- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
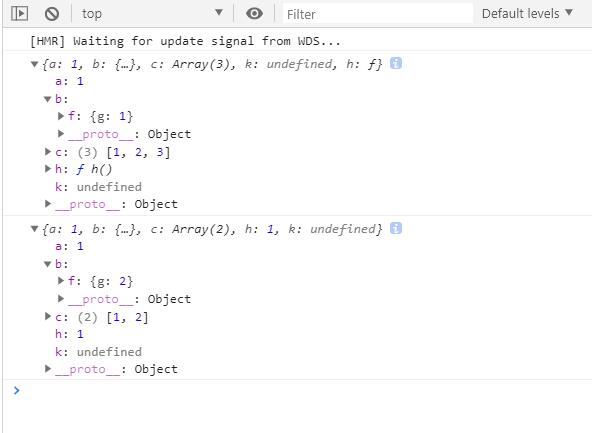
这篇CFSDN的博客文章vue 使用lodash实现对象数组深拷贝操作由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
我就废话不多说了,大家还是直接看代码吧~ 。

如果本篇文章对你有帮助的话,很高兴能够帮助上你.
补充知识:vue iview上传多文件只发送一次ajax请求,并根据上传进度显示上传进度条 。
前言 。
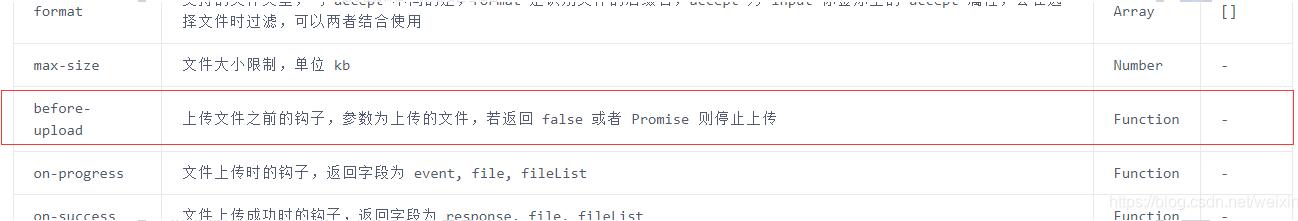
基于iview的上传组件(Upload)以及进度条组件(Progress) 。
思路 。
使用Upload组件提供的上传文件之前的钩子,将所有上传文件拦截下来,保存在本地临时数组,使用axios来进行上传 。

完整示例 。
进度条部分,请上传一个大文件来查看效果 。
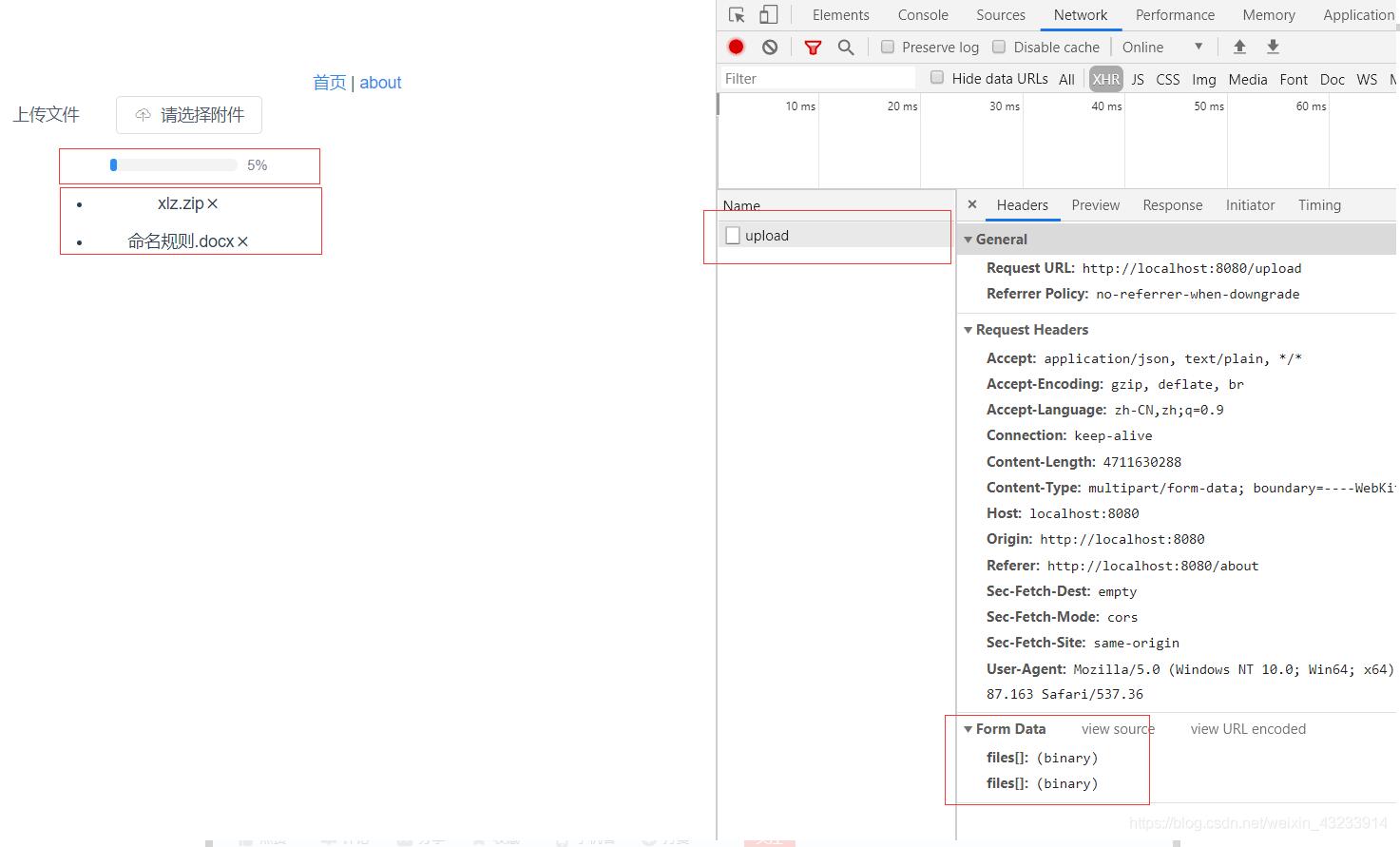
效果图 。
上传多文件,只进行了一次ajax请求,这里xlz是一个超大压缩包,用于展示进度条效果, binary 为二进制文件 。

如果本篇文章对你有帮助的话,很高兴能够帮助上你。希望能给大家一个参考,也希望大家多多支持我们.
原文链接:https://blog.csdn.net/weixin_43233914/article/details/103035185 。
最后此篇关于vue 使用lodash实现对象数组深拷贝操作的文章就讲到这里了,如果你想了解更多关于vue 使用lodash实现对象数组深拷贝操作的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
使用lodash,如何将生日相同的人的姓名归为一组,如下所示? 我使用嵌套的for循环写出了这个信息,但我想在lodash中会有一种更优雅的方法。我没有使用太多,并试图找出要使用的功能。 [
嘿,我想使用 lodash 计算对象数组中一个属性的总和 假设对象数组看起来像这样...... salary":[{ "bills":[{"electricity":300,"milk":500
我试图在调整窗口大小时触发一个事件,它似乎不起作用。 $(window).resize(function(){ _.debounce(function(){ console.log
我正在使用 StencilJS 编写一个网络组件。由我的组件导入的辅助类之一 (ArrayHelper.ts) 在顶部有这些导入: import transform from 'lodash/tran
我想用比较器对数组进行排序,例如: function myCustomComparator(a, b){...} 好像是 var sorted = myArray.sort(myCustomCompa
我试图弄清楚 Lodash iteratee 的工作原理以及我将在哪里使用它。 The documentation says: Creates a function that invokes func
我是 lodash (v3.10.1) 的新手,很难理解。希望有人能帮忙。 我有这样的输入: { {"id":1,"name":"Matthew","company":{"id":1,"na
我正在尝试添加到流类型的类型中。我从 lodash/fp 模块开始,因为它对我自己最有用。但是,我正在为如何正确输入它而苦苦挣扎。 如果 dropRightWhile 的一个简单示例: declare
有没有办法获取 lodash API 文档的 2.x 版本?上周末似乎主要链接已切换到 3.x,无法查看 2.x 文档。 https://lodash.com/docs 最佳答案 您可以在 Inter
为了减少 Angular 项目的包大小,我正在安装和导入单独的 lodash 库。 IE。 lodash.clonedeep 和其他 lodash.* 但会丢失这些的类型定义,因为它们不能与 @typ
像这样从 lodash 导入"template"有什么区别: import { template } from 'lodash'; 或者像这样: import template from 'lodas
我看到导入整个 lodash 库占用了相当多的磁盘空间: $ du . | grep lodash 1696 ./lodash/fp 5000 ./lodash 在我的代码中我只是在做 r
According to the lodash docs , _.extend(object, [sources]) 改变第一个参数。 var dest = { a: 1 }; _.extend(
我想创建值为“str”的键数组我有以下嵌套 json: [ { "Attr": [ { "power": { "p1": "str", "t3": "str"
lodash 提供了一个方法 _.uniq()从数组中查找唯一元素,但使用的比较函数是严格相等 === , 而我想使用 _.isEqual() ,满足: _.isEqual([1, 2], [1, 2
是escape和 unescape underscore 的功能和 lodash相同?我也可以吗escape与 lodash和 unescape与 underscore并且总是得到相同的字符串? 我可
我知道 rxjs 和 lodash 的定义和职责,但我想知道: 当我在我的项目中使用 rxjs 时,我可以扔掉 lodash 吗? 因为 rxjs 可以同步和异步工作(异步和同步数据)。我认为它可以作
使用 lodash 我想找到一个 id 为 3229 的团队。我尝试关注但它没有返回任何内容。 var team = _.chain(data.teams) .flatten(
我想知道 2 次导入在内存和性能方面是否有任何差异。 如果我的节点模块中有 lodash,无论导入如何,它都会编译所有文件吗? 最佳答案 理论上,based on the specification
基本上,我有一个对象数组,我只想更新数组中满足条件的对象。我想知道是否有解决该问题的有效方法。现在我正在使用 lodash。这是一个例子: var things = [ {id: 1, typ

我是一名优秀的程序员,十分优秀!