- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章opencv利用霍夫变换检测直线进行图片校正由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
利用霍夫变换检测直线,校正拍摄倾斜的图片 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
#include<opencv2\opencv.hpp>
#include <iostream>
using
namespace
cv;
using
namespace
std;
#define ERROR 1234
//度数转换
double
DegreeTrans(
double
theta)
{
double
res = theta / CV_PI * 180;
return
res;
}
//逆时针旋转图像degree角度(原尺寸)
void
rotateImage(Mat src, Mat& img_rotate,
double
degree)
{
//旋转中心为图像中心
Point2f center;
center.x =
float
(src.cols / 2.0);
center.y =
float
(src.rows / 2.0);
int
length = 0;
length =
sqrt
(src.cols*src.cols + src.rows*src.rows);
//计算二维旋转的仿射变换矩阵
Mat M = getRotationMatrix2D(center, degree, 1);
warpAffine(src, img_rotate, M, Size(length, length), 1, 0, Scalar(255, 255, 255));
//仿射变换,背景色填充为白色
}
//通过霍夫变换计算角度
double
CalcDegree(
const
Mat &srcImage, Mat &dst)
{
Mat midImage, dstImage;
Canny(srcImage, midImage, 50, 200, 3);
cvtColor(midImage, dstImage, CV_GRAY2BGR);
//通过霍夫变换检测直线
vector<Vec2f> lines;
HoughLines(midImage, lines, 1, CV_PI / 180, 300, 0, 0);
//第5个参数就是阈值,阈值越大,检测精度越高
//cout << lines.size() << endl;
//由于图像不同,阈值不好设定,因为阈值设定过高导致无法检测直线,阈值过低直线太多,速度很慢
//所以根据阈值由大到小设置了三个阈值,如果经过大量试验后,可以固定一个适合的阈值。
if
(!lines.size())
{
HoughLines(midImage, lines, 1, CV_PI / 180, 200, 0, 0);
}
//cout << lines.size() << endl;
if
(!lines.size())
{
HoughLines(midImage, lines, 1, CV_PI / 180, 150, 0, 0);
}
//cout << lines.size() << endl;
if
(!lines.size())
{
cout <<
"没有检测到直线!"
<< endl;
return
ERROR;
}
float
sum = 0;
//依次画出每条线段
for
(
size_t
i = 0; i < lines.size(); i++)
{
float
rho = lines[i][0];
float
theta = lines[i][1];
Point pt1, pt2;
//cout << theta << endl;
double
a =
cos
(theta), b =
sin
(theta);
double
x0 = a*rho, y0 = b*rho;
pt1.x = cvRound(x0 + 1000 * (-b));
pt1.y = cvRound(y0 + 1000 * (a));
pt2.x = cvRound(x0 - 1000 * (-b));
pt2.y = cvRound(y0 - 1000 * (a));
//只选角度最小的作为旋转角度
sum += theta;
line(dstImage, pt1, pt2, Scalar(55, 100, 195), 1, CV_AA);
//Scalar函数用于调节线段颜色
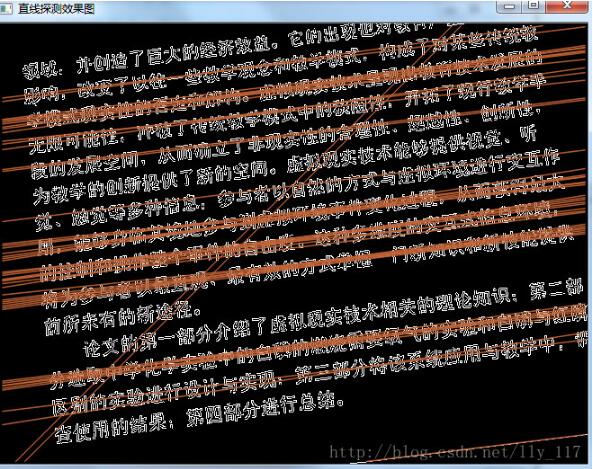
imshow(
"直线探测效果图"
, dstImage);
}
float
average = sum / lines.size();
//对所有角度求平均,这样做旋转效果会更好
cout <<
"average theta:"
<< average << endl;
double
angle = DegreeTrans(average) - 90;
rotateImage(dstImage, dst, angle);
//imshow("直线探测效果图2", dstImage);
return
angle;
}
void
ImageRecify(
const
char
* pInFileName,
const
char
* pOutFileName)
{
double
degree;
Mat src = imread(pInFileName);
imshow(
"原始图"
, src);
int
srcWidth, srcHight;
srcWidth = src.cols;
srcHight = src.rows;
cout << srcWidth <<
" "
<< srcHight << endl;
Mat dst;
src.copyTo(dst);
//倾斜角度矫正
degree = CalcDegree(src, dst);
if
(degree == ERROR)
{
cout <<
"矫正失败!"
<< endl;
return
;
}
rotateImage(src, dst, degree);
cout <<
"angle:"
<< degree << endl;
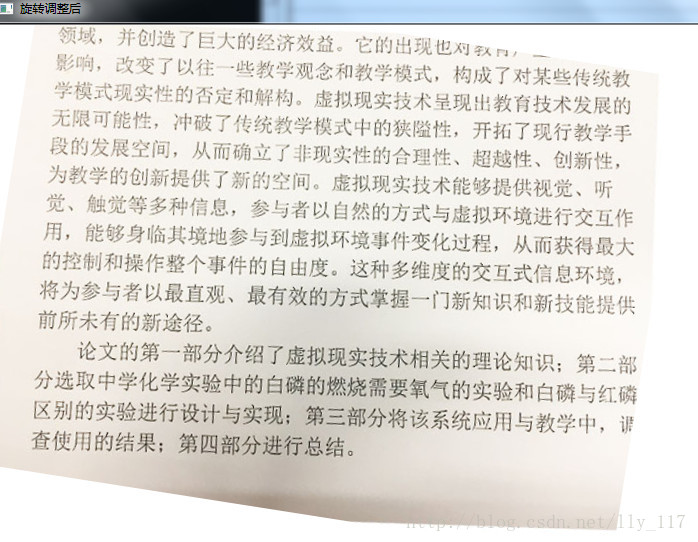
imshow(
"旋转调整后"
, dst);
Mat resulyImage = dst(Rect(0, 0, srcWidth, srcHight));
//根据先验知识,估计好文本的长宽,再裁剪下来
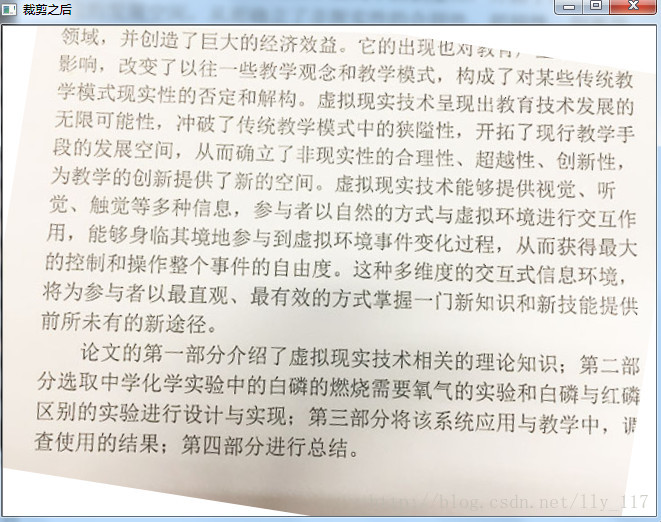
imshow(
"裁剪之后"
, resulyImage);
imwrite(
"recified.jpg"
, resulyImage);
}
int
main()
{
ImageRecify(
"jiao.jpg"
,
"FinalImage.jpg"
);
waitKey();
return
0;
}
|
效果图如下所示:




以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/lly_117/article/details/79405947 。
最后此篇关于opencv利用霍夫变换检测直线进行图片校正的文章就讲到这里了,如果你想了解更多关于opencv利用霍夫变换检测直线进行图片校正的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我试图通过叠加更新的(更详细的)卫星图像(我从 {leaflet} 包中获取)来改善 Rayshader 的外观,但叠加层不匹配与 3D 渲染。 理想情况下,我正在寻找可以获取全局卫星图像的开源解决方
我想构建一个由单个数字组成的常量数组(1..200)来制作一个“查找表”,以将值为 1 - 200 的滚动条的位置转换为用于对图像应用 Gamma 校正的值。 第一个数组值的值在 7.0 - 9.9
我尝试对图像进行一些简单的 Gamma 校正。起初,我尝试使用 Matlab,然后将其应用于 opencv。但我得到不同的结果。下面是部分代码。代码哪里出错了? 在matlab中: for i=1:r
我使用 DirectXTex 库捕获 DX11 游戏的屏幕截图并将其保存到文件中。问题是当我将它保存为 jpeg 时效果很好,但如果我将它保存为 png 图像会变得非常明亮并被洗掉。我使用 Tweak
我正在尝试使用以下代码检测图像中ID卡的边界。关键是我使用的 Gamma 值。我使用2或3的值(假设我希望卡在背景下突出显示)。使用背景较浅或与卡片颜色本身一样浅的照片时遇到问题。请看下面的图片..第
我正在进行立体视觉设置,机翼上方安装了 2 个摄像头。左摄像头向内倾斜几度,而右摄像头与机翼平行。所有可用图像 here 然后使用(剪切和粘贴,但不按原样编译) // performing stere
我正在尝试解决有关 NFA 的问题。指令如下:字母{a, b, c}。 • L1 是最后一个字符与倒数第五个字符相同的所有字符串。例如,应该接受字符串 aaacbacbca,因为倒数第五个字符和最后一
我尝试使用 qt 更改图像的 Gamma,但没有得到理想的结果。这是我的代码: QImage Filters::aply_filtre_gamma(QImage image){ // (std:
我需要对 Y'CbCr 空间中的图像进行 Gamma 校正,以便在图像中的饱和和饥饿区域中显示细节,我想知道是否需要调整色度子 channel ? 我知道如果我让亮度 channel 像素挨饿,如果我
我不了解opencv中hog.cpp中的 Gamma 校正代码,我经历了一些链接here与opencv hog.cpp中的代码不匹配 Mat_ _lut(1, 256); const float* l
根据本页http://www.w3schools.com/cssref/css3_pr_filter.asp有对比度、亮度、色调、饱和度等。但没有明确访问 Gamma 。有没有办法用现有的 CSS3
我进行了超几何分析(使用 Python 脚本)来研究 GO-terms 在基因子集中的富集。我的输出示例如下: GO00001 1500 300 200 150 5.39198144708e-7
我使用 Opencv 编写了一个 Android 应用程序,我的图像处理算法需要对检测到的矩形进行正确的旋转,因此作为该过程的开始,我 将最大的矩形检测为 RotatedRect。 获取矩形的旋转角度
我正在使用 OpenCV 校准和校正立体声系统。我有一个眼睛会聚的立体相机,实际上我按以下顺序运行这些功能: for(int j=0; j < ChessBoard.numSquares; j++)
我会对图像使用 Gamma 校正。因此,我必须使用 G = 0.6 为源图像的每个像素强度赋值。我有问题,因为目标图像完全错误。当我从源图像中获取像素时,可能会遇到转换问题。这是我的代码: #incl
我正在构建一个 Android 应用程序,为用户提供一些图像处理功能。但在应用任何图像转换功能之前,我想进行 Gamma 校正以改善图像。我知道如何执行 Gamma 校正,但我不知道要使用什么 Gam
我在 Windows 10 上使用 SDL2 创建 OpenGL 上下文,但是当我尝试在 Intel UHD 630 上获取帧缓冲区附件颜色编码时,我收到了无效操作错误。在我的 Nvidia Gefo
我有RGB数据和Gamma校正比例 我可以用下面的来计算吗 R = pow(R, 1/Gamma) G = pow(G, 1/Gamma) B = pow(B, 1/Gamma) 或 Gamma 校正
关闭。这个问题需要debugging details .它目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and th
自 Snow Leopard 以来,QTKit 现在从 QTMovies frameImageAtTime:withAttributes:error: 等函数返回颜色校正后的图像数据。给定未压缩的 A

我是一名优秀的程序员,十分优秀!