- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解PyCharm+QTDesigner+PyUIC使用教程由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
我们在pycharm安装配置qt designer+pyuic教程中已配置好了pycharm+qtdesigner+pyuic环境 。
这里在此基上我们演示如何使用这些工具,编写一个图形界面程序:
程序主界面上有一个按钮和一个编缉框,点击按钮就在编缉框中显示“你点击了按钮” 。
1、使用qt desinger设计程序主界面 。
2.1 设计界面 。
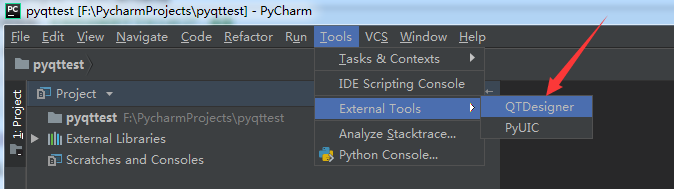
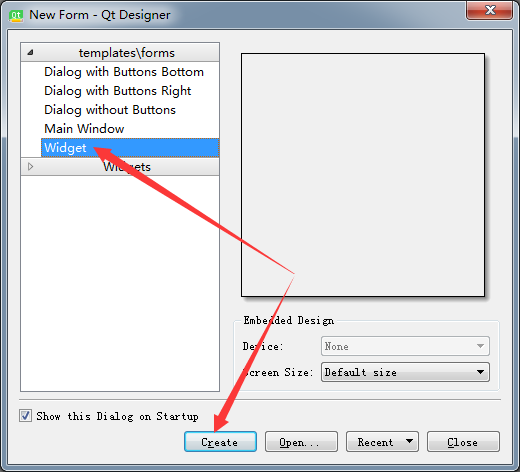
在pycharm中创建一个项目,然后点击“tools”--“external tools”--“qtdesinger”打开qt desinger 。


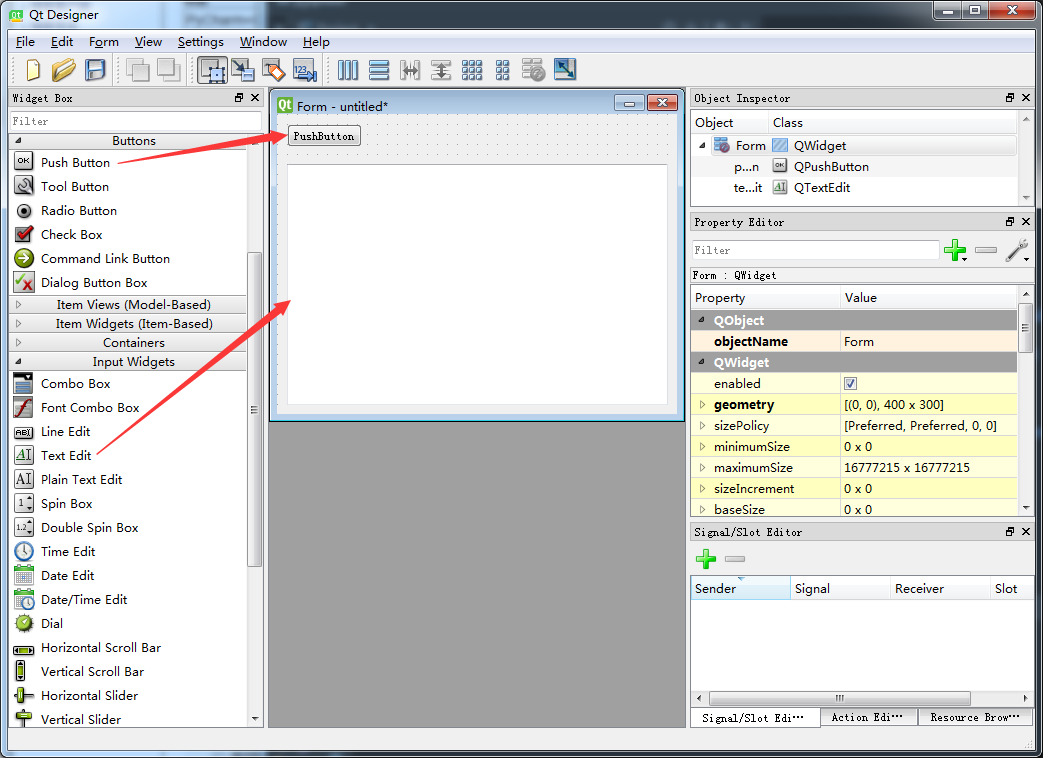
然后向form中拖入一个“push button”和一个“text edit” 。

2.2 指定点击事件及其响应函数 。
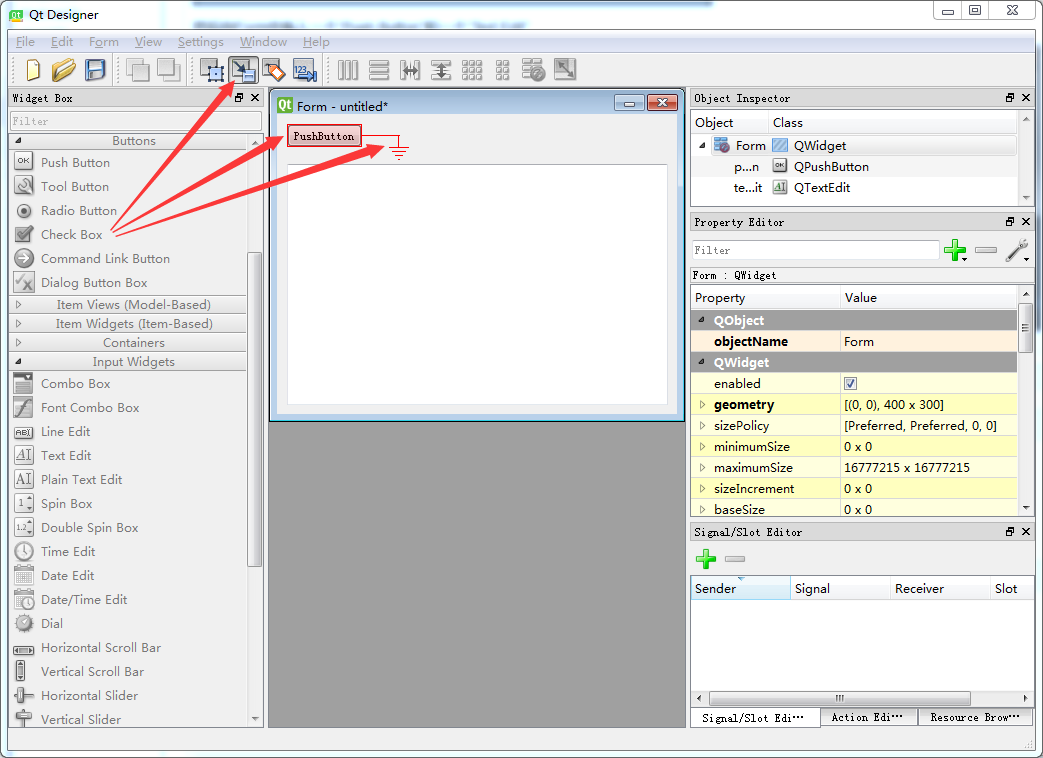
在工具栏点击信号-槽编缉按钮----光标移动到“pushbutton”按钮上----鼠标左键点击“pushbutton”不要松开--拖动光标到form的任一位置后再松开鼠标左键 。

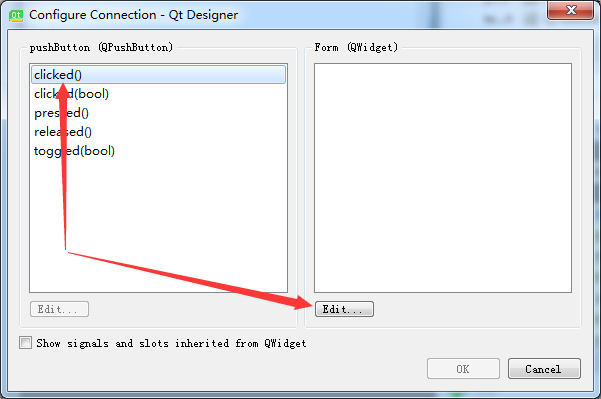
经过上边的操作就出现了如下界面,“pushbutton”侧选中“click()”,“form”侧点击“edit” 。

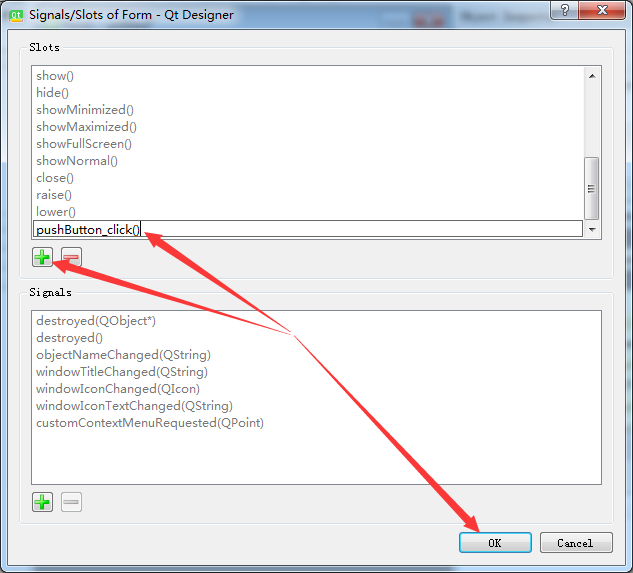
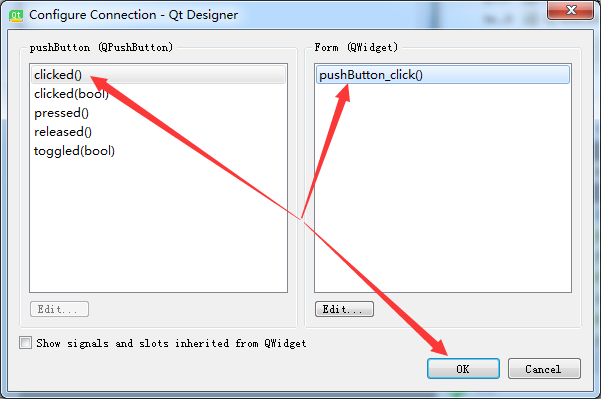
在上边“slots”点击绿色“+”按钮,指定click事件的响应函数,名称随意定比如我这里命名为“pushbutton_click()” 。
(我们这里只是指定事件与响应函数的关联关系,函数是还没实现的,后边我们自行实现) 。


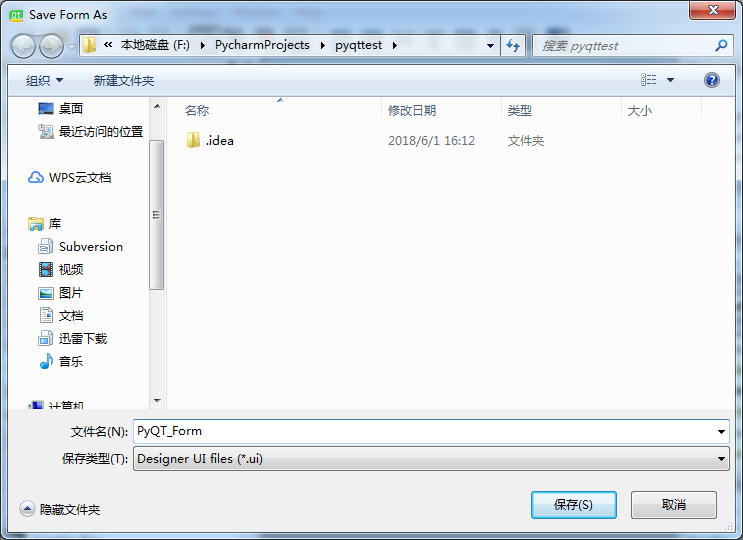
这样界面设计和事件关联就完成了,我们下来选择保存,将文件保存到项目的根目录下 。

2、使用pyuic将文件转成python代码 。
关闭qt designer回到pycharm,查看项目,可以看到只有刚才保存的pyqt_form.ui文件而且该文件在pycharm是打不开的 。
我们需要将这个文件转成.py代码才能使用 。

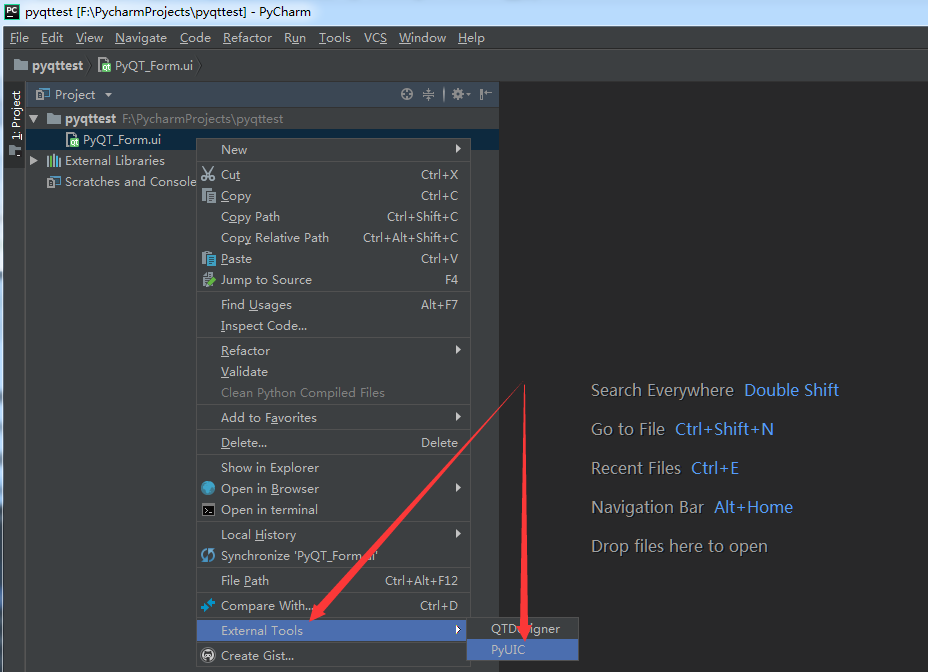
选中“pyqt_form”,在其上点击鼠标右键,到“external tools”中点击“pyuic” 。

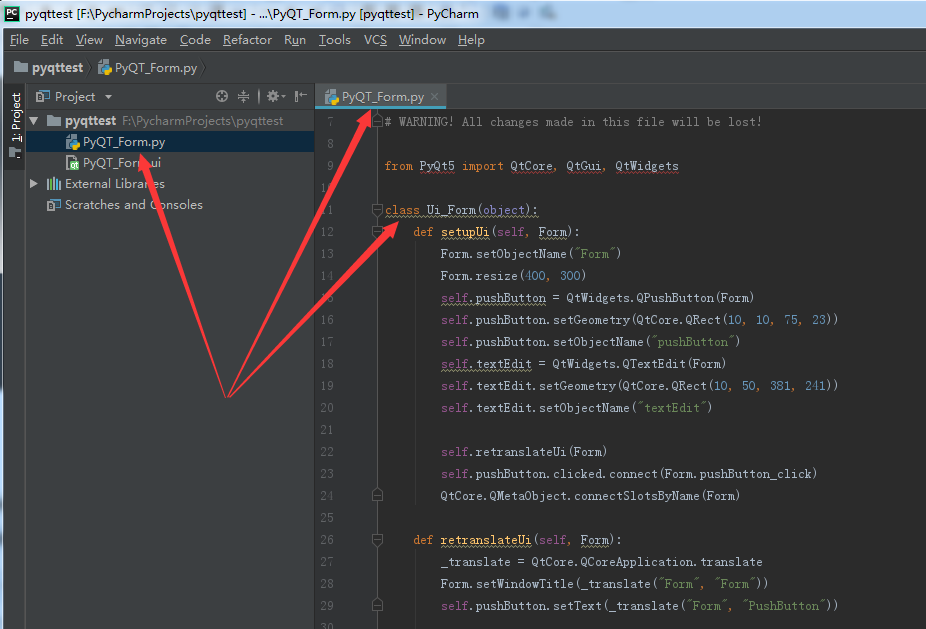
完后再看项目文件,就可以看到多了一个“pyqt_form.py”,双击查看其内容如下:

3、实现程序 。
应该来说我们只要在上边的“pyqt_form.py”中,将需要的包导入---添加pushbutton_click()函数实现代码----实例化ui_form类,实现这三步程序应该就差不多了 。
但是pyqt_form.py是pyuic文件按照“pyqt_form.ui”生成的,如果我们需要去调整pyqt_form.ui(比如调整按钮位置调整文本框大小,后续调整界面在实际编程中基本是必然需求) 。
调整完后重新生成pyqt_form.py时,pyuic可不会管当前我们已经在pyqt_form.py中写了什么代码,旧pyqt_form.py会直接被新pyqt_form.py覆盖 。
也就是说,所有逻辑代码我们都不应当写入pyqt_form.py文件(或者叫不要动pyqt_form.py文件),我们新建一个文件在里边创建一个子类(mypyqt_form)继承pyqt_form.py中的ui_form 。
3.1 实现代码 。
在项目中新建一个.py文件,写入如下代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import
sys
from
pyqt5
import
qtwidgets
from
pyqt_form
import
ui_form
class
mypyqt_form(qtwidgets.qwidget,ui_form):
def
__init__(
self
):
super
(mypyqt_form,
self
).__init__()
self
.setupui(
self
)
#实现pushbutton_click()函数,textedit是我们放上去的文本框的id
def
pushbutton_click(
self
):
self
.textedit.settext(
"你点击了按钮"
)
if
__name__
=
=
'__main__'
:
app
=
qtwidgets.qapplication(sys.argv)
my_pyqt_form
=
mypyqt_form()
my_pyqt_form.show()
sys.exit(app.exec_())
|
3.2 运行演示 。
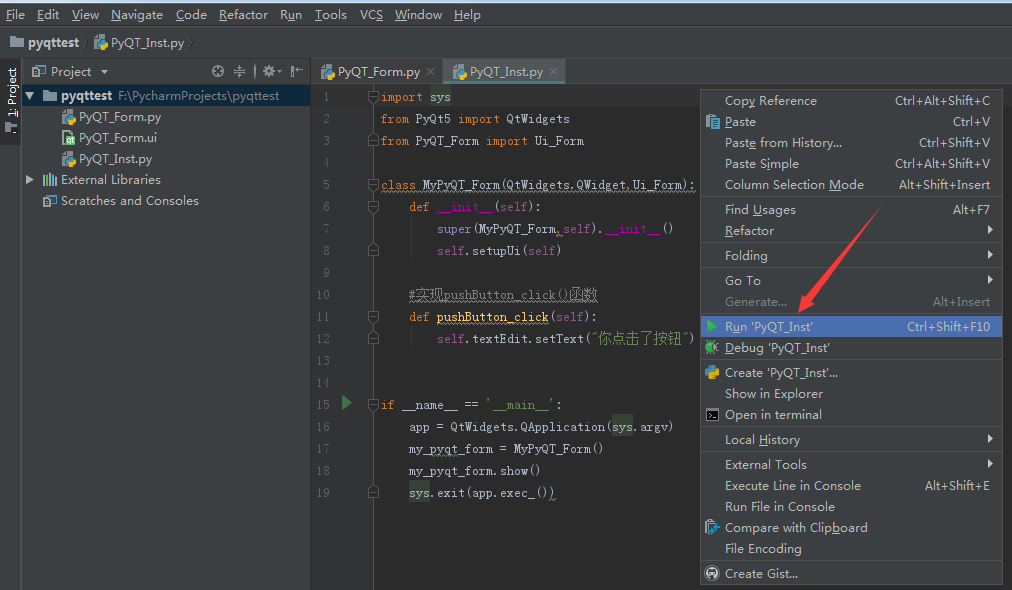
右键选择运行 。

运行界面如下 。

点击“pushbutton”后界面如下 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.cnblogs.com/lsdb/p/9122425.html 。
最后此篇关于详解PyCharm+QTDesigner+PyUIC使用教程的文章就讲到这里了,如果你想了解更多关于详解PyCharm+QTDesigner+PyUIC使用教程的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我是 Qt Designer 的新手,我正在处理一个主窗口,我想在其中右侧放置两个列表小部件,放置在垂直拆分器中,然后在左侧放置一个较大的文本浏览器小部件,然后本身在带有列表小部件的拆分器中。所以列表
我想在 QtDesigner 中叠加两个小部件: 有一个很大的 QTextBrowser,右下角应该是一个非交互式标签,我将使用它作为拖动 handle 来调整窗口大小(主要小部件是无框的,所以我需要
我正在编写一个项目来模拟在 map 上移动的生物。这些可以用简单的圆圈来表示,但我需要一个 map /网格以及在 map 顶部进行动画处理的那些圆圈。 我应该在 QtDesigner 中使用哪些元素来
我正在使用 Qt Designer 设计 GUI 在 python 中使用,在 Qt Designer 中设计我想要的 UI 之后,将其转换为 python 代码然后我更改生成的代码以在我的 pyth
我们在pycharm安装配置qt designer+pyuic教程中已配置好了pycharm+qtdesigner+pyuic环境 这里在此基上我们演示如何使用这些工具,编写一个图形界面程序:
我在 Qt Designer 中制作了一个“小部件”,其中包含大约十几个组织成水平的控件。和垂直。布局。奇怪的是,当整个表单设置为 275px 宽时,每个水平布局都想要一些大尺寸,大约 400 px
我有一个非常愚蠢的问题。 我想将主窗口右侧的顶部布局向下移动(我的意思是在带有按钮的布局下)。好吧,在 Android Studio 中,在这种情况下,我只需将所需的组件移动到对象检查器中并在那里安排
我正在Python中使用QtDesigner编写一个简单的程序,可以将变量保存到文件中并再次从中加载。制作菜单供用户选择要加载的文件的最简单方法是什么?我希望打开文件列表,并且用户必须能够单击他想要打
我正在尝试创建一个包含两个 QtDesigner 插件的 DLL“CustomPlugins”。通过复制 WorldClockPlugin 示例,我能够让每个插件单独工作。但是,当我尝试将它们都包含在
与 void QApplication::setStyleSheet() 我可以为我的 Qt 应用程序设置全局样式表。例如,我将所有QWidgets的默认背景设置为黑色。 但是,在 QT Design
我正在使用 Qtdesigner3 编写一个 python gui,它将读取数据文件做一些数学运算,然后使用 matplotlib 绘制结果。我看过 matplotlib qt 的示例,但没有一个使用
我需要在 QtDesigner 中加载 QMovie。我注意到很多类无法从 QtDesigner 访问。我通常在 QtDesigner 中进行设计,然后直接在代码中加载 ui 文件。这样我就不用担心用
这个问题已经有答案了: PyQt: how to load multiple .ui Files from Qt Designer (1 个回答) QtDesigner changes will be
我使用 Qt Designer 在 MainWindow 旁边创建了第二个表单作为 QDialog。我的问题是如何通过单击 MainWindow 中的按钮来显示此对话框。如果我使用以下代码,它会创建一
Python 3.4、PyQt5、QtDesigner 我使用 QtDesigner 制作了一个 GUI,但从中生成的 Python 应用程序 GUI 与 QtDesigner 显示的预览不匹配。问题
我已经使用 Qt 设计器创建了一个 QFrame,现在我正在尝试添加一个菜单栏。到目前为止,我发现我可能应该使用 QMainWindow,但我无法再更改类型,而且我没有看到任何附加菜单的选项。 我试图
当开始一个新项目时,作为初学者,您会使用哪个? 以我的情况为例。我要让一个程序无限循环运行,不断更新值。我需要在更新时将这些值表示为条形图。同时,GUI 必须对用户反馈做出响应,因为将有一些 QObj
在我的 QDialog 代码中,我有以下内容: QTimer::singleShot(2 * 1000, [&] { if (theme_download_label) { t
我有一个应用程序,其中有一个 mainwindow.ui 文件,并且我在同一个应用程序中创建了一个新的设计器文件dialoge.ui,现在我如何为dialoge.ui 创建源文件和头文件。我正在使用
每一个。我不是最好的界面,当我尝试将我的一个小部件导入我创建的主窗口时,我遇到了一个问题。以下是我的操作方法: 首先,我使用 QtDesigner 创建自己的小部件: 我使用 MyWidget 重命名

我是一名优秀的程序员,十分优秀!