- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章升级Windows 11后卡顿不流畅?做好这六个设置,让你的系统速度飞起来由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
如果你秉持默认的就是最好的理念,那你可以不用做任何优化,只需要多用一下这个Windows11系统,让你产生更多的肌肉记忆就好了,

如果你想通过对系统做一些优化设置来提高你的系统性能和流畅性,那下面老王就来给你介绍6个简单的优化设置,你不妨一试.
Windows系统默认会对外观和性能方面作一些设置,但是这个默认设置并没有发挥它的最大性能,所以这里就需要我们手动设置,让你的电脑达到最佳性能.
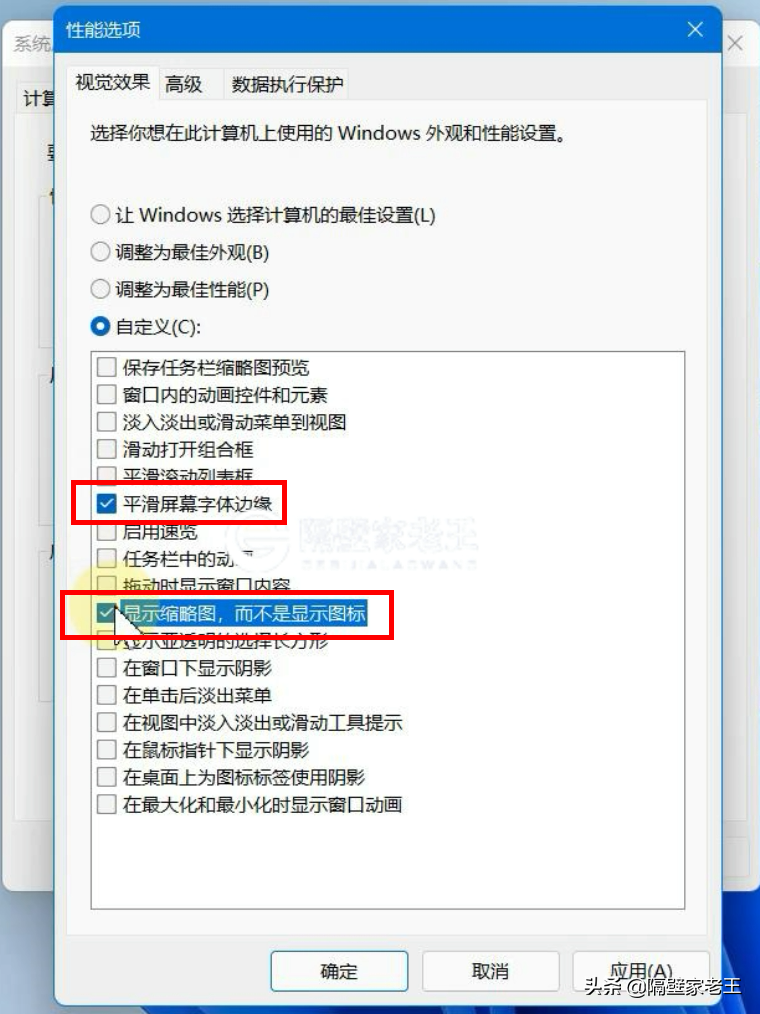
点击开始菜单,在顶部搜索框内输入“高级系统设置”,然后从搜索结果中单击“查看高级系统设置”,单击性能下的“设置”,在弹出的对话框中选中“调整为最佳性能”选项,然后从下面的选项中,勾选“平滑屏幕字体边缘”和“显示缩略图而不是图标”这两个选项,然后点击确定.

PS:这个设置可以提升你的电脑性能,但是会牺牲一些外观效果,如果你升级windows11的目的就是为了欣赏它的外观效果,那这一项设置请无视.
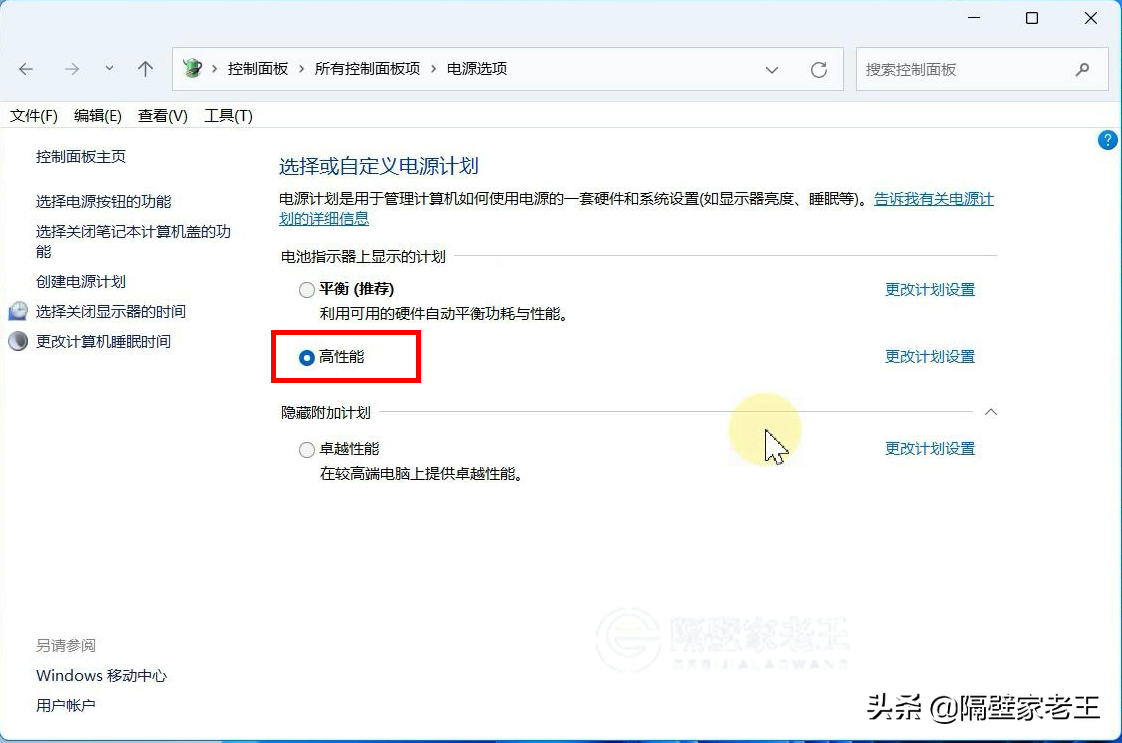
同样打开开始菜单并搜索“电源计划”,单击选择电源计划,选中高性能即可。如果找不到高性能怎么办?我们可以点击左侧的“创建电源计划”,选择“高性能”,将计划名称改为高性能,然后点击下一页,再点击创建,就可以调出高性能模式了.

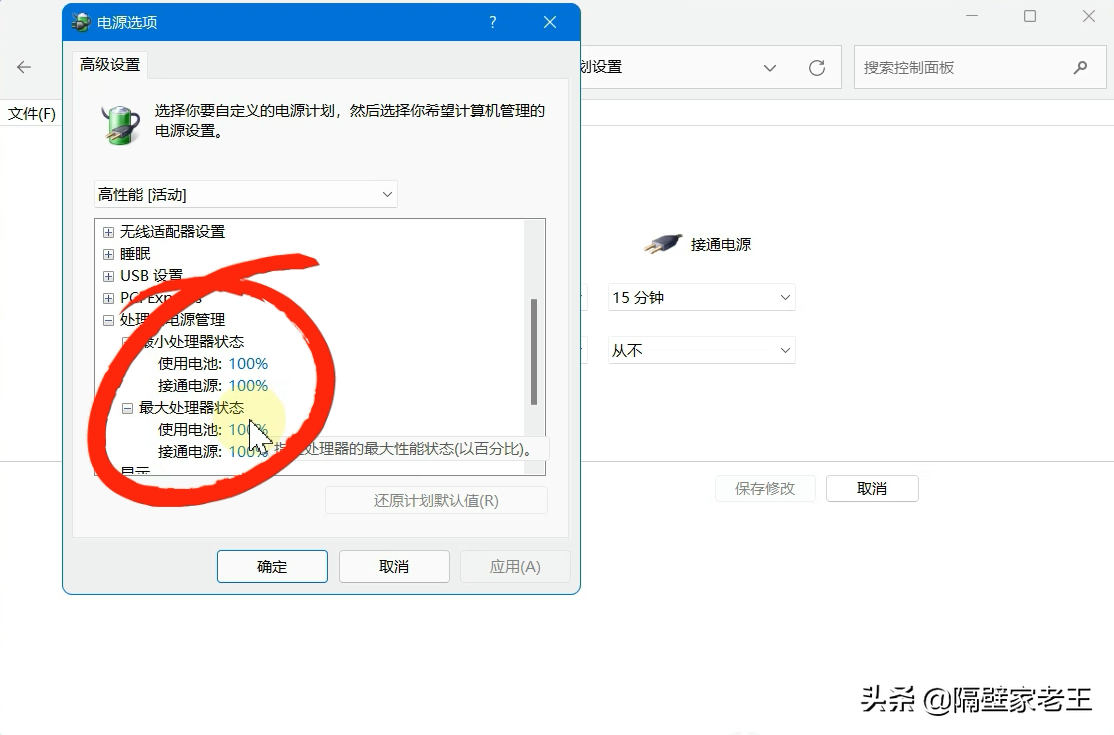
这里我们还需要再做一个小设置让你的电脑性能发挥到100%。方法是点击高性能后面的更改计划设置,然后点击更改高级电源设置,在这里,找到处理器电源管理,将最小和最大处理器状态都设置为100%,点击确定就可以了.

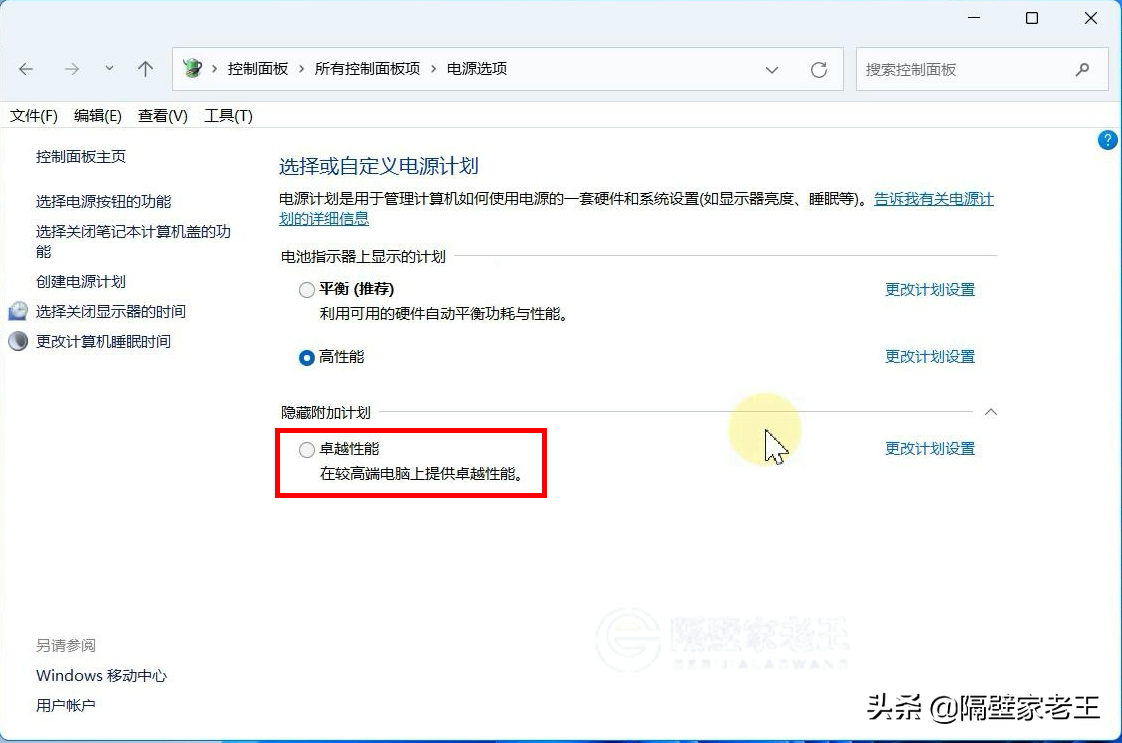
当然了,你还可以开启隐藏的卓越性能模式,开启的方法请移步这篇文章《如何让win10系统性能发挥到极致?试试开启隐藏的卓越性能模式》.

PS:高性能模式或者卓越性能模式,肯定比其他模式都要耗电一些,这里我给大家的建议是:
如果您的电脑是台式机且配置比较高的话,那建议开启这个模式,
如果您的电脑是笔记本,那建议在插上电源后再开启这个模式;如果是电池供电的话,那建议您还是使用平衡模式或节能模式比较好.
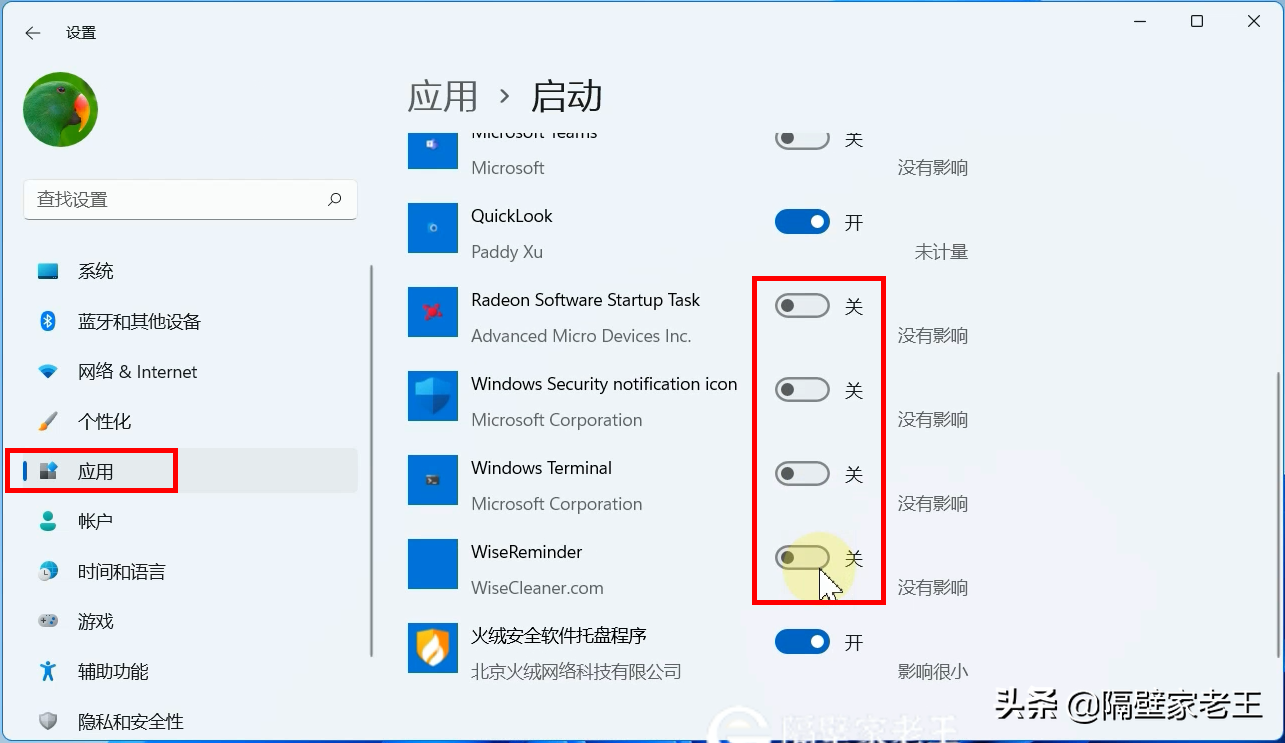
按win+i键打开设置,在左侧点击应用,在右侧找到启动点进去,在这里,把没有必要开机启动的应用程序的通通关掉.

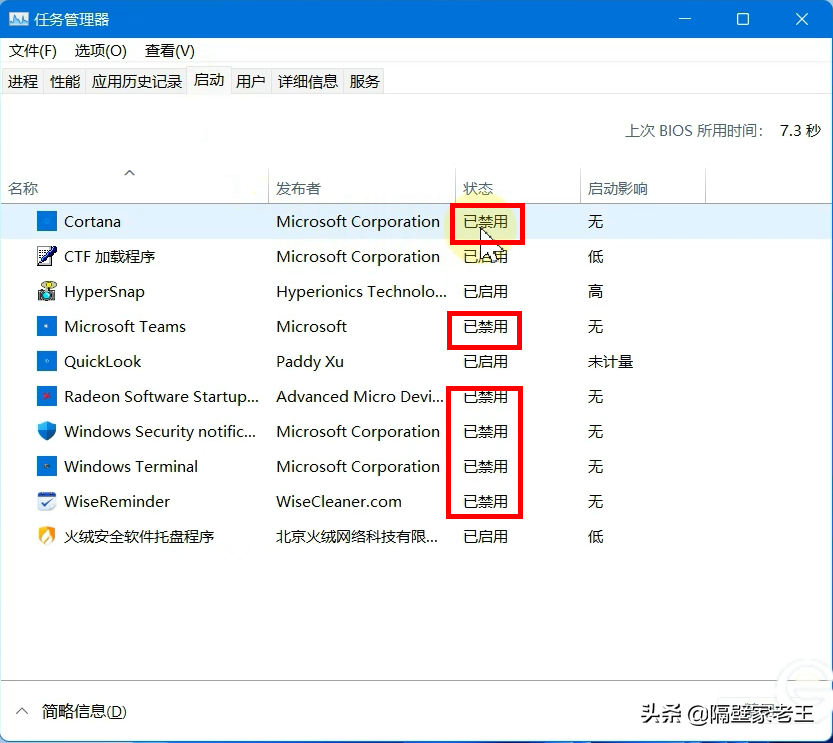
你也可以按Ctrl + Shift + Esc打开任务管理器,点击启动选项,在这里你也可以把不需要开机启动的应用程序的通通关掉.

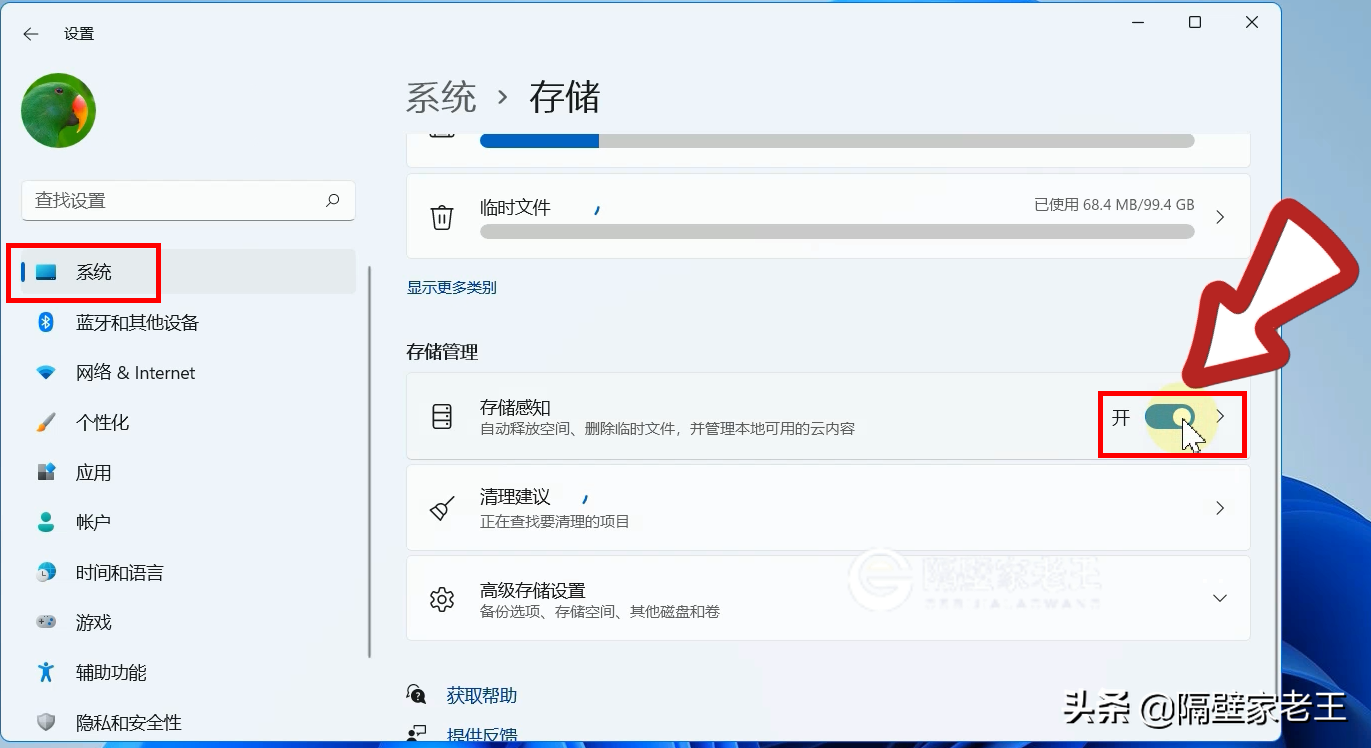
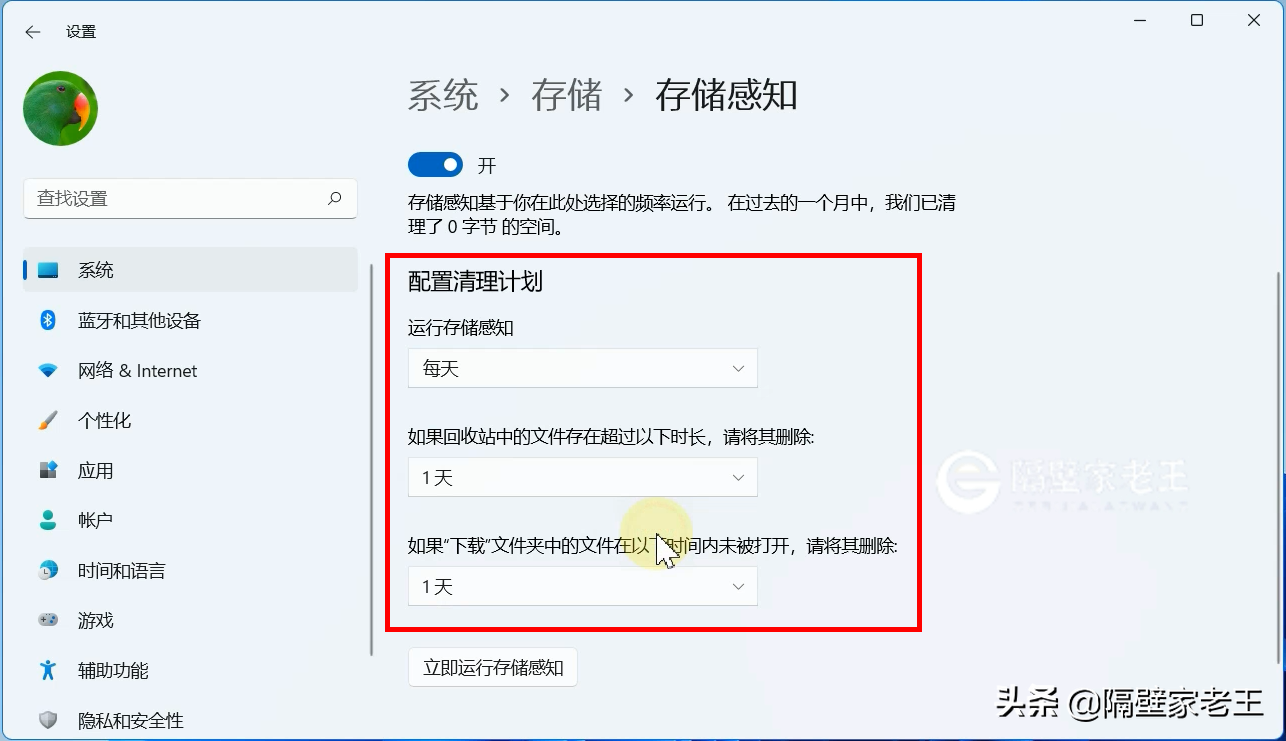
在设置页面左侧点击系统,单击存储,再点击存储感知,将存储感知的开关打开。这样当你的电脑空间不足时,系统就会自动清理垃圾文件,释放你的电脑空间了。你还可以点进去自己配置清理计划,如果嫌设置麻烦的话,按系统默认的就可以了.


除了开启存储感知自动清理垃圾文件外,我们还可以随时手动清除一些系统的临时文件,方法是回到存储界面,找到临时文件,点进去,再点击删除文件就可以一键删除了.

系统通知太多可能会让你感到烦躁不安,同时也会拖垮你的电脑性能。而大家都知道,windows10系统中系统通知是无法关闭的,但是幸运的是Windows 11居然破天荒地允许你关闭这些系统通知,不得不说是一大进步啊.

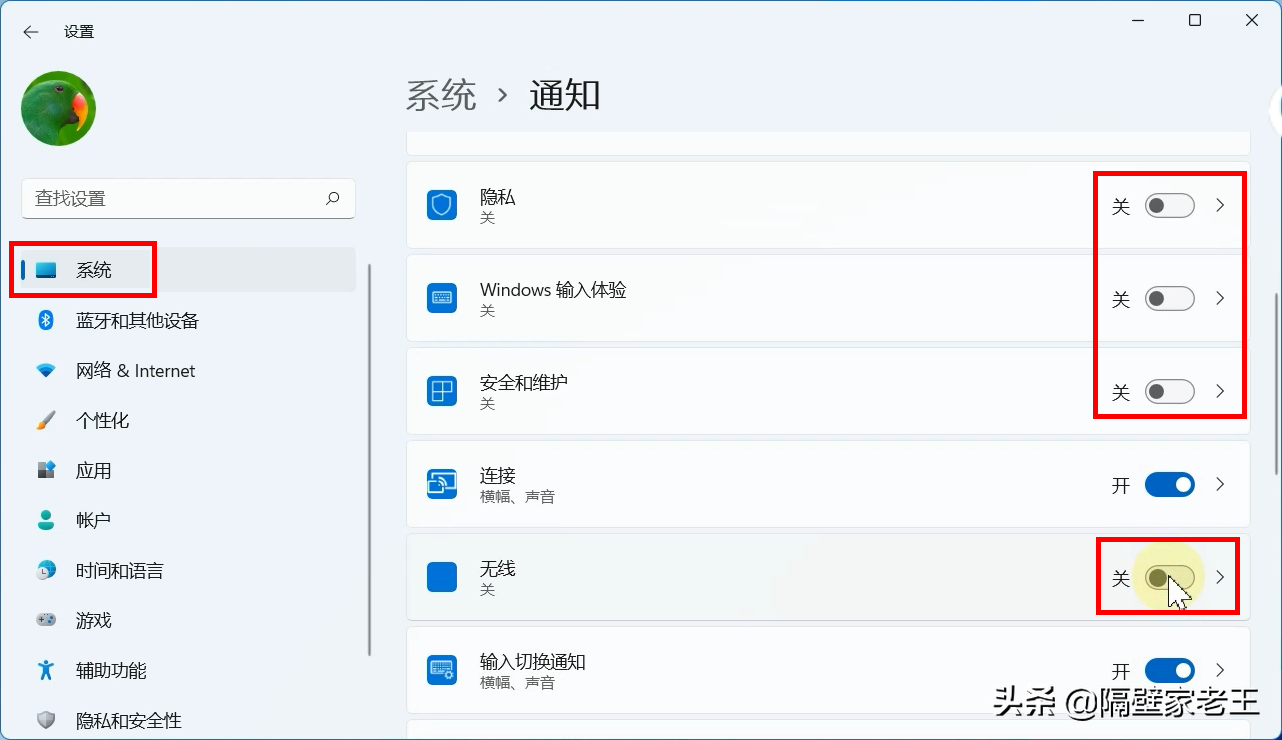
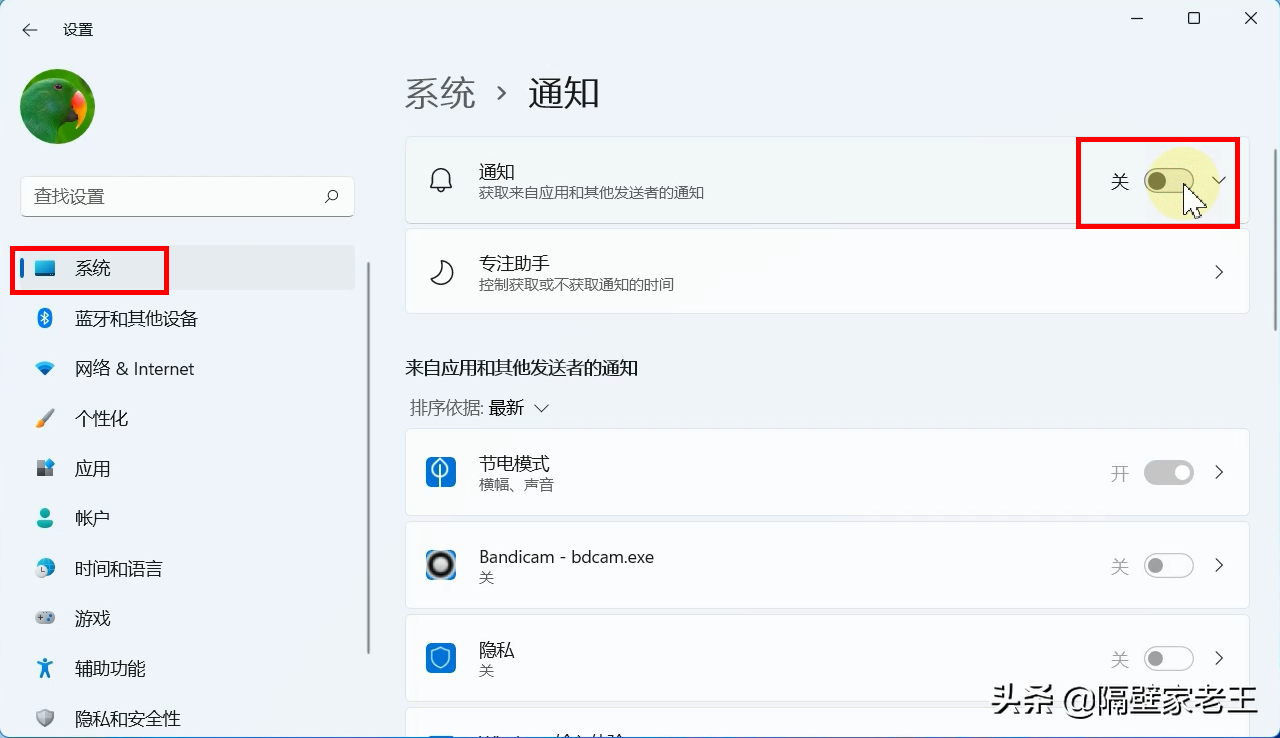
关闭的方法是,还是先打开设置点击左侧的系统,在右侧找到通知点进去,在这里可以将你不需要的系统通知通通关掉。如果嫌一个一个关闭太麻烦,你也可以索性把通知的总开关一键关掉,这样整个世界都清净了.

PS:如果有些通知是你需要接收的,那就不要嫌麻烦,一定要认真识别,确认好了之后再做决定,千万不要按我的教程直接全部关闭掉哦,否则你可能会收不到任何通知,可能会耽误你的大事哦.
最后此篇关于升级Windows 11后卡顿不流畅?做好这六个设置,让你的系统速度飞起来的文章就讲到这里了,如果你想了解更多关于升级Windows 11后卡顿不流畅?做好这六个设置,让你的系统速度飞起来的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在 Java Swing 中移动 block 时遇到卡顿问题。 下面的代码将显示该问题。运行时,我希望盒子移动平稳,没有任何卡顿。 Swing中有没有办法实现这一点?或者我应该继续使用 JavaFX
在我的应用程序中,我在主要 Activity 中实现了滑动菜单抽屉。菜单的设计是自定义的,单击菜单中的列表项会打开一个 fragment 。 private class SlideMenuClickL
我尝试制作ImageView 的扩展布局动画和平移 动画,但我同时启动它们时它们看起来有点滞后。我在真实设备 Moto X(2013) 上对其进行了测试。不确定更强大的设备,因为默认情况下我所有的模拟
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 这个问题似乎是题外话,因为它缺乏足够的信息来诊断问题。 更详细地描述您的问题或include a min
首先,让我澄清一些事情: 我的显示器频率为 60 赫兹 我将我的 FPS 限制在 60,它似乎工作正常 我激活了双缓冲标志 我自己制作了一个后台缓冲区,并确保绘制到它,然后再绘制到屏幕 这个问题在全屏
我在以下测试页面上使用 Flexslider(旧版本 1.0,支持 jquery 1.4.8):http://www.showstyle.lu/service/startv2/ 如您所见, slide
我有一项服务可以在 AysncTask 的 doInBackground() 方法中下载一个大文件: data = new byte[8192]; output = new FileOutputStr
我有一个动画师,infinite_rotation,定义为: 当我不再需要它的时间(时间不确定)到来时,我调用 infinite_animator.cancel()。然后在其布局容器上播
向元素添加过渡并更改宽度和/或高度以及 -webkit-transform:translate3d 时,过渡动画会断断续续。它似乎首先为宽度/高度变化设置动画,并对其进行部分平移,然后捕捉到最终平移位
当 AVSpeechSynthesizer 正在说一个句子时,UI 发生变化(例如 ViewController 被推送,UIButton的标题已更改,...),AVSpeechSynthesizer
在 Firefox 11 中,我在使用 HTML5 的 Canvas 和翻译的一些基本动画中遇到偶尔的抖动/犹豫/卡顿。 请看下面的例子... http://jsfiddle.net/ACRdx/ 上
问题 我正在尝试让 Canvas 上的图像从左向右平滑移动。它在 Chrome/Safari 上还不错(仍然有点卡顿),但在多台机器上的 Firefox 中有明显的卡顿(在 Windows 和 Mac
我正在使用 Ariel Flesler's ScrollTo script在 this page .我在页面底部有两个链接,可以滚动到页面顶部(其中一个还可以打开联系表格)。我注意到在滚动开始时页面顶
我一直在尝试创建一个充满卡片 View 的回收站 View 。目前,我正在使用来自 this tutorial 的 Recycler View并加载 14 张不同的图像。专业品质的图像大小范围从 13
我创建了一个带有自定义单元格的 UItableview。这些单元格有两个 UILabel 和一个在后台线程上调用图像的 ImageView 。这些单元首先加载一些占位符数据,以防 API 调用时间较长
用例 我有 68 个钢琴样本,每个样本大约。 174 kB,Ogg 数据,Vorbis 音频,立体声,s16,44100 Hz,352 kb/s,4 秒。 我需要同时演奏它们的不同组合(音乐术语:和弦
喂, https://jsfiddle.net/jbwq6y87/7/ #box { width: 500px; height: 500px; transition: 0.5s; ov
这是一个演示: http://nushuttles.com/chords/player.html 顶部的方 block 是用 Flash 渲染的,下面的方 block 是用 Javascript 制作
我有一个 RecyclerView 这是一个垂直滚动的项目列表。每个列表项在 Lite Mode 中包含一个 Google Maps V2 MapView .我正在利用这个返回位图而不是完整 map
在我的应用程序中,一旦用户进入它,我在仪表板上有太多动画只发生一次 - 即当用户第一次进入应用程序时 - 我在 viewDidAppear 中以这种方式执行动画,调用 upperViewAnimati

我是一名优秀的程序员,十分优秀!