- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章php 实现svg转化png格式的方法分析由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了php 实现svg转化png格式的方法。分享给大家供大家参考,具体如下:
a.研究imagick插件方法 。
|
1
2
3
4
5
6
7
8
9
10
11
|
$im
=
new
Imagick(
$upload_path
.
$file_name
);
$svg
=
file_get_contents
(
$upload_path
.
$file_name
);
$svg
=
'<?xml version="1.0" encoding="UTF-8" standalone="no"?>'
.
$svg
;
$im
->readImageBlob(
$svg
);
// png settings
$im
->setImageFormat(
"png24"
);
$srcImage
=
$im
->getImageGeometry();
//获取源图片宽和高
$im
->resizeImage(
$srcImage
[
'width'
],
$srcImage
[
'height'
], imagick::FILTER_LANCZOS, 1, false);
$im
->writeImage(
$upload_path
.
'/'
.
$topng_name
.
'.png'
);
$im
->clear();
$im
->destroy();
|
b.遇到的问题 。
svg图片可以成功转化为png格式图片,但png图片存在问题:
1)线段丢失; 。
2)字体不展示; 。
3)svg文件中style标签样式不能解析; 。
a.svg转canvas 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function
drawInlineSVG(
$svg
, callback) {
var
svg =
$svg
;
var
parser =
new
DOMParser();
var
doc = parser.parseFromString(svg,
"text/xml"
);
svg = doc.getElementsByTagName(
'svg'
);
svg = svg[0];
svg.innerHTML =
'<rect width="100%" height="100%" fill="#ffffff"></rect>'
+ svg.innerHTML;
var
svgData =
new
XMLSerializer().serializeToString( svg );
var
img = document.createElement(
"img"
);
img.setAttribute(
"src"
,
"data:image/svg+xml;base64,"
+ btoa( unescape(encodeURIComponent(svgData)) ) );
img.onload =
function
() {
var
canvas = document.createElement(
"canvas"
);
canvas.width = img.width;
canvas.height = img.height;
var
ctx = canvas.getContext(
"2d"
);
//取得画布的2d绘图上下文
ctx.drawImage( img, 0, 0 );
canvas.toDataURL(
"image/png"
);
var
base64Src = canvas.toDataURL(
"image/png"
);
callback && callback(base64Src);
// 调用回掉函数
};
return
;
}
|
b.canvas转png(base64Src转化为png) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
/* base64格式编码转换为图片并保存对应文件夹 */
function
base64_image_content(
$base64_image_content
,
$path
,
$file_name
=
''
){
//匹配出图片的格式
if
(preg_match(
'/^(data:\s*image\/(\w+);base64,)/'
,
$base64_image_content
,
$result
)){
if
(!
file_exists
(
$path
)){
// 路径不存在
return
false;
}
$new_file
=
$path
.
$file_name
;
if
(
file_put_contents
(
$new_file
,
base64_decode
(
str_replace
(
$result
[1],
''
,
$base64_image_content
)))){
return
'/'
.
$new_file
;
}
else
{
return
false;
}
}
else
{
return
false;
}
}
|
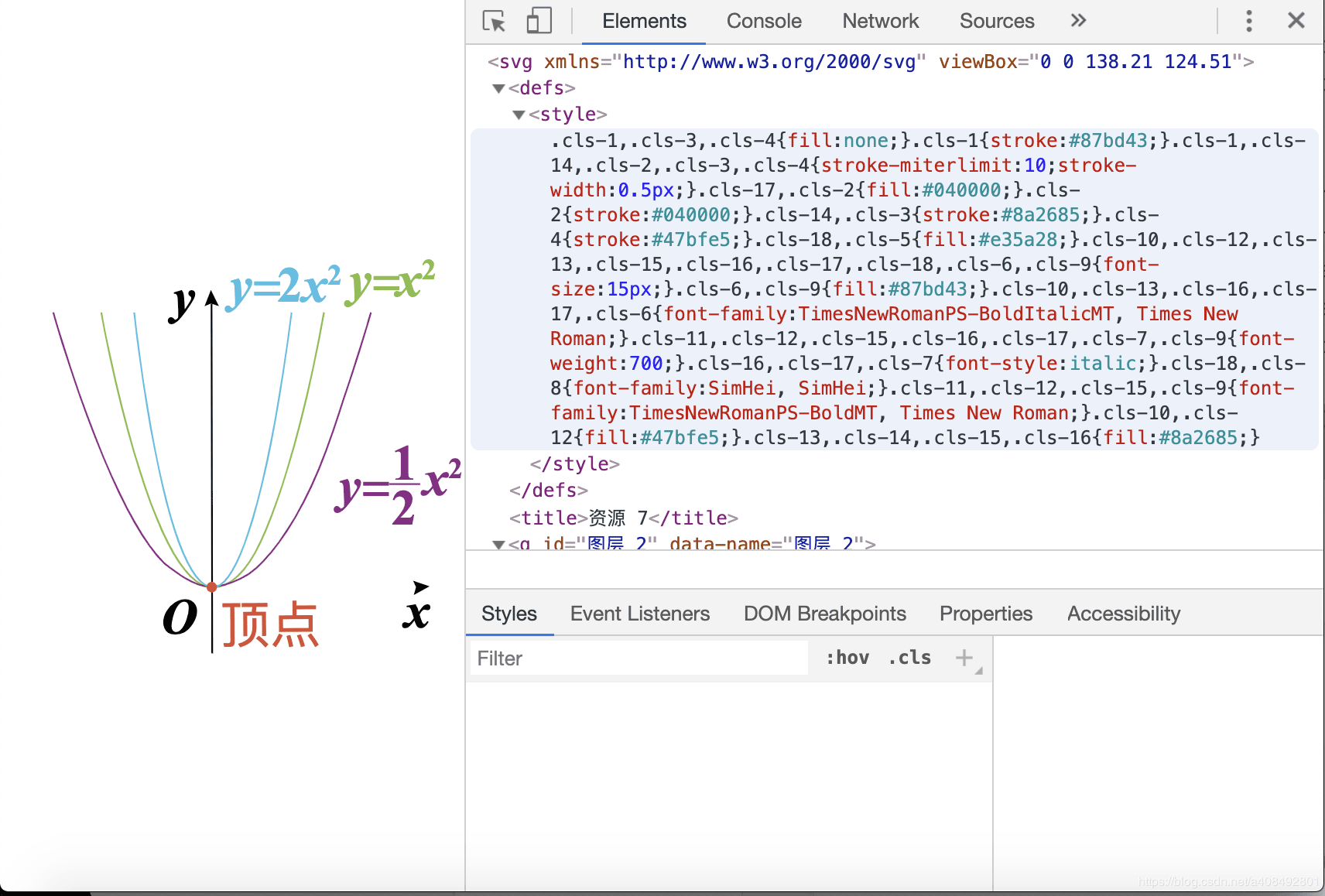
c.效果示例 。
1)svg格式 。

2)png格式 。

希望本文所述对大家PHP程序设计有所帮助.
原文链接:https://blog.csdn.net/a408492801/article/details/98954220 。
最后此篇关于php 实现svg转化png格式的方法分析的文章就讲到这里了,如果你想了解更多关于php 实现svg转化png格式的方法分析的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想了解 Ruby 方法 methods() 是如何工作的。 我尝试使用“ruby 方法”在 Google 上搜索,但这不是我需要的。 我也看过 ruby-doc.org,但我没有找到这种方法。
Test 方法 对指定的字符串执行一个正则表达式搜索,并返回一个 Boolean 值指示是否找到匹配的模式。 object.Test(string) 参数 object 必选项。总是一个
Replace 方法 替换在正则表达式查找中找到的文本。 object.Replace(string1, string2) 参数 object 必选项。总是一个 RegExp 对象的名称。
Raise 方法 生成运行时错误 object.Raise(number, source, description, helpfile, helpcontext) 参数 object 应为
Execute 方法 对指定的字符串执行正则表达式搜索。 object.Execute(string) 参数 object 必选项。总是一个 RegExp 对象的名称。 string
Clear 方法 清除 Err 对象的所有属性设置。 object.Clear object 应为 Err 对象的名称。 说明 在错误处理后,使用 Clear 显式地清除 Err 对象。此
CopyFile 方法 将一个或多个文件从某位置复制到另一位置。 object.CopyFile source, destination[, overwrite] 参数 object 必选
Copy 方法 将指定的文件或文件夹从某位置复制到另一位置。 object.Copy destination[, overwrite] 参数 object 必选项。应为 File 或 F
Close 方法 关闭打开的 TextStream 文件。 object.Close object 应为 TextStream 对象的名称。 说明 下面例子举例说明如何使用 Close 方
BuildPath 方法 向现有路径后添加名称。 object.BuildPath(path, name) 参数 object 必选项。应为 FileSystemObject 对象的名称
GetFolder 方法 返回与指定的路径中某文件夹相应的 Folder 对象。 object.GetFolder(folderspec) 参数 object 必选项。应为 FileSy
GetFileName 方法 返回指定路径(不是指定驱动器路径部分)的最后一个文件或文件夹。 object.GetFileName(pathspec) 参数 object 必选项。应为
GetFile 方法 返回与指定路径中某文件相应的 File 对象。 object.GetFile(filespec) 参数 object 必选项。应为 FileSystemObject
GetExtensionName 方法 返回字符串,该字符串包含路径最后一个组成部分的扩展名。 object.GetExtensionName(path) 参数 object 必选项。应
GetDriveName 方法 返回包含指定路径中驱动器名的字符串。 object.GetDriveName(path) 参数 object 必选项。应为 FileSystemObjec
GetDrive 方法 返回与指定的路径中驱动器相对应的 Drive 对象。 object.GetDrive drivespec 参数 object 必选项。应为 FileSystemO
GetBaseName 方法 返回字符串,其中包含文件的基本名 (不带扩展名), 或者提供的路径说明中的文件夹。 object.GetBaseName(path) 参数 object 必
GetAbsolutePathName 方法 从提供的指定路径中返回完整且含义明确的路径。 object.GetAbsolutePathName(pathspec) 参数 object
FolderExists 方法 如果指定的文件夹存在,则返回 True;否则返回 False。 object.FolderExists(folderspec) 参数 object 必选项
FileExists 方法 如果指定的文件存在返回 True;否则返回 False。 object.FileExists(filespec) 参数 object 必选项。应为 FileS

我是一名优秀的程序员,十分优秀!