- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Opencv Hough算法实现图片中直线检测由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了Opencv Hough算法实现直线检测的具体代码,供大家参考,具体内容如下 。
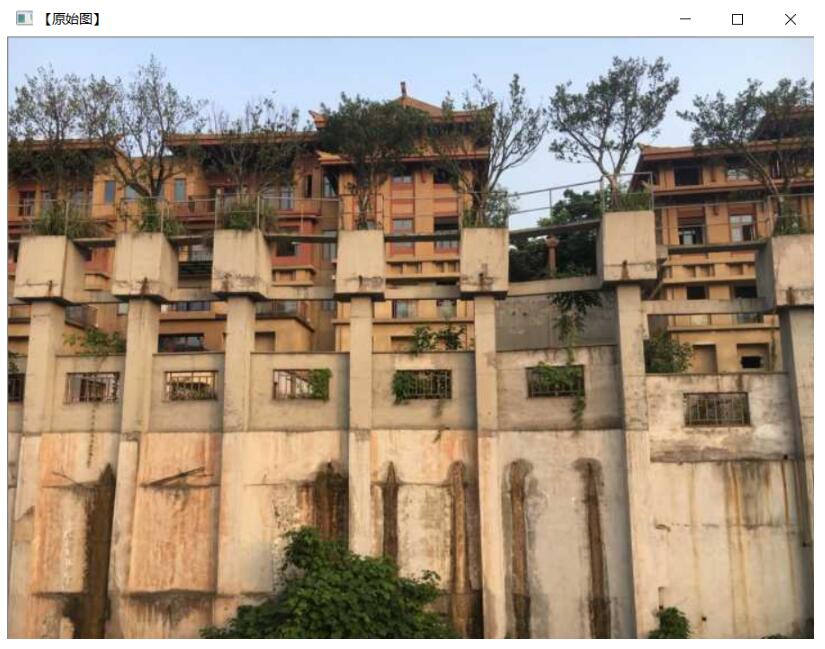
(1)载入需检测的图及显示原图 。
|
1
2
|
Mat g_srcImage = imread(
"C:\\Users\\lenovo\\Pictures\\Saved Pictures\\Q.jpg"
);
//图片所放路径
imshow(
"【原始图】"
, g_srcImage);
|
(2)为显示不同的效果图而设置滑动条 。
|
1
2
|
namedWindow(
"【效果图】"
, 1);
createTrackbar(
"值"
,
"【效果图】"
, &g_nthreshold, 200, on_HoughLines);
|
(3)图像处理及显示 。
|
1
2
3
4
5
6
7
8
9
10
|
//进行边缘检测和转化为灰度图
Canny(g_srcImage, g_midImage, 50, 200, 3);
//进行一次canny边缘检测
cvtColor(g_midImage, g_dstImage, CV_GRAY2BGR);
//转化边缘检测后的图为灰度图
//调用一次回调函数,调用一次HoughLinesP函数
on_HoughLines(g_nthreshold, 0);
HoughLinesP(g_midImage, g_lines, 1, CV_PI / 180, 80, 50, 10);
//显示效果图
imshow(
"【效果图】"
, g_dstImage);
waitKey(0);
return
0;
|
(4)主要函数:on_HoughLines() 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//定义局部变量储存全局变量
Mat dstImage = g_dstImage.clone();
Mat midImage = g_midImage.clone();
//调用HoughLinesP函数
vector<Vec4i> mylines;
HoughLinesP(midImage, mylines, 1, CV_PI / 180, g_nthreshold + 1, 50, 10);
//循环遍历绘制每一条线段
for
(
size_t
i = 0; i < mylines.size(); i++)
{
Vec4i l = mylines[i];
line(dstImage, Point(l[0], l[1]), Point(l[2], l[3]), Scalar(23, 180, 55), 1, CV_AA);
}
//显示图像
imshow(
"【效果图】"
, dstImage);
|
(5)源代码:
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
#include <opencv2/opencv.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using
namespace
std;
using
namespace
cv;
Mat g_srcImage, g_dstImage, g_midImage;
//原始图、中间图和效果图
vector<Vec4i> g_lines;
//定义一个矢量结构g_lines用于存放得到的线段矢量集合
//变量接收的TrackBar位置参数
int
g_nthreshold = 100;
static
void
on_HoughLines(
int
,
void
*);
//回调函数
static
void
ShowHelpText();
int
main()
{
//改变console字体颜色
system
(
"color 3F"
);
ShowHelpText();
//载入原始图和Mat变量定义
Mat g_srcImage = imread(
"C:\\Users\\lenovo\\Pictures\\Saved Pictures\\Q.jpg"
);
//显示原始图
imshow(
"【原始图】"
, g_srcImage);
//创建滚动条
namedWindow(
"【效果图】"
, 1);
createTrackbar(
"值"
,
"【效果图】"
, &g_nthreshold, 200, on_HoughLines);
//进行边缘检测和转化为灰度图
Canny(g_srcImage, g_midImage, 50, 200, 3);
//进行一次canny边缘检测
cvtColor(g_midImage, g_dstImage, CV_GRAY2BGR);
//转化边缘检测后的图为灰度图
//调用一次回调函数,调用一次HoughLinesP函数
on_HoughLines(g_nthreshold, 0);
HoughLinesP(g_midImage, g_lines, 1, CV_PI / 180, 80, 50, 10);
//显示效果图
imshow(
"【效果图】"
, g_dstImage);
waitKey(0);
return
0;
}
static
void
on_HoughLines(
int
,
void
*)
{
//定义局部变量储存全局变量
Mat dstImage = g_dstImage.clone();
Mat midImage = g_midImage.clone();
//调用HoughLinesP函数
vector<Vec4i> mylines;
HoughLinesP(midImage, mylines, 1, CV_PI / 180, g_nthreshold + 1, 50, 10);
//循环遍历绘制每一条线段
for
(
size_t
i = 0; i < mylines.size(); i++)
{
Vec4i l = mylines[i];
line(dstImage, Point(l[0], l[1]), Point(l[2], l[3]), Scalar(23, 180, 55), 1, CV_AA);
}
//显示图像
imshow(
"【效果图】"
, dstImage);
}
static
void
ShowHelpText()
{
//输出一些帮助信息
printf
(
"\n\n\n\t通过调整滚动条观察图像的不同效果~\n\n"
);
printf
(
"\n\n\t\t\t by浅墨"
);
}
|
(6)原图:

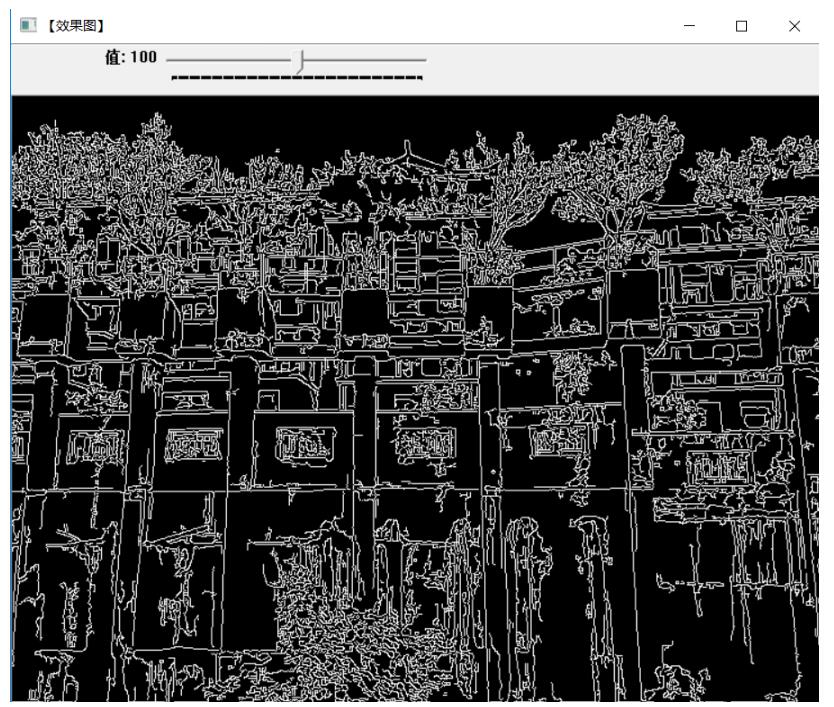
效果图(调节滑条显示不同结果图):
值为100时:

值为23时:
。
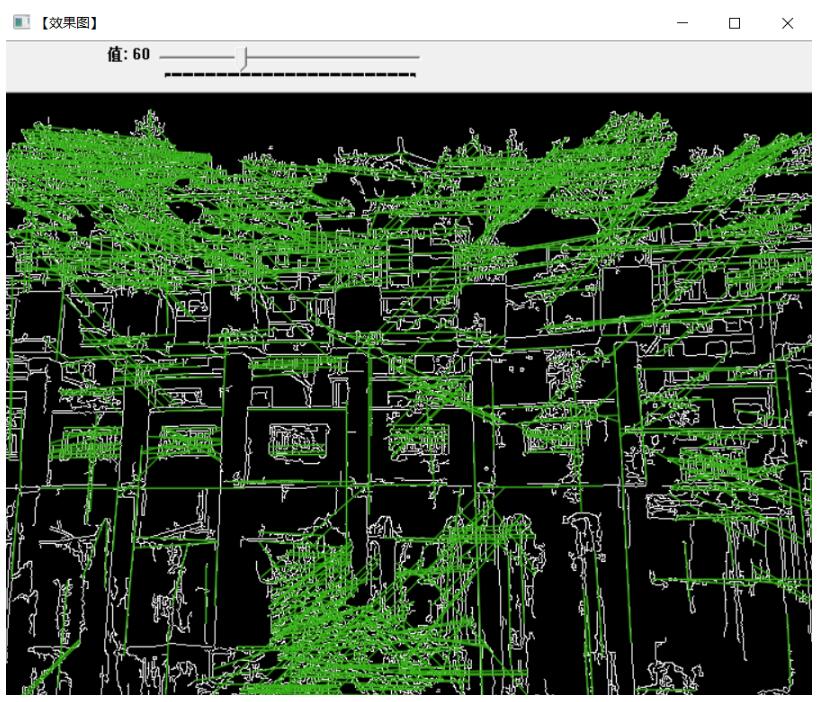
值为60时:

值为126时:
。
值为184时:
。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/myclass1312/article/details/80456584 。
最后此篇关于Opencv Hough算法实现图片中直线检测的文章就讲到这里了,如果你想了解更多关于Opencv Hough算法实现图片中直线检测的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在 MATLAB 中找到了 Hough 变换的实现,地址是 Rosetta Code ,但我无法理解它。我还想修改它以显示原始图像和重建的线条(去霍夫)。 感谢任何有助于理解它和消除霍夫的帮助。谢谢
我在Hough Line转换方面遇到麻烦。我正在尝试确定厨房中的主要线条。我最初只是使用Canny,但它会拾取比我想要的更多的噪音,并且没有拾取墙壁和天花板的交集。但是,“霍夫线”变换仅识别一条根本不
我目前在HoughCircles上使用computer-vision,但无法使其正常工作。 如何解决此错误? Error : 'Traceback (most recent call last):
我正在尝试检测斯诺克 table 上的 22 个球。我有一张图像要测试,但程序 os 检测 2 个球,以及其他地方的随机圆圈。我的代码在圆检测算法下面。有谁知道应该调整哪些参数以获得我需要的检测?谢谢
OpenCV 中的 HoughLines 或 HoughLinesP 函数是否像 HoughCircles 函数那样返回累加器顺序的行列表?我想知道行的顺序。获取线条的累加器值也非常方便,因此可以使用
我想使用OpenCV Hough Circles的实现,但是我有一个问题: 该函数返回的圈子已经通过投票排序了吗? 由于霍夫变换基于投票机制,因此我想知道此圈子是按投票顺序从最高投票到最低投票,还是随
我正在尝试对实时视频源运行霍夫线变换。首先,提要通过一个精明的边缘检测器,它可以完美地工作并输出,然后我通过霍夫线变换运行图像,它导致“windows 触发了 openCv.exe 中的断点。”如果您
我有如下图片: 我正在尝试通过 HoughCircles 函数检测圆圈。在检测之前,我对图像进行阈值处理,并通过高斯技术对其进行模糊处理。结果如下: 倒置图像更大,因为我碰巧发现,如果我不以相同的纵横
我想找到下图中的圆圈。我尝试使用 OpenCV 的 Hough circle detection但它没有给出正确的结果。 还有其他方法可以找到圈子吗? 这里是示例代码 vector circles;
我正在尝试用我的函数重新创建 MATLAB 的 hough 函数。我的代码如下 function [H,T,R] = my_hough(x,dr,dtheta) rows = size(x,1
我正在尝试使用霍夫变换来检测圆圈。 使用我当前的代码,我可以检测到下面的代码 但我想在我检测到的圆圈内找到黑洞。然而,改变 houghcircle 方法的参数对我没有帮助。实际上它发现了不存在的圈子。
霍夫变换(Hough Transform)的主要思想: 一条直线在平面直角坐标系(x-y)中可以用y=ax+b式表示,对于直线上一个确定的点(x0,y0),总符合y0-ax0=b,而它可以表
我正在尝试从网络摄像头获取视频流,并使用HoughCircles()检测其中的圈子。但是,无论何时我尝试运行代码,视频都会花费一些时间来加载图像,或者根本不会加载图像。我们将非常感谢您提供有关如何获取
我正在编写代码以从图像中裁剪收据。我正在使用“opencv4nodejs”模块在javascript中开发解决方案,但我已经习惯了Python和C++。 我见过不同的方法,例如 this ,但如果检测
我目前正在与 Hough Circles 合作。有什么方法可以自动为霍夫圆找到合适的参数吗?现在,我只是手动更改值,直到它正确绘制圆圈。 最佳答案 我认为您还应该看看 http://www.cse.y
当我运行 cv2.HoughCircles() 时出现错误 Traceback (most recent call last): File "cv.py", line 1, in imp
我使用 HoughLinesP 来识别线条。但是,我的问题是我怎么知道什么时候没有检测到线。我尝试将矢量线与 null 进行比较,但没有任何反应。准确地说,这是我的代码: for(size_t k=0
我是 opencv 的新手。我想检测图像中非常小的线条并将它们存储为线条数组。我的图像中不会有超过 10 条线(对齐标记)。我已经使用 opencv 示例教程使用 canny 和 Hough 检测线条
我正在尝试使用 OpenCV 的 Hough Circles 函数从下图中检测圆 我的代码(OpenCV 和 Python) myImage = cv2.imread("C:\\sample.jpg"
我正在尝试实现 this paper 中介绍的广义 Hough 变换在 MATLAB 中。我也试过使用 this document理解算法。我一直在研究如何计算梯度角以找到要在 R 表中使用的 Φ。

我是一名优秀的程序员,十分优秀!