- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章thinkPHP5使用laypage分页插件实现列表分页功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、背景 。
在使用thinkphp框架做项目的时候,经常会遇到对列表的内容进行分页。thinkphp框架中自带了分页功能,但是有缺陷。这个缺陷是每次返回每页数据给页面时需要重新加载页面所需要的js、css等资源。如果页面包含的js过多、过大,会增加流量压力。因此,我们使用laypage插件。每次使用ajax请求获取每页的数据就可以了,不需要重复加载页面.
2、分页流程 。
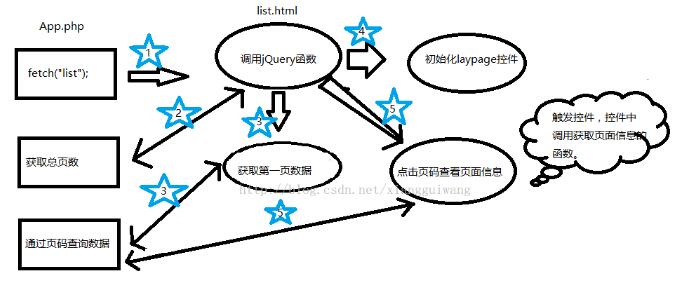
如下图所示:

流程说明:
1) 调研app.php中的函数,该函数调用fetch函数。fetch函数渲染list.html. 2) list.html 调用获取总页数的函数,并得到总页数。 3) 获取第一页数据。 4)初始化laypage分页插件。 5)点击页码,触发分页查询.
3、实现分页功能相关的代码 。
1、app.php controller的代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
//fetch渲染页面
public
function
index()
{
return
$this
->fetch(
'list'
);
}
//根据页面传入的页码查询数据
public
function
getpage()
{
<span style=
"color:#ff0000;"
>
// 获取页面传入的页码 </span>
$nowpage
= input(
"page"
);
//每页显示10条数据
$limits
= 10;
$app
=
new
appinfo();
$page_info
=
$app
->limit((
$nowpage
*
$limits
),
$limits
)->select();
// ajax 分页输出
$info
= [
'pageinfo'
=>
$page_info
,
'nowpage'
=>
$nowpage
,
'nowpage'
=>
$nowpage
];
return
json(
$info
);
}
//获取所有页数
public
function
getallpage(){
try
{
$count
= appinfo::
count
();
$limits
= 10;
// 计算总页面
$allpage
=
ceil
(
$count
/
$limits
);
$info
=[
'allpage'
=>
$allpage
];
}
catch
(\exception
$e
){
abort(500,
$e
->getmessage(),[
'result'
=>topsecgwerrer::topsec_gw_err_no_unknown]);
}
return
json(
$info
);
}
|
2、list.html中的html代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div
class
=
"box-body"
>
<table id=
"table1"
class
=
"table table-bordered table-striped"
>
<thead>
<tr>
<th>应用名称</th>
<th>应用类型</th>
<th>应用图像</th>
<th>创建日期</th>
<th>修改日期</th>
<th>操作</th>
</tr>
</thead>
<tbody id=
"table_body"
></tbody>
<tfoot>
</tfoot>
</table>
<div id=
"result"
></div>
<div
class
=
" "
>
<button id=
"add_app"
type=
"button"
class
=
"btn btn-primary col-xs-offset-5"
>
<span
class
=
'fa fa-tasks white'
></span>丨添加应用
</button>
</div>
<div id=
"content"
> </div>
<div
class
=
"box-body"
>
<button id=
"add_img"
type=
"button"
class
=
"btn btn-primary col-xs-offset-5"
>
<span
class
=
'fa fa-tasks white'
></span>丨添加图片
</button>
</div>
<!-- /.box-body -->
</div>
|
3、list.html中的jquery代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
|
//pagecount:总页数。用于初始化laypage分页控件。
//pageindex:初始化当前页。显示第一页。
//currentpage:当前页数。
//getpagedata:获取每页数据的函数。
//url:获取每页数据的方法的路径。由控制器和函数名组成。
function
jsonpage(pagecount, pageindex,currentpage, getpagedata,url) {
var
laypageindex = laypage({
cont:
'result'
,
//容器。值支持id名、原生dom对象,jquery对象。
skin:
'#3c8dbc'
,
pages: pagecount,
//通过后台拿到的总页数
curr: pageindex,
//初始化当前页
prev:
'上一页'
,
//若不显示,设置false即可
next:
'下一页'
,
//若不显示,设置false即可
skip: true,
//是否开启跳页
jump:
function
(obj, first) {
//触发分页后的回调
//getpagedata(1);
if
(!first) {
//点击跳页触发函数自身,并传递当前页:obj.curr
getpagedata(url,obj.curr);
currentpage = obj.curr;
}
}
});
}
/url:获取总页数据的方法的路径。由控制器和函数名组成。
function
getallpage(url){
var
tmp ;
$.ajax({
type:
"get"
,
datatype:
"json"
,
async: false,
url: public_base+url,
success:
function
(json) {
var
data =
eval
(json);
tmp=data.allpage;
},
error:
function
(json) {
}
});
return
tmp;
}
//data:每页的数据。由json对象组成。
function
instantiation(data) {
//begin $.each
$.each(data.pageinfo,
function
(index, item) {
$(
"#table_body"
).append($(
'<tr class="table_tr"/>'
)
.append($(
"<td/>"
).html(item.name))
.append($(
"<td/>"
).html(item.desc))
.append($(
"<td/>"
).html(
"<img src='"
+item.appimg+
"' />"
))
.append($(
"<td/>"
).html(item.create_time))
.append($(
"<td/>"
).html(item.update_time))
.append(
$(
"<td />"
)
.append($(
"<a class='yellow' id='view"
+item.id+
"'><i class='fa fa-eye fa-fw'></i>查看丨 </a>"
))
.append($(
"<a class='green' id='edit"
+item.id+
"'><i class='fa fa-edit fa-fw'></i>编辑丨 </a>"
))
.append($(
"<a class='red' id='delete"
+item.id+
"'><i class='fa fa-remove fa-fw'></i>删除丨 </a>"
))
.append($(
"<a class='blue' id='forbid"
+ item.id +
"'><i class='fa fa-ban fa-fw'></i>禁用</a>"
))
)
);
$(
"#view"
+item.id).click(
function
() {
fillmaincontent(
"/application/application?model=view&id="
+item.id);
})
$(
"#edit"
+item.id).click(
function
() {
fillmaincontent(
"/application/application?model=edit&id="
+item.id);
})
$(
"#delete"
+item.id).click(
function
() {
deleteapp(item.id);
alert(
"删除成功"
);
})
$(
"#forbid"
+item.id).click(
function
() {
deleteapp(item.id);
alert(
"删除成功"
);
getpagedata(currentpage);
})
});
//end $.each
}
//获取每页的数据。curr:页码 ,curl:获取数据的路径。
function
getpagedata(url,curr) {
curr = curr-1;
$.ajax({
type:
"get"
,
datatype:
"json"
,
data: {page:curr},
url: public_base+url,
success:
function
(json) {
$(
'#table_body'
).
empty
();
var
data =
eval
(json);
console.log(data);
instantiation(data);
},
error:
function
(json) {
var
data =
eval
(json);
console.log(data);
}
});
}
<span style=
"color:#ff0000;"
>
//调用函数实现分页</span>
//获取总页数,用于初始化分页控件总页数
pagecount= getallpage(
"/application/getallpage"
);
//获取第一页数据
getpagedata(
"/application/getpage"
,1);
//初始化分页控件并分页
jsonpage(pagecount,pageindex,currentpage,getpagedata,
"/application/getpage"
);
|
4、参考资源 。
http://laypage.layui.com/ 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://blog.csdn.net/xiangguiwang/article/details/54695198 。
最后此篇关于thinkPHP5使用laypage分页插件实现列表分页功能的文章就讲到这里了,如果你想了解更多关于thinkPHP5使用laypage分页插件实现列表分页功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
thinkphp开发图片上传,图片异步上传是目前比较方便的功能,这里我就不写css文件了,将代码写出来。引入核心文件下载https://github.com/carlcarl/A... HTML
现在谁不开发接口的呢?但是在接口开发过程中,报错误html">异常后居然返回错误的信息依然是html信息!TP官方也不知道为啥不添加,说好的为接口而生,我的解决方案也很简单,把系统的
thinkphp 抓取网站的内容并且保存到本地的实例详解 我需要写这么一个例子,到电子课本网下载一本电子书。 电子课本网的电子书,是把书的每一页当成一个图片,然后一本书就是有很多张图片,我需要批
假设数据库中会计科目数据表的字段为:id,code,name,islast。分别为自增主键,科目编码,科目名称,是否为末级("1"表示末级科目)。 这里在Thinkphp的模型
本文实例讲述了thinkphp+phpexcel实现excel报表输出功能。分享给大家供大家参考,具体如下: 准备工作: 1.下载phpexcel1.7.6类包; 2.解压至tp框架的thin
ThinkPHP 内置的模板引擎来定义模板文件,以及使用加载文件、模板布局和模板继承等高级功能。 每个模板文件在执行过程中都会生成一个编译后的缓存文件,其实就是一个可以运行的 PHP 文件。 引
本文实例讲述了thinkPHP+ajax实现统计页面pv浏览量的方法。分享给大家供大家参考,具体如下: 统计pv量很常用,下面的代码用ajax实现的,使用ajax可以避免页面缓存造成的影响,只要客
在很多网站中都会有使用404页面的时候,在ThinkPHP框架中该如何设置呢,接下来我介绍其中一种方法 1、首先要在Lib/Action 下建立EmptyAction.class.php模块 内容
话不多说,请看代码: ? 1
ThinkPHP 模板substr的截取字符串函数 在Common/function.php加上以下代码 ?
先上效果图: 那个file按钮样式先忽略 点击选择图片(浏览),随便选一张图片 js代码如下 ?
本文实例分析了thinkPHP js文件中U方法不被解析问题。分享给大家供大家参考,具体如下: 我想在js文件中写ajax, 写完发现异常, 本以为是js文件中不支持ajax 后来发现时地址
使用TP 3.2框架 ? 1
本文实例讲述了thinkphp,onethink和thinkox中验证码不显示的解决方法。分享给大家供大家参考,具体如下: 使用验证码的时候,一开始正常,后来不显示了 网上说是utf-8的编码问
1、基础知识 1.手机APP的类型 移动端的应用有这几种:WebApp,NativeApp,HybridApp。 WebApp 就是手机网站,需要用手机浏览器访问。 NativeApp是用
ThinkPHP CURD操作的查询方法中最常用但也是最复杂的就是where方法。where方法也属于模型类的连贯操作方法之一,主要用于查询和操作条件的设置。 where方法的用法是ThinkPH
ThinkPHP CURD方法的limit方法也是模型类的连贯操作方法之一,主要用于指定查询和操作的数量,特别在分页查询的时候使用较多。并且ThinkPHP的limit方法可以兼容所有的数据库驱动类
ThinkPHP CURD方法的page方法也是模型连贯操作方法之一,是完全为分页查询而诞生的一个人性化操作方法。 用法 我们在前面已经分析了关于limit方法用于分页查询的情况,而page方法则
ThinkPHP CURD方法的table方法也属于模型类的连贯操作方法之一,该方法主要用于指定操作的数据表。 具体用法如下: 一般情况下,操作模型的时候系统能够自动识别当前对应的数据表,所以,
ThinkPHP CURD方法的order方法属于模型的连贯操作方法之一,该方法用于对操作的结果排序。 具体用法如下: ?

我是一名优秀的程序员,十分优秀!