- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue 实现一个简单的鼠标拖拽滚动效果插件由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了.
github 地址:https://github.com/qq449245884/vue-okr-tree 。
最近在做一个新的项目,有个需要是这样的:

简单描述一下,就是鼠标拖动页面,整个页面会随着的鼠标的拖拽而移动,如果页面有内容,里面的内容也需要跟着拖动的外层整体移到.
一开始没啥思路,所以就发了个朋友圈,得到的答案挺多的,主要还是用拖拽之类的,但这个拖拽只是单个元素的拖动,我想要的整个视图的拖动.
这里线索又断了.
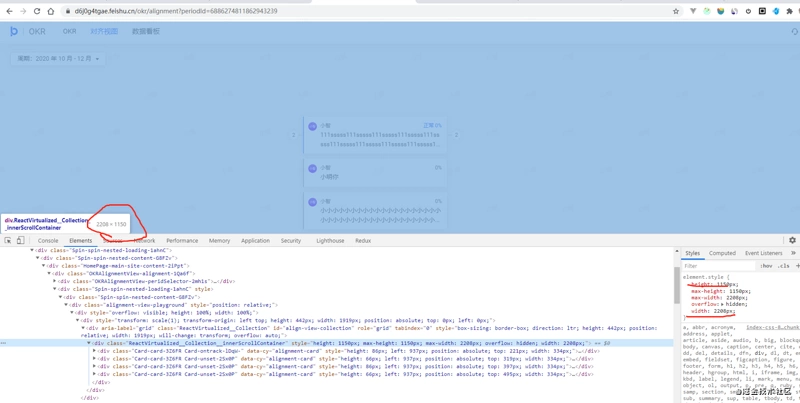
于是又回到飞书有类似功能的页面,然后仔细检查一下它页面的 DOM 结构,如下所示:

发现有这一层,它把页面设置的很宽,很高,为了隐藏滚动条,所以设置overflow: hidden;,看了这一设置,突然灵光一现,难道它是用拖拽来触发滚动条的滚动,在细想,哇靠,这思路可行的,NB.
创建一个 vue 项目,这个就不细说的,我已经把原码发布到 github 上了,有兴趣自己看看:
https://github.com/qq449245884/vue-drag-scroll 。
首先给外层加个大大的宽和高:
<div class="vue-drag-scroll-wrapper" :style="zoomStye"> // 这里省略一些不太重要的代码</div><script>export default { name: "VueDragScroll", props: { msg: String }, data () { return { scale: 100 } }, computed: { zoomStye () { const INIT_WIDTH = 2208 const INIT_HEIGHT = 1206 const width = INIT_WIDTH * (1 + (100 - this.scale)/100) const height = INIT_HEIGHT * (1 + (100 - this.scale)/100) console.log(width) console.log(height) return { width: `${width}px`, height: `${height}px`, transform: `scale(${this.scale/100})` } } }}</script>
这里设置了一个计算属性 zoomStye,主要使用就是给外层加一个在的宽,和高,这里我还设置了一个缩放比较,为了是能放大缩小页面,下面讲。运行效果:

接着,我们需要监听鼠标的拖拽来触发滚动条效果,因为需要对 dom 的操作,所以这里把拖拽处理逻辑用 vue 指令封装起来,这样后面有需要,只要使用该指令即可.
注意:在 vue 中如果需要对 dom 进行多次操作,最好是把它封装在指令中.
指令代码如下:
import Vue from "vue"Vue.directive("dragscroll", function (el) { el.onmousedown = function (ev) { console.log(el) const disX = ev.clientX const disY = ev.clientY const originalScrollLeft = el.scrollLeft const originalScrollTop = el.scrollTop const originalScrollBehavior = el.style["scroll-behavior"] const originalPointerEvents = el.style["pointer-events"] // auto: 默认值,表示滚动框立即滚动到指定位置。 el.style["scroll-behavior"] = "auto" el.style["cursor"] = "grabbing" // 鼠标移动事件是监听的整个document,这样可以使鼠标能够在元素外部移动的时候也能实现拖动 document.onmousemove = function (ev) { ev.preventDefault() // 计算拖拽的偏移距离 const distanceX = ev.clientX - disX const distanceY = ev.clientY - disY el.scrollTo(originalScrollLeft - distanceX, originalScrollTop - distanceY) console.log(originalScrollLeft - distanceX, originalScrollTop - distanceY) // 在鼠标拖动的时候将点击事件屏蔽掉 el.style["pointer-events"] = "none" document.body.style["cursor"] = "grabbing" } document.onmouseup = function () { document.onmousemove = null document.onmouseup = null el.style["scroll-behavior"] = originalScrollBehavior el.style["pointer-events"] = originalPointerEvents el.style["cursor"] = "grab" } }})
这里的主要思路就是利用 el.scrollTo 来触发滚动条的移到.
有了 dragscroll 指令,我们来使用一下,首先我们需要在增加一层外层:
<div v-dragscroll class="vue-drag-scroll-out-wrapper"> <div class="vue-drag-scroll-wrapper" :style="zoomStye"> // 这里省略一些不太重要的代码 </div></div><style scoped>.vue-drag-scroll-out-wrapper{ overflow-x: hidden; width: 100%; height: 100%; cursor: grab; position: absolute; top:0; left: 0; &::-webkit-scrollbar { width: 0 !important } // 隐藏垂直方向的滚动条}</style>
这里需要注意的在 .vue-drag-scroll-out-wrapper 要设置 overflow 值,否则无法滚动(测试出来的).
这样拖拽效果就出来啦:

这里,我们增加一个视图的放大和缩小,所以增加两个按钮:
<div class="tolbox-zoom-wrapper"> <div class="zoom-inner"> <span class="iconfont iconsuoxiao" :class="{"disabled": scale === 25}" style="font-size:22px" @click="handleReduce" /> <span class="iconfont iconfangda" :class="{"disabled": scale === 100}" @click="handleEnlarge" /> <div class="scale-text">{{scale}}%</div> </div></div>
效果:

这里的放大和缩小的逻辑就是通过我们增加减少 scale 来实现 。
handleReduce () { if (this.scale === 25) return this.scale -= 25},handleEnlarge () { if (this.scale === 100) return this.scale += 25}
缩放比例的关系就是开关给出的代码:
const INIT_WIDTH = 2208const INIT_HEIGHT = 1206const width = INIT_WIDTH * (1 + (100 - this.scale)/100)const height = INIT_HEIGHT * (1 + (100 - this.scale)/100)
这个比例是我自己定的,比如现在减少到 75% ,那么最外层的高和宽就要对应的增加原来的 25%,因为缩放就是视野上的缩小,对应的距离就是拉宽.
最后就是使用 CSS 的 transform 来做缩放:
transform: `scale(${this.scale/100})`
最终的效果:

当前这个只是简单的一个排版,大家根据自己需要布局,这里主要还是分享一些思路,如果大家有好的思路,欢迎留言分享.
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug.
以上就是Vue 实现一个简单的鼠标拖拽滚动效果插件的详细内容,更多关于vue 鼠标拖拽滚动插件的资料请关注我其它相关文章! 。
原文链接:https://juejin.cn/post/6904419861179400200 。
最后此篇关于Vue 实现一个简单的鼠标拖拽滚动效果插件的文章就讲到这里了,如果你想了解更多关于Vue 实现一个简单的鼠标拖拽滚动效果插件的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我们如何才能使 div 从这里移动到那里。我尝试使用 JQuery 拖放和可排序之类的东西,但我的要求没有得到满足。 我的页面上有很多 DIV,我需要将 DIV_1 拖放到 DIV_2 上,然后应该调
简单表格排序 可以双击编辑 自定义编辑后的 规则 可拖动列进行列替换 可推动边框进行列宽度的缩放 复制代码 代码如下: &n
我有一个元素,我想用鼠标移动它。 var troll = document.getElementById('troll'); troll.addEventListener('dragover', (e
我的问题是如何拖放形状,但要克隆可拖动形状,然后将该克隆拖动到可放置形状。 我是 Konva 的新手。在查看文档和示例时,我可以找到如何拖放形状。 我找到了对形状克隆的引用,但我不确定如何执行此操作。
我正在寻找一个 Java UI 设计器,允许我以 float 模式将控件直接拖放到设计表面(没有 SWT 附带的南北等麻烦)。有没有这样的工具? 另外,我只对提供试用版的工具感兴趣。 编辑:我只对允许
@ 目录 Excel上传和图片视频上传 Excel上传 页面中的使用 图片和视频
当放置/放置元素(通过从一个 DIV 拖动到另一个 DIV),然后删除放置的 DIV 中的一个元素时,其中一些元素会更改位置。 这是一个测试场景:http://jsfiddle.net/TcYHW/8
我正在努力做到这一点,以便用户可以将图标从 Web 浏览器拖到他们的桌面,然后创建一个文本文件。我已经了解了内容部分,但我不知道如何设置文件名。我试过改变 dataTransfer.files 但那是
我有一个类似于下面的代码: var dragme = d3.drag() .on("start", function (d) { var variable
前言: 今天一早起床,就一直太阳穴疼,吃了四片去痛片已经无效,真的是疼的直恶心。 如果说学习或者写文章,能够缓解头疼的话,那我想说,我还能坚持一会..... 很久没更新这系列的文章

我是一名优秀的程序员,十分优秀!