- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue proxyTable配置多个接口地址,解决跨域的问题由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
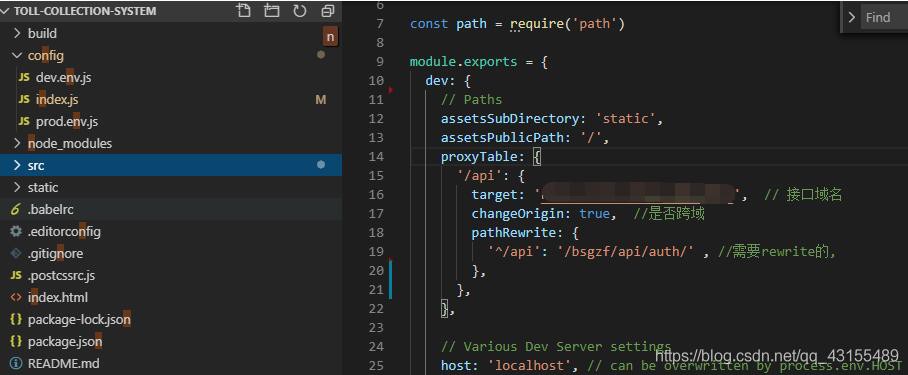
最开始的时候,因为请求后台出现跨域问题.
查找资料配置proxyTable,解决跨域问题。如下图所示:

axios请求页面:
this.$axios.post("/api/weblogin/login",data).then(res=>{ console.log(res)})
后面遇到需要连接不同的接口域名,我在proxyTable里增加了一个apiGas。axios请求存在获取得到api但是不能获取apiGas(提示请求资源不存在).
proxyTable: { "/api": { target: "http://", // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { "^/api": "/bsgzf/api/auth/" , //需要rewrite的, }, }, "/apiGas": { target: "http://", // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { "^/apiGas":"/bsgzf/api/gas/" } }, },
查找了很多资料都没有具体的解决方法,偶然在一个相同的问题下发现一个回复,让把这两个链接位置换一下,抱着试一试的态度换了,重新运行,结果两个都可以获取了。不知道什么原理???有知道的请指教!!! 。
正解:
proxyTable: { "/apiGas": { target: "http://", // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { "^/apiGas":"/bsgzf/api/gas/" } }, "/api": { target: "http://", // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { "^/api": "/bsgzf/api/auth/" , //需要rewrite的, }, }, },
补充知识:Vue里的proxyTable解决跨域,api接口管理 。
本文单纯的介绍Vue项目中接口的集中管理以及跨域的解决方法.
1.webpack里的proxyTable设置跨域:config->index.js 。
module.exports = { dev: { assetsSubDirectory: "static", assetsPublicPath: "/", proxyTable: { "/api":{ target:"http://localhost:80", //这里配置的是 请求接口的域名 // secure: false, // 如果是https接口,需要配置这个参数 changeOrigin: true, // 如果接口跨域,需要进行这个参数配置 pathRewrite:{ "^/api":"" //路径重写,这里理解成用"/api"代替target里面的地址. } } }, }
2.设置api 。
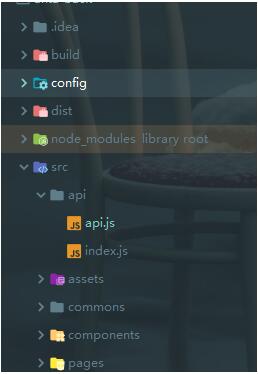
2.1文件目录 。

2.2 api.js 编码 。
import axios from "axios"axios.defaults.baseURL = "/api";axios.defaults.headers.post["Content-Type"] = "application/json;charset=utf-8";axios.defaults.withCredentials = true//接口自定义//修改用户信息接口export const updateOneUser = params => { return axios.post("/anta/anta-back/src/php/updateUser.php", params) .then(res => res.data)};
3.组件中引用 。
import {updateOneUser} from "../../api/api"methods:{ //给后台发送数据 var params = new URLSearchParams(); params.append("userphone", this.watchStudentInfo.userphone); params.append("userpass", this.watchStudentInfo.userpass); console.log(params) updateOneUser(params).then(data=>{ //后台返回的数据 if(data==1){ //添加成功 this.$message.success("修改成功") }else{ //失败 this.$message.success("修改失败") } }).catch(error=>{ this.$message.success("修改失败") })}
以上这篇Vue proxyTable配置多个接口地址,解决跨域的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/qq_43155489/article/details/106123902 。
最后此篇关于Vue proxyTable配置多个接口地址,解决跨域的问题的文章就讲到这里了,如果你想了解更多关于Vue proxyTable配置多个接口地址,解决跨域的问题的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
@Cacheable在同一类中方法调用无效 上述图片中,同一个类中genLiveBullets()方法调用同类中的queryLiveByRoom()方法,这样即便标识了Cacheable标签,
目录 @Transaction注解导致动态切换更改数据库失效 使用场景 遇到问题 解决 @Transaction
@RequestBody不能class类型匹配 在首次第一次尝试使用@RequestBody注解 开始加载字符串使用post提交(貌似只能post),加Json数据格式传输的时候,
目录 @Autowired注入static接口问题 @Autowired自动注入普通service很方便 但是如果注入static修饰的serv
目录 @RequestBody部分属性丢失 问题描述 JavaBean实现 Controller实现
目录 解决@PathVariable参数接收不完整的问题 今天遇到的问题是: 解决办法: @PathVariable接受的参
这几天在项目里面发现我使用@Transactional注解事务之后,抛了异常居然不回滚。后来终于找到了原因。 如果你也出现了这种情况,可以从下面开始排查。 1、特性 先来了解一下@Trans
概述: ? 1
场景: 在处理定时任务时,由于这几个方法都是静态方法,在aop的切面中使用@Around注解,进行监控方法调用是否有异常。 发现aop没有生效。 代码如下:
最近做项目的时候 用户提出要上传大图片 一张图片有可能十几兆 本来用的第三方的上传控件 有限制图片上传大小的设置 以前设置的是2M&nb
我已经实现了这个SCIM reference code在我们的应用程序中。 我实现的代码确实通过了此postman link中存在的所有用户测试集合。 。我的 SCIM Api 也被 Azure 接受
我一直对“然后”不被等待的行为感到困扰,我明白其原因。然而,我仍然需要绕过它。这是我的用例。 doWork(family) { return doWork1(family)
我正在尝试查找 channel 中的消息是否仍然存在,但是,我不确定如何解决 promise ,查看其他答案和文档,我可以看到它可能是通过函数实现的,但我是不完全确定如何去做。我希望能在这方面获得一些
我有以下情况: 同一工作区中的 2 个 Eclipse 项目:Apa 和 Bepa(为简洁起见,使用化名)。 Apa 项目引用(包括)Bepa 项目。 我在 Bepa 有一个类 X,具有公共(publ
这个问题已经有答案了: Why am I getting a NoClassDefFoundError in Java? (31 个回答) 已关闭 6 年前。 我正在努力学习 spring。所以我输入
我正在写一个小游戏,屏幕上有许多圆圈在移动。 我在两个线程中管理圈子,如下所示: public void run() { int stepCount = 0; int dx;
我在使用 Sympy 求解方程时遇到问题。当我运行代码时,例如: 打印(校正(10)) 我希望它打印一个数字 f。相反,它给我错误:执行中止。 def correction(r): from
好吧,我制作的每个页面都有这个问题。我不确定我做错了什么,但我所有的页面都不适用于所有分辨率。可能是因为我使用的是宽屏?大声笑我不确定,但在小于宽屏分辨率的情况下,它永远不会看起来正确。它的某些部分你
我正在尝试像这样进行一个非常简单的文化 srting 检查 if(culture.ToUpper() == "ES-ES" || "IT-IT") { //do something } else
Closed. This question is off-topic. It is not currently accepting answers. Learn more。 想改进这个问题吗?Upda

我是一名优秀的程序员,十分优秀!