- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章django admin search_fields placeholder 管理后台添加搜索框提示文字由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文主要介绍了django admin search_fields placeholder 管理后台添加搜索框提示文字,分享给大家,具体如下:

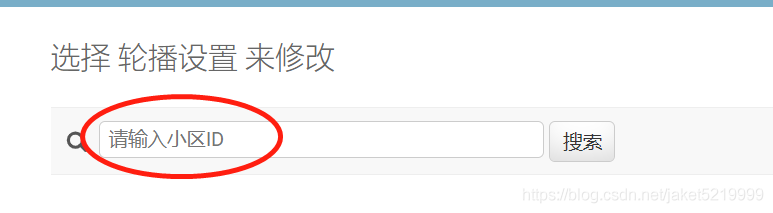
如图, Django admin后台生成的搜索框, 默认是没有提示文字的, 不够友好; 网上也没搜到什么好的示例, 于是自己动手实现了一个 。
0. 已经存在的app名为carousel, 大致相当于如下操作/代码 。
$ python manage.py startapp carousel# settings.py```INSTALLED_APPS = [ ... 'carousel',]```# carousel/models.py```from django.db import models class Carousel(models.Model): community = models.IntegerField('小区ID') class Meta: verbose_name = verbose_name_plural = '轮播设置'```
1. 定制模板标签templatetags 。
mkdir -p carousel/templatetagstouch carousel/templatetags/__init__.pytouch carousel/templatetags/search_with_placeholder.py
# carousel/templatetags/search_with_placeholder.pyfrom django.contrib.admin.templatetags.admin_list import ( InclusionAdminNode, register, search_form,) def search_form_plus(cl, search_placeholder: str = ""): """ Display a search form for searching the list with placeholder. """ return dict(search_form(cl), search_placeholder=search_placeholder) @register.tag(name="search_form_plus")def search_form_tag(parser, token): return InclusionAdminNode( parser, token, func=search_form_plus, template_name="search_form_plus.html", takes_context=False, )
2. 定制模板template 。
mkdir -p carousel/templates/adminmkdir -p carousel/templates/custom_admintouch carousel/templates/admin/search_form_plus.htmltouch carousel/templates/custom_admin/change_list.html
<!-- carousel/templates/admin/search_form_plus.html -->{% load i18n static %}{% if cl.search_fields %}<div id="toolbar"><form id="changelist-search" method="get"><div><!-- DIV needed for valid HTML --><label for="searchbar"><img src="{% static "admin/img/search.svg" %}" size="40" name="{{ search_var }}" placeholder="{{ search_placeholder }}" value="{{ cl.query }}" id="searchbar" autofocus><input type="submit" value="{% translate 'Search' %}">{% if show_result_count %} <span class="small quiet">{% blocktranslate count counter=cl.result_count %}{{ counter }} result{% plural %}{{ counter }} results{% endblocktranslate %} (<a href="?{% if cl.is_popup %}_popup=1{% endif %}" rel="external nofollow" >{% if cl.show_full_result_count %}{% blocktranslate with full_result_count=cl.full_result_count %}{{ full_result_count }} total{% endblocktranslate %}{% else %}{% translate "Show all" %}{% endif %}</a>)</span>{% endif %}{% for pair in cl.params.items %} {% if pair.0 != search_var %}<input type="hidden" name="{{ pair.0 }}" value="{{ pair.1 }}">{% endif %}{% endfor %}</div></form></div>{% endif %}
<!-- carousel/templates/custom_admin/change_list.html -->{% extends "admin/change_list.html" %}{% load search_with_placeholder %} {% block search %}{% search_form_plus cl search_placeholder %}{% endblock %}
3. 定制admin.py 。
cat carousel/admin.py 。
# Django3.1from django.contrib import admin from .models import BoxCarousel, Carousel, class PlaceholderMixin: change_list_template = "custom_admin/change_list.html" def changelist_view(self, request, extra_context=None): search_placeholder = getattr(self, "search_placeholder", False) if search_placeholder: extra_context = extra_context or {} extra_context["search_placeholder"] = search_placeholder return super().changelist_view(request, extra_context) @admin.register(Carousel)class CarouselAdmin(PlaceholderMixin, admin.ModelAdmin): search_fields = ["=community"] search_placeholder = "请输入小区ID"
其他列表页, 如果也想显示提示文字, 只需继承PlaceholderMixin, 然后定义search_placeholder就可以了 。
到此这篇关于django admin search_fields placeholder 管理后台添加搜索框提示文字的文章就介绍到这了,更多相关django admin search_fields placeholder搜索框内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/jaket5219999/article/details/115029520 。
最后此篇关于django admin search_fields placeholder 管理后台添加搜索框提示文字的文章就讲到这里了,如果你想了解更多关于django admin search_fields placeholder 管理后台添加搜索框提示文字的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经开始学习 tensorflow,但很难理解占位符/变量问题。 我正在尝试编写一个矩阵乘法函数。它在使用 tf.constant 时有效,但我很难理解如何使用变量 这是我的代码 import te
我正在尝试匹配两个 URL,一个带有占位符,一个带有 Angular 中的填充占位符和 TypeScript。 例如 URL 在占位符被填充之前: http://this/is/{placeholde
我正在尝试理解 std::bind。我编写了以下程序。 #include
结果:两个属性文件均已加载 其中properties_location是“a.properties,b.properties” result: Exception in thread "main"
根据this推荐的解决方案是让 Placeholder 实现 Parcelable 接口(interface)。但在我的例子中,Placeholder 已经是一个接口(interface),因此无法实
当我尝试更改 input 元素的 placeholder 属性时,它已成功完成。如果我将其更改为 MVC 中的 textboxfor 或 textareafor 元素,即使我使用 @placehold
我在我的 Pycharm 中编写了以下代码,它在 Tensorflow 中执行完全连接层 (FCL)。占位符发生无效参数错误。所以我在占位符中输入了所有的dtype、shape和name,但我仍然得到
当我尝试使用 removeAttr('placeholder') 从输入元素中删除占位符属性时:placeholder-shown 伪类不会从元素中删除,而是会更改输入值的颜色。 $(document
这很可能是一个错误,但我在这里报告它以供引用,并希望有人能够提出解决方法。 IE 11 在 textarea 元素上原生支持 placeholder 属性。那太棒了。但是,向 DOM 添加一个带有占位
尝试运行此代码时出现上述意外错误: # -*- coding: utf-8 -*- """ Created on Fri Jun 24 10:38:04 2016 @author: andrea ""
MVC 5.2.2 Razor 3.2.2 剑道 MVC UI v2014.2.903 在 Javascript 中,当我想更改 ComboBoxFor 的占位符文本时,我想我可以这样做: @mode
我想像这样向占位符添加一个图标 $("#tag_list").select2({ allowClear: true, placeholder: " inout
我们可以在play2的anorm中编写如下的sqls: def findById(id: String): Option[Link] = DB.withConnection {implicit con
在我的 iOS 应用程序中,我有一个简单的 View ,我以编程方式向其中添加了 TabBar 和 Navigation Bar。我使用 Interface Builder 添加了几个 GUI 元素。
我有这个代码 var i = 1 println(i) //result is 1 println(%02i) //is wrong 我希望它输出 01 而不是 1 最佳答案 不幸的是,你不能像这
我有一个简单的 HTML 表单,其中包含输入: 我有一个 JS 函数来检查输入的值是否为空,如果是,则用占位符的值填充它(对于非 Webkit 浏览器)。现在我想阻止保存占位符的值,所以我编写了一个
我正在使用 mathiasbynens / jquery-placeholder在 IE9 中启用占位符。我遵循了自述文件中提到的简单步骤。 但我在 $('input, textarea').plac
由于并非所有用户都保证支持 HTML 5 占位符属性,因此我尝试在 JavaScript 中为其构建解决方法: $(document).ready(function() { var searc
下面的链接将在 http://placehold.it 提供的占位符图像上打印“hello world” http://placehold.it/200&text=hello+world 是否可以在上
有没有办法设置“占位符”并稍后在逐行创建文本文件时编辑此部分,或者我是否必须最后进行行搜索并编辑此部分? 我想用常量对选定的行进行计数,如果到达文件末尾,我想将列表常量的总和写入文件头。 CONSTA

我是一名优秀的程序员,十分优秀!