- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue 导出文件,携带请求头token操作由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
本文并不能直接复制到本地看效果,仅提供代码参考 。
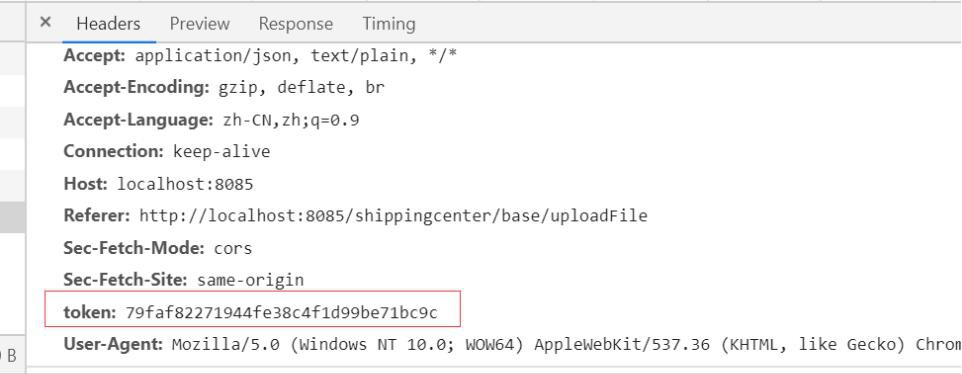
1.使用axios的方式携带请求头token 。

2.设置响应的数据类型 。
responseType: "blob" 。
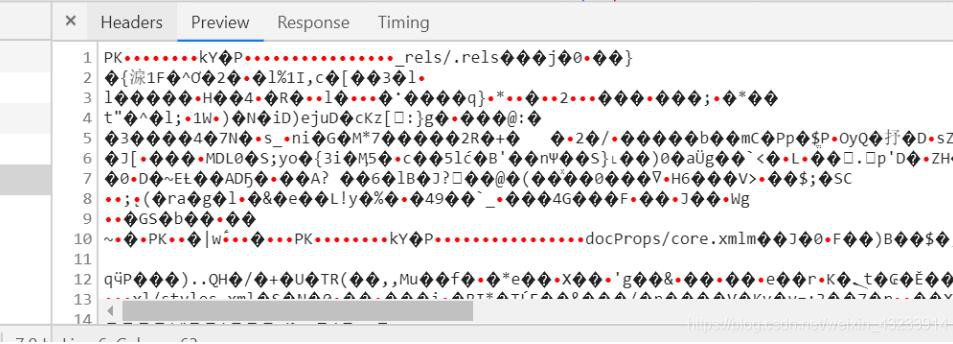
3.请求成功,返回二进制文件的数据回来 。

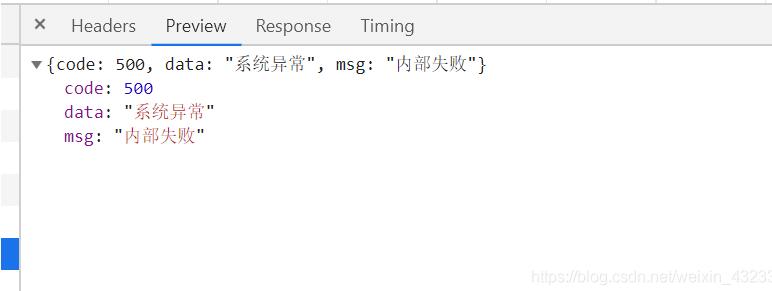
4.请求失败,返回json 。

5.示例代码 。
<template> <div> <el-button type="primary" size="small" :loading="btnLoading" @click="exportFile">导出</el-button> </div></template><script>import axios from "axios";export default { data() { return { btnLoading: false }; }, methods: { // responseType 响应类型 exportFile() { this.btnLoading = true; axios({ method: "get", url: "/api", headers: { token: "79faf82271944fe38c4f1d99be71bc9c" }, responseType: "blob" }) .then(res => { this.btnLoading = false; if (res.data.type) { // 文件下载 const blob = new Blob([res.data], { type: "application/vnd.ms-excel" }); let link = document.createElement("a"); link.href = URL.createObjectURL(blob); link.setAttribute("download", "导出文件.xlsx"); link.click(); link = null; this.$message.success("导出成功"); } else { // 返回json this.$message.warning(res.data.msg); } }) .catch(err => { this.btnLoading = false; this.$message.error("下载失败"); }); } }};</script>
补充知识:Vue项目导出功能、带token导出Excel 。
在vue后台管理项目中,目前我常用的就两种导出方式 。
一种是不需要携带token的,直接调用后台的接口,携带需要传递参数就行,具体实现代码如下:
在main.js封装指令 。
let baseDownloadUrl = "http://xxxxxxx:8080" // 域名const PATH = { userList:"vue/export/userList" // 后台接口地址}// 封装v-out指令Vue.directive("out", { inserted: (el, binding) => { el.addEventListener("click", () => { console.log(binding.value) // 自定义指令传请求参数 let a = document.createElement("a") // 创建a标签 // 处理请求参数,在url后面拼接 let params = "?" for (let key in binding.value.params) { params = params + key + "=" + binding.value.params[key] + "&" } console.log(params) a.style.display = "none" // 测试导出文件 // link.href = "https://dl.google.com/tag/s/appguid%3D%7B8A69D345-D564-463C-AFF1-A69D9E530F96%7D%26iid%3D%7BA381F257-9F2F-3652-F0EC-56B9B2C86F92%7D%26lang%3Dzh-CN%26browser%3D4%26usagestats%3D1%26appname%3DGoogle%2520Chrome%26needsadmin%3Dprefers%26ap%3Dx64-stable-statsdef_1%26installdataindex%3Dempty/update2/installers/ChromeSetup.exe" // a标签添加导出地址 a.href = baseDownloadUrl + PATH[binding.value.pathName] + putCode + (params || "") a.setAttribute("download", "文件名") // a标签添加download属性,导出文件名需要就添加,不需要则为空 document.body.appendChild(a) a.click() // 触发a标签点击事件 }) }})
在需要导出的页面应用:
<el-button size="small" type="primary" v-out="{ pathName: "userList", params: //{请求参数}}" >导出</el-button>
另一种导出方式则是带token导出,token封装在请求头里,在请求头里发送给后端 。
调用导出接口时,需要加参数:responseType: ‘blob" (必须要有的) 。
封装导出请求文件exportOut.js 。
export function expotOut (searchList, pathName, xlsName) { // 获取时间,这一步是在下载时文件名带下载日期,例如:用户信息2020-04-27.xls,如无需要可以去掉 let d = new Date() let month = (d.getMonth() + 1) let day = d.getDate() let time = d.getFullYear() + "-" + (String(month).length > 1 ? month : "0" + month) + "-" + (String(day).length > 1 ? day : "0" + day) // 地址 let baseURL = "http://xxxxxxx:8080" // 域名 const PATH = { userList:"vue/export/userList", // 后台接口地址 } // 参数 let params = "?" for (let key in searchList) { params = params + key + "=" + searchList[key] + "&" } function createObjectURL (object) { return (window.URL) ? window.URL.createObjectURL(object) : window.webkitURL.createObjectURL(object) } var xhr = new XMLHttpRequest() var formData = new FormData() xhr.open("get", baseURL + PATH[pathName] + params) // url填写后台的接口地址,如果是post,在formData append参数(参考原文地址) xhr.setRequestHeader("token", localStorage.getItem("token")) xhr.responseType = "blob" xhr.onload = function (e) { if (this.status === 200) { var blob = this.response // xls文件名称 var filename = `${xlsName}${time}.xls` if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, filename) } else { var a = document.createElement("a") var url = createObjectURL(blob) a.href = url a.download = filename document.body.appendChild(a) a.click() window.URL.revokeObjectURL(url) } } } xhr.send(formData)}
vue文件中使用导出功能:
引入exportOut.js 。
import { expotOut } from "../http/exportOut" 。
使用 。
methods: { // 导出 outFile () { expotOut(this.searchList, // 导出请求参数 "userList", // 后台地址PATH对象的key "用户信息"// 导出文件名字 ) }, }
以上这篇vue 导出文件,携带请求头token操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://blog.csdn.net/weixin_43233914/article/details/106541965 。
最后此篇关于vue 导出文件,携带请求头token操作的文章就讲到这里了,如果你想了解更多关于vue 导出文件,携带请求头token操作的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试将多个项目转换为 classy-prelude眼下。虽然大多数行为对我来说似乎相当简单,但 (head . head) 在简单的 2D 列表上给出了神秘的错误。 考虑以下 GHCi sess
我创建了这个类来从请求中获取 Header 值。 public class AuthenticationHeader { private static IHttpContextAccesso
这里有两段代码。 工作: joins :: [String] -> String -> String joins [] _ = "" joins [x] _ = x joins xs d = head
我是编程新手,正在Windows中使用vscode并通过Mingw 64进行编译。尝试了数天后,我要求对此问题做出解答。我用谷歌搜索了很多次。这是我的项目树的外观。请帮助我包括并将 libA 链接到
我正在研究 Ninety-Nine Scala Problems 的 P07 问题: P07 (**) Flatten a nested list structure. Example: scala>
这里有两段代码。 工作: joins :: [String] -> String -> String joins [] _ = "" joins [x] _ = x joins xs d = head
我正在使用现成的欧洲 cookie 政策脚本。问题是,我的 Hubspot CMS 只允许所有内容的全局标题或每个页面的单独标题。我们有 120 个页面,很难手动定义它,但我们需要一个用于德语页面的脚
Solaris 10 SPARC Sun Studio C 编译器 12.3 在 SPARC64 机器上,如果您访问一个在相关 4 或 8 字节边界上未正确对齐的变量,您将获得核心转储。这需要编码人员
我正在尝试从服务器列表中获取 apache 版本。我正在考虑解析 header ,但是我无法发送 HEAD 但它可以与 GET POST 等一起使用。 这是我的代码: import java.io.B
嗨,我是 github 的新手,当我对代码做了一些更改然后 merge 到上游时,如果有任何冲突,它将执行以下操作。 Auto-merging Global.asax.cs CONFLICT (con
例如,获取偏移量 Y 之后的前 X 行的建议方法是什么?我目前正在做的是: offset, limit = 2, 2 df=pd.DataFrame([{'a':1}, {'a': 2}, {'a':
当我在R块 header 中插入长标题等内容时,能够将 header 拆分为多行会很好。 有没有简单的方法可以做到这一点? 例如。: ```{r, echo=FALSE, warning=FALSE,
我刚刚开始使用 Erlang(虽然有一些 lisp 背景)并且有一个关于列表模式匹配的问题。 如果我说 [Head | Tail] = [1, 2, 3]. 然后我得到 Head = 1 Tail =
我的 index.php 文件开头有这段代码: if ( !isset($_GET['cat']) ) die(header("Location: ?cat=top")
对第 3 方应用程序进行一些 SOAP 调用。他们提供此 soap header 作为应用程序期望的示例。如何在 PHP 中创建这样的 SOAP header ?
我对 git 仓库下的文件做了一些更改,我使用 git commit 提交了文件 然后我尝试使用 git push origin master 推送到 master,它返回了 Everything u
我刚刚尝试从 url 下载 webp 图像,但是当我尝试处理存储的图像时,我发现了一些不同的东西。 如果我从浏览器下载图像,它可以使用 x/image/webp 包解码,但如果我使用 http.Get
这是来自 slices 的略微修改的代码 var buffer [256] byte func SubtractOneFromLength(slice []byte) []byte { sli
在 Linux 中是否有一种方法可以请求 Head 或 Tail 但要忽略额外的记录偏移量。 例如,如果文件 example.lst 包含以下内容: row01 row02 row03 row04 r
代码: /* * File: problem5.c * Author: levihackwith * Description: Write a Pop() function that is th

我是一名优秀的程序员,十分优秀!