- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue-cli脚手架的.babelrc文件用法说明由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
虽然es6还没被浏览器全部支持,但是使用es6是大势所趋,所以babel应运而生将es6代码转换成浏览器能够识别的代码 。
什么是.babelrc文件呢? 熟悉linux的同学一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等等,类似bashrc,zshrc 。
这个文件是用来设置转码的规则和插件 。
vue-cli脚手架的.babelrc文件 。
browserslist: library to share supported browsers list between different front-end tools. it is used in
autoprefixer 。
babel-preset-env 。
eslint-plugin-compat 。
stylelint-no-unsupported-browser-features 。
postcss-normalize 。
补充知识:vue cli3 element-ui懒加载 按需加载ui组件 。
前言 。
vue cli3.x + ui框架 开发时,经常实际只用到的 ui框架 提供的几个组件,而每次我们是全部引入,这会照成程序需要消耗更多的资源,尤其是在移动端(例如使用 mint ui),在性能上会有更大的影响,照成不好的用户体验.
接下来记录以 vue cli3.x +element ui 为例实现按需加载组件.
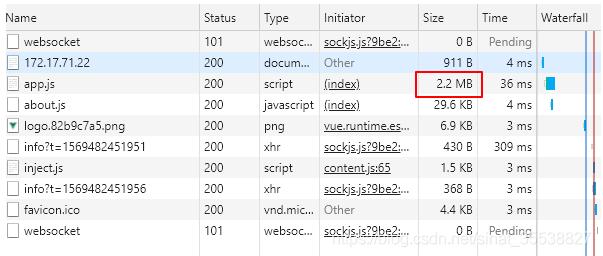
未引入 element 插件时 。

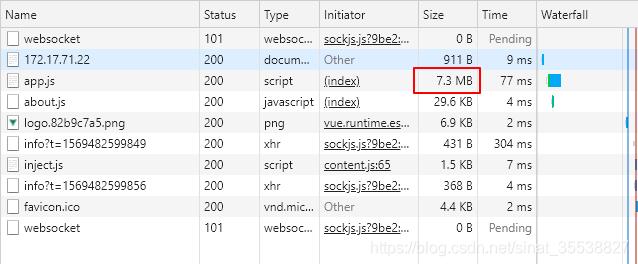
引入 element ui(npm i element-ui -s) 。
如下图,可见 app.js 增加了 5m 的数据.

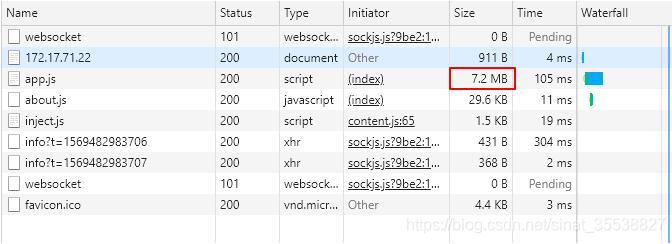
只引入 element 的部分组件 。
如下图,可见虽然我们只引用了两个组件,但是 app.js 的大小几乎不变,这样没有实现按需加载的效果.

实现按需加载 。
1.安装插件 npm i babel-plugin-component -d 。
2.配置 babel.config.js 。
把 main.js 也修改下:
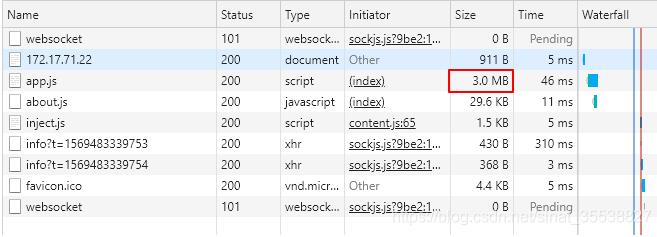
配置好后重新 npm run serve 下,此时的 app.js 相对于没有引入插件时只增加了几百 k 的大小,这样就实现了按需加载.

以上这篇vue-cli脚手架的.babelrc文件用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://www.cnblogs.com/papi/p/7656162.html 。
最后此篇关于vue-cli脚手架的.babelrc文件用法说明的文章就讲到这里了,如果你想了解更多关于vue-cli脚手架的.babelrc文件用法说明的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
今天我在一个 Java 应用程序中看到了几种不同的加载文件的方法。 文件:/ 文件:// 文件:/// 这三个 URL 开头有什么区别?使用它们的首选方式是什么? 非常感谢 斯特凡 最佳答案 file
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
我有一个 javascript 文件,并且在该方法中有一个“测试”方法,我喜欢调用 C# 函数。 c# 函数与 javascript 文件不在同一文件中。 它位于 .cs 文件中。那么我该如何管理 j
需要检查我使用的文件/目录的权限 //filePath = path of file/directory access denied by user ( in windows ) File fil
我在一个目录中有很多 java 文件,我想在我的 Intellij 项目中使用它。但是我不想每次开始一个新项目时都将 java 文件复制到我的项目中。 我知道我可以在 Visual Studio 和
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 这个问题似乎不是关于 a specific programming problem, a software
我有 3 个组件的 Twig 文件: 文件 1: {# content-here #} 文件 2: {{ title-here }} {# content-here #}
我得到了 mod_ldap.c 和 mod_authnz_ldap.c 文件。我需要使用 Linux 命令的 mod_ldap.so 和 mod_authnz_ldap.so 文件。 最佳答案 从 c
我想使用PIE在我的项目中使用 IE7。 但是我不明白的是,我只能在网络服务器上使用 .htc 文件吗? 我可以在没有网络服务器的情况下通过浏览器加载的本地页面中使用它吗? 我在 PIE 的文档中看到
我在 CI 管道中考虑这一点,我应该首先构建和测试我的应用程序,结果应该是一个 docker 镜像。 我想知道使用构建环境在构建服务器上构建然后运行测试是否更常见。也许为此使用构建脚本。最后只需将 j
using namespace std; struct WebSites { string siteName; int rank; string getSiteName() {
我是 Linux 新手,目前正在尝试使用 ginkgo USB-CAN 接口(interface) 的 API 编程功能。为了使用 C++ 对 API 进行编程,他们提供了库文件,其中包含三个带有 .
我刚学C语言,在实现一个程序时遇到了问题将 test.txt 文件作为程序的输入。 test.txt 文件的内容是: 1 30 30 40 50 60 2 40 30 50 60 60 3 30 20
如何连接两个tcpdump文件,使一个流量在文件中出现一个接一个?具体来说,我想“乘以”一个 tcpdump 文件,这样所有的 session 将一个接一个地按顺序重复几次。 最佳答案 mergeca
我有一个名为 input.MP4 的文件,它已损坏。它来自闭路电视摄像机。我什么都试过了,ffmpeg , VLC 转换,没有运气。但是,我使用了 mediainfo和 exiftool并提取以下信息
我想做什么? 我想提取 ISO 文件并编辑其中的文件,然后将其重新打包回 ISO 文件。 (正如你已经读过的) 我为什么要这样做? 我想开始修改 PSP ISO,为此我必须使用游戏资源、 Assets
给定一个 gzip 文件 Z,如果我将其解压缩为 Z',有什么办法可以重新压缩它以恢复完全相同的 gzip 文件 Z?在粗略阅读了 DEFLATE 格式后,我猜不会,因为任何给定的文件都可能在 DEF
我必须从数据库向我的邮件 ID 发送一封带有附件的邮件。 EXEC msdb.dbo.sp_send_dbmail @profile_name = 'Adventure Works Admin
我有一个大的 M4B 文件和一个 CUE 文件。我想将其拆分为多个 M4B 文件,或将其拆分为多个 MP3 文件(以前首选)。 我想在命令行中执行此操作(OS X,但如果需要可以使用 Linux),而
快速提问。我有一个没有实现文件的类的项目。 然后在 AppDelegate 我有: #import "AppDelegate.h" #import "SomeClass.h" @interface A

我是一名优秀的程序员,十分优秀!