- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue在H5 项目中使用融云进行实时个人单聊通讯由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
由于其他博客的相关融云的vue项目开发不是特别完善,此项目加入了自己的一些思考,可供大家有一点方向.
1.融云官网注册账号,创建应用并获取必要的初始化参数 appkey 。

2. 融云web开发文档 本人使用3.x 版本 。
3.vue项目引入cdn(index.html) 。
项目需求:用户当前会话列表+用户当前会话页面 。
|
1
2
3
|
// 注意在dom之前引入
<script src=
"https://cdn.ronghub.com/rongimlib-3.0.0-dev.js"
></script>
|
4.在项目开始之前先获取融云返回的token(此操作需要后端操作,token用于后面初始化连接融云时使用) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// 获取融云token
// rongtoken --- api ---
getrongtoken() {
let userid =
this
.$store.state.member.info.member_id
let name =
this
.$store.state.member.info.member_name
let portraituri =
this
.$store.state.member.info.member_avatar
rongtoken(userid,name,portraituri).then((res) => {
if
(res.code == 200) {
this
.apptoken = res.data.token
// 将融云token 存入vuex
this
.$store.commit(
'setapptoken'
,res.data.token)
}
else
{
return
;
}
})
},
|
5.融云初始化 。
|
1
2
3
4
5
6
|
// 初始化融云
initrong() {
this
.im = rongimlib.init({
appkey:
'xxxxxxx'
// 融云appkey
})
},
|
6.建立连接 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 建立连接
getconnect() {
var
user = {
token:
this
.$store.state.im_chat.apptoken
};
this
.im.connect(user).then((res) => {
// console.log('链接成功, 链接用户 id 为: ', res.id);
// 改变用户连接状态 用于监听用户是否已连接
this
.$store.commit(
'changeconnectstatus'
,
true
)
}).
catch
((error) => {
// console.log('链接失败: ', error.code, error.msg);
});
},
|
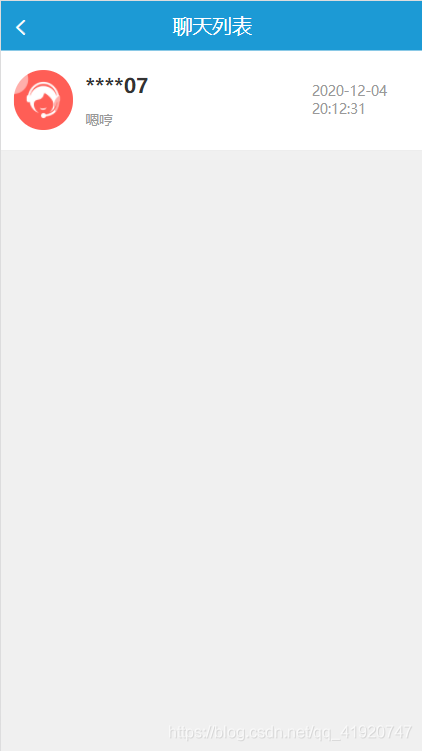
7.会话列表(用于监听会话列表及渲染当前会话列表) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
// 用于监听会话列表
imwatch() {
let im =
this
.im
let conversationlist = [];
let option = {
count: 30
}
im.conversation.getlist(option).then((allconversationlist) => {
// console.log('获取会话列表成功', allconversationlist);
conversationlist = im.conversation.merge({
conversationlist: conversationlist,
updatedconversationlist: allconversationlist
});
// todo 更新会话列表界面
this
.list = conversationlist
});
im.watch({
conversation: (event) =>{
var
updatedconversationlist = event.updatedconversationlist;
// 更新的会话列表
// console.log('更新会话汇总:', updatedconversationlist);
// console.log('最新会话列表:', im.conversation.merge({
// conversationlist: conversationlist,
// updatedconversationlist: updatedconversationlist
// }));
this
.list = updatedconversationlist
},
message:
function
(event){
var
message = event.message;
// console.log('收到新消息', message);
},
status: (event)=>{
var
status = event.status;
if
(status != rongimlib.connection_status.connected) {
this
.$store.commit(
'changeconnectstatus'
,
false
)
}
switch
(status) {
case
rongimlib.connection_status.connected:
console.log(
'链接成功'
);
break
;
case
rongimlib.connection_status.connecting:
console.log(
'正在连接中'
);
break
;
case
rongimlib.connection_status.disconnected:
console.log(
'已主动断开连接'
);
break
;
case
rongimlib.connection_status.network_unavailable:
console.log(
'网络不可用'
);
// sdk 内部会自动进行重连
break
;
case
rongimlib.connection_status.socket_error:
console.log(
'socket 链接错误'
);
// sdk 内部会自动进行重连
break
;
case
rongimlib.connection_status.kicked_offline_by_other_client:
console.log(
'其他设备登录, 本端被踢'
);
// 己端被踢, 不可进行重连. 否则会造成多端循环互踢
break
;
case
rongimlib.connection_status.blocked:
console.log(
'链接断开, 用户已被封禁'
);
break
;
default
:
console.log(
'链接状态变化为:'
, status);
break
;
}
}
})
},
|

8.会话页面(用于监听当前新消息是否是当前聊天对象以及是否渲染在当前会话页面) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
// 用于当前会话页面
imwatch() {
let im =
this
.im
var
conversation = im.conversation.get({
targetid:
this
.targetid,
type: rongimlib.conversation_type.private
});
var
option = {
timestrap: 0,
// 为0从当前时间最新获取
count: 20
};
conversation.getmessages(option).then((result) =>{
var
list = result.list;
// 历史消息列表
var
hasmore = result.hasmore;
// 是否还有历史消息可以获取
// console.log('获取历史消息成功', list, hasmore);
this
.list = list
});
im.watch({
message:
function
(event){
var
message = event.message;
// console.log('收到新消息', message);
},
// 监听会话
conversation:(res) => {
var
updatedconversationlist = res.updatedconversationlist;
// 发送信息过来--用户id
// 发送过来id != 当前用户id 或者当前会话id 则不渲染在列表中
// 等于当前id 或 会 话id 则即加入列表中
let updateid = updatedconversationlist[0].latestmessage.content.user.id
let member_id =
this
.$store.state.member.info.member_id
let targetid = number(
this
.targetid)
if
(updateid != targetid && updateid != member_id){
return
;
}
this
.list.push(updatedconversationlist[0].latestmessage)
},
status: (event)=>{
var
status = event.status;
if
(status != rongimlib.connection_status.connected) {
this
.$store.commit(
'changeconnectstatus'
,
false
)
}
switch
(status) {
case
rongimlib.connection_status.connected:
console.log(
'链接成功'
);
break
;
case
rongimlib.connection_status.connecting:
console.log(
'正在连接中'
);
break
;
case
rongimlib.connection_status.disconnected:
console.log(
'已主动断开连接'
);
break
;
case
rongimlib.connection_status.network_unavailable:
console.log(
'网络不可用'
);
// sdk 内部会自动进行重连
break
;
case
rongimlib.connection_status.socket_error:
console.log(
'socket 链接错误'
);
// sdk 内部会自动进行重连
break
;
case
rongimlib.connection_status.kicked_offline_by_other_client:
console.log(
'其他设备登录, 本端被踢'
);
// 己端被踢, 不可进行重连. 否则会造成多端循环互踢
break
;
case
rongimlib.connection_status.blocked:
console.log(
'链接断开, 用户已被封禁'
);
break
;
default
:
console.log(
'链接状态变化为:'
, status);
break
;
}
}
})
},
|
9.会话页面(用于点击发送之后监听发送信息及渲染当前页面) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
// 监听当前发送的信息
send() {
if
(
this
.context ==
''
) {
toast(
'请输入内容'
);
return
;
}
var
conversation =
this
.im.conversation.get({
targetid:
this
.targetid,
// 发送的目标id
type: rongimlib.conversation_type.private,
// 单聊
});
conversation.send({
messagetype: rongimlib.message_type.text,
// 'rc:txtmsg'
content: {
content:
this
.context,
// 文本内容
// 发送消息携带的参数 用于页面渲染及相关判断
user:{
id:
this
.$store.state.member.info.member_id,
username:
this
.$store.state.member.info.member_name,
shopname:
this
.storename,
portraituri:
this
.$store.state.member.info.member_avatar,
}
}
}).then((message) =>{
// console.log('发送文字消息成功', message);
this
.context =
''
}).
catch
((error) => {
toast(
'发送失败,请重试'
)
});
}
|

到此这篇关于vue在h5 项目中使用融云进行实时个人单聊通讯的文章就介绍到这了,更多相关vue使用融云实时个人单聊通讯内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_41920747/article/details/110943429 。
最后此篇关于Vue在H5 项目中使用融云进行实时个人单聊通讯的文章就讲到这里了,如果你想了解更多关于Vue在H5 项目中使用融云进行实时个人单聊通讯的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我尝试在安装了多类型 MFC 库的 visual studio 2015 MFC 上运行以前编写的 MFC c++ 代码。 但是,我这里仍然有 12 个关于缺少函数的错误: IntelliSense:
我正在学习 OOP 并且有疑问。假设我有一个包含 ClassB.h 的文件 ClassA.h,并且在某些时候我的 ClassB.h 需要包含 ClassA .h。 这会产生一个错误,我想我明白为什么会
我开始使用 CUDA 进行编程,在一些示例中我找到了包含文件 cuda.h、cuda_runtime.h 和 cuda_runtime_api.h 包含在代码中。有人可以向我解释一下这些文件之间的区别
我有一些生成正则表达式的代码。那么下面的表达式实际上是: ^(?:\s*((exclude|include|hide|show|protect|risk|dir-merge|merge)),\s*((
我一直在查看一些源代码,以更好地了解我们使用的这款游戏的核心,并编写更可靠、更快速的插件。然后我发现了这段奇怪的代码...... public void setMaxH(double amount)
通常我们会使用标准类型作为 std::unordered_map 的键和值.但现在我需要自定义我自己的键和值类。 键类在block_cache_key.h 中定义如下: #ifndef BLOCK_C
例如,我想要两个头文件,它们可以依赖于另一个头文件中的函数。 //Header1.h file #include Header2.h void h1(){ //... func1(); } v
我正在研究来自 Sedgewick 的 Shell 排序 Algorithms in C part 1-4在第 172 页。 我使用 size (数组的长度),而不是 l和 r (开始和结束);所以我
我在 macOS BigSur 上通过 VMWare 使用 Ubuntu 20.04.2 LTS。我安装了最新版本的 tcl、tcl-dev、tk 和 tk-dev - 版本 8.6。我想编译 Arc
我用我的 glu 和 gl 头文件构建了一个 OpenGL 程序,默认包含在 windows 7 专业版中。现在,我买了一本描述 OpenGL 游戏开发的书。这本书的作者说,我必须在我的项目中包含 g
我想在 token 中保留特殊字符,同时仍对特殊字符进行 token 化。说我有话 "H&R Blocks" 我想将其标记为 "H", "R", "H&R", "Blocks" 我读了http://w
关于 hash 作为 trans 参数的另一个问题。在下面的代码中,简单地使用 hash 会给出不正确的结果,但是将其替换为 keys 和 values 会使其正确。怎么了? my @alph1 =
我已经编写了一个 C 程序,它获取屏幕像素的 RGB 值 (0-255),并知道其位置 (x,y)。它可以在 Linux 中运行,但是当我尝试在 Visual Studio (Windows) 中编译
我已经使用 Windows 7 专业版中默认包含的 glu 和 gl 头文件构建了一个 OpenGL 程序。现在,我买了一本描述 OpenGL 游戏开发的书。这本书的作者说,我必须将glew head
#include using namespace std; #include //#include int main() { initscr();
h:messages h:form 内的组件还显示与外部组件相关的消息。 如何限制它只显示与包含 h:form 内的组件相关的消息? 我不喜欢用单独的h:message来使我的代码膨胀。每个输入组件的
我下载了示例代码和 cpp 文件,其中包含 list.h、queue.h 和 vector.h 等头文件,如果我尝试构建,我会收到“ fatal error :没有这样的文件或目录编译终止”我想我应该
我有一个编译成功的桌面项目,但是在我向项目添加新配置以支持 Windows Mobile 平台后,我收到以下错误: error C2146: syntax error : missing ';' be
有很多关于这个错误的帖子,但我无法解决它,我希望你能拿出解决方案。我在 Ubuntu 机器上。 ~/graphmap2$ 在这个文件夹中,我下载了 zlib。可以看图 经过一番谷歌搜索后,我还注意到没
是否可以在 Visual C++ 中使用以下 header : 图.h dos.h bios.h 最佳答案 据我所知,无法在 Visual C++ 中使用它, 与此同时,我希望您关注 Open Wat

我是一名优秀的程序员,十分优秀!