- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章全新的 Vue3 状态管理工具:Pinia由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

Vue3 发布已经有一段时间了,它采用了新的响应式系统,而且构建了一套全新的 Composition API。Vue 的周边生态都在加紧适配这套新的系统,官方的状态管理库 Vuex 也在适配中,为此官方提出了一个 Vuex 5 的全新提案.

在这个提案下方,有个评论很有意思。简单翻译一下:

好巧不巧,Vuex5 的提案,与 Pinia 实现的功能不能说毫无关系,只能说一模一样,今天的文章就来给大家介绍一下这个菠萝.
在现有项目中,用过如下命令进行 Pinia 模块的安装.
安装完成后,需要在 Vue3 项目的入口文件中,进行导入安装.
要使用 Pinia 的话,只需要定义一个 store,然后在用到该数据的地方进行导入.
除了使用上述类似 vuex 的方式来构建 state,还可以使用 function 的形式来创建 store,有点类似于 Vue3 中的 setup().
前面也介绍过,Pinia 提供了两种方式来使用 store,Options Api 和 Composition Api 中都完美支持.
在 Options Api 中,可直接使用官方提供的 mapActions 和 mapState 方法,导出 store 中的 state、getter、action,其用法与 Vuex 基本一致,很容易上手.
Composition Api 中,不管是 state 还是 getter 都需要通过 computed 方法来监听变化,这和 Options Api 中,需要放到 computed 对象中的道理一样。另外, Options Api 中拿到的 state 值是可以直接进行修改操作的,当然还是建议写一个 action 来操作 state 值,方便后期维护.
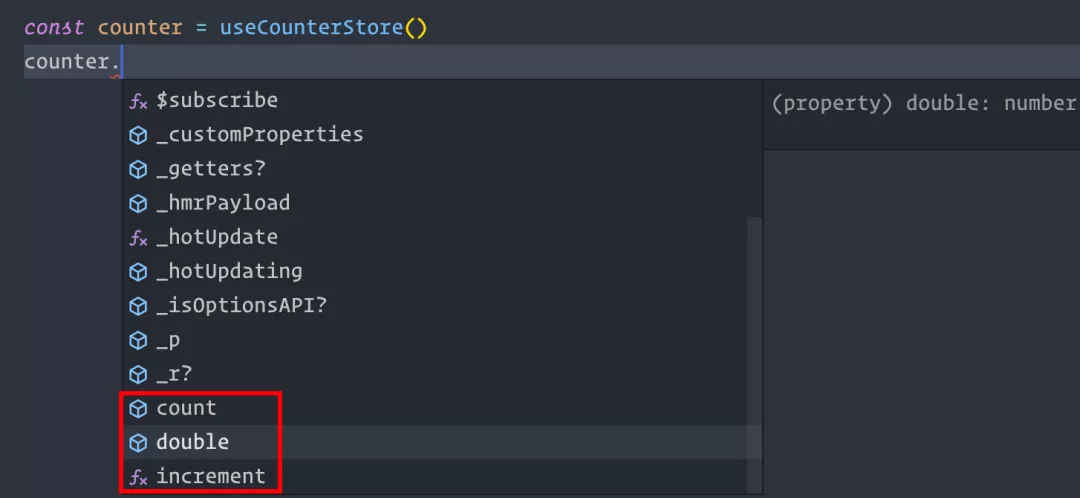
在 Vuex 中,TypeScript 的类型提示做得不是很好,在进行类型推导时,只能找到它的 state。特别是写代码的过程中,代码提示就很不智能.

而 pinia,就能推导出定义的所有 state、getter、action,这样在写代码的时候,就会方便很多.


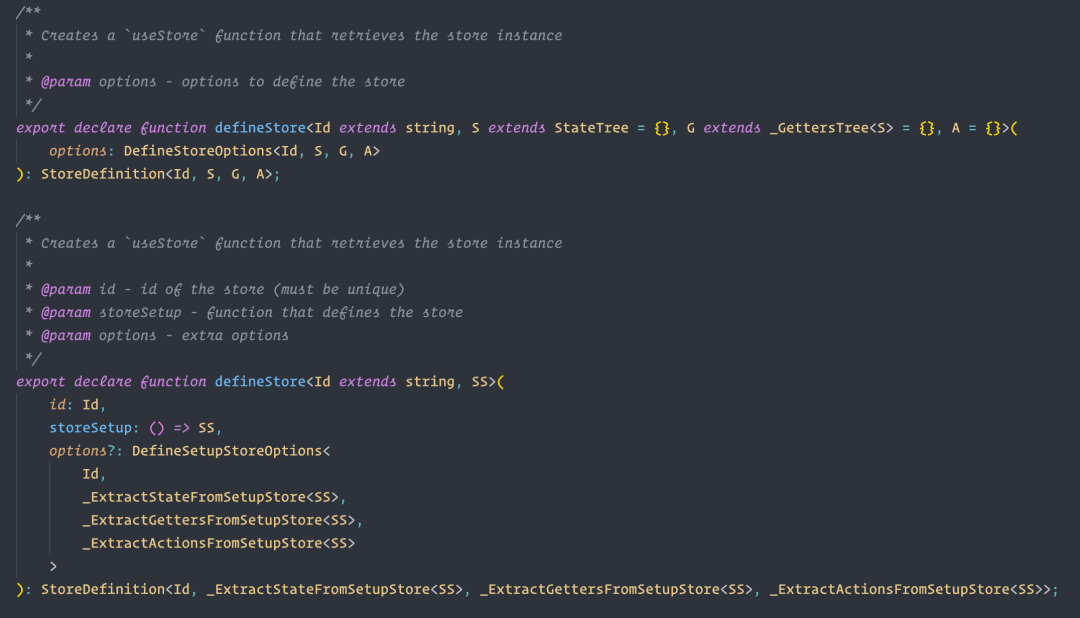
主要是 pinia 通过 TypeScript 进行了十分友好的类型定义,感兴趣的可以看看 pinia 的类型定义文件(pinia.d.ts):

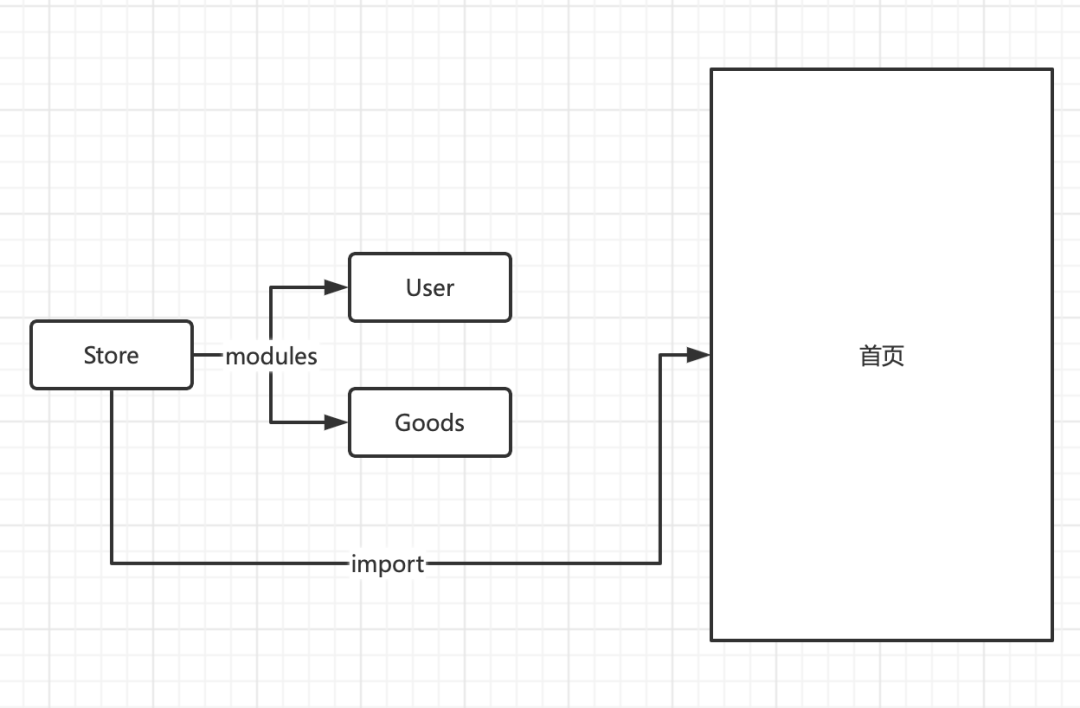
由于使用了模块化设计,所有的 store 都能够单独引入,而不是像 vuex 一样,通过 modules 的方式,将所有的 module 挂载到一个 store 上.
假设,我们当前通过 Vuex 创建了一个 Store,这个 Store 下有两个 module,分别是用户模块(User)和商品模块(Goods)。即使当前首页只使用到了用户信息,但是整个 Store 都会被打包到首页的 js chunk 中.


如果我们使用 pinia,我们会使用 defineStore 定义两个 完全是分离状态的 store,两个页面在引入时,也互不影响。最后打包的时候,首页的 js chunk 和商品页的 js chunk 会分别打包对应的 store.

Pinia 的介绍到这里就告一段落了,如果现在有新项目要使用 Vue3 进行开发,推荐无脑使用 Pinia,更加简洁,而且大小仅 1KB.
原文链接:https://mp.weixin.qq.com/s/lzjeEMPd_V8OmIe8tnQRuQ 。
最后此篇关于全新的 Vue3 状态管理工具:Pinia的文章就讲到这里了,如果你想了解更多关于全新的 Vue3 状态管理工具:Pinia的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这个问题在这里已经有了答案: Android ADT version required 20.0.0 and above (10 个答案) 关闭 9 年前。 我刚刚安装了 Eclipse Juno
按照 This page from codeplex 上的指南进行操作后,我无法在我的工具/选项窗口中看到 Python 选项。我认为我与指南的唯一偏差是: 发行版:没有安装 activestate
我有一个非常大的 .sql 脚本。我将此脚本添加到 Visual Studio 2013 下的 SQL Server 项目中。当我尝试构建它时,我收到此错误消息 This T-SQL script e
当我在SpringBoot项目中想加个依赖,但是不确定现有依赖的依赖的依赖.....有没有添加过这个依赖,怎么办呢?如果添加过了但是不知道我需要的这个依赖属于哪个依赖的下面,怎么查呢? IDEA中提供
我正在做一个项目来减少 PDF 的大小,压缩它们。我想知道市场上是否有任何非常好的工具/库(.NET)。 我确实尝试了一些像 Onstream Compression 这样的工具,但结果并不令人满意。
我想从我的源代码编译一个安卓内核。 但我想使用工具或类似的东西。 所以我只需单击一个按钮并获得一个可闪存的 zip 文件... 有工具吗? 我可以用脚本来做吗? 谢谢! 最佳答案 这取决于您从哪里获得
我们生成 pdf 文件,其中包含有关数万名客户每月财务余额的数据。在高峰期(年底有 100.000 个文件),使用在 5 台服务器之间分配负载,该过程可能需要长达 5 天的时间才能完成。工作负载的分配
模块:xmllib xmllib 是一个非验证的低级语法分析器。应用程序员使用的 xmllib 可以覆盖 XMLParser 类,并提供处理文档元素(如特定或类属标记,或字符实体)的方法。从 Py
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 3 年前。
我在一家医疗保健公司工作,拥有有关患者位置(地址、城市、州、 zip )的信息。我试图确定有多少百分比的患者住在离 5 个特定位置最近的地方。我正在寻找的答案是“25% 的患者住在离#1 地点最近的地
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 4年前关闭。 我们不允许在 Stack Overflow 上提出有关通用计算硬件和软件的问题。您可以编辑问
As it currently stands, this question is not a good fit for our Q&A format. We expect answers to be
请问我在哪里可以得到 SvcTraceViewer 工具? 我尝试下载并安装许多 SDK。 我查看了程序文件的垃圾箱。 我需要它来跟踪我的 WCF 调用出了什么问题。 最佳答案 您可以通过下载 Win
我正在尝试在我最喜欢的编辑器中设置适当的代码完成功能,我们将其称为AnEditor,以避免互联网上充斥着特定于程序的答案。 (您知道语言是ALanguage。)编辑器具有两个我喜欢的功能:它既可以在控
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
当 merge 的两个分支对同一文件有更改时,Mercurial 是否总是使用外部 merge 工具? 或者它是否首先查看它是否可以 merge 文件本身,如果不能,则仅转向外部工具? 我问的原因是我
我正在为我使用的编辑器编写 Scala 插件,该插件将突出显示所有未使用的代码路径(可能未使用 defs 、 vals 、 classes 和 implicits ),并为用户提供一个选项以将它们从.
我有 jquery 工具滚动器...我喜欢它只为 swipeLeft swipeRight 实现触摸选项。 当我使用 touch: true 时,它也会在向上/向下滑动时旋转.. 我按照此处的说明
我已经尝试了一些用于构建 UML(对象/依赖图)的 Eclipse 工具,但我真正需要的是一个工具来生成这样的代码外 UML。 (反之亦然) 我更喜欢一个简单的 UML 工具,它易于安装并且没有任何依
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为

我是一名优秀的程序员,十分优秀!