- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue和React有哪些区别由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、监听数据变化的实现原理不同 。
为什么 react 不精确监听数据变化呢 ?这是因为 vue 和 react 设计理念上的区别, vue 使用的是可变数据,而react更强调数据的不可变。 所以应该说没有好坏之分,vue更加简单,而react构建大型应用的时候更加鲁棒.
2、数据流的不同 。

3、hoc和mixins 。
在vue中我们组合不同功能的方式是通过mixin,而在react中我们通过hoc(高阶组件)。react 最早也是使用 mixins 的,不过后来他们觉得这种方式对组件侵入太强会导致很多问题,就弃用了 mixinx 转而使用 hoc,关于mixin究竟哪里不好,可以参考react官方的这篇文章 mixins considered harmful。而 vue 一直是使用 mixin 来实现的.
但是为什么vue不采用hoc的方式来实现呢?
因为 高阶组件本质就是高阶函数,react的组件是一个纯粹的函数,所以高阶函数对react来说非常简单 。但是vue就不行了, vue中组件是一个被包装的函数,并不简单的就是我们定义组件的时候传入的对象或者函数 。比如我们定义的模板怎么被编译的?比如声明的props怎么接收到的?这些都是vue创建组件实例的时候隐式干的事。由于vue默默帮我们做了这么多事,所以我们自己如果直接把组件的声明包装一下,返回一个高阶组件,那么这个被包装的组件就无法正常工作了.
4、组件通信的区别 。

在vue 中有三种方式可以实现组件通信:
在react中,也有对应的三种方式:
可以看到, react 本身并不支持自定义事件 ,vue中子组件向父组件传递消息有两种方式: 事件和回调函数,而且vue更倾向于使用事件 。但是 在 react 中我们都是使用回调函数的 ,这可能是他们二者最大的区别.
5、渲染模版的不同 。
在表层上, 模板的语法不同 。
但其实这只是表面现象,毕竟 react并不必须依赖jsx 。在深层上,模板的原理不同,这才是他们的本质区别:
react中 render函数是支持闭包特性的,所以我们import的组件在render中可以直接调用 。但是在vue中, 由于模板中使用的数据都必须挂在 this 上进行一次中转,所以我们import 一个组件完了之后,还需要在 components 中再声明下,这样显然是很奇怪但又不得不这样的做法.
6、vuex和redux的区别 。
从表面上来说, store 注入和使用方式有一些区别 。在 vuex 中, $store 被直接注入到了组件实例中 ,因此可以比较灵活的使用:
在 redux 中, 我们每一个组件都需要显示的用 connect 把需要的 props 和 dispatch 连接起来.
另外 vuex 更加灵活一些, 组件中既可以 dispatch action 也可以 commit updates ,而 redux 中只能进行 dispatch,并不能直接调用 reducer 进行修改.
从实现原理上来说,最大的区别是两点:
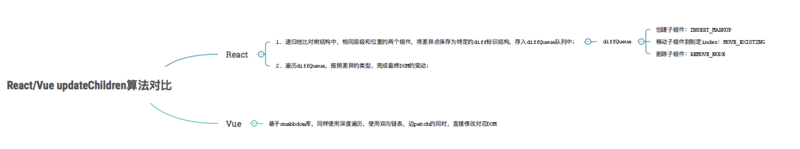
7、diff算法不同 。
两者流程思维上是类似的,都是基于两个假设(使得算法复杂度降为o(n)):
但两者源码实现上有区别:

8、事件机制不同 。
vue 。
react 。
以上就是vue和react有哪些区别的详细内容,更多关于vue和react的资料请关注我其它相关文章! 。
原文链接:https://segmentfault.com/a/1190000024427074?utm_source=tuicool&utm_medium=referral 。
最后此篇关于Vue和React有哪些区别的文章就讲到这里了,如果你想了解更多关于Vue和React有哪些区别的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在将过滤器从 vue 1 迁移到 vue 2 时遇到问题,我在这里完全创建了我需要的东西(突出显示与输入文本匹配的文本): Vue.component('demo-grid', { templa
我有一个在 vue 组件外部运行的函数。我想要将它返回的数据传递给vue组件中的数据。 function example(){ var item = 'item'
我正在尝试安装一个 Vue 插件,以便我可以使用选项管理一些 API 调用。我有一个 stocks.js 文件,我想从中进行 API 调用。 当我执行以下操作时,出现'Vue is defined b
如何从指令访问 Vue 实例? 我有这个 HTML 和这个脚本 var app = new Vue({ el: '#vueApp', data: { myData:
如何在 .vue 文件中使用 Vue.set() 和 Vue.use()?我正在使用 vue-cli 搭建我的项目,我需要使用 Vue.use(VeeValidate) 进行验证。我也想使用类似下面的
从 vue-property-decorator 和 vue 导入 Vue 之间有什么区别和用例?据我所知,在使用 @Component 装饰器定义自定义组件时,我始终需要从 vue-property
有没有办法使用 yarn serve(可能使用 webpack/vuetify-loader)在本地 Vuetify 应用程序的本地 npm 依赖项上发生热重载? 商业案例 我们有一些通用的 Vuet
我有一个在某些未知情况下不可靠的插槽的奇怪错误。 成分 有3个层次组件。 孙子 (headlessTable),它提供一个名为 arrayValue 的插槽. 子项 (collapsableCard)
我是 Vue 本地新手,我也遇到了一个问题,can I use the Vue component inside a Vue native component such as Vue-chart an
Vue.delete 的替代方案是什么?在 Vue 3 的新 Reactivity API 中? 最佳答案 Vue.delete和 Vue.set在 Vue 3 中不需要。通过使用代理的新 react
我是 Vue 的新手,正在尝试学习如何使用它。 我想我在尝试安装一个新的 Vue 应用程序时被绊倒了。 这是我可以开始工作的内容: const vm = new Vue({}) 从那里我可以安装
我使用boots-vue。我从文档https://bootstrap-vue.js.org/docs/components/table/#table-body-transition-support中举
我真的只是想为我的图书馆建立一个 jest+vue 的框架,并迅速得到这个错误。 我知道这个结构不是通常的笑话结构,我在这里尝试用一个辅助控件来描述一个测试。 这是我的test的内容文件夹:array
我正在尝试使用基于 examples 的 vue-router , 如 let routes = [ { path: '/', component: MainComponent }, ];
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我正在尝试在 bootstrap-vue 表中创建一个插槽,以使用自定义组件呈现任何 bool 值。 所以我有一个简单的表格 现在,如果我想以特定方式渲染单个列,我必须使用插槽 它有
Vue Router 在主 Vue 实例之前加载,但要加载该 Router,我应该准备一些信息,然后将它们作为属性传递给此 Route。在此示例中,它是从主 Vue 实例传递到主屏幕的 current
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我找到了一个关于如何使用 Vue 路由器的很好的例子。这是 app.js 文件: // Telling Vue to use the router Vue.use(VueRouter) // Init
我没有完整的 vue 应用程序,所以我使用 custom elements替换一些应该用 vue 处理的元素。 我只想使用 vue multiselect plugin在 html 文件中。 所以我尝

我是一名优秀的程序员,十分优秀!