- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章C++图形界面开发Qt教程:嵌套圆环示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Qt是一个跨平台框架,通常用作图形工具包,它不仅创建CLI应用程序中非常有用。而且它也可以在三种主要的台式机操作系统以及移动操作系统(如Symbian,Nokia Belle,Meego Harmattan,MeeGo或BB10)以及嵌入式设备,Android(Necessitas)和iOS的端口上运行。现在我们为你提供了免费的试用版.
Qt组件推荐:
。
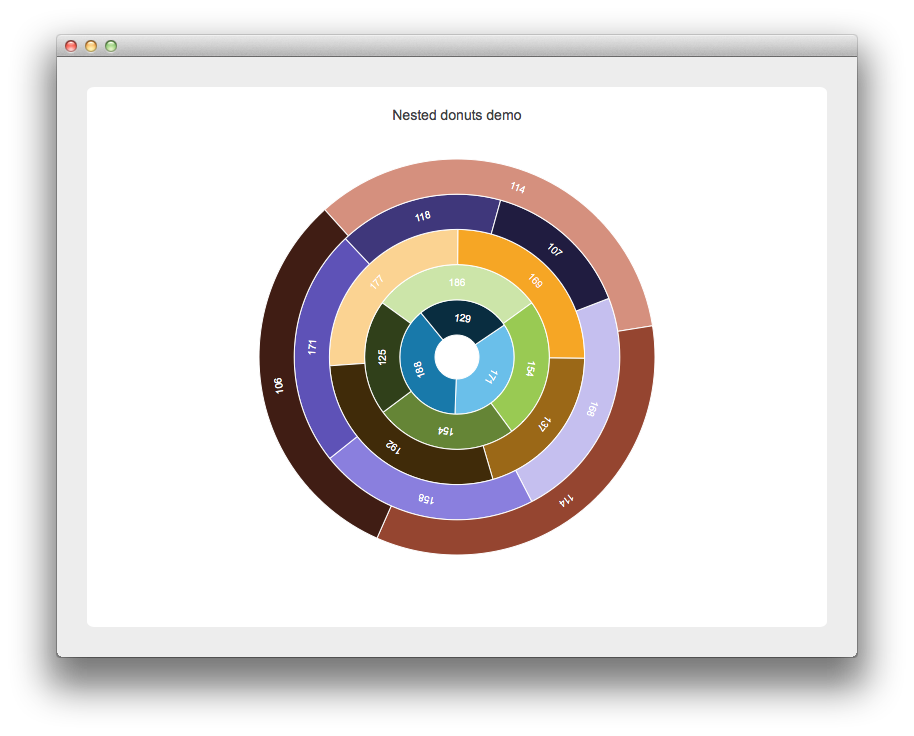
此示例显示如何使用QPieSeriesAPI创建嵌套的圆环图.

要从Qt Creator运行示例,请打开欢迎模式并从示例中选择示例。有关更多信息,请访问构建和运行示例.
创建嵌套圆环图 。
让我们首先创建一个QChartView实例并在其上启用抗锯齿。甲QChart对象然后从所获得的QChartView实例。图例被禁用,图表的标题被设置。最后一行启用图表的动画.
QChartView *chartView = new QChartView;chartView->setRenderHint(QPainter::Antialiasing);QChart *chart = chartView->chart();chart->legend()->setVisible(false);chart->setTitle("Nested donuts demo");chart->setAnimationOptions(QChart::AllAnimations);
定义了三个变量,用于定义圆环图。最小和最大尺寸定义了整个甜甜圈的相对尺寸。minSize 是最小甜甜圈的相对内部尺寸。maxSize 是最大甜甜圈的相对外部尺寸.
qreal minSize = 0.1;qreal maxSize = 0.9;int donutCount = 5;
以下代码块定义了各个甜甜圈及其切片。首先创建一个新的QPieSeries对象。每个甜甜圈中的切片数量是随机的。内部 for 循环使用随机值创建切片,标签与值相同。接下来,切片的标签设置为可见,其颜色设置为白色。为了使示例更有趣,切片的悬停信号连接到小部件的插槽,稍后解释其内部工作原理。最后将切片添加到甜甜圈中。调整甜甜圈的大小以实现甜甜圈的嵌套。然后甜甜圈被添加到小部件的甜甜圈列表和图表中.
for (int i = 0; i < donutCount; i++) { QPieSeries *donut = new QPieSeries; int sliceCount = 3 + QRandomGenerator::global()->bounded(3); for (int j = 0; j < sliceCount; j++) { qreal value = 100 + QRandomGenerator::global()->bounded(100); QPieSlice *slice = new QPieSlice(QString("%1").arg(value), value); slice->setLabelVisible(true); slice->setLabelColor(Qt::white); slice->setLabelPosition(QPieSlice::LabelInsideTangential); connect(slice, &QPieSlice::hovered, this, &Widget::explodeSlice); donut->append(slice); donut->setHoleSize(minSize + i * (maxSize - minSize) / donutCount); donut->setPieSize(minSize + (i + 1) * (maxSize - minSize) / donutCount); } m_donuts.append(donut); chartView->chart()->addSeries(donut);}
最后,小部件被放置在应用程序使用的布局中.
QGridLayout *mainLayout = new QGridLayout;mainLayout->addWidget(chartView, 1, 1);setLayout(mainLayout);
为了使示例更有趣,甜甜圈每 1.25 秒随机旋转一次.
updateTimer = new QTimer(this);connect(updateTimer(updateTimer, &QTimer::timeout, this, &Widget::updateRotation););updateTimer->start((1250);
小部件的 updatedRotation 槽定义如下。它遍历所有甜甜圈并通过随机值修改它们当前的旋转.
void WidgetWidget::updateRotation()(){{ for ((int i = 0; i i < m_donuts.count(); i(); i++) { { QPieSeries *donut = m_donuts.at(i); (i); qreal phaseShift = -50 + QRandomGenerator::global()()->bounded((100); donut->setPieStartAngle(donut(donut->pieStartAngle() () + phaseShift);); donut->setPieEndAngle(donut(donut->pieEndAngle() () + phaseShift);); }}}}
前面提到的explodeSlice 插槽代码在下面提供。如果切片设置为爆炸,则停止控制甜甜圈旋转的计时器。然后从切片中获得切片的开始和结束角度。为了突出显示选定的切片,所有其他甜甜圈从包含选定切片的那个切片向外放置,它们的开始和结束角度都被修改,这样它们就不会“阻挡”突出显示切片的道路。如果不再选择切片,则返回原始状态.
void WidgetWidget::explodeSlice(bool exploded)(bool exploded){{ QPieSlice *slice = qobject_cast<QPieSlice *>(sender()); sender()); if (exploded) {(exploded) { updateTimer->stop(); (); qreal sliceStartAngle = slice->startAngle(); (); qreal sliceEndAngle = slice->startAngle() () + slice->angleSpan();(); QPieSeries *donut = slice->series(); (); qreal seriesIndex = m_donuts.indexOf(donut); (donut); for ((int i = seriesIndex + 1; i i < m_donuts.count(); i(); i++) { { m_donuts.at(i)(i)->setPieStartAngle(sliceEndAngle);(sliceEndAngle); m_donuts.at(i)(i)->setPieEndAngle((360 + sliceStartAngle);); }} } } else { { for ((int i = 0; i i < m_donuts.count(); i(); i++) { { m_donuts.at(i)(i)->setPieStartAngle((0); m_donuts.at(i)(i)->setPieEndAngle((360); }} updateTimer->start();(); }} slice->setExploded(exploded);(exploded);}}
。
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注我的更多内容! 。
原文链接:https://blog.csdn.net/qq_42444778/article/details/119605467 。
最后此篇关于C++图形界面开发Qt教程:嵌套圆环示例的文章就讲到这里了,如果你想了解更多关于C++图形界面开发Qt教程:嵌套圆环示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我一直在为此而苦苦挣扎。我想插入一个图像,并将其“靠近”讨论该图像的文本,但是该页面上的文本将围绕图像环绕/流动。 我已将图像转换为eps格式。最初,我尝试使用图形环境(\begin {figure}
我在用户界面中创建了管理控制台,管理员可以在其中执行所有操作,例如创建、删除用户、向用户分配应用程序以及从用户界面删除用户的应用程序访问权限 我厌倦了使用 Microsoft 图形 API 和 Azu
我在用户界面中创建了管理控制台,管理员可以在其中执行所有操作,例如创建、删除用户、向用户分配应用程序以及从用户界面删除用户的应用程序访问权限 我厌倦了使用 Microsoft 图形 API 和 Azu
我想为计算机图形学类(class)做一个有趣的项目。我知道那里有很多文献(即 SIGGRAPH session 论文)。我对计算机图形学(即图像处理、3D 建模、渲染、动画)兴趣广泛。但是,我只学了
我试图在 MaterializeCSS 网站上创建一些类似于这个的图形,但我不知道它来自哪里,我查看了整个 MaterializeCSS 网站,它不是框架的一部分,我找不到在代码中他们使用的是什么 我
我有一个包含 1 到 6 之间的各种数字的 TextView ,每个数字在每一行上代表一次,例如 123456 213456 214356 ...... 我希望能够绘制一条蓝线来跟随单个数值在列表中向
我目前在 Windows 7 上使用 Netbeans 和 Cygwin,我希望用 C 语言编写一个简单的 2D 游戏。 我设法找到的大多数教程都使用 Turbo C 提供的 graphics.h,C
亲爱的,我正在尝试将 kaggle 教程代码应用于 Iris 数据集。 不幸的是,当我执行图表的代码时,我只能看到这个输出而看不到任何图表: matplotlib.axes._subplots.Axe
我需要加快我正在处理的一些粒子系统的视觉效果。令人眼前一亮的是添加混合、积累以及粒子上的轨迹和发光。目前我正在手动渲染到浮点图像缓冲区,在最后一分钟转换为无符号字符,然后上传到 OpenGL 纹理。为
在研究跨网络的最短路径算法时,我想生成网络图片。我想代表节点(圆圈)、链接(线)、遍历链接的成本(链接线中间的数字)和链接的容量(链接线上它代表的节点旁边的数字)在这张图中。是否有任何库/软件可以帮助
尽管我已将应用程序从库添加到 Azure AD,但我无法看到何时尝试提取数据。但我可以看到添加的自定义应用程序。就像我添加了 7 个应用程序一样; 2 个来自图库(Google 文档、一个驱动器)和
因此,我正在构建一个系统,该系统具有“人员”,“银行帐户”和“银行帐户交易”。 我需要能够回答以下问题: “将所有与1/2/3度有联系的人归还给特定的人”, “返回年龄在40岁以上的所有人” “从德国
我在 JFrame 构造函数中有以下简单代码 super(name); setBounds(0,0,1100,750); setLayout(null); setVis
(这是java)我有一个椭圆形,代表一个单位。我希望椭圆形的颜色代表单位的健康状况。因此,一个完全健康的单位将是全绿色的。随着单位生命值的降低,椭圆形开始从底部填充红色。因此,在 50% 生命值下,椭
我目前正在开发一个学校项目。我们必须制作一个Applet,我选择了JApplet。由于某种原因,我用来显示特定字符串的面板将不会显示。这里可能有什么问题?请指出我正确的方向。另外,我看了一些教程,
我正在尝试创建一个 Simon game 。我正在编写游戏程序,但遇到了问题。我希望程序从队列中读取游戏中之前存在的所有值,并以正确的顺序将它们的颜色变为闪烁(我选择将它们变为灰色,然后在第二秒后恢复
我正在尝试创建一个框架,该框架在同一框架的顶部有一个图形面板(通过布局),在其下方有一个按钮/标签面板。到目前为止,我似乎已经能够将它们放在同一个框架上,但与按钮/标签面板相比,图形面板非常小....
我用 Java 编写了一个解决数独问题的代码,并使用 Java Applet 来设计它。现在,我尝试使用 Java Swing 使其看起来更好,并添加一些功能,例如“保存”数独板等。不幸的是,我对 J
就目前情况而言,这个问题不太适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、民意调查或扩展讨论。如果您觉得这个问题可以改进并可能重新开放,visit
我现在尝试了 8 个多小时来解决这个问题,但无法弄清楚,请帮助找出我的代码有什么问题。 int main() { int gd = DETECT, gm; float ANGLE =

我是一名优秀的程序员,十分优秀!