- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章js实现鼠标滑动到某个div禁止滚动由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了js实现鼠标滑动到某个div禁止滚动的具体代码,供大家参考,具体内容如下 。
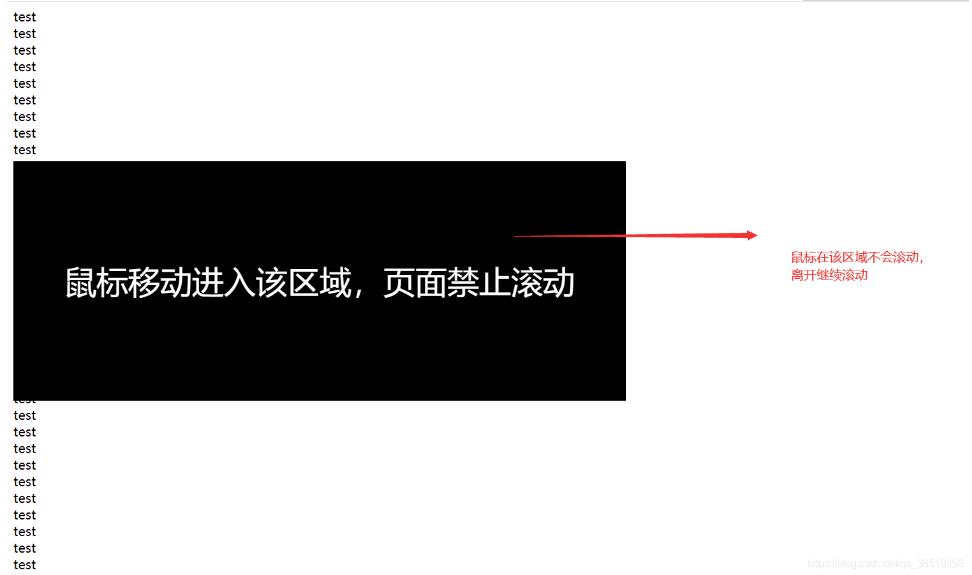
项目中碰到一个场景就是当鼠标滑倒某个div的时候,滑动鼠标页面不再滚动.
这里主要是当鼠标滑动到该div时,监听滚轮事件并通过preventDefault()事件来阻止滚动事件,以下是例子 。
eg

|
1
2
3
4
5
6
7
8
9
10
11
|
#wrap {
position
:
absolute
;
top
:
200px
;
background
:
#000000
;
font-size
:
40px
;
width
:
50
vw;
text-align
:
center
;
color
:
#ffffff
;
line-height
:
300px
;
height
:
300px
;
}
|
|
1
2
3
|
<
div
id
=
"wrap"
>
鼠标移动进入该区域,页面禁止滚动
</
div
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
window.onload =
function
() {
for
(i = 0; i < 50; i++) {
var
x = document.createElement(
'div'
);
x.innerHTML =
"test<br/>"
;
document.body.appendChild(x);
}
function
$(x) {
return
document.getElementById(x);
};
$(
"wrap"
).onmousewheel =
function
scrollWheel(e) {
var
sl;
e = e || window.event;
if
(navigator.userAgent.toLowerCase().indexOf(
'msie'
) >= 0) {
event.returnValue =
false
;
}
else
{
e.preventDefault();
};
};
if
(navigator.userAgent.toLowerCase().indexOf(
'firefox'
) >= 0) {
//firefox支持onmousewheel
addEventListener(
'DOMMouseScroll'
,
function
(e) {
var
obj = e.target;
var
onmousewheel;
while
(obj) {
onmousewheel = obj.getAttribute(
'onmousewheel'
) || obj.onmousewheel;
if
(onmousewheel)
break
;
if
(obj.tagName ==
'BODY'
)
break
;
obj = obj.parentNode;
};
if
(onmousewheel) {
if
(e.preventDefault) e.preventDefault();
e.returnValue =
false
;
//禁止页面滚动
if
(
typeof
obj.onmousewheel !=
'function'
) {
//将onmousewheel转换成function
eval(
'window._tmpFun = function(event){'
+ onmousewheel +
'}'
);
obj.onmousewheel = window._tmpFun;
window._tmpFun =
null
;
};
// 不直接执行是因为若onmousewheel(e)运行时间较长的话,会导致锁定滚动失效,使用setTimeout可避免
setTimeout(
function
() {
obj.onmousewheel(e);
},
1);
};
},
false
);
};
}
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/qq_38519358/article/details/106780134 。
最后此篇关于js实现鼠标滑动到某个div禁止滚动的文章就讲到这里了,如果你想了解更多关于js实现鼠标滑动到某个div禁止滚动的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如果附加了 'not-scroll' 类,我希望我的 body 不滚动,否则它应该正常工作。 我已经搜索这个问题两天了,但找不到任何适合我的解决方案。 我想要的是向 body 添加一个 class,并
我发现似乎是 iOS Safari 中的错误(我正在 iOS 8 上进行测试)。当绝对定位的 iFrame 漂浮在一段可滚动内容上方时,滚动 iFrame 也会滚动下面的内容。以下 HTML (ava
我有以下代码来显示一系列投资组合图片,这些图片以 SVG 格式存储在滚动 div 中: 在 Safari 中滚动使用两根手指或鼠标滚轮当光标位于 SVG 之一上时不起作用。 该页
我想用 javascript 做的是: 一旦你向下滚动页面,将#sidebar-box-fixed 的位置从 position: relative; 更改为定位:固定;。改回position:rela
我对 Elasticsearch 的滚动功能有点困惑。在 elasticsearch 中,每当用户在结果集上滚动时,是否可以每次调用搜索 API?来自文档 "search_type" => "scan
我试图做到这一点,以便当我向上或向下滚动页面时,它会运行不同的相应功能。我发现了一个类似的问题here但我已经尝试了他们的答案并且没有运气。 注意:此页面没有正常显示的滚动条。没有地方可以滚动。 bo
(C语言,GTK库) 在我的表单上,我有一个 GtkDrawingArea 小部件,我在上面使用 Cairo 绘制 GdkPixbufs(从文件加载)。我想要完成的是能够在窗口大小保持固定的情况下使用
最近我一直在尝试创建一个拉到(刷新,加载更多)swiftUI ScrollView !!,灵感来自 https://cocoapods.org/pods/SwiftPullToRefresh 我正在努
我正在开发一个应用程序,其中有两个带有可放置区域的列表和一个带有可拖动项目的侧面菜单。 当我滚动屏幕时,项目的位置困惑。 我试图在谷歌上寻找一些东西,最后得到了这个问题:jQuery draggabl
我在 UIWebView 中加载了一个 HTML 表单,而我的 UIWebView 恰好从 View 的中间开始并扩展。我必须锁定此 webView 不滚动并将其放在 ScrollView 之上以允许
如何在每个元素而不是整个元素上应用淡入淡出(与其高度相比)? HTML: CSS: * { padding: 0; margin: 0; box-sizing: border
我想使用带有垂直轴的 PageView 并使用鼠标滚动在页面之间移动,但是当我使用鼠标滚动时页面不滚动...仅页面单击并向上/向下滑动时滚动。 有什么办法吗? 我想保留属性 pageSnapping:
我制作这个程序是为了好玩,但我被卡住了,因为程序在屏幕外运行。如何在不完全更改代码的情况下实现滚动条。 public static void main(String args[]) throws IO
我想使用带有垂直轴的 PageView 并使用鼠标滚动在页面之间移动,但是当我使用鼠标滚动时页面不滚动...仅页面单击并向上/向下滑动时滚动。 有什么办法吗? 我想保留属性 pageSnapping:
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
使用 jquery 技术从 css-tricks.com 获得滚动/跟随侧边栏,如果您不知道我在说什么,这里是代码: $(function() { var $sidebar = $
我是 jQuery Mobile 新手。我需要向我的应用程序添加 Facebook 滑动面板功能。 我经历了 sliding menu panel ,它工作正常,但我在菜单面板中的内容超出了窗口大小,
有没有办法在 js 或 jQuery 或任何其他工具中检测 ctrl + 滚动。我正在尝试执行一些动态布局代码,我需要检测不同分辨率下的屏幕宽度,我通过使用 setTimeout() 的计时器实现了这
我有一部分html代码:
我想控制 RichTextBox 滚动,但在控件中找不到任何方法来执行此操作。 这样做的原因是我希望当鼠标光标位于 RichTextBox 控件上时鼠标滚轮滚动有效(它没有事件焦点:鼠标滚轮事件由表单

我是一名优秀的程序员,十分优秀!