- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Laravel Intervention/image图片处理扩展包的安装、使用与可能遇到的坑详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
Intervention/image 是为 Laravel 定制的图片处理工具, 它提供了一套易于表达的方式来创建、编辑图片.
Demo 代码请见:
Github:https://github.com/zhengjinghua/est-image-demo 。
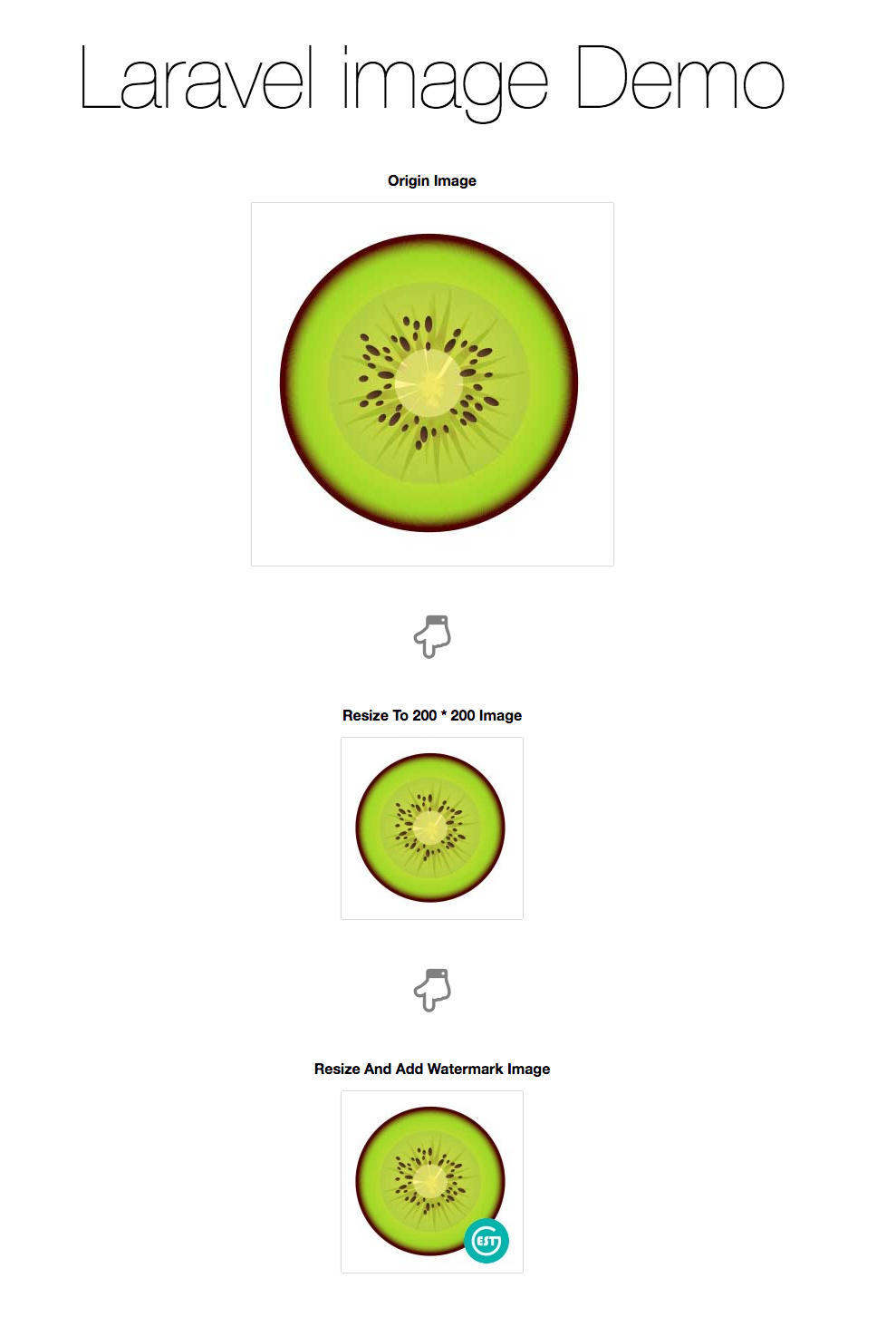
Demo 。
Demo 截图 。

Demo 运行 。
请参照文档 如何利用 Homestead 快速运行一个 Laravel 项目. 。
文章概览 。
接下来是详细解说. 。
1. 安装 。
1). 使用 composer 安装
|
1
|
composer require intervention/image
|
上面的命令会 。
2). 修改 app/config/app.php 添加 ServiceProvider
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 将下面代码添加到 providers 数组中
'providers'
=> [
// ...
Intervention\Image\ImageServiceProvider::
class
,
// ...
],
// 将下面代码添加到 aliases 数组中
'aliases'
=> [
// ...
'Image'
=> Intervention\Image\Facades\Image::
class
,
// ...
],
|
2. 图片处理库的配置 。
此扩展包默认使用 PHP 的 GD 库来进行图像处理, 但由于 GD 库对图像的处理效率要稍逊色于 imagemagick 库, 因此这里推荐替换为 imagemagick 库来进行图像处理. 。
开始之前, 你得先确定本地已经安装好 GD 或 Imagick. 。
在使用 Intervention Image 的时候, 你只需要给 ImageManager 传一个数组参数就可以完成 GD 和 Imagick 库之间的互相切换. 。
如下所示
|
1
2
3
4
5
6
7
8
9
10
11
|
// 引入 composer autoload
require
'vendor/autoload.php'
;
// 导入 Intervention Image Manager Class
use
Intervention\Image\ImageManager;
// 通过指定 driver 来创建一个 image manager 实例
$manager
=
new
ImageManager(
array
(
'driver'
=>
'imagick'
));
// 最后创建 image 实例
$image
=
$manager
->make(
'public/foo.jpg'
)->resize(300, 200);
|
另外你也可以使用 ImageManager 的静态版本, 如下所示
|
1
2
3
4
5
6
7
8
9
10
11
|
// 引入 composer autoload
require
'vendor/autoload.php'
;
// 导入 Intervention Image Manager Class
use
Intervention\Image\ImageManagerStatic
as
Image;
// 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd)
Image::configure(
array
(
'driver'
=>
'imagick'
));
// 最后创建 image 实例
$image
= Image::make(
'public/foo.jpg'
)->resize(300, 200);
|
生成 config/image.php 配置文件
|
1
|
php artisan vendor:publish --provider=
"Intervention\Image\ImageServiceProviderLaravel5"
|
运行上面的命令后, 会在项目中生成 config/image.php 配置文件, 打开此文件并将 driver 修改成 imagick
|
1
2
3
|
return
array
(
'driver'
=>
'imagick'
);
|
到此, 此拓展包即安装成功.
3. 基础用法 。
|
1
2
3
4
5
6
7
8
9
10
11
|
// 修改指定图片的大小
$img
= Image::make(
'images/avatar.jpg'
)->resize(200, 200);
// 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素
$img
->insert(
'images/watermark.png'
,
'bottom-right'
, 15, 10);
// 将处理后的图片重新保存到其他路径
$img
->save(
'images/new_avatar.jpg'
);
/* 上面的逻辑可以通过链式表达式搞定 */
$img
= Image::make(
'images/avatar.jpg'
)->resize(200, 200)->insert(
'images/new_avatar.jpg'
,
'bottom-right'
, 15, 10);
|
4. 特色功能 。
除上文介绍的基本用法之外, 此扩展包还支持
更多的例子请移步 官方文档 参考. 。
intervention/image 中的一个小坑及其破解之法 。
事实上 intervention/iamge 用了很有些时日了,它的 api 设计得很简洁,文档也很全面,用起来相当顺手.
不过最近无意间发现了一个小坑。因为需要合成带微信头像的二维码,我使用 Image::make($avatarUrl) (这里的 $avatarUrl 是微信头像的链接)来产生头像,然后合成到二维码图像中去(还包括一些其它操作,比如使用模板背景、写入文字).
写完之后一运行,发现相当慢,平均耗时 23 秒左右。起初以为是因为合成过程中进行的操作比较多、尺寸比较大,本来就应该是这个速度。不过后来闲下来,开始试着优化,即使不能提升速度,至少也搞清楚到底是什么原因这么耗时.
这一通折腾下来,发现真相竟然与合成操作的多少、尺寸没有多大关系。而关键在于我创建头像数据的姿势.
为了说明这个问题,特意写了下面的代码进行对比.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 记录开始时间
$startTimestamp
= microtime(true);
$url
=
'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'
;
$avatar
= \Image::make(
$url
);
// 记录结束时间
$endTimestamp
= microtime(true);
info(
$startTimestamp
);
info(
$endTimestamp
);
info(
$endTimestamp
-
$startTimestamp
);
|

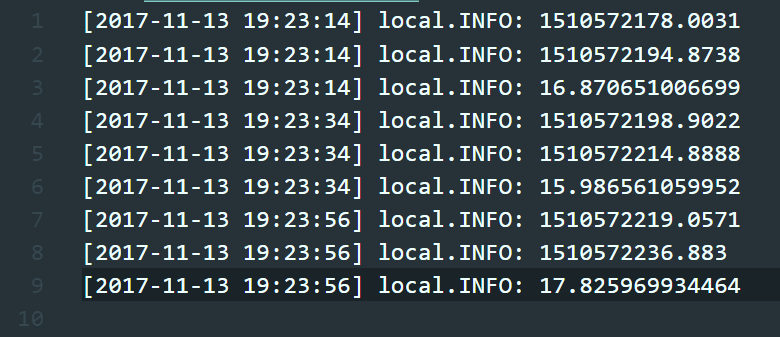
上面这段代码使用 Image::make($url) 的形式,直接从 url 生成头像。从记录的日志数据来看,耗时基本上在 16 秒左右.
后来,想到了一个新姿势,其实也就是在尝试优化的过程中折腾时想到的。见下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$startTimestamp
= microtime(true);
$client
=
new
\GuzzleHttp\Client();
$url
=
'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'
;
$avatarResponse
=
$client
->get(
$url
);
$avatar
= \Image::make(
$avatarResponse
->getBody()->getContents());
$endTimestamp
= microtime(true);
info(
$startTimestamp
);
info(
$endTimestamp
);
info(
$endTimestamp
-
$startTimestamp
);
|
在这里我先使用 GuzzleHttp 获取头像,再使用 Image::make($data) 创建头像.
注意,要高潮了…… sunglasses 。
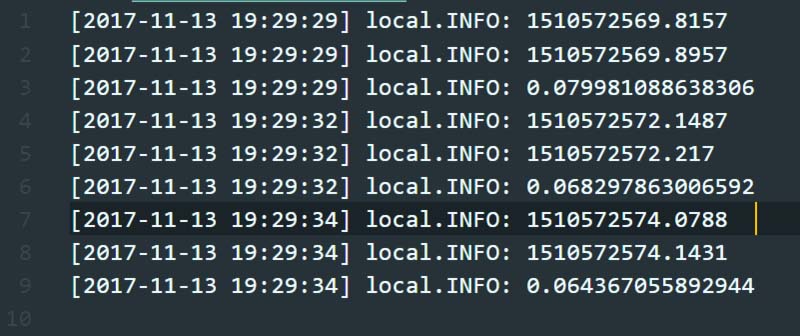
看看下面的日志截图,三次平均耗时在 0.07 秒左右,和前面的 16 秒相比,差了 200 多倍.

至于为什么会出现这种现象,自己也没搞清楚,但这无疑是一点比较有用且小众的经验.
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:https://segmentfault.com/a/1190000004670165 。
最后此篇关于Laravel Intervention/image图片处理扩展包的安装、使用与可能遇到的坑详解的文章就讲到这里了,如果你想了解更多关于Laravel Intervention/image图片处理扩展包的安装、使用与可能遇到的坑详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这很可能是我的语法错误,因为我对在 C++ 中使用多个文件和结构(特别是将结构传递给函数)还很陌生。这是三个文件: 主要.cpp: #include #include #include #inc
我有 TypeScript NestJS 项目。 我需要验证传入的 DTO 到我的 API。它可以被描述为“创建项目”,其中我们有建筑类型(房屋、公寓、花园),并根据该类型我们需要定义: 房屋:楼层包
是否可以从可用于泛型参数的可能类型集中排除特定类型?如果是如何。 例如 Foo() : where T != bool 将意味着除了类型 bool 之外的任何类型。 编辑 为什么? 以下代码是我尝试强
我的 WebGL 体积光线转换应用程序即将完成。但是我发现了一个问题。我必须通过 2D 纹理模拟 3D 纹理。这不是问题。我正在用小切片创建一个巨大的纹理。巨大纹理的尺寸约为 4096x4096 像素
我正在处理的网页上显示了一个返回顶部按钮。当您向下滚动时,有时单击它时,它会跳到顶部,然后跳回您在页面上的位置,然后像预期的那样平滑滚动到顶部。请记住,它并不总是这样做。这只是一个滞后或故障问题还是我
我对此还很陌生,所以请耐心等待。 我有一个类,它具有三个属性:几个整数和一个用户定义对象的集合。 public class Response { public int num1 { get;
我正在制作一款平台游戏,让玩家每 30 毫秒跳跃一次,并向上添加少量的力。我想我应该使用多线程,因为我之前已经做过一些,而且看起来很简单。无论如何,我尝试了这个: public void jump()
是否可以从可能的类型集中排除特定类型,这些类型可以在泛型参数中使用?如果是这样的话。 例如 Foo() : where T != bool 表示除 bool 类型之外的任何类型。 编辑 为什么? 以下
我正在尝试在单个查询中实现内部和外部联接,我不确定我的做法是正确还是错误,因为我不太擅长查询。 就这样吧。 我有以下表格。 hrs_residentials hrs_residential_utili
关于 my website ,有一段代码可以向页面添加几个元素。这段代码不是我可以编辑的东西,而且我对它放置这些元素的位置不满意,因为它弄乱了我的一些布局。所以我想出了一个小的 jQuery 来将它们
一位客户希望我创建一个数据集,如下所示。我不知道这是否可能或合乎逻辑。 我有表parent: id name ------- ------- 1 parent1 2
这可能吗?google 好像没有这方面的资料.. 这样,如果用户在另一个网站上播放视频或歌曲,我的音量就会自动减小 最佳答案 不,这是不可能的。 如果可能的话,它必须是特定于浏览器的,但我不认为这种情
所以我正在尝试制作响应式页面。问题是为什么它归结为移动数据需要位于列表中。 我会用一些示例代码来解释 所以这可能是桌面上的输出 option1
当您将鼠标悬停在a 元素 上时,是否可以删除url? 这就是我的意思: 最佳答案 一种选择是使用一些 JavaScript。 删除 href=来自 的属性标签,取而代之的是 onclick=...
我已经考虑了几个小时,但我无法取得太大进展。它是这样的: You have an array of size n and q queries. Each query is of the form (l
我一直在尝试编写一个脚本来强化 android。我没有成功! 我正在通过模拟器运行一个 AVD,并且已经用我加载的 android shell 和 bash shell 试过了。正如您将在下面看到的那
Private Sub Workbook_Open() Dim WBname As String WBname = ThisWorkbook.name If Not InStr(WBname, "te
Spark 2.0.0-预览版 我们有一个应用程序使用了相当大的广播变量。我们在大型 EC2 实例上运行它,因此部署处于客户端模式。广播变量是一个巨大的 Map[String, Array[Strin
我正在尝试从此link中提取摘要。但是,我无法仅提取摘要的内容。到目前为止,这是我完成的工作: url <- "http://www.scielo.br/scielo.php?script=sci_a
我的主页中有一个iframe。 iframe页面中有一个modalpopup。因此,当显示modalpopup时,modalpopup的父级是iframe主体和主页父级主体。因此,覆盖层仅覆盖ifra

我是一名优秀的程序员,十分优秀!