- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Spring Boot 实现图片上传并回显功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1 项目结构 。

2 配置文件及环境设置 。
(1)配置文件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
# 应用服务 WEB 访问端口
server.port=
8080
# spring 静态资源扫描路径
spring.resources.
static
-locations=classpath:/
static
/
# 访问template下的html文件需要配置模板
spring.thymeleaf.prefix.classpath=classpath:/templates/
# 是否启用缓存
spring.thymeleaf.cache=
false
# 模板文件后缀
spring.thymeleaf.suffix=.html
# 模板文件编码
spring.thymeleaf.encoding=UTF-
8
#上传的绝对路径
file.upload.path=G:
//images/ #最关键#
#绝对路径下的相对路径
file.upload.path.relative=/images/** #最关键#
#设置文件最大值
spring.servlet.multipart.max-file-size=5MB
|
在相关路径新建文件夹 。

3 代码 。
(1)pom.xml 。
|
1
2
3
4
5
6
7
8
|
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
|
(2)index.html 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang=
"en"
xmlns:th=
"http://www.w3.org/1999/xhtml"
>
<head>
<meta charset=
"UTF-8"
>
<title>Title</title>
</head>
<body>
<form action=
"../upload"
method=
"post"
enctype=
"multipart/form-data"
>
<input type=
"file"
name=
"file"
accept=
"image/*"
>
<br>
<input type=
"text"
value=
""
>
<input type=
"submit"
value=
"上传"
class=
"btn btn-success"
>
</form>
[[${filename}]]
<br>
<img th:src=
"@{${filename}}"
alt=
"图片"
>
</body>
</html>
|
(3)TestController.java 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import
org.springframework.beans.factory.annotation.Value;
import
org.springframework.stereotype.Controller;
import
org.springframework.ui.Model;
import
org.springframework.web.bind.annotation.RequestMapping;
import
org.springframework.web.bind.annotation.RequestParam;
import
org.springframework.web.bind.annotation.ResponseBody;
import
org.springframework.web.multipart.MultipartFile;
import
java.io.File;
import
java.io.IOException;
@Controller
public
class
TestController {
/**
* 上传地址
*/
@Value
(
"${file.upload.path}"
)
private
String filePath;
// 跳转上传页面
@RequestMapping
(
"test"
)
public
String test() {
return
"Page"
;
}
// 执行上传
@RequestMapping
(
"upload"
)
public
String upload(
@RequestParam
(
"file"
) MultipartFile file, Model model) {
// 获取上传文件名
String filename = file.getOriginalFilename();
// 定义上传文件保存路径
String path = filePath +
"rotPhoto/"
;
// 新建文件
File filepath =
new
File(path, filename);
// 判断路径是否存在,如果不存在就创建一个
if
(!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
try
{
// 写入文件
file.transferTo(
new
File(path + File.separator + filename));
}
catch
(IOException e) {
e.printStackTrace();
}
// 将src路径发送至html页面
model.addAttribute(
"filename"
,
"/images/rotPhoto/"
+ filename);
return
"index"
;
}
}
|
(4)MyWebAppConfigurer 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
import
org.springframework.beans.factory.annotation.Value;
import
org.springframework.context.annotation.Configuration;
import
org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import
org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 资源映射路径
*/
@Configuration
public
class
MyWebAppConfigurer
implements
WebMvcConfigurer {
/**
* 上传地址
*/
@Value
(
"${file.upload.path}"
)
private
String filePath;
/**
* 显示相对地址
*/
@Value
(
"${file.upload.path.relative}"
)
private
String fileRelativePath;
@Override
public
void
addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(fileRelativePath).
addResourceLocations(
"file:/"
+ filePath);
}
}
|
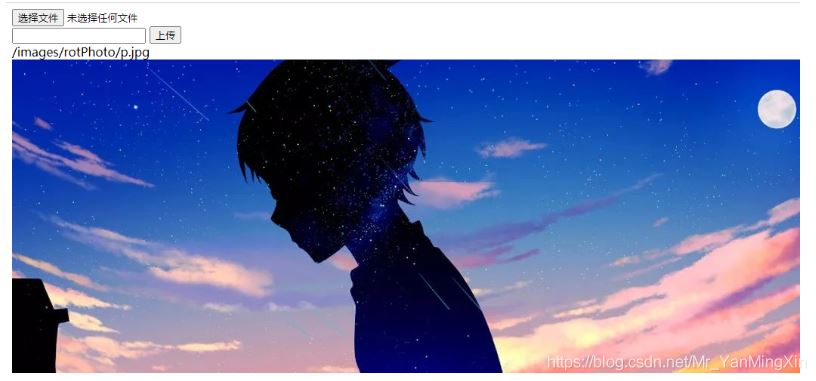
4 测试 。

1 前端ajax 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class=
"modal-body"
>
<form method=
"post"
enctype=
"multipart/form-data"
>
<input type=
"file"
name=
"file"
id=
"img"
>
<input type=
"button"
value=
"上传"
class=
"btn btn-outline-primary"
onclick=
"uploadFile()"
style=
"width: 30%;"
>
</form>
</div>
<script>
//上传文件
function
uploadFile() {
//formData里面存储的数据形式,一对key/value组成一条数据,key是唯一的,一个key可能对应多个value
var
myform =
new
FormData();
// 此时可以调用append()方法来添加数据
myform.append(
'file'
, $(
"#img"
)[0].files[0]);
//验证不为空
var
file = $(
"#img"
)[0].files[0];
if
(file ==
null
) {
alert(
"请选择文件"
);
return
false
;
}
else
{
$.ajax({
url:
"/user/upLoad"
,
type:
"POST"
,
data: myform,
async:
false
,
contentType:
false
,
processData:
false
,
success:
function
(result) {
console.log(result);
alert(
"上传成功!"
);
$(
"#div_show_img"
).html(
"<img id='input_img' src='"
+ result +
"'>"
);
$(
"#imgPath"
).attr(
"value"
, result);
$(
"#div_upload"
).removeClass(
"show"
);
},
error:
function
(data) {
alert(
"系统错误"
);
}
});
}
}
</script>
|
2 后端Controller 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@ResponseBody
@RequestMapping
(
"/upLoad"
)
public
String upLoadImage(
@RequestParam
(
"file"
) MultipartFile file) {
// 获取上传文件名
String filename = file.getOriginalFilename();
String suffixName = filename.substring(filename.lastIndexOf(
"."
));
// 定义上传文件保存路径
String path = filePath +
"images/"
;
//生成新的文件名称
String newImgName = UUID.randomUUID().toString() + suffixName;
// 新建文件
File filepath =
new
File(path, newImgName);
// 判断路径是否存在,如果不存在就创建一个
if
(!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();
}
try
{
// 写入文件
file.transferTo(
new
File(path + File.separator + newImgName));
}
catch
(IOException e) {
e.printStackTrace();
}
return
"/images/images/"
+ newImgName;
}
|
到此这篇关于Spring Boot 实现图片上传并回显功能的文章就介绍到这了,更多相关Spring Boot上传图片回显内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/Mr_YanMingXin/article/details/118484438 。
最后此篇关于Spring Boot 实现图片上传并回显功能的文章就讲到这里了,如果你想了解更多关于Spring Boot 实现图片上传并回显功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!