- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章解决基于 keep-alive 的后台多级路由缓存问题由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
用过 vue-element-admin 的同学一定很清楚,路由的配置直接关系侧边栏导航菜单的展示,也得益于这种设计思路,几乎大部分后台框架都采用这个方案,当然也包括了我写的 Fantastic-admin 这个中后台框架.
但这个方案有个明显的问题,就是为了实现多级侧边栏导航菜单,则需要将路由配置成多级嵌套的形式,一旦超过两级,达到三级甚至更多级,就需要增加一个空布局页面(Empty.vue)用来给 component 使用,仅仅是为了生成层级菜单。此时就出现了一个问题,因为 keep-alive 是在 Layout 上处理的,所以超过两级以上的路由都会变得难以处理,也没有一个相对完美的解决方案.
在思考并解决这个问题之前,我们先来看下页面大致结构:
|
1
2
3
4
5
6
7
8
9
|
+------------------------------+
| Layout |
| +------------------------+ |
| | Empty | |
| | +------------------+ | |
| | | Page | | |
| | +------------------+ | |
| +------------------------+ |
+------------------------------+
|
首先 keep-alive 是在 Layout 上进行处理,如果不缓存 Empty ,则 Empty 下面的页面将无法被缓存,如果缓存 Empty ,又会导致 Empty 里面的所有页面都被缓存,无法按需清除,相信接触过的同学肯定感同身受其中的大坑.

其实有一个相对清晰简单的解决思路,既然缓存二级路由是没问题,而超过二级的中间层级页面也是没太大意义的,那为什么不将路由直接处理成二级,这样页面显示也就是二级的结构.
|
1
2
3
4
5
6
7
8
9
|
+------------------------------+ +------------------------------+
| Layout | | Layout.vue |
| +------------------------+ | | +------------------------+ |
| | Empty | | +----------> | | Page | |
| | +------------------+ | | | | | |
| | | Page | | | | | | |
| | +------------------+ | | | | | |
| +------------------------+ | | +------------------------+ |
+------------------------------+ +------------------------------+
|
这里需要注意,路由配置还是保持多级嵌套的形式,而这个配置并非最终注册使用的路由,仅仅是提供侧边栏导航菜单使用,同时再生成一份用于动态注册路由的数据,图例如果没看明白的话,可以看下面两组数据.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
// 原始数据(用于侧边栏导航菜单)
{
path:
'/users'
,
meta: {
title:
'用户管理'
},
children: [
{
path:
'clients'
,
meta: {
title:
'客户管理'
},
children: [
{
path:
'list'
,
meta: {
title:
'客户列表'
}
},
{
path:
'detail'
,
meta: {
title:
'客户详情'
}
}
]
}
]
}
// 处理后数据(用于动态注册路由)
{
path:
'/users'
,
meta: {
title:
'用户管理'
},
children: [
{
path:
'clients/list'
,
meta: {
title:
'客户列表'
}
},
{
path:
'clients/detail'
,
meta: {
title:
'客户详情'
}
}
]
}
|
通过一个递归函数就可以处理好路由的数据,但这还不够,因为还需要处理面包屑导航.
原有的面包屑导航是通过 $route.matched 可以获取到嵌套路由每一层级的信息,而当路由被处理成两级后,也就无法通过 $route.matched 进行显示了,所以在处理路由数据的同时,也需要处理面包屑导航的信息。大致最终会处理成这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
{
path:
'/users'
,
meta: {
title:
'用户管理'
},
children: [
{
path:
'clients/list'
,
meta: {
title:
'客户列表'
,
breadCrumb: [
{ path:
'/users'
, title:
'用户管理'
},
{ path:
'clients'
, title:
'客户管理'
},
{ path:
'list'
, title:
'客户列表'
}
]
}
},
{
path:
'clients/detail'
,
meta: {
title:
'客户详情'
,
breadCrumb: [
{ path:
'/users'
, title:
'用户管理'
},
{ path:
'clients'
, title:
'客户管理'
},
{ path:
'detail'
, title:
'客户详情'
}
]
}
}
]
}
|
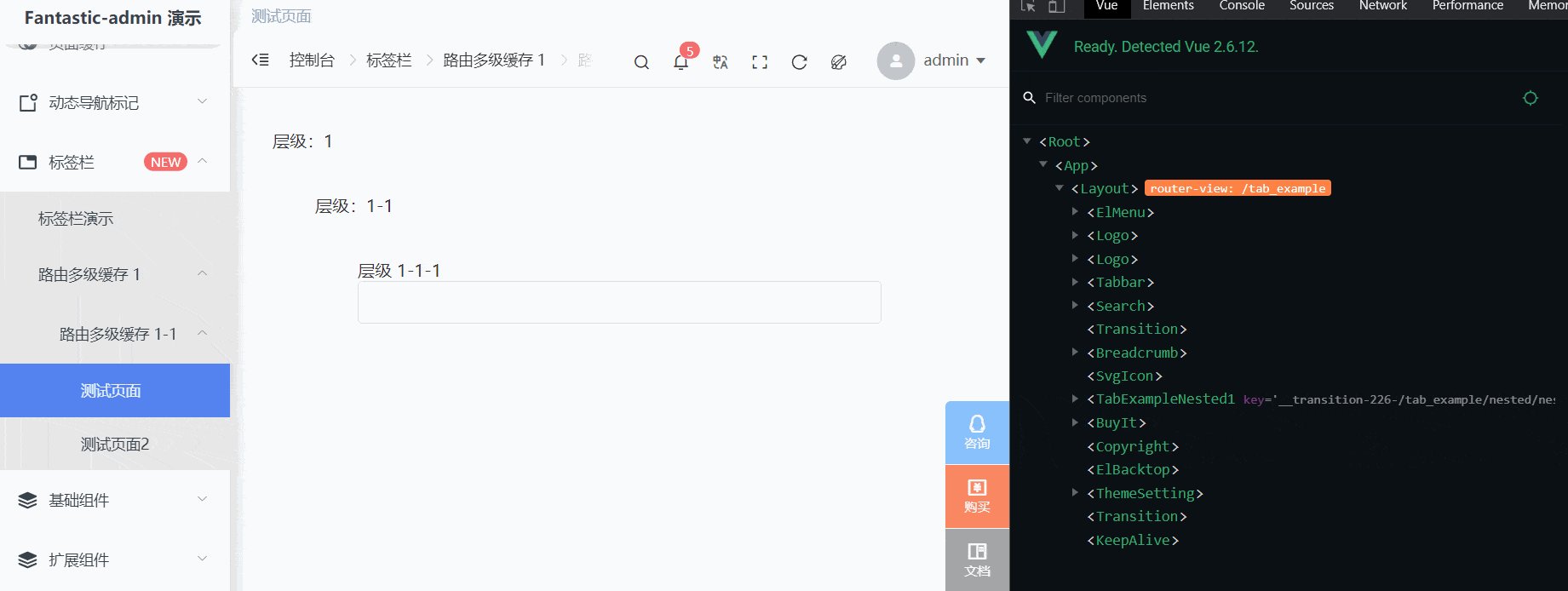
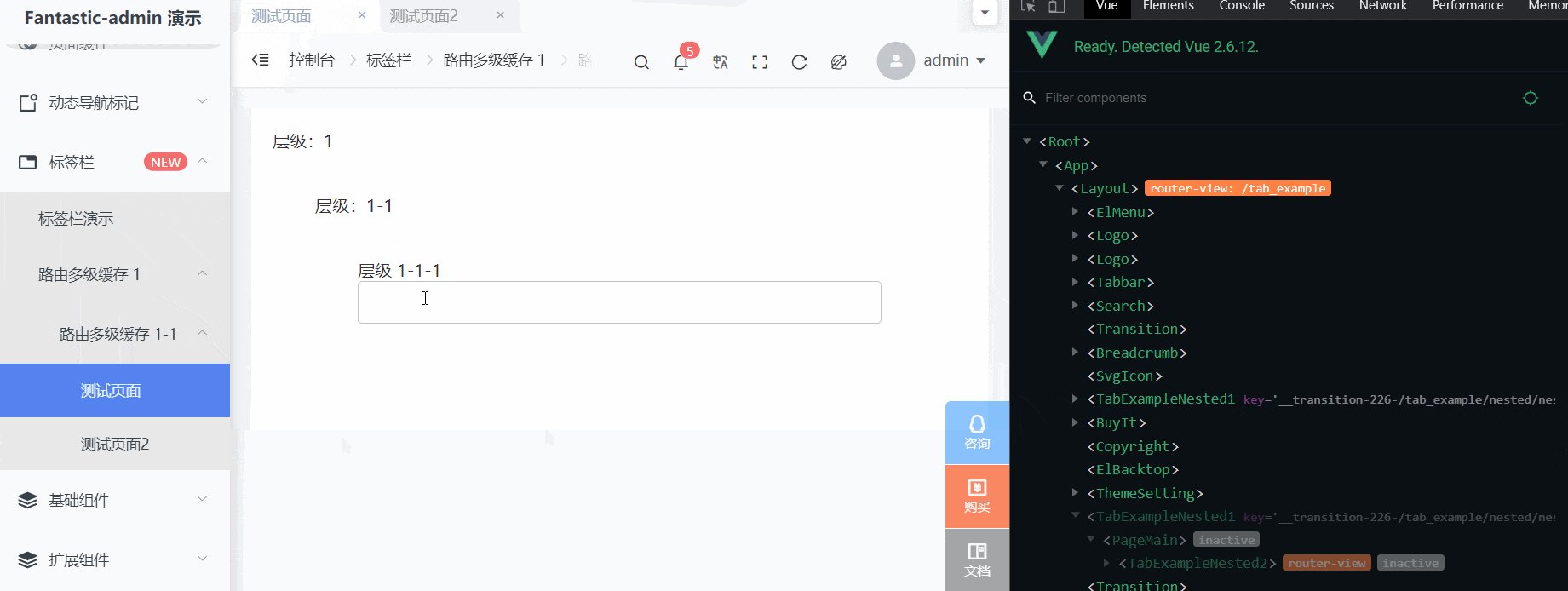
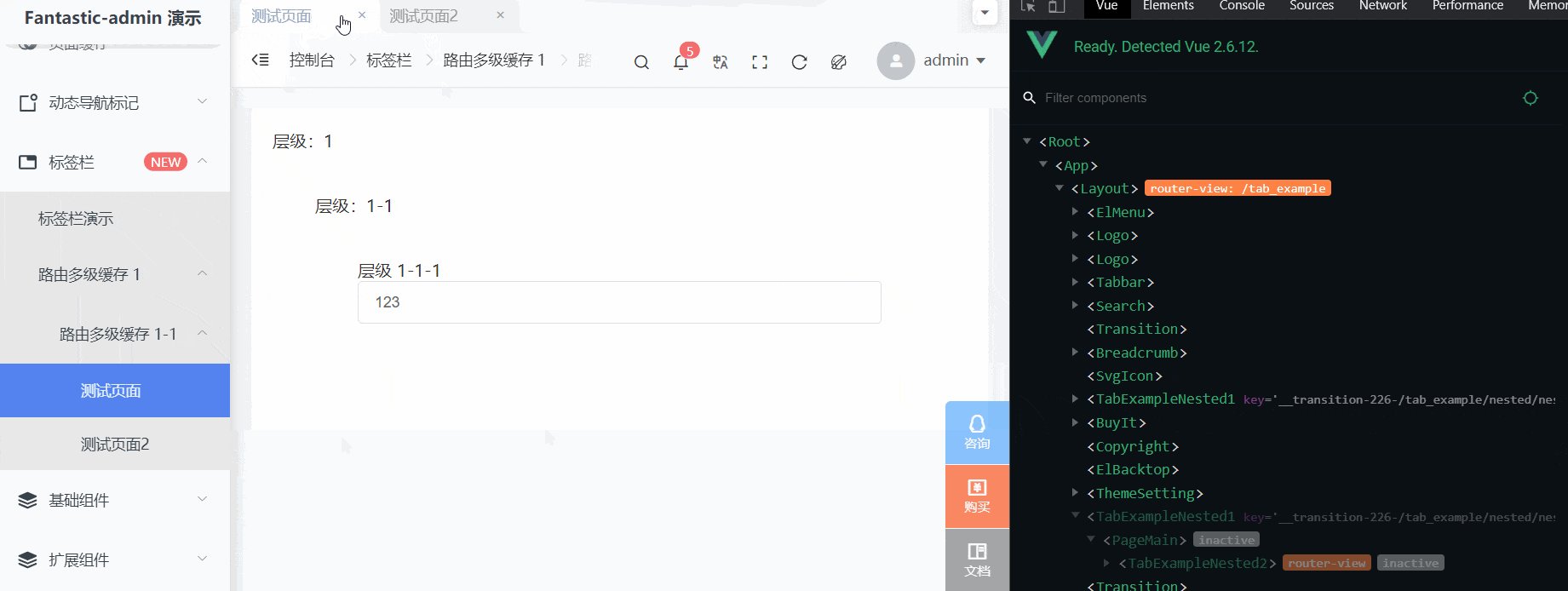
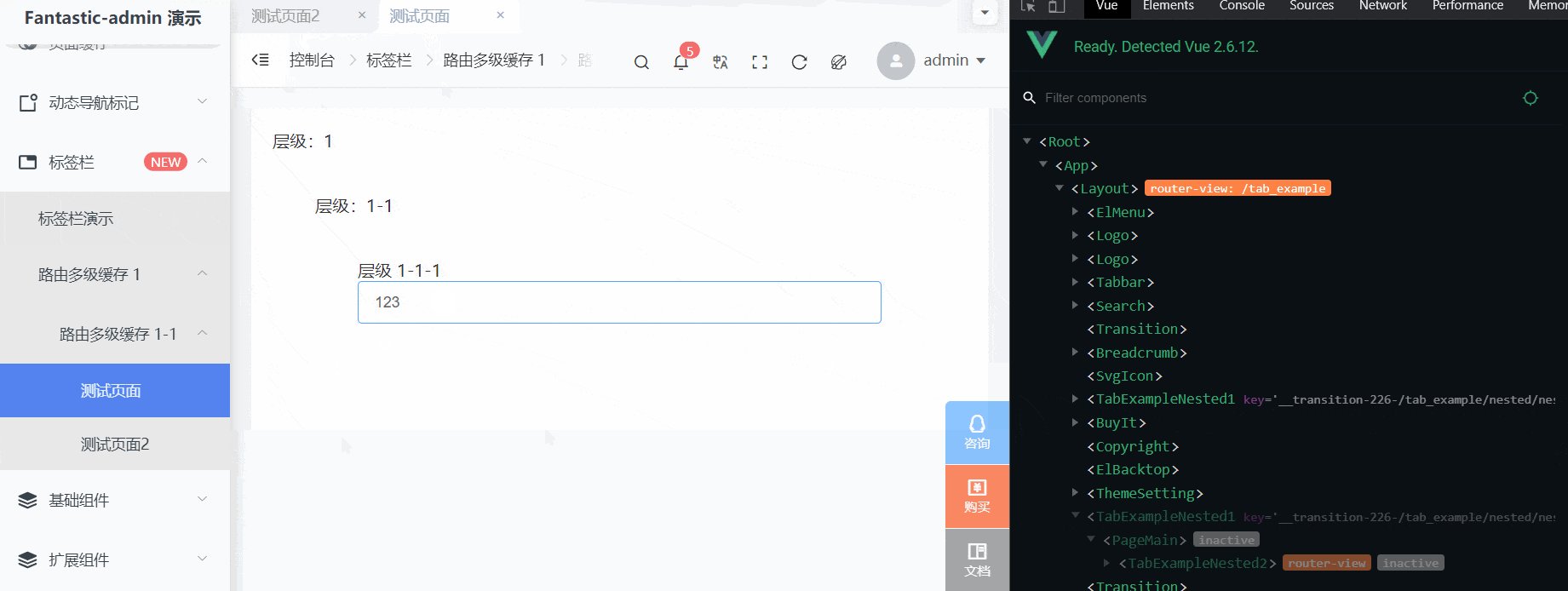
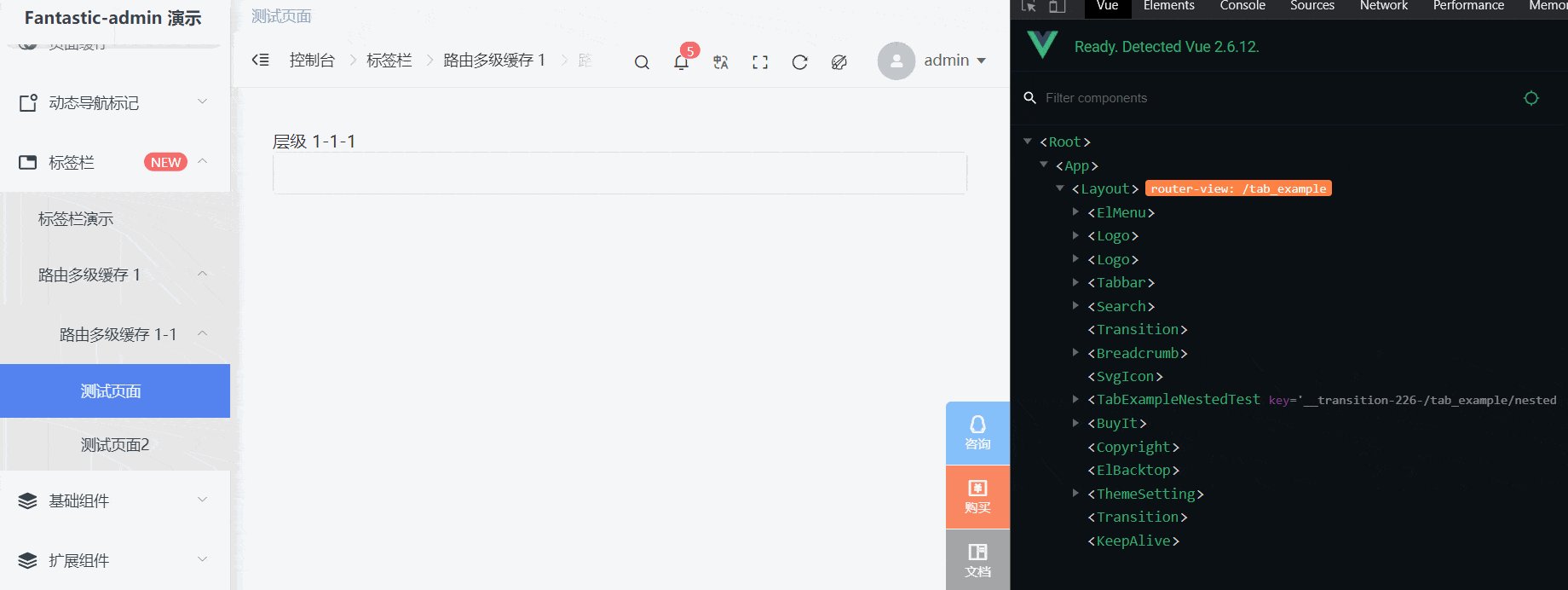
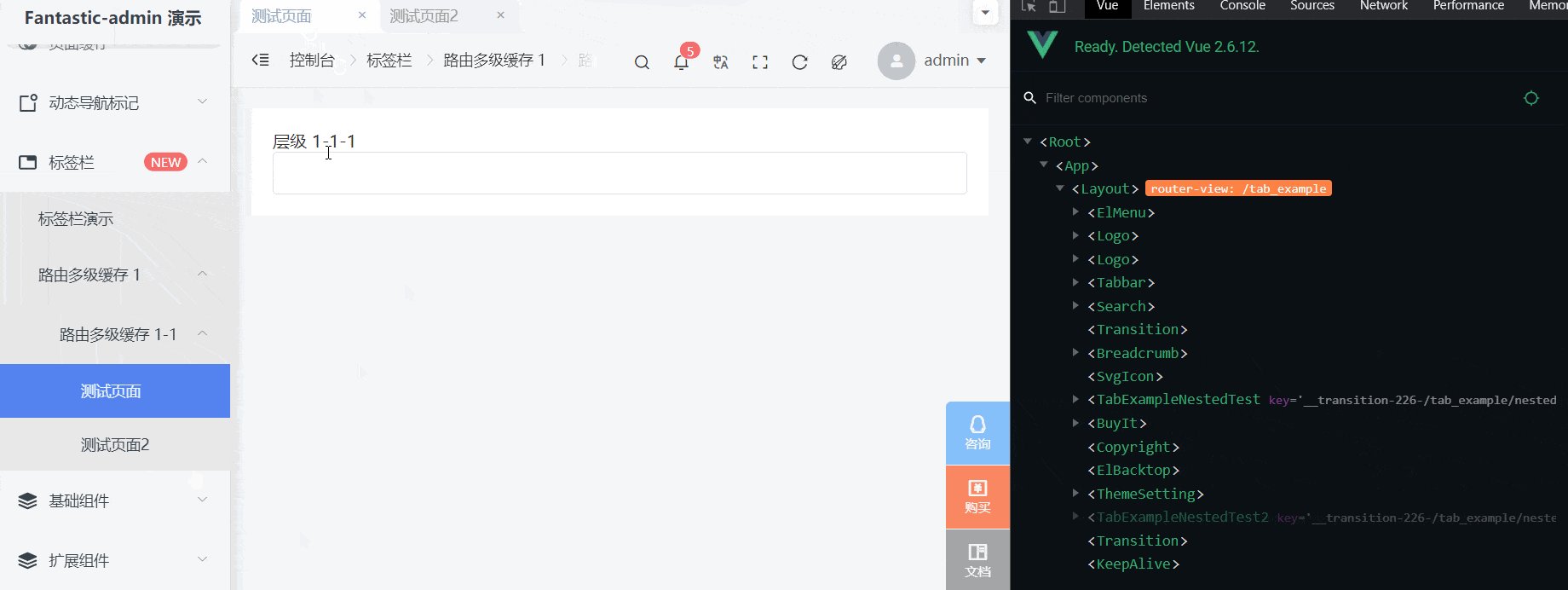
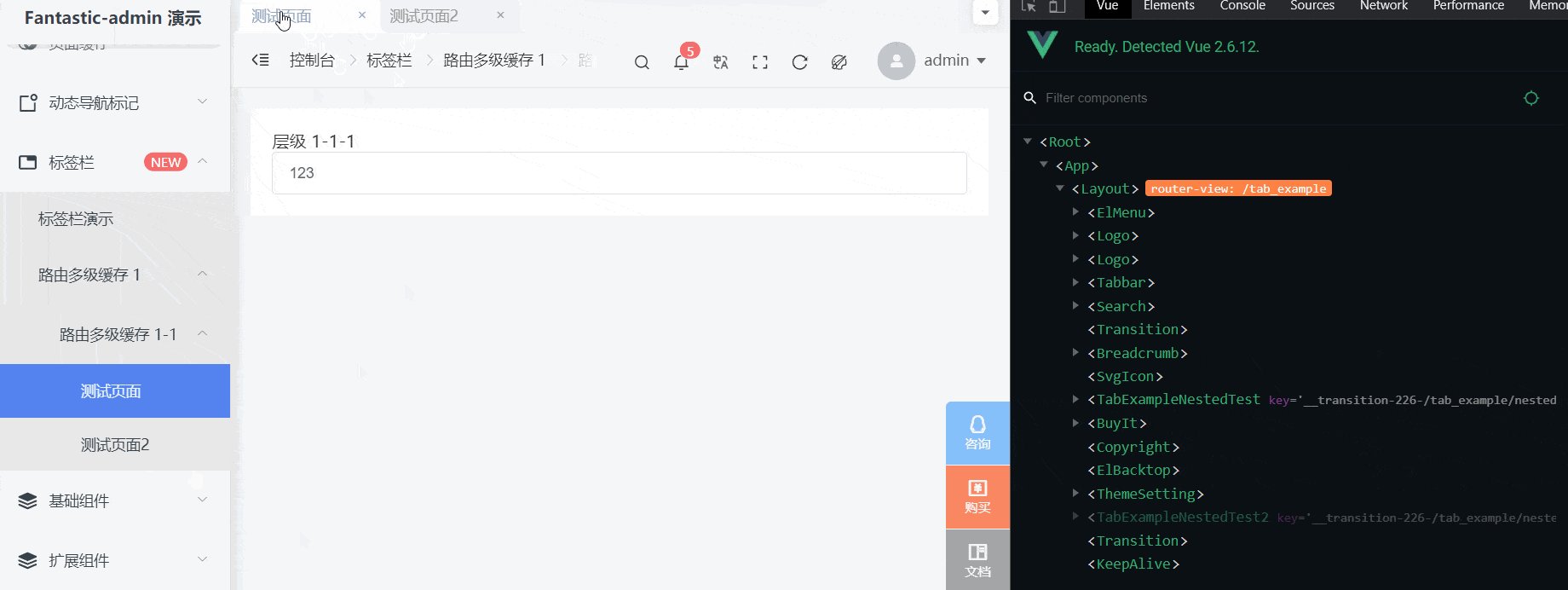
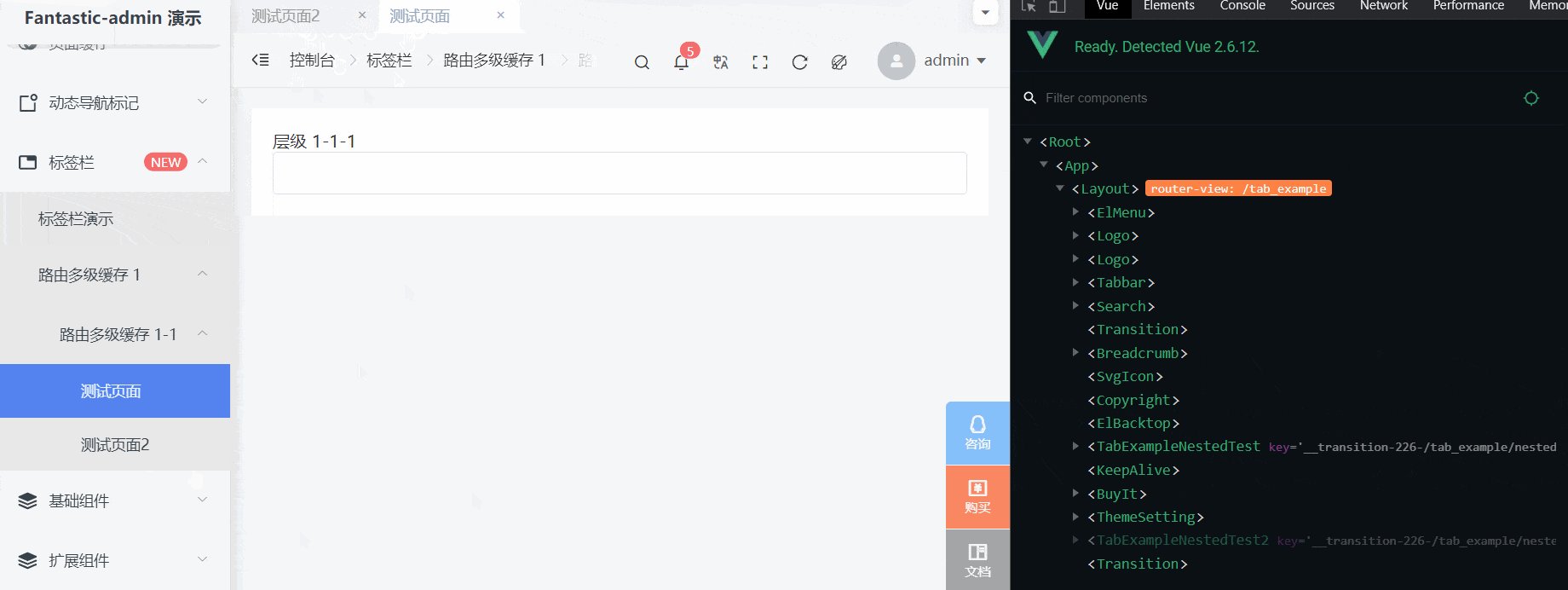
这样一来,通过 $route.meta.breadcrumb 就可以获取任意某个路由的完整面包屑导航信息了。最终效果如下:

通过图片可以看到,这种方案也还是有一定的限制,就是路由被处理成二级后,多级嵌套关系不存在了,也就是不能在 Empty 里写任何代码,因为都会被忽略掉,只保留顶级和最深层的底级两个路由.
当然通过实际情况考虑,这种限制并没有大问题,因为在后台系统里,本身模块相对独立,即便侧边栏导航菜单是嵌套层级关系的,在右侧内容展示区域,几乎都是独立模块展示,无需嵌套.
本文主要是讨论实现思路,相关代码可在 Fantastic-admin 里查看,核心代码在这,点击查看.
到此这篇关于解决基于 keep-alive 的后台多级路由缓存问题的文章就介绍到这了,更多相关 keep-alive多级路由缓存 内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/hooray/archive/2020/12/22/14174402.html 。
最后此篇关于解决基于 keep-alive 的后台多级路由缓存问题的文章就讲到这里了,如果你想了解更多关于解决基于 keep-alive 的后台多级路由缓存问题的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
关闭。这个问题是off-topic .它目前不接受答案。 想要改进这个问题? Update the question所以它是on-topic用于堆栈溢出。 关闭 12 年前。 Improve thi
我有一个动态网格,其中的数据功能需要正常工作,这样我才能逐步复制网格中的数据。假设在第 5 行中,我输入 10,则从第 6 行开始的后续行应从 11 开始读取,依此类推。 如果我转到空白的第一行并输入
我有一个关于我的按钮消失的问题 我已经把一个图像作为我的按钮 用这个函数动画 function example_animate(px) { $('#cont
我有一个具有 Facebook 连接和经典用户名/密码登录的网站。目前,如果用户单击 facebook_connect 按钮,系统即可运行。但是,我想将现有帐户链接到 facebook,因为用户可以选
我有一个正在为 iOS 开发的应用程序,该应用程序执行以下操作 加载和设置注释并启动核心定位和缩放到位置。 map 上有很多注释,从数据加载不会花很长时间,但将它们实际渲染到 map 上需要一段时间。
我被推荐使用 Heroku for Ruby on Rails 托管,到目前为止,我认为我真的会喜欢它。只是想知道是否有人可以帮助我找出问题所在。 我按照那里的说明在该网站上创建应用程序,创建并提交
我看过很多关于 SSL 错误的帖子和信息,我自己也偶然发现了一个。 我正在尝试使用 GlobalSign CA BE 证书通过 Android WebView 访问网页,但出现了不可信错误。 对于大多
我想开始使用 OpenGL 3+ 和 4,但我在使用 Glew 时遇到了问题。我试图将 glew32.lib 包含在附加依赖项中,并且我已将库和 .dll 移动到主文件夹中,因此不应该有任何路径问题。
我已经盯着这两个下载页面的源代码看了一段时间,但我似乎找不到问题。 我有两个下载页面,一个 javascript 可以工作,一个没有。 工作:http://justupload.it/v/lfd7不是
我一直在使用 jQuery,只是尝试在单击链接时替换文本字段以及隐藏/显示内容项。它似乎在 IE 中工作得很好,但我似乎无法让它在 FF 中工作。 我的 jQuery: $(function() {
我正在尝试为 NDK 编译套接字库,但出现以下两个错误: error: 'close' was not declared in this scope 和 error: 'min' is not a m
我正在使用 Selenium 浏览器自动化框架测试网站。在测试过程中,我切换到特定的框架,我们将其称为“frame_1”。后来,我在 Select 类中使用了 deselectAll() 方法。不久之
我正在尝试通过 Python 创建到 Heroku PostgreSQL 数据库的连接。我将 Windows10 与 Python 3.6.8 和 PostgreSQL 9.6 一起使用。 我从“ht
我有一个包含 2 列的数据框,我想根据两列之间的比较创建第三列。 所以逻辑是:第 1 列 val = 3,第 2 列 val = 4,因此新列值什么都没有 第 1 列 val = 3,第 2 列 va
我想知道如何调试 iphone 5 中的 css 问题。 我尝试使用 firelite 插件。但是从纵向旋转到横向时,火石占据了整个屏幕。 有没有其他方法可以调试 iphone 5 中的 css 问题
所以我有点难以理解为什么这不起作用。我正在尝试替换我正在处理的示例站点上的类别复选框。我试图让它做以下事情:未选中时以一种方式出现,悬停时以另一种方式出现(选中或未选中)选中时以第三种方式出现(而不是
Javascript CSS 问题: 我正在使用一个文本框来写入一个 div。我使用以下 javascript 获取文本框来执行此操作: function process_input(){
你好,我很难理解 P、NP 和多项式时间缩减的主题。我试过在网上搜索它并问过我的一些 friend ,但我没有得到任何好的答案。 我想问一个关于这个话题的一般性问题: 设 A,B 为 P 中的语言(或
你好,我一直在研究 https://leetcode.com/problems/2-keys-keyboard/并想到了这个动态规划问题。 您从空白页上的“A”开始,完成后得到一个数字 n,页面上应该
我正在使用 Cocoapods 和 KIF 在 Xcode 服务器上运行持续集成。我已经成功地为一个项目设置了它来报告每次提交。我现在正在使用第二个项目并收到错误: Bot Issue: warnin

我是一名优秀的程序员,十分优秀!