- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章100行代码实现React核心调度功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

大家好,我卡颂.
想必大家都知道React有一套基于Fiber架构的调度系统。这套调度系统的基本功能包括:
本文会用100行代码实现这套调度系统,让你快速了解React的调度原理.
我知道你不喜欢看大段的代码,所以本文会以图+代码片段的形式讲解.
文末有完整的在线Demo,你可以自己上手玩玩.
开整.
我们用work这一数据结构代表一份工作,work.count代表这份工作要重复做某件事的次数.
在Demo中要重复做的事是“执行insertItem方法,向页面插入”:
所以,对于如下work:
代表:执行100次insertItem向页面插入100个.
work可以类比React的一次更新,work.count类比这次更新要render的组件数量。所以Demo是对React更新流程的类比 。
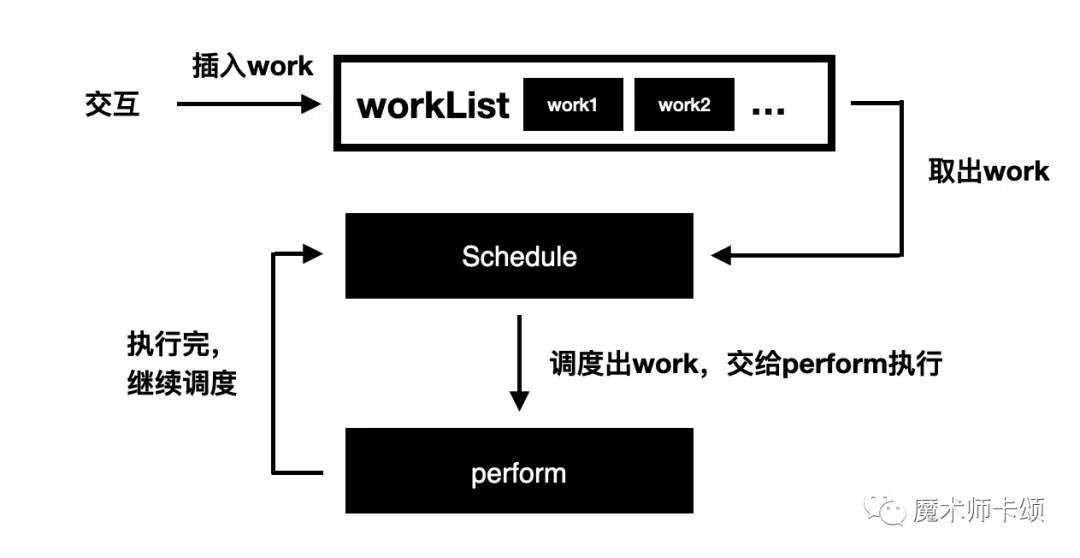
来实现第一版的调度系统,流程如图:

包括三步:
代码如下:
为按钮绑定点击交互,最基本的调度系统就完成了:
点击button就能插入100个.
用React类比就是:点击button,触发同步更新,100个组件render 。
接下来我们将其改造成异步的.
React内部使用Scheduler完成异步调度.
Scheduler是独立的包。所以可以用他改造我们的Demo.
Scheduler预置了5种优先级,从上往下优先级降低:
scheduleCallback方法接收优先级与回调函数fn,用于调度fn:
在Scheduler内部,执行scheduleCallback后会生成task这一数据结构:
task1.expiration代表task1的过期时间,Scheduler会优先执行过期的task.callback.
expiration中startTime为当前开始时间,不同优先级的timeout不同.
比如,ImmediatePriority的timeout为-1,由于:
所以ImmediatePriority会立刻过期,callback立刻执行.
而IdlePriority对应timeout为1073741823(最大的31位带符号整型),其callback需要非常长时间才会执行.
callback会在新的宏任务中执行,这就是Scheduler调度的原理.
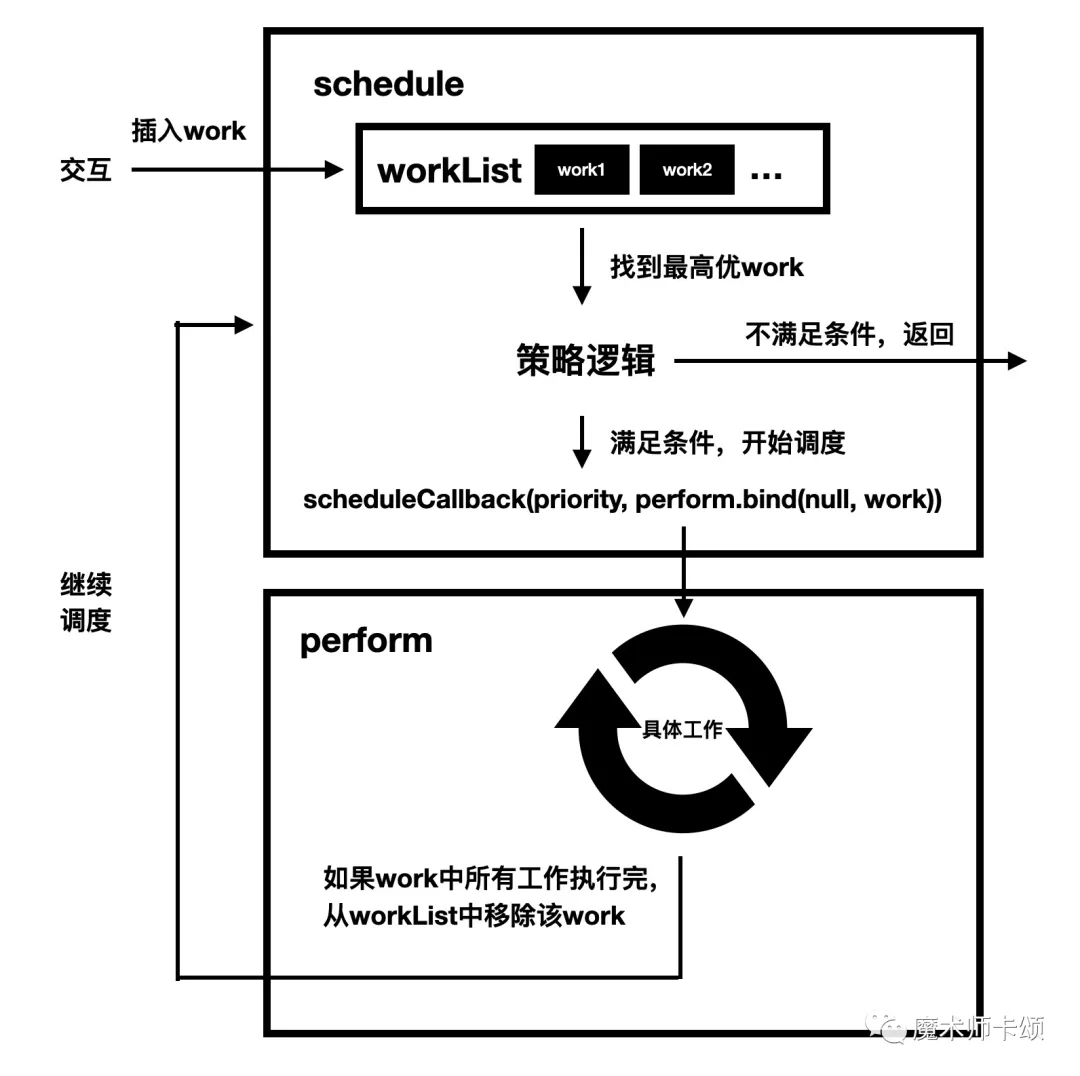
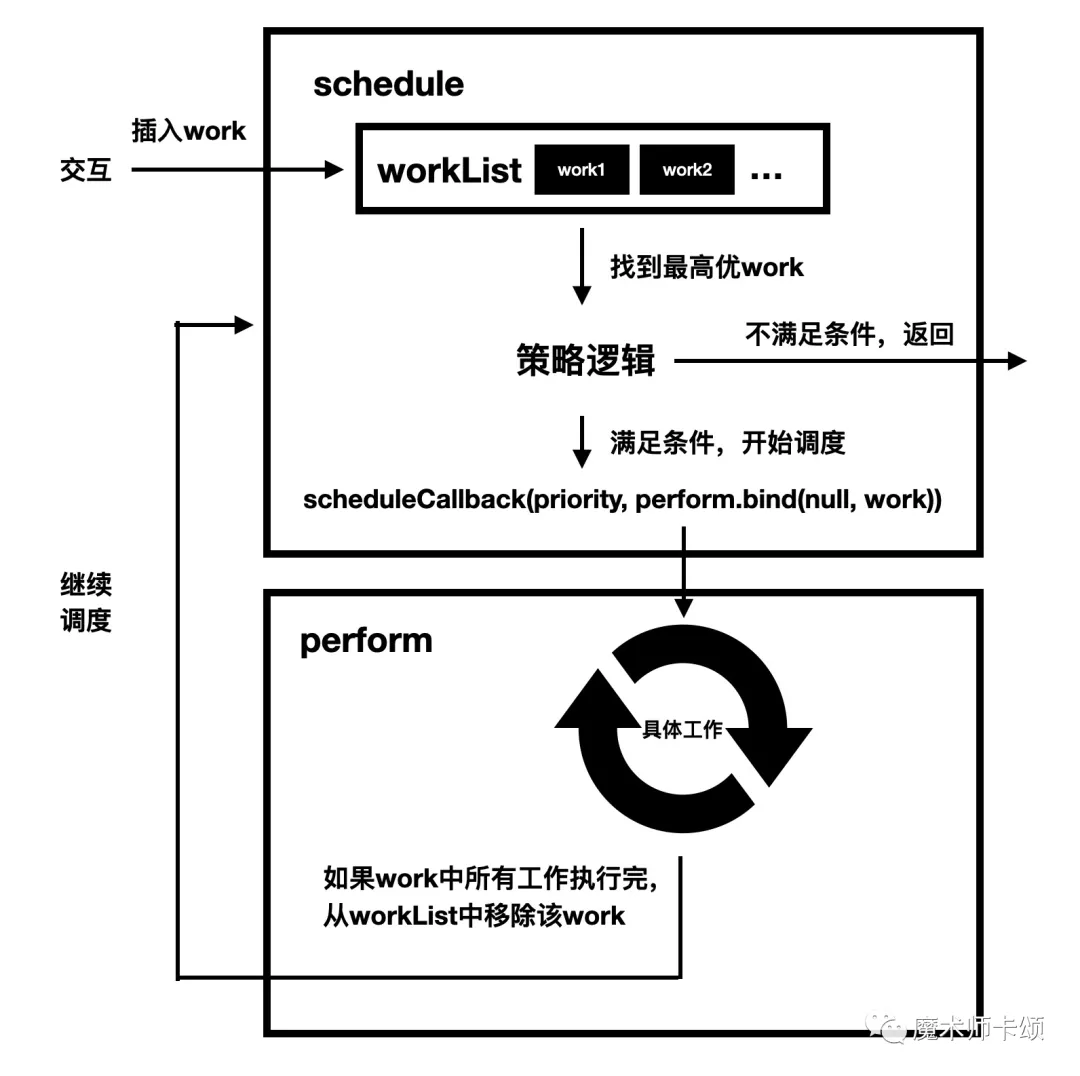
改造后的流程如图:

改造前,work直接从workList队列尾取出:
改造后,work可以拥有不同优先级,通过priority字段表示.
比如,如下work代表「以NormalPriority优先级插入100个」:
改造后每次都使用最高优先级的work:
由流程图可知,Scheduler不再直接执行perform,而是通过执行scheduleCallback调度perform.bind(null, work).
即,满足一定条件的情况下,生成新task:
同时,work的工作也是可中断的。在改造前,perform会同步执行完work中的所有工作:
改造后,work的执行流程随时可能中断:
needYield方法的实现(何时会中断)请参考文末在线Demo 。
举例来看一个高优先级打断低优先级的例子:
插入一个低优先级work,属性如下 。
经历schedule(调度),perform(执行),在执行了80次工作时,突然插入一个高优先级work,此时:
work1工作中断,继续schedule。由于work2优先级更高,会进入work2对应perform,执行100次工作 。
work2执行完后,继续schedule,执行work1剩余的20次工作 。
在这个例子中,我们需要区分2个「打断」的概念:
在步骤3中,work1执行的工作被打断。这是微观角度的「打断」 。
由于work1被打断,所以继续schedule。下一个执行工作的是更高优的work2。work2的到来导致work1被打断,这是宏观角度的「打断」 。
之所以要区分「宏/微观」,是因为「微观的打断」不一定意味着「宏观的打断」.
比如:work1由于时间切片用尽,被打断。没有其他更高优的work与他竞争schedule的话,下一次perform还是work1.
这种情况下微观下多次打断,但是宏观来看,还是同一个work在执行。这就是「时间切片」的原理.
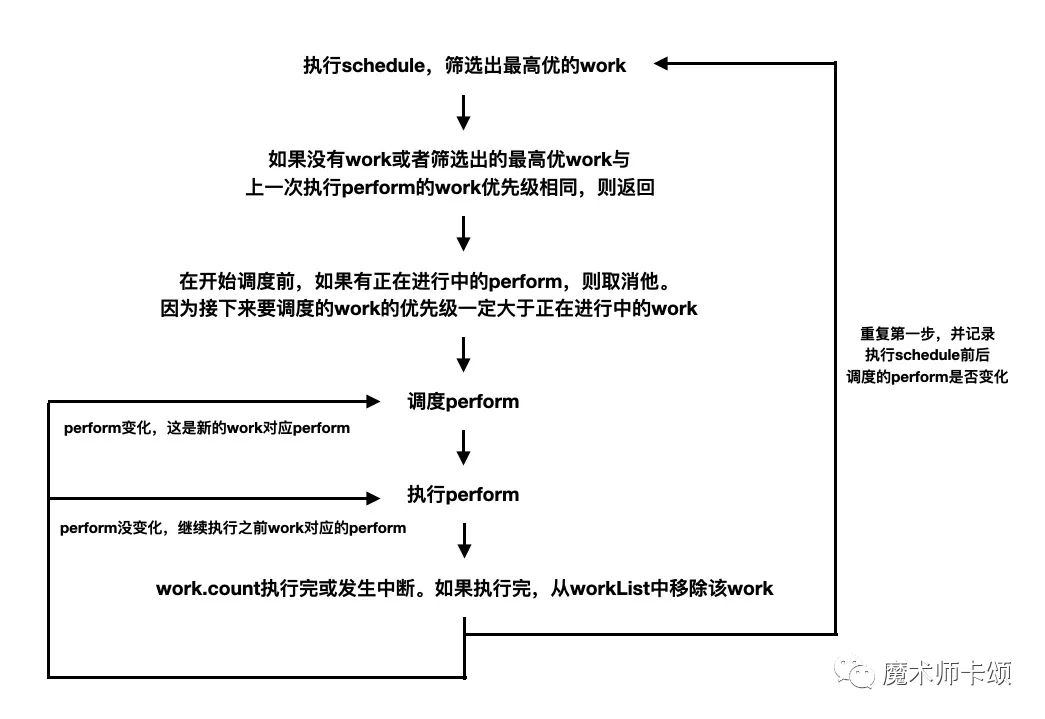
以下是调度系统的完整实现原理:

对照流程图来看:

本文是React调度系统的简易实现,主要包括两个阶段:
如果你对代码的具体实现感兴趣,下面是完整Demo地址.
[1]Scheduler
https://github.com/facebook/react/tree/main/packages/scheduler 。
[2]完整Demo地址
https://codesandbox.io/s/xenodochial-alex-db74g?file=/src/index.ts 。
原文链接:https://mp.weixin.qq.com/s/uuxHlanqyN2HneYOz7DMVw 。
最后此篇关于100行代码实现React核心调度功能的文章就讲到这里了,如果你想了解更多关于100行代码实现React核心调度功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Linux 有许多跨(假设是 2 个)CPU 内核执行的线程和进程。我希望我的单线程 C/C++ 应用程序成为 CPU0 上的唯一线程。我如何“移动”所有其他线程以使用 CPU1? 我知道我可以使用
我有一个类似于下图的数据库表 Table with 2 columns (UserId and value) 我将传递 UserId 和 2 个字符串。例如:userId: 1, key1: h1,
我想在我的新项目中使用 ASP.NET Core,因为我听说它更快。但是,该项目将使用广泛的数据库访问功能,Entity Framework Core 不支持其中一些功能。我想知道,是否可以使用 En
我已经使用 EntityFrameworkCore.SqlServer 2.0 开发了 asp .net core wep api 2.0 应用程序。它是使用数据库优先方法开发的。当尝试使用 dbco
我已经阅读了很多关于这个主题的文章,但我仍然无法处理这个问题。对不起,如果它是重复的,无论如何! 所以基本上,我正在从头开始构建一个 Angular 应用程序,并且我想按照最佳约定来组织我的代码。我有
我对MPI还是陌生的,所以如果这是一个琐碎的问题,请原谅我。我有一个四核CPU。我想运行一个在单个内核上使用两个进程的OpenMPI C++程序。有什么办法吗?如果是这样,那又如何?我提到了this
下面是一个传播异常处理机制的类问题,所需的输出是异常。任何人都可以解释为什么输出是异常,在此先感谢。 Class Question { public void m1() throws Excep
我想打印每个获得 CPU 时间片的进程的 name 和 pid。可能吗? 最佳答案 对于单个流程,您可以在以下位置获取此信息: /proc//stat 第14和第15个字段分别代表在用户态和内核态花费
我想知道是否可以识别具有特定 thread-id 的线程使用的物理处理器(核心)? 例如,我有一个多线程应用程序,它有两 (2) 个线程(例如,thread-id = 10 和 thread-id =
我有一个需要身份验证的 Solr 核心。假设我有一个用户,密码为password。当我现在尝试在控制台中创建一个 Solr 核心时 bin\solr create -c test 我收到 HTTP 错
我想为与使用它的项目不同的类库中的第二个和后续数据库创建迁移。有皱纹。我永远不会知道连接字符串,直到用户登录并且我可以从目录数据库 (saas) 中获取它。 对于目录数据库,我使用了来自 this 的
我想为一种可以产生 GHC Core 的简单语言创建一个前端。然后我想获取这个输出并通过正常的 GHC 管道运行它。根据this page , 不能直接通过 ghc 命令实现。我想知道是否有任何方法可
阅读文档,我构建了 2 个使用 BLE 连接 2 个 iDevices 的应用程序。 一个设备是中央设备,另一个是外围设备。 Central在寻找Peripheral,当找到它时,探索它的服务和特性,
在我的网络应用程序中,我对长时间运行的任务进行了操作,我想在后台调用此任务。因此,根据文档 .net core 3.1 Queued background tasks我为此使用这样的代码: publi
Solr 1.4 Enterprise Search Server 建议对核心副本进行大量更新,然后将其换成主核心。我正在按照以下步骤操作: 创建准备核心:http://localhost:8983/
它们是否存在,如果存在,文档和代码在哪里? 最佳答案 它们位于 Git 的 test 目录中。 https://github.com/jquery/jquery/tree/master/test 关于
我有一个 Lisp (SBCL 1.0.40.0.debian) 应用程序 (myfitnessdata),它使用以下代码来处理命令行参数: (:use :common-lisp) (:export
Core是GHC的中间语言。阅读Core可以帮助你更好地了解程序的性能。有人向我索要有关阅读 Core 的文档或教程,但我找不到太多。 有哪些文档可用于阅读 GHC Core? 这是我迄今为止发现的内
我有一个核心 WebJob 部署到 Azure Web 应用程序中。我正在使用WebJobs version 3.0.6 . 我注意到,WebJob 代码不会立即拾取对连接字符串和应用程序设置的更改(
我有一个在内部构造和使用 SqlConnection 类的第三方库。我可以从该类继承,但它有大量重载,到目前为止我一直无法找到合适的重载。我想要的是将参数附加到正在使用的连接字符串。 有没有办法在 .

我是一名优秀的程序员,十分优秀!