对象,调用内部的 Symbol.iterator 都会提供一个迭代器,并根据迭代器返回的next 方法来访问内部,这也是 for...of 的实现原理.
把调用 next 方法返回对象的 value 值并保存在 item 中,直到 value 为 undefined 跳出循环,所有可迭代对象可供for...of消费。再来看看其他可迭代对象:
所以我们也能很直观的看到可迭代对象中的 Symbol.iterator 属性被调用时都能生成迭代器,而 forEach 也是生成一个迭代器,在内部的回调函数中传递出每个元素的值.
(感兴趣的同学可以搜下 forEach 源码, Array Set Map 实例上都挂载着 forEach ,但网上的答案大多数是通过 length 判断长度, 利用for循环机制实现的。但在 Set Map 上使用会报错,所以我认为是调用的迭代器,不断调用 next,传参到回调函数。由于网上没查到答案也不妄下断言了,有答案的人可以评论区留言) 。
了解了本质区别,在应用过程中,他们到底有什么语法区别呢?
forEach 的参数 。
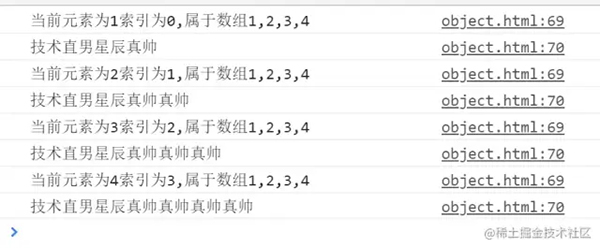
我们真正了解 forEach 的完整传参内容吗?它大概是这样:
self: 数组当前遍历的元素,默认从左往右依次获取数组元素.
index: 数组当前元素的索引,第一个元素索引为0,依次类推.
arr: 当前遍历的数组.
this: 回调函数中this指向.
我们可以利用 arr 实现数组去重:

forEach 的中断 。
在js中有break return continue 对函数进行中断或跳出循环的操作,我们在 for循环中会用到一些中断行为,对于优化数组遍历查找是很好的,但由于forEach属于迭代器,只能按序依次遍历完成,所以不支持上述的中断行为.
如果我一定要在 forEach 中跳出循环呢?其实是有办法的,借助try/catch:
若遇到 return 并不会报错,但是不会生效 。
forEach 删除自身元素,index不可被重置 。
在 forEach 中我们无法控制 index 的值,它只会无脑的自增直至大于数组的 length 跳出循环。所以也无法删除自身进行index重置,先看一个简单例子:
index不会随着函数体内部对它的增减而发生变化。在实际开发中,遍历数组同时删除某项的操作十分常见,在使用forEach删除时要注意.
for 循环可以控制循环起点 。
如上文提到的 forEach 的循环起点只能为0不能进行人为干预,而for循环不同:
那之前的数组遍历并删除滋生的操作就可以写成 。
在性能对比方面我们加入一个 map 迭代器,它与 filter 一样都是生成新数组。我们对比 for forEach map 的性能在浏览器环境中都是什么样的:
性能比较:for > forEach > map 在chrome 62 和 Node.js v9.1.0环境下:for 循环比 forEach 快1倍,forEach 比 map 快20%左右.
原因分析for:for循环没有额外的函数调用栈和上下文,所以它的实现最为简单。forEach:对于forEach来说,它的函数签名中包含了参数和上下文,所以性能会低于 for 循环。map:map 最慢的原因是因为 map 会返回一个新的数组,数组的创建和赋值会导致分配内存空间,因此会带来较大的性能开销.
如果将map嵌套在一个循环中,便会带来更多不必要的内存消耗。当大家使用迭代器遍历一个数组时,如果不需要返回一个新数组却使用 map 是违背设计初衷的。在我前端合作开发时见过很多人只是为了遍历数组而用 map 的:
写在最后:这是面试遇到的一个问题,当时只知道语法区别。并没有从可迭代对象,迭代器,生成器和性能方面,多角度进一步区分两者的异同,也希望能把一个简单的问题从多角度展开细讲,让大家正在搞懂搞透彻.
原文地址:https://mp.weixin.qq.com/s/_qPD0WHMM-9ZeXU2kq0DYQ 。
最后此篇关于面试官:有了 for 循环 为什么还要 forEach ?的文章就讲到这里了,如果你想了解更多关于面试官:有了 for 循环 为什么还要 forEach ?的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
写在开头 面试官:“小伙子,线程池使用过吗,来聊一聊它吧!” 我:“好的,然后巴拉巴拉一顿输出之前看过的build哥线程池十八问...” 面试官满意的点了点头,紧接着问道:“那你知道如何优雅
前言 没有看过provide和inject函数源码的小伙伴可能觉得他们实现数据多级传递非常神秘,其实他的源码非常简单,这篇文章欧阳来讲讲provide和inject函数是如何实现数据多级传递的。ps
本文摘录自笔者开源的 Java 学习&面试指南(Github 收获146k star):JavaGuide 。 这篇文章会从下面从以下几个问题展开对 IoC & AOP 的
在 MySQL 中,GROUP BY 和 DISTINCT 都是用来处理查询结果中的重复数据,并且在官方的描述文档中也可以看出:在大多数情况下 DISTINCT 是特殊的 GROUP BY,如下图所示
首先,这个问题考察的是你对线程池 execute 方法和 submit 方法的理解,在 Java 线程池的使用中,我们可以通过 execute 方法或 submit 方法给线程池添加任务,但如果线程池
对于我们使用的线程池 ThreadPoolExecutor 来说,停止线程池的方法有以下两个: shutdown():优雅的关闭线程池,即不再接受新任务,但会等待已提交任务(包括正在执行的任务
任务编排(Task Orchestration)是指管理和控制多个任务的执行流程,确保它们按照预定的顺序正确执行。 1.为什么需要任务编排? 在复杂的业务场景中,任务间通常存在依赖关系,也就是某个
设计模式是前辈们经过实践验证总结的解决方案,帮助我们构建出更具可维护性、可扩展性和可读性的代码。当然,在面试的过程中,也会或多或少的被问到。那么今天,我们就来看一道设计模式中的常见面试问题:JDK 中
大家好,我是三友~~ 今天继续探秘系列,扒一扒一次RPC请求在Dubbo中经历的核心流程。 本文是基于Dubbo3.x版本进行讲解 一个简单的Demo 这里还
MySQL 作为关系型数据库的典型代表,其流行程度超越于任何数据库,因此在 Java 面试中,MySQL 是一定会被问到的重要知识点。而在 MySQL 中有一道极其常见的面试题,我们这里系统的来看一下
Spring AI 已经发布了好长时间了,目前已经更新到 1.0 版本了,所以身为 Java 程序员的你,如果还对 Spring AI 一点都不了解的话,那就有点太落伍了。 言归正传,那什么是 Sp
一、写在开头 在计算机领域中百分之九十以上的程序拥有着和外部设备交互的功能,这就是我们常说的IO(Input/Output:输入/输出),所谓输入就是外部数据导入计算机内存中的过程,输出则是将内存或
前言 前几天面试遇到的,感觉比较有趣。第一次面试遇到考架构设计相关的题目,挺新奇的,开始向国外大厂靠拢了,比天天问八股文好太多了,工作5年左右的,问八股文,纯纯的不负责任偷懒行为。 感觉此问题比较
一、写在开头 在上一篇学习序列化的文章中我们提出了这样的一个问题: “如果在我的对象中,有些变量并不想被序列化应该怎么办呢?” 当时给的回答是:不想被序列化的变量我们可以使用transient或
面试连环call Java类是如何被加载到内存中的? Java类的生命周期都有哪些阶段? JVM加载的class文件都有哪些来源? JVM在加载class文件时,何时判断class
面试连环call 双亲委派机制是什么?如何打破双亲委派机制? JVM都有哪些类加载器? 如何构造一个自定义类加载器? Tomcat的类加载机制?Spring的类加载机制 Cla
哈喽,大家好🎉,我是世杰。 ⏩本次给大家介绍一下操作系统线程和Java的线程以及二者的关联 1. 面试连环call Java线程可以无限创建吗? Java线程和操作系
Netty 核心组件是指 Netty 在执行过程中所涉及到的重要概念,这些核心组件共同组成了 Netty 框架,使 Netty 框架能够正常的运行。 Netty 核心组件包含以下内容:
Netty 作为一个高性能的网络通讯框架,它内置了很多恰夺天工的设计,目的都是为了将网络通讯的性能做到极致,其中「对象池技术」也是实现这一目标的重要技术。 1.什么是对象池技术? 对象池技术是一种
前言 我们的API接口都是提供给第三方服务/客户端调用,所有请求地址以及请求参数都是暴露给用户的。 我们每次请求一个HTTP请求,用户都可以通过F12,或者抓包工具fd看到请求的URL链接,然后c

我是一名优秀的程序员,十分优秀!