- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章B端应用中,五个降低中断感的实用技巧由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
即使是如今最顶尖的数字产品,都很难完全保证整体的体验足够完美,用户完全不用等待。实际上,由于种种原因,可能是硬件和软件的性能,可能是用户本身的操作,流程可能会停顿,中断,然后用户需要等待,或者系统还需要在后台处理当前或者其他的数据,在 B 端和专业领域当中,这类问题会更加严重,也更加复杂.
比如在复杂的 B 端产品当中,产品功能过于复杂,用户涉及到的流程会非常之多。用户忙于其他事物,再回来的时候就已经忘记之前的操作了,又比如几个月前完成了一部分的工作,几个月后想要继续,用户可能早已忘记了之前的操作,这个时候要怎么办?
世界顶级 UX 研究团队 NNGroup 的 UX 设计师梳理总结了 5 个处理「体验中断」这一问题的原则:
下面我们针对这些点逐一说明.
其实在很多 C 端的应用当中都可能会存在这个问题,但是在 B 端产品当中会显得更加明显。而解决这个问题的原则早在几十年前 Jakob Nielsen 的十大启发式当中就已经指明:
系统状态要保持可见性.
越是复杂大型的应用、越是专业的流程当中,越是需要合理的步骤来帮助用户控制和了解当前进行到哪个步骤了.
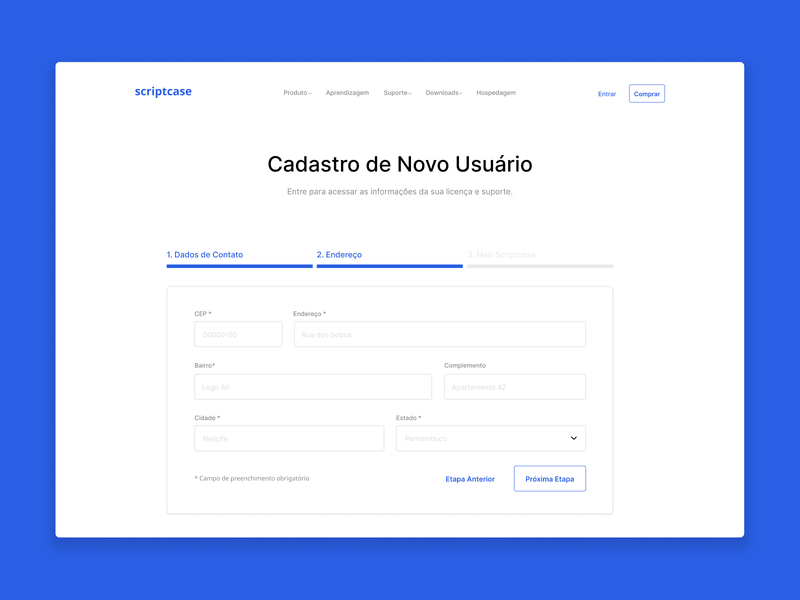
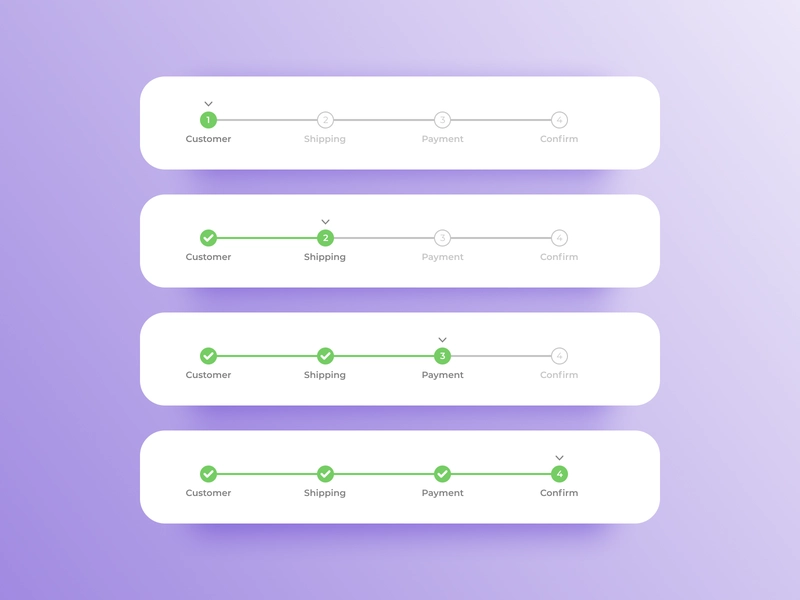
传统意义上的桌面端界面可以借助「进度指示器」来标识:

来源:https://dribbble.com/shots/15184687-Register-Scriptcase 。

来源:https://dribbble.com/shots/7434415-Daily-UI-086-Progress-Bar 。
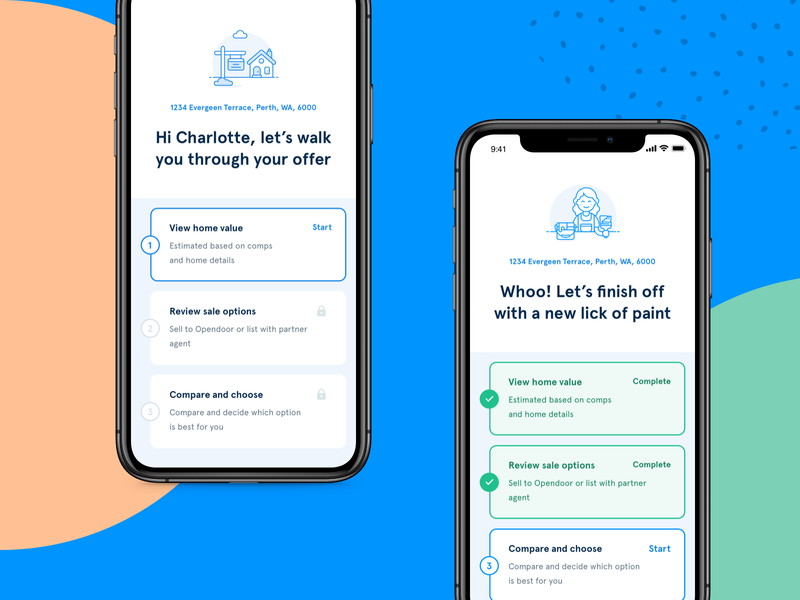
即使是在移动端 APP 的小屏幕上,也有一些比较合理的呈现形式:

来源:https://dribbble.com/shots/8411843-App-multi-step-form-and-progress 。
当然,在更加专业的B 端设计当中,还有一些注意事项:
如果可以提供更加明确的进度百分比,最好同时标注出相应的进度百分比,对于超长操作流程是非常有用的。如果可以的话,表明当前步骤的名称和位置,确保「进度指示器」是高度可见的 。
当用户完成一系列的流程抵达某个结果的时候,这个时候一个简单的「完成」或者「祝贺」并不够,用户可能花费了很长时间来完成这个操作,甚至中断了多次才抵达最终完成的界面.
如果流程不算太多,为了方便起见,可以快速告知用户结果和接下来会发生的事情:

来源:https://dribbble.com/shots/8244170-Congrats 。
或者告知用户接下来可能还需要他来补充完成的事情:

来源:https://dribbble.com/shots/16454089-Croply-Payment-Designs 。
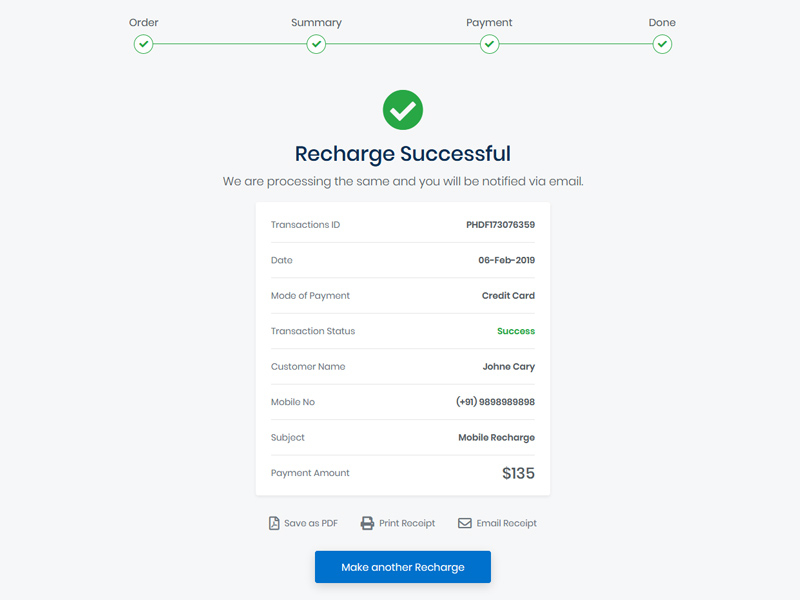
但是,对于更加复杂的流程,或者是涉及到金融操作,涉及到专业领域的流程,到了最后的完成界面最好要给予清晰的汇总说明:

来源:https://dribbble.com/shots/7052984-Recharge-Successful 。
一方面是方便用户清楚的知道之前的操作可能涉及到的内容,可能有用的内容,也方便用户在这个地方留存和导出记录.
另外,还需要补充的是,在较长且可能存在多次中断的流程的结果页当中,最好还要这样处理:
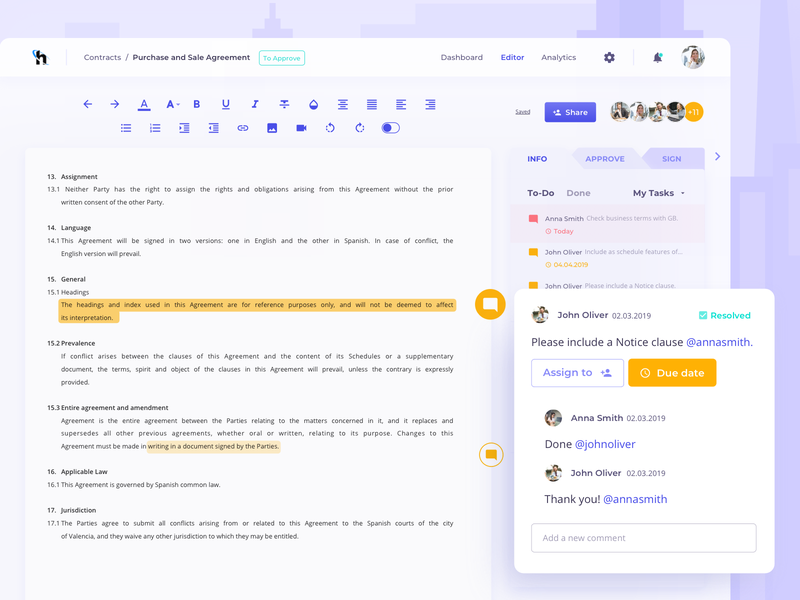
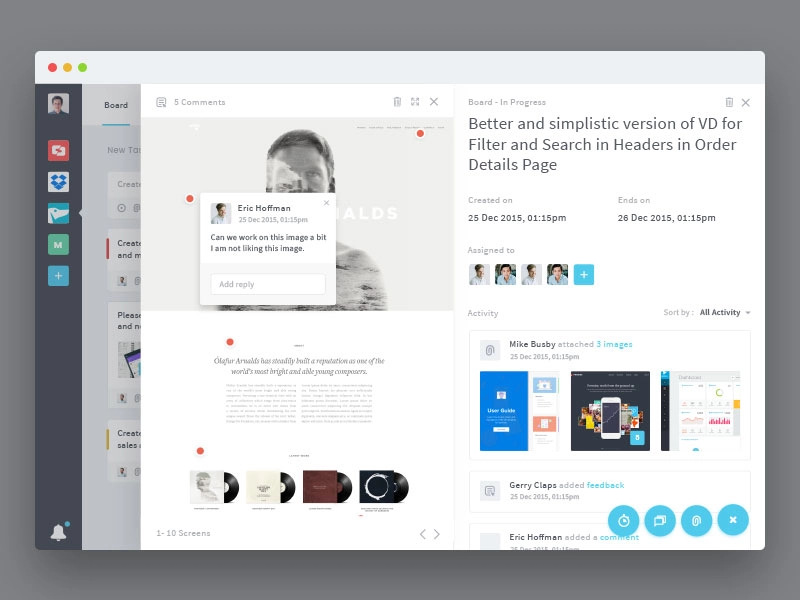
实际上,这种评论和注释功能在很多当下的多人协作和文档类的工具当中,已经不少了,不过对于复杂和专业的 B 端应用,同样是相当有必要的,尤其是对于需要长周期推进的项目,注释和评论功能能够在不同的阶段、不同的环节留下辅助性的说明,方便自己或者其他人在跟进的时候,不会丢失进度和细节,是正式的文档和记录之外的有效补充.

来源:https://dribbble.com/shots/7201187-Law-Business-Platform 。

来源:https://dribbble.com/shots/2503302-Managly-Add-Feedback 。
需要补充的注意事项:
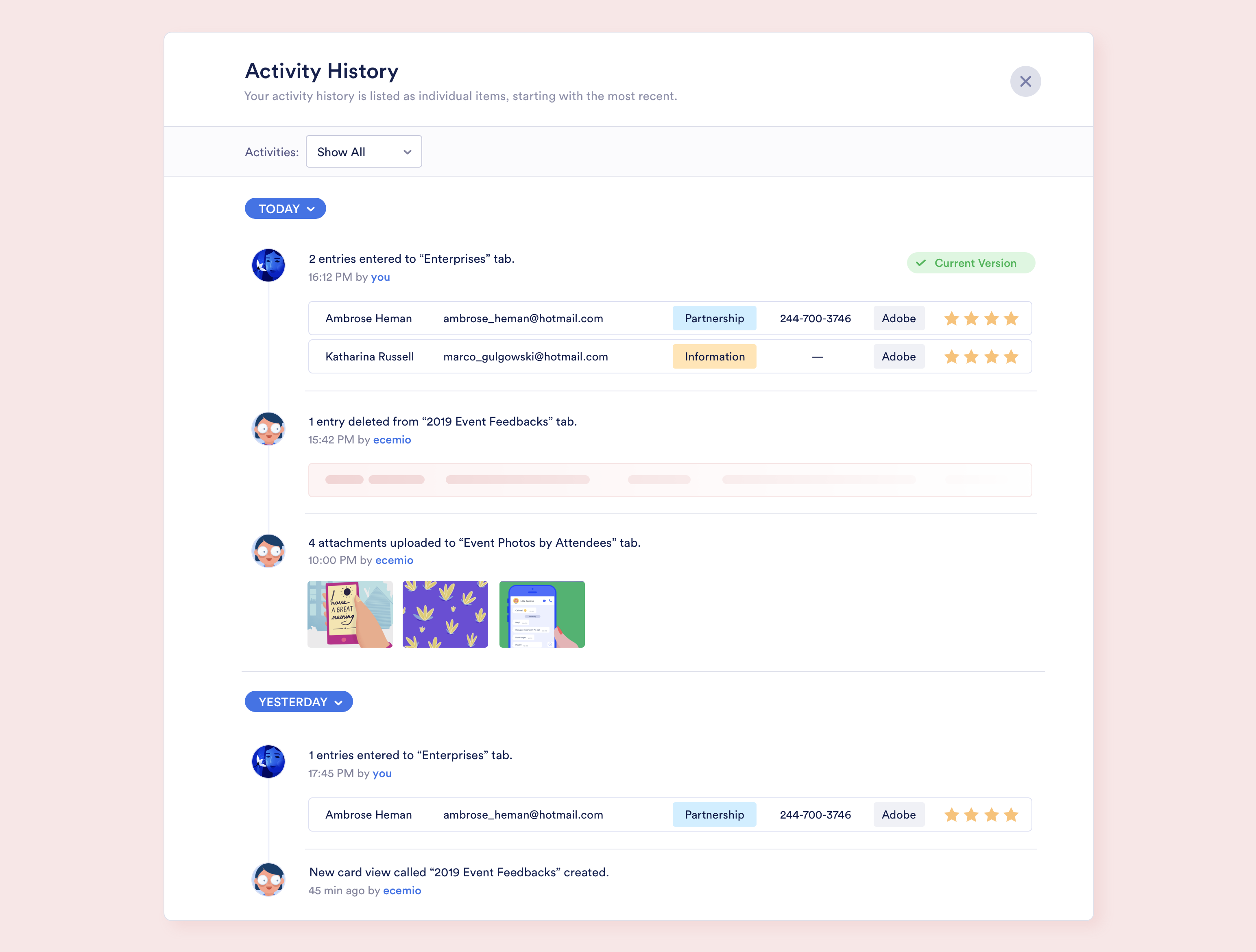
这也是一个在复杂应用当中非常常见的问题。一方面,一份文档可能有多人编辑过,可能涉及到多次更改,在这个时候,历史修改记录可以帮助用户更快定位到发生的变化.

来源:https://dribbble.com/shots/7090382-Concept-Design-Activity-History/attachments/92231?mode=media 。
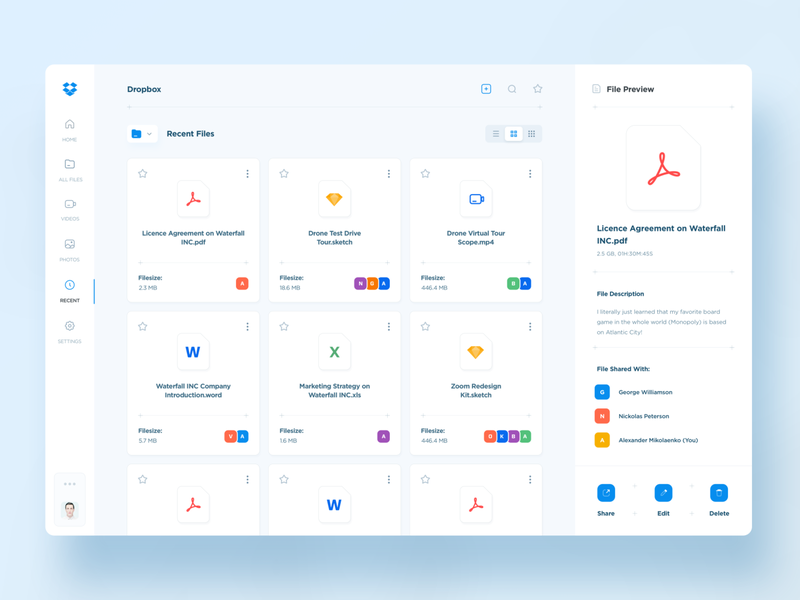
另外一个情况,就是涉及到近期编辑过的文件。在复杂的多文件系统当中,用户有很大概率无法记住所有文件的位置、名称的相关信息,但是这些文档有很大概率在时间维度上是有很高相关度的——通常是近期修改过或者编辑过.

来源:https://dribbble.com/shots/15090892-Dropbox-Recent-Files 。
所以,近期访问过的文档和文件是非常重要的信息入口,能够帮助用户更快搞清楚近期正在被处理的文档,在跟进的项目,能够尽快帮助用户「跟上进度」.
在如今的 APP 当中,后台悄悄运行的程序总会让人多少有点不安。但是在B 端和专业应用当中,某个程序和任务一直在前台运行,可能会长时间占据用户的注意力和精力。这个时候,最好能够允许程序在后台自动运行,让用户在等待完成的时候,可以执行别的任务.

UI 界面已经无处不在了,在专业领域更加仰赖设计师的合理设计,复杂应用和专业 APP 当中,这些必要的技巧能够有效地帮助用户解决问题.
原文地址:https://www.uisdc.com/designing-for-interruptions 。
最后此篇关于B端应用中,五个降低中断感的实用技巧的文章就讲到这里了,如果你想了解更多关于B端应用中,五个降低中断感的实用技巧的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!