- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章js对象属性名驼峰式转下划线的实例代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
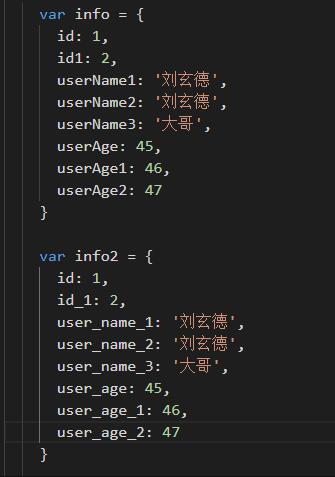
1、题目示例:
思路:
1、匹配属性名字符串中的大写字母和数字 。
2、通过匹配后的lastIndex属性获取匹配到的大写字母和数字的位置 。
3、判断大写字母的位置是否为首位置以及lastIndex是否为0,为0则表示匹配结束 。
4、将存放位置的数组进行从小到大排序,排序后将属性名按照字符串的slice方法切割并使用下划线重组 。
5、遍历对象的属性名并使用函数改变为新的命名,从新赋值到新的对象上(也可以使用改变对象的ES6新语法) 。
6、注意,每次在调用函数后,需要清空之前存放位置的数组 。

2、实现代码 。

补充知识:JavaScript 对象部署 Iterator 接口 。
如下所示:
方式1、Object.keys 。

方法2、Object.keys + Generator 。

注:generator函数中不能使用箭头函数 。
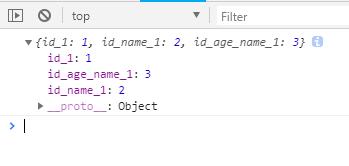
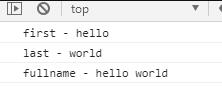
例:

以上这篇js对象属性名驼峰式转下划线的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
原文链接:https://www.cnblogs.com/detanx/p/JSObjBename.html 。
最后此篇关于js对象属性名驼峰式转下划线的实例代码的文章就讲到这里了,如果你想了解更多关于js对象属性名驼峰式转下划线的实例代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经在标准 WPF 控件中实现了一个报告,并且还实现了一个 DocumentPaginator获取这些控件并将它们转换为用于打印的文档。 我还实现了一些使用文档分页器将页面呈现为图像并使用 PDFS
在 C# 中,我有以下代码: public static string GetHashCode(string p) { var a = new SHA256Managed();
您好,我正在尝试在编码后将我的 mysqli 数据库输出到一个 js 文件,我用 json_encode 对其进行编码没有任何问题,但是如何将其放入 js 文件中(每次更新时更新) mysqli数据已
我需要将 select 从 JS 传递到 HTML。 select 应该包含来自 PHP 的 option。 所以,首先我有一个 HTML div,我将在其中添加来自 JS 的内容。
我有一个相当大且复杂的 SVG 代码,它根据页面信息使用 JavaScript 和 jQuery 动态生成。 然后我有一个 AJAX 帖子保存。 我无法将其转换为正确发布图像数据? var canva
我想将我的本地日期 ([NSDate date]) 转换为 GMT 以创建一个 JSON 字符串 (/Date(1324435876019-0000)/)。 当我将时钟设置为 EST 时区时,我的代码
1. 原始单据与实体之间的关系 可以是一对1、一对多、多对多的关系。在一般情况下,它们是一对一的关系:即一张原始单据对应且只对应一个实体。在特殊情况下,它们可能是一对多或多对一的关系,即一张原
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界. 这篇CFSDN的博客文章服务器五大相关基础知识【转】由作者收集整理,如果你对这篇文章有兴趣,记得
Google Apps 脚本 - Gmail 是否会实现 GmailMessage (GmailThread) .getAsPdf() 方法?预期输出与 Gmail 中可用的打印为 PDF 的输出相同
有一个需求是要在一个云监控的状态值中存储多个状态(包括可同时存在的各种异常、警告状态)使用了位运算机制在一个int型中存储。 现在监控日志数据量非常大(亿级别)需要对数据按每小时、每天进行聚合,供
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界. 这篇CFSDN的博客文章1张图看懂RAID功能,6张图教会配置服务器【转】由作者收集整理,如果你
我正在使用 FFMPeg(版本 ffmpeg-20170330-ad7aff0-win64-static)将 RTSP 转换为 .m3u8。 命令是: ffmpeg -rtsp_transport t
我有一个 JTree使用 DefaultTreeModel 的对象作为模型,我添加/删除与该模型相关的节点。 此时,我需要在图形界面中显示树结构,例如 JPanel .如何映射 DefaultTree
我当前正在接收一个文件并将其存储到 NSString 中。然后,我从字符串中创建一个数组并将其呈现在 TableView 中。这在一定程度上有效。我目前收到的数据如下: 公司名称|帐户代码\r\n公司
我需要创建 NSImage cocoa 对象的 base64 字符串表示形式。处理这个问题的最佳方法是什么,苹果文档似乎在这个主题上有点短(或者我只是找不到它)。 Base64 编码从外面看起来相当复
JS 中的 .toISOString() 函数给我这样的字符串: 2015-06-14T20:00:00:000Z 我需要它是这样的: 2015-06-14T20:00:00Z JS 中是否有其他函数
我正在尝试使用 JavaScript 转换 COLORREF: COLORREF : When specifying an explicit RGB color, the COLORREF value
我在这里遇到了这个代码的问题,只是想制作一个小计算器: 打包申请; import javafx.event.ActionEvent; import javafx.scene.control.TextF
我想要做的是能够通过本地PC上的USS通过sshfs挂载主机上的一些文件。我可以做到这一点,但 sshfs 不能直接完成从 EBCDIC 到 ascii/unicode 的转换。有没有我可以设置的标志
我正在尝试在 python 中将一堆 Visio 文件转换为 pdf。我已经引用了这个.doc to pdf using python并编写了以下代码: import comtypes.client

我是一名优秀的程序员,十分优秀!