作者热门文章
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章jQuery实现朋友圈查看图片由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
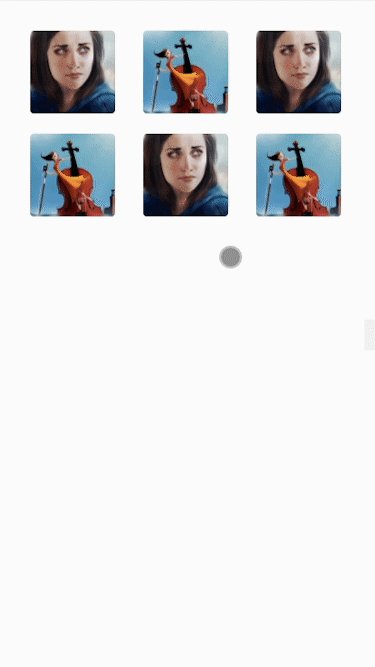
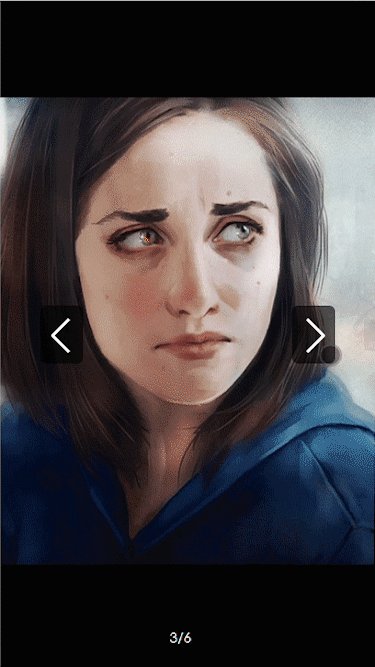
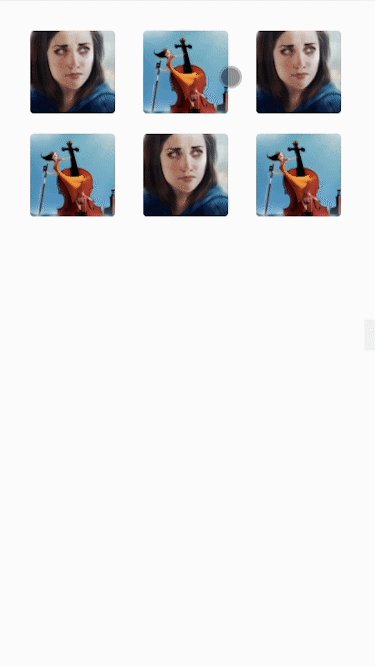
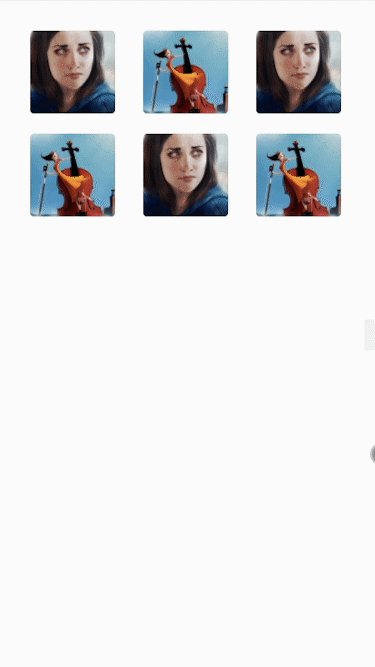
jQuery实现朋友圈查看图片效果,供大家参考,具体内容如下 。
效果: 图片点击显示大图,多张图可以滑动,左右按钮点击可切换查看图片 (左右点击切换效果不需要删除样式即可) 。

index.html 文件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
meta
http-equiv
=
"X-UA-Compatible"
content
=
"IE=edge"
>
<
meta
name
=
"viewport"
content
=
"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,user-scalable=no,minimal-ui"
>
<
title
>jQuery模仿朋友圈查看图片效果</
title
>
<
link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/css.css"
>
<
link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"touchTouch/touchTouch.css"
>
<
script
src
=
"js/jquery-3.4.1.js"
></
script
>
<
script
src
=
"js/touchTouch.jquery.js"
></
script
>
<
script
>
$(function() {
//图片事件 img-gather处为图片效果展示
$('#thumbs a').touchTouch();
});
</
script
>
</
head
>
<
body
>
<!--content-->
<
div
class
=
"content"
>
<!--img-gather-->
<
div
class
=
"clearfix img-gather"
id
=
"thumbs"
>
<
a
href
=
"images/img1-large.png"
style
=
"background-image:url(images/img1-large.png)"
title
=
"图片一"
></
a
>
<
a
href
=
"images/img2-large.jpg"
style
=
"background-image:url(images/img2-large.jpg)"
title
=
"图片二"
></
a
>
<
a
href
=
"images/img1-large.png"
style
=
"background-image:url(images/img1-large.png)"
title
=
"图片一"
></
a
>
<
a
href
=
"images/img2-large.jpg"
style
=
"background-image:url(images/img2-large.jpg)"
title
=
"图片二"
></
a
>
<
a
href
=
"images/img1-large.png"
style
=
"background-image:url(images/img1-large.png)"
title
=
"图片一"
></
a
>
<
a
href
=
"images/img2-large.jpg"
style
=
"background-image:url(images/img2-large.jpg)"
title
=
"图片二"
></
a
>
</
div
>
<!--img-gather end-->
</
div
>
</
body
>
</
html
>
|
touchTouch.css 文件 。
预加载loading动图 preloader.gif 。

左右切换按钮图片 arrows.png(不需要可删除) 。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
|
#galleryOverlay{
width
:
100%
;
height
:
100%
;
position
:
fixed
;
top
:
0
;
left
:
0
;
opacity:
0
;
z-index
:
100000
;
background-color
:
#222
;
background-color
:rgba(
0
,
0
,
0
,
1
);
overflow
:
hidden
;
display
:
none
;
-moz-transition:opacity
1
s ease;
-webkit-transition:opacity
1
s ease;
transition:opacity
1
s ease;
}
#galleryOverlay.
visible
{
opacity:
1
;
}
#gallerySlider{
height
:
100%
;
left
:
0
;
top
:
0
;
width
:
100%
;
white-space
:
nowrap
;
position
:
absolute
;
-moz-transition:
left
0.4
s ease;
-webkit-transition:
left
0.4
s ease;
transition:
left
0.4
s ease;
}
#gallerySlider .placeholder{
/* preloader.gif 预加载loading动图 */
background
:
url
(
"preloader.gif"
)
no-repeat
center
center
;
height
:
100%
;
line-height
:
1px
;
text-align
:
center
;
width
:
100%
;
display
:inline-
block
;
}
#gallerySlider .placeholder:before{
content
:
""
;
display
: inline-
block
;
height
:
50%
;
width
:
1px
;
margin-right
:
-1px
;
}
#gallerySlider .placeholder img{
display
: inline-
block
;
max-height
:
100%
;
max-width
:
100%
;
vertical-align
:
middle
;
}
#gallerySlider.rightSpring{
-moz-animation: rightSpring
0.3
s;
-webkit-animation: rightSpring
0.3
s;
}
#gallerySlider.leftSpring{
-moz-animation: leftSpring
0.3
s;
-webkit-animation: leftSpring
0.3
s;
}
/* Firefox Keyframe Animations */
@-moz-keyframes rightSpring{
0%
{
margin-left
:
0px
;
}
50%
{
margin-left
:
-30px
;
}
100%
{
margin-left
:
0px
;
}
}
@-moz-keyframes leftSpring{
0%
{
margin-left
:
0px
;
}
50%
{
margin-left
:
30px
;
}
100%
{
margin-left
:
0px
;
}
}
/* Safari and Chrome Keyframe Animations */
@-webkit-keyframes rightSpring{
0%
{
margin-left
:
0px
;
}
50%
{
margin-left
:
-30px
;
}
100%
{
margin-left
:
0px
;
}
}
@-webkit-keyframes leftSpring{
0%
{
margin-left
:
0px
;
}
50%
{
margin-left
:
30px
;
}
100%
{
margin-left
:
0px
;
}
}
/* 左右切换按钮 */
/* arrows.png 左右切换按钮图片 不需要可删除 */
#prevArrow,#nextArrow{
border
:
none
;
text-decoration
:
none
;
background
:
url
(
'arrows.png'
)
no-repeat
;
opacity:
1
;
cursor
:
pointer
;
position
:
absolute
;
width
:
43px
;
height
:
58px
;
top
:
50%
;
margin-top
:
-29px
;
-moz-transition:opacity
0.2
s ease;
-webkit-transition:opacity
0.2
s ease;
transition:opacity
0.2
s ease;
}
#prevArrow:hover, #nextArrow:hover{
opacity:
1
;
}
#prevArrow{
background-position
:
left
top
;
left
:
40px
;
}
#nextArrow{
background-position
:
right
top
;
right
:
40px
;
}
/* 页码 */
#pagelimit{
position
:
absolute
;
bottom
:
20px
;
left
:
50%
;
margin-left
:
-18px
;
color
:
#fff
;
font-size
:
1.4
rem;
}
|
。
touchTouch.jquery.js 文件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
|
(
function
(){
/* Private variables */
var
overlay = $(
'<div id="galleryOverlay">'
),
slider = $(
'<div id="gallerySlider">'
),
prevArrow = $(
'<a id="prevArrow"></a>'
),
nextArrow = $(
'<a id="nextArrow"></a>'
),
pageSpan = $(
'<span id="pagelimit"></span'
),
overlayVisible =
false
;
/* Creating the plugin */
$.fn.touchTouch =
function
(){
var
placeholders = $([]),
pl1=[],
index = 0,
items =
this
;
// Appending the markup to the page
overlay.hide().appendTo(
'body'
);
slider.appendTo(overlay);
pageSpan.appendTo(overlay);
// Creating a placeholder for each image
items.each(
function
(){
placeholders = placeholders.add($(
'<div class="placeholder">'
));
});
// Hide the gallery if the background is touched / clicked
slider.append(placeholders).on(
'click'
,
function
(e){
hideOverlay();
});
// Listen for touch events on the body and check if they
// originated in #gallerySlider img - the images in the slider.
$(
'body'
).on(
'touchstart'
,
'#gallerySlider img'
,
function
(e){
var
touch = e.originalEvent,
startX = touch.changedTouches[0].pageX;
slider.on(
'touchmove'
,
function
(e){
e.preventDefault();
touch = e.originalEvent.touches[0] ||e.originalEvent.changedTouches[0];
if
(touch.pageX - startX > 10){
slider.off(
'touchmove'
);
showPrevious();
}
else
if
(touch.pageX - startX < -10){
slider.off(
'touchmove'
);
showNext();
}
});
// Return false to prevent image
// highlighting on Android
return
false
;
}).on(
'touchend'
,
function
(){
slider.off(
'touchmove'
);
});
// Listening for clicks on the thumbnails
//评论事件
items.on(
'click'
,
function
(e){
e.preventDefault();
// Find the position of this image
// in the collection
index = items.index(
this
);
showOverlay(index);
showImage(index);
calcPages(items,index);
// Preload the next image
preload(index+1);
// Preload the previous
preload(index-1);
$(document).data(
"overlayVisible"
,
true
);
e.cancelBubble =
true
;
//取消冒泡事件
//e.stopPropagation();
});
function
calcPages(items,index){
pageSpan.text((index+1)+
"/"
+items.length);
}
// If the browser does not have support
// for touch, display the arrows
if
( !(
"ontouchstart"
in
window) ){
overlay.append(prevArrow).append(nextArrow);
prevArrow.click(
function
(e){
e.preventDefault();
showPrevious();
});
nextArrow.click(
function
(e){
e.preventDefault();
showNext();
});
}
// Listen for arrow keys
$(window).bind(
'keydown'
,
function
(e){
if
(e.keyCode == 37){
showPrevious();
}
else
if
(e.keyCode==39){
showNext();
}
});
/* Private functions */
function
showOverlay(index){
// If the overlay is already shown, exit
if
(overlayVisible){
return
false
;
}
// Show the overlay
overlay.show();
setTimeout(
function
(){
// Trigger the opacity CSS transition
overlay.addClass(
'visible'
);
}, 100);
// Move the slider to the correct image
offsetSlider(index);
// Raise the visible flag
overlayVisible =
true
;
}
function
hideOverlay(){
// If the overlay is not shown, exit
if
(!overlayVisible){
return
false
;
}
// Hide the overlay
overlay.hide().removeClass(
'visible'
);
overlayVisible =
false
;
$(document).data(
"overlayVisible"
,overlayVisible);
}
function
offsetSlider(index){
// This will trigger a smooth css transition
slider.css(
'left'
,(-index*100)+
'%'
);
}
// Preload an image by its index in the items array
function
preload(index){
setTimeout(
function
(){
showImage(index);
}, 1000);
}
// Show image in the slider
function
showImage(index){
// If the index is outside the bonds of the array
if
(index < 0 || index >= items.length){
return
false
;
}
// Call the load function with the href attribute of the item
loadImage(items.eq(index).attr(
'href'
),
function
(){
placeholders.eq(index).html(
this
);
});
}
// Load the image and execute a callback function.
// Returns a jQuery object
function
loadImage(src, callback){
var
img = $(
'<img>'
).on(
'load'
,
function
(){
callback.call(img);
});
img.attr(
'src'
,src);
}
function
showNext(){
// If this is not the last image
if
(index+1 < items.length){
index++;
offsetSlider(index);
preload(index+1);
calcPages(items,index);
}
else
{
// Trigger the spring animation
slider.addClass(
'rightSpring'
);
setTimeout(
function
(){
slider.removeClass(
'rightSpring'
);
},500);
}
}
function
showPrevious(){
// If this is not the first image
if
(index>0){
index--;
offsetSlider(index);
preload(index-1);
calcPages(items,index);
}
else
{
// Trigger the spring animation
slider.addClass(
'leftSpring'
);
setTimeout(
function
(){
slider.removeClass(
'leftSpring'
);
},500);
}
}
};
})(jQuery);
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/weixin_45733780/article/details/108514308 。
最后此篇关于jQuery实现朋友圈查看图片的文章就讲到这里了,如果你想了解更多关于jQuery实现朋友圈查看图片的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
pil(python imaging library)是一个非常强大的python库,但是它支持python2.x, 在python3中则使用的是pillow库,它是从pil中fork出来的一个分支
原创研发uniapp+vue3+pinia2跨三端仿微信app聊天模板Uniapp-Wechat。 uni-vue3-wchat基于uni-app+vue3+pinia2+uni-ui+uv-ui等

我是一名优秀的程序员,十分优秀!