- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章使用C#语言实现的查询条件界面展开和收起功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
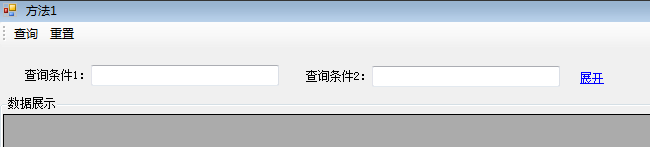
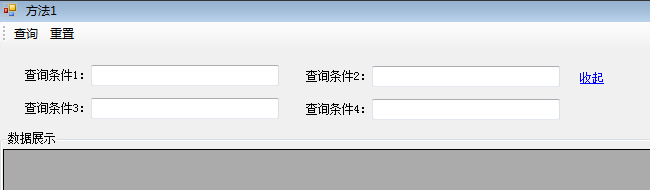
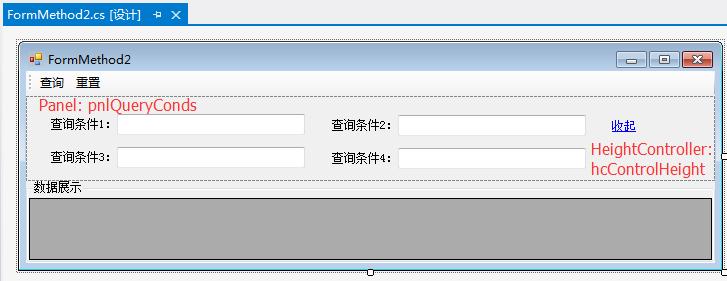
先简单说一下应用场景,现有一个c#客户端的查询界面,上方放置查询条件,下方放置查询结果。因为实际情况中查询条件可能占了好几行的位置,所以希望在界面上默认只保留一行最主要的查询条件,并在右侧有一个“展开/收起”功能.
收起时界面:

展开时界面:

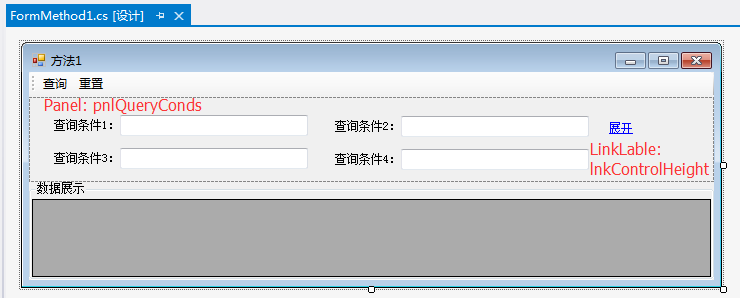
最开始我的实现方式是这样的,在界面上放置一个linklabel,设置此linklabel的鼠标单击事件,调整查询条件所在panel的height属性.

c#代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
using
system;
using
system.collections.generic;
using
system.componentmodel;
using
system.data;
using
system.drawing;
using
system.linq;
using
system.text;
using
system.windows.forms;
namespace
satyrandnymph
{
public
partial
class
formmethod1 : form
{
//收起状态时panel高度
private
const
int
heightwhenfold = 50;
//收起状态时linklabel显示文字
private
const
string
descriptionwhenfold =
"展开"
;
//展开状态时panel高度
private
const
int
heightwhenexpand = 85;
//展开状态时linklabel显示文字
private
const
string
descriptionwhenexpand =
"收起"
;
/// <summary>
/// 窗体构造函数
/// </summary>
public
formmethod1()
{
initializecomponent();
//构造函数后将panel调整为收起状态
lnkcontrolheight.text = descriptionwhenfold;
pnlqueryconds.height = heightwhenfold;
}
/// <summary>
/// linklabel单击事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private
void
lnkcontrolheight_linkclicked(
object
sender, linklabellinkclickedeventargs e)
{
//根据显示文字为展开/收起,调整panel的高度及linklabel展示文字
if
(lnkcontrolheight.text == descriptionwhenfold)
{
lnkcontrolheight.text = descriptionwhenexpand;
pnlqueryconds.height = heightwhenexpand;
}
else
if
(lnkcontrolheight.text == descriptionwhenexpand)
{
lnkcontrolheight.text = descriptionwhenfold;
pnlqueryconds.height = heightwhenfold;
}
}
}
}
|
不过我认为这样处理还是不够完美:每次使用都需要专门创建一个linklabel,并且每个页面的代码都不一样,因为父容器的标识符是不一样的.
为了解决这两个问题,我设计了一个自定义控件以方便后续的开发工作.
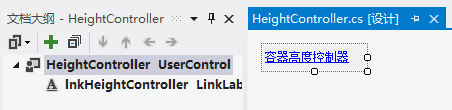
控件名为heightcontroller,界面如下:

自定义控件中只包含一个linklabel,autosize属性被设置为false,dock属性被设置为full,textalign属性被设置为middleleft.
c#代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
|
using
system;
using
system.collections.generic;
using
system.componentmodel;
using
system.drawing;
using
system.data;
using
system.linq;
using
system.text;
using
system.windows.forms;
namespace
satyrandnymph
{
/// <summary>
/// 展开/收起控制器
/// </summary>
public
partial
class
heightcontroller : usercontrol
{
/// <summary>
/// 展开/收起控制器
/// </summary>
public
heightcontroller()
{
initializecomponent();
}
private
void
heightcontroller_load(
object
sender, eventargs e)
{
//设计器模式时,不触发展开/收起,否则会对设计工作造成干扰
if
(!
this
.designmode)
{
//调整展开/收起情况
if
(controllerstatus == controllerstatusenum.fold)
{
fold();
}
else
if
(controllerstatus == controllerstatusenum.expand)
{
expand();
}
}
}
/// <summary>
/// 控制器状态
/// </summary>
private
controllerstatusenum _controllerstatus = controllerstatusenum.fold;
///<summary>
/// 控制器状态
///</summary>
[system.componentmodel.description(
"控制器状态"
)]
public
controllerstatusenum controllerstatus
{
get
{
return
_controllerstatus;
}
set
{
_controllerstatus = value;
}
}
/// <summary>
/// 父容器展开
/// </summary>
public
void
expand()
{
controllerstatus = controllerstatusenum.expand;
if
(
this
.parent !=
null
)
{
this
.parent.height = heightwhenexpand;
}
this
.lnkheightcontroller.text = descriptionwhenexpand;
}
/// <summary>
/// 父容器收起
/// </summary>
public
void
fold()
{
controllerstatus = controllerstatusenum.fold;
if
(
this
.parent !=
null
)
{
this
.parent.height = heightwhenfold;
}
this
.lnkheightcontroller.text = descriptionwhenfold;
}
/// <summary>
/// 收起时高度
/// </summary>
private
int
_heightwhenfold = 50;
///<summary>
/// 收起时高度
///</summary>
[defaultvalue(50)]
[system.componentmodel.description(
"收起时高度"
)]
public
int
heightwhenfold
{
get
{
return
_heightwhenfold;
}
set
{
_heightwhenfold = value;
}
}
/// <summary>
/// 收起时显示文字
/// </summary>
private
string
_descriptionwhenfold =
"展开"
;
///<summary>
/// 收起时显示文字
///</summary>
[system.componentmodel.description(
"收起时显示文字"
)]
public
string
descriptionwhenfold
{
get
{
return
_descriptionwhenfold;
}
set
{
_descriptionwhenfold = value;
}
}
/// <summary>
/// 展开时高度
/// </summary>
private
int
_heightwhenexpand = 85;
///<summary>
/// 展开时高度
///</summary>
[defaultvalue(85)]
[system.componentmodel.description(
"展开时高度"
)]
public
int
heightwhenexpand
{
get
{
return
_heightwhenexpand;
}
set
{
_heightwhenexpand = value;
}
}
/// <summary>
/// 展开时显示文字
/// </summary>
private
string
_descriptionwhenexpand =
"收起"
;
///<summary>
/// 展开时显示文字
///</summary>
[system.componentmodel.description(
"展开时显示文字"
)]
public
string
descriptionwhenexpand
{
get
{
return
_descriptionwhenexpand;
}
set
{
_descriptionwhenexpand = value;
}
}
/// <summary>
/// 点击linklabel文字
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private
void
lnkheightcontroller_linkclicked(
object
sender, linklabellinkclickedeventargs e)
{
if
(
this
.parent !=
null
)
{
int
height =
this
.parent.height;
//根据父容器高度判断父容器应是收起还是展开
if
(controllerstatus == controllerstatusenum.fold)
{
expand();
}
else
{
fold();
}
}
}
}
}
|
使用此控件时,直接将此控件拖入要改变高度的panel或其他容器即可.

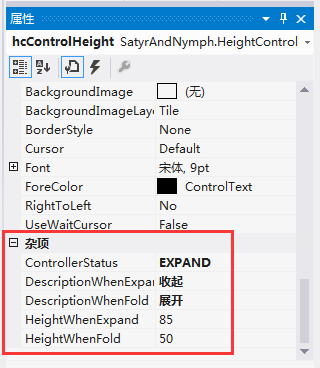
使用前需要先在控件属性中设置好如下5项内容:

各属性说明如下:
1、controllerstatus,是一个枚举,包含expand和fold两种选择,决定窗体打开时查询条件是展开或是收起的.
2、descriptionwhenexpand,当查询条件区域处于展开状态时,控制器展示的文字 。
3、descriptionwhenfold,当查询条件区域处于收起状态时,控制器展示的文字 。
4、heightwhenexpand,查询条件区域处于展开状态时高度 。
5、heightwhenfold,查询条件区域处于收起状态时高度 。
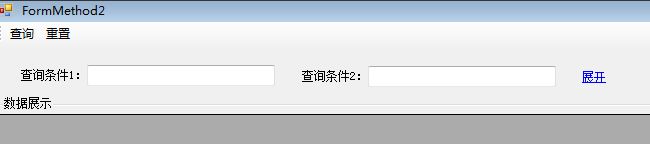
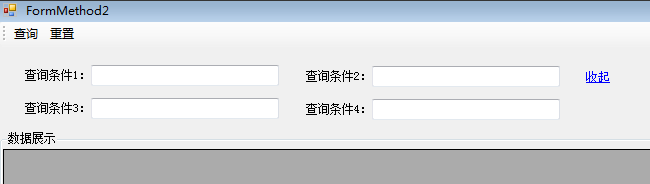
heightcontroller控件使用效果如下:
收起时界面:

展开时界面:

demo程序下载地址:
链接: http://pan.baidu.com/s/1jhsvvee 密码: qfp7 。
以上所述是小编给大家介绍的使用c#语言实现的查询条件界面展开和收起功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:https://my.oschina.net/Tsybius2014/blog/791349?utm_source=tuicool&utm_medium=referral 。
最后此篇关于使用C#语言实现的查询条件界面展开和收起功能的文章就讲到这里了,如果你想了解更多关于使用C#语言实现的查询条件界面展开和收起功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!