- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章基于java Springboot实现教务管理系统详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
。
。
在当今信息社会发展中中,计算机科学的飞速发展,大多数学校开始注意办公效率的发展是很关键,对学校的管理起到举足轻重的作用。基于 Internet 网络的信息服务,快速成长为现代学校中一项不可或缺的内容措施。很多校园都已经不满意商务办公管理的缓慢成长方式。学院的需求是一个功能强大的,能提供完善管理,管理信息系统的速度。社会持续向前发展,尤其是大多地方普及计算机,计算机应用已经开始向大容量的数据存储与处理持续发展,产生了以计算机为核心,用数据库作为环境的管理信息现代化系统,事务管理方面用大容量和对各种信息动态管理等方面的综合应用。建立学校教务管理系统能够对学校职员对学生信息的管理更为规范化和合理化。能有效快速记录大量的学生得信息, 能对学生用户能够运用简便的方法快速的查到他们所需要的课程信息,并且能够发布通知等一系列功能,实现了由传统人工转向办公向信息自动化。因此用 Java相关开发工具,精心构建了一个教务信息管理平台,实现了一个简单的管理系统。该系统能实现学生的管理、课程的管理、成绩管理、课程选报情况管理、系统用户的管理;能够实现学生报课程的查询、已选报课程成绩的查询、个人信息查询修改等功能、教务信息管理系统的完成给学校管理人员们和学生提供了很多的便利, 能够更好的提高教学质量,其科学性以及合理性对学校的发展有着举足轻重的作用.
。
就目前而言,我国绝大多数高校,和相当一部分的中小学都已经开展了基本的信息化教育教学管理系统的建设工作,让我国整体的教学效率与节奏得到了提升。但是根据我自己在使用学校的教务管理系统,以及通过查阅文献了解我国目前教务管理系统的一个发展现状之后,我认为其中仍然存在着两个比较大的问题。一方面,我认为很多学校对于教育教学管理系统的开发,并没有足够的投入和付出。他们并没有真正意识到教育教学管理系统能给学校带来的东西。从前人的调查情况来看,很多学校为了方便,会直接将管理系统的设计与开发外包给其他企业,但他们并不是教育工作者,并不了解教育系统它究竟需要什么样的功能[1]。这导致了部分教育教学管理系统的收效并不是很理想,是有待商榷的。另一方面,根据前人研究来看,大多数学校缺乏对自己系统的维护,很多情况下在开发完成之后,就不会再考虑对系统的维护升级了[2]。但教育是一个需要与时俱进的事业,无论是教材、教育方法,还是教育系统,都需要跟上时代的脚步。很多学校目前采用的系统可能是五年,甚至十年前开发的,没有专门的人员对系统进行维护,也没有根据师生的使用感受来对系统进行修复、调整,这一点在我国目前其实是非常严重且普遍的。一个落伍的管理系统,是无法为教育教学提供有效支持的.
。
IDEA+Navicat+SpringBoot+Mysql+Springmvc+Jquery+thymeleaf模板+HTML等 。
。
系统分为三个角色登录《管理员、老师、学生》每个角色具有不同的功能、具体信息在上面演示视频可以查看、我就不多做赘述了 。
登录:

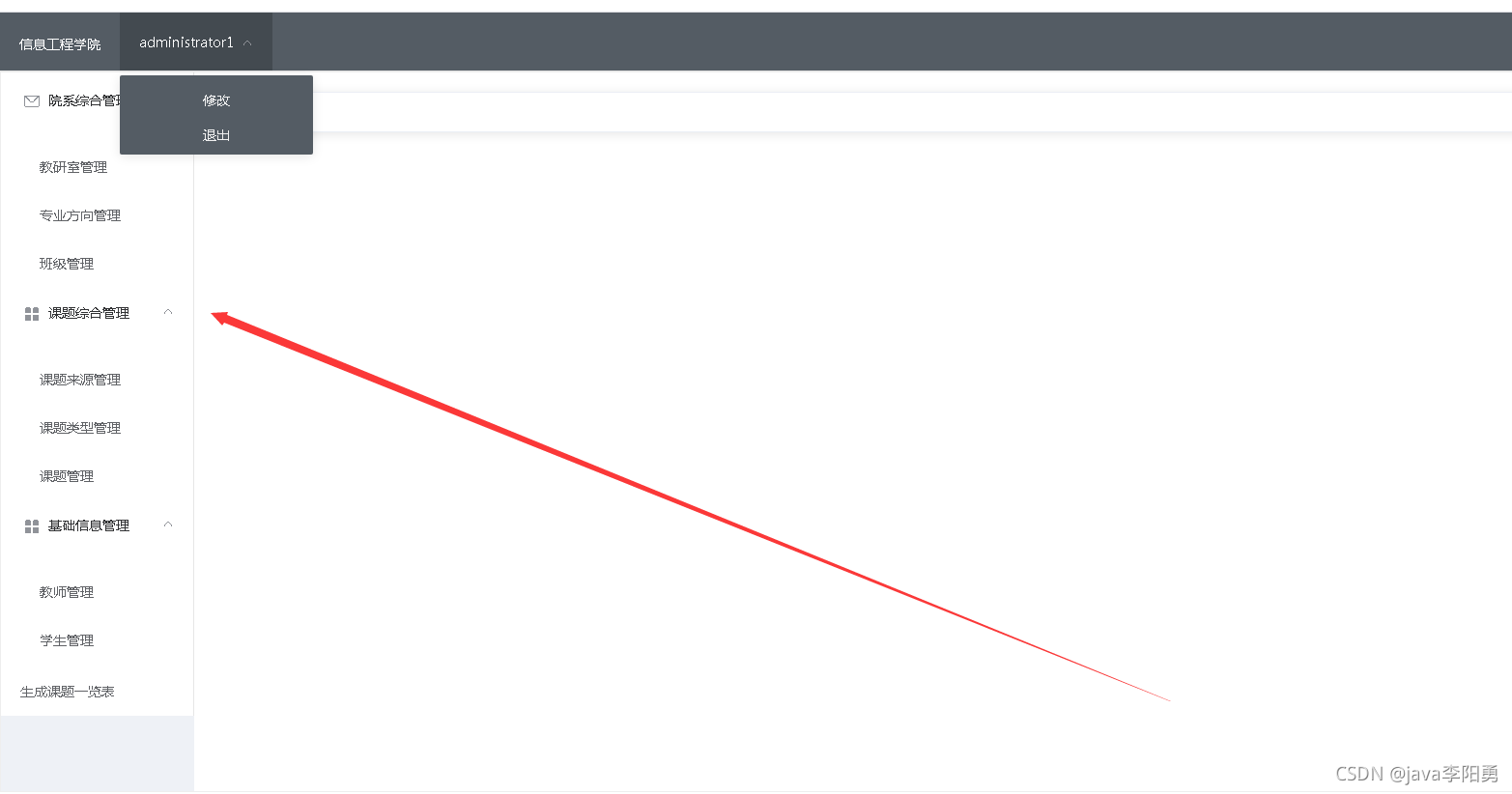
管理员首页:

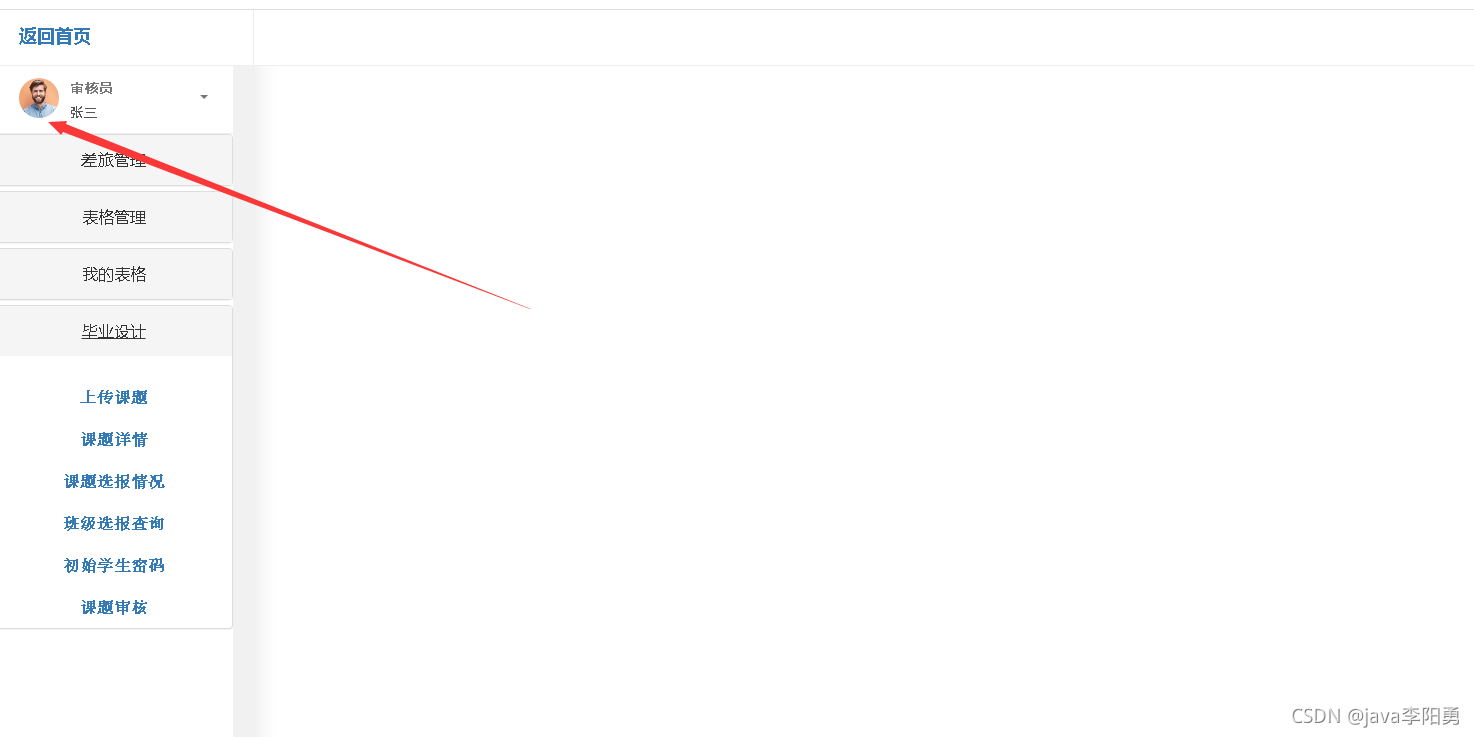
教师首页:

学生首页:

部分代码:
用户登录:
<div class="bg"></div><div class="container"> <form class="form-signin text-center" action="" id="from" > <img class="mb-4" th:src="@{/asserts/img/abb.jpg}" <label class="sr-only" >Username</label> <input type="text" class="form-control" placeholder="用户名" id="username" name="name"/> <label class="sr-only">Password</label> <input type="password" class="form-control" placeholder="密码" id="password" name="pwd" style="margin-top: 20px"/> <div class="btn-group" role="group" aria-label="..."> <!-- <button type="button" class="but btn btn-default" value="sadmin">超级管理</button>--> <button type="button" class="but btn btn-default" value="admin">管理员</button> <button type="button" class="but btn btn-default" value="teacher">教师</button> </div> <div class="checkbox mb-3"> <label> <!--<input type="checkbox" value="remember-me" name="remember-me" /><span></span>--> </label> </div> <button class="btn btn-lg btn-primary btn-block" type="button"id="sub" @click="login">登录</button> <span class="help-block"></span> <p class="mt-5 mb-3 text-muted">© 2018-2020</p> </form></div></body><script type="text/javascript" th:src="@{/webjars/jquery/1.9.1/jquery.js}"></script><script type="text/javascript" th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script><script type="text/javascript" th:src="@{/js/Vue.js}"></script><script type="text/javascript" th:src="@{/js/element-ui.js}"></script><script th:inline="javascript" type="text/javascript"> var basePath= /*[[${#httpServletRequest.getContextPath()}]]*/"ContextPath" ; var a = new Vue({ el:"#from", data:{ usertype:0, url:basePath+"/login" }, methods:{ login:function () { if(a.usertype==0) { a.point1() return; } if(a.usertype=="sadmin"){ // superadmni console.log("superadmin"); } if(a.usertype=="admin"){ // admin console.log("admin"); $.ajax({ url: this.url, type: "post", async: false, data: $("#from").serializeArray(), contentType: "application/x-www-form-urlencoded", dataType:"json", success:function (result) { console.log("result:",result); if(result.code == 300){ alert(result.msg) }else if(result.code == 100){ window.location.href = basePath+"/admin/index"; } },error:function (data) { console.log("error:",data); } }); } if(a.usertype=="teacher"){ console.log("teacher"); $.ajax({ url: basePath+"/teacher/login", type: "get", async: false, data: $("#from").serializeArray(), contentType: "application/x-www-form-urlencoded", dataType:"json", success:function (result) { if(result.extend.info == 300){ a.point2() }else if(result.extend.info == 200){ window.location.href = basePath+"/teacher/index"; }else a.point3() } point1(){ this.$notify.info({ title: "提示", message: "请选择用户类型" }); }, point2(){ this.$notify.info({ title: "提示", message: "账号不存在" }); }, point3(){ this.$notify.error({ title: "提示", message: "密码错误" }); } }); $(".but").click(function(){ $(".but").removeClass("active"); $(this).addClass("active"); a.usertype = $(this).val(); });</script></html>
yml配置:
spring: # 环境 dev|test|prod | ctp profiles: active: pro datasource: username: root password: 123456 url: jdbc:mysql://localhost:3306/edumanagement?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC&useSSL=false type: com.alibaba.druid.pool.DruidDataSource initialSize: 5 minIdle: 5 maxActive: 20 maxWait: 60000 timeBetweenEvictionRunsMillis: 60000 minEvictableIdleTimeMillis: 300000 validationQuery: SELECT 1 FROM DUAL testWhileIdle: true testOnBorrow: false testOnReturn: false poolPreparedStatements: true # 配置监控统计拦截的filters,去掉后监控界面sql无法统计,"wall"用于防火墙 filters: stat,wall,log4j maxPoolPreparedStatementPerConnectionSize: 20 useGlobalDataSourceStat: true connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=5 thymeleaf: cache: false mode: HTML servlet: content-type: text/html prefix: classpath:/templates/ servlet: multipart: max-file-size: 100MB max-request-size: 500MB jackson: default-property-inclusion: non_nullmybatis: mapper-locations: classpath:mybatis/mapper/*.xml configuration: map-underscore-to-camel-case: true# MybatisPlus 配置mybatis-plus: mapper-locations: classpath:mapper/*/*Mapper.xml type-aliases-package: com.hngy.educationaladministration.plus.entitylogging: level: com.hngy.educationaladministration.mapper: debugserver: port: 8088 servlet: context-path: /edumanagement
视图跳转:
/** * 添加视图跳转 */ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/").setViewName("login"); registry.addViewController("/teacher/businessView").setViewName("teacher/showtable/businessView"); registry.addViewController("/teacher/workloadView").setViewName("teacher/showtable/workloadView"); registry.addViewController("/teacher/workloadEdit").setViewName("teacher/fillouttable/workloadEdit"); registry.addViewController("/teacher/businessEdit").setViewName("teacher/fillouttable/businessEdit"); registry.addViewController("/teacher/businessPrint").setViewName("teacher/table/business"); registry.addViewController("/teacher/workloadPrint").setViewName("teacher/table/workload"); }
拦截放行:
/** * 放行路径,不经过拦截器 */ @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(new LoginInterceptor()).excludePathPatterns( "/", "/login", "/admin/login", "/admin/exit", "/teacher/login", "/teacher/exit", "/student/login", "/student/exit", "/js/**", "/asserts/**", "/webjars/**", "/css/**", "/error/**", "/cs" ); }
。
本片文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我的更多内容.
原文链接:https://blog.csdn.net/weixin_39709134/article/details/119943099 。
最后此篇关于基于java Springboot实现教务管理系统详解的文章就讲到这里了,如果你想了解更多关于基于java Springboot实现教务管理系统详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
SpringBoot-Admin 服务监控 简单介绍 Spring Boot Actuator 是 Spring Boot 自带的一个功能模块, 提供了一组已经开箱即用的生产环境下常用
我想查找通过关键字匹配字段 nameEnglish 或 nameChinese 的模型列表。我花了一个多小时谷歌搜索但我做不到。请帮忙。 Springboot Mongo 入门示例 https://s
(请注意:在调查 this issue 时,我更好地发现了我在此处介绍的问题根源) 我对 Hibernate 和 SpringBoot 非常陌生。我的项目涉及一个搜索引擎,其中索引(javafx 客户
我最近有一个 Web 应用程序从 springboot 升级到 springboot 2。当我将其部署到 Tomcat 8 时,它似乎启动了,但没有完全启动。 在 localhost.2019-09-
我是 Spring boot 的新手...我在运行 Controller 时遇到问题, Description: Field todoService in com.springboot.todoCon
我有一个SpringBoot应用程序,它使用以下配置与PostgreSQL通信,通过AWS Beanstrik部署:。在我将AWS Aurora证书更新为rds-ca-ecc384-g1之前,一切都很
实在是不知道标题写什么了 可以在评论区给个建议哈哈哈哈 先用这个作为标题吧 尝试使用 国内给出的 AI 大模型做出一个 可以和 AI 对话的 网站出来 使用 智普AI 只能 在控制
一、介绍 在实际的软件系统开发过程中,由于业务的需求,在代码层面实现数据的脱敏还是远远不够的,往往还需要在数据库层面针对某些关键性的敏感信息,例如:身份证号、银行卡号、手机号、工资等信息进行加密存储
Selenium Selenium是一个用于Web应用程序自动化测试的开源工具套件。它主要用于以下目的: 浏览器自动化:Selenium能够模拟真实用户在不同浏览器(如Chrome、Fire
一、简介 在实际的项目开发过程中,经常需要用到邮件通知功能。例如,通过邮箱注册,邮箱找回密码,邮箱推送报表等等,实际的应用场景非常的多。 早期的时候,为了能实现邮件的自动发送功能,通常会使用 Ja
SpringBoot:基于redis自定义注解实现后端接口防重复提交校验 一、添加依赖 org.springframework.boot spring
SpringBoot:使用Jackson完成全局序列化配置 一、测试准备 com.fasterxml.jackson.core jackson-cor
springboot:整合rocketmq 一、简易消息操作 生产者整合mq 导入依赖 org.springframework.boot
springboot:常用注解 一、spring常用注解 包扫描+组件标注注解 @Component:泛指各种组件 @Controller、@Service、@Repository都可以称为@Comp
我们经常需要在两个系统之间进行一些数据的交互,这时候我们就需要开发数据交互接口。 一般来说,遇到比较多的接口有HTTP接口、WebService接口、FTP文件传输。今天我要来学习一下在SpringB
背景 近期项目上线,甲方要求通过安全检测才能进行验收,故针对扫描结果对系统进行了一系列的安全加固,本文对一些常见的安全问题及防护策略进行介绍,提供对应的解决方案 跨站脚本攻击 XSS常发生于论坛评论等
1.排除 Spring-boot-starter 默认的日志配置 将原本的 spring-boot-starter 改为 org.springframework.boot
springboot:解决跨域问题 一、跨域简介 URL的组成: // 协议 + 域名(子域名 + 主域名) + 端口号 + 资源地址 http://www.baidu.com:8080/ 只要协
一、自定义Starter 的思路: 创建一个Maven工程,创建三个模块 一个模块为demo-app,一个模块为demo-module,一个模块为demo-module-springboot-star
1.pom.xml 4.0.0 org.springframework.boot spring-boot-starter-parent

我是一名优秀的程序员,十分优秀!