- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Django Paginator分页器的使用示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
# name: models.pyfrom django.db import modelsclass User(models.Model): id = models.AutoField(primary_key=True) username = models.CharField(max_length=32) password = models.CharField(max_length=32)# 插入测试数据import randomdef index(request): for i in range(1,100): chars = [] pasd = [] for x in range(1,8): chars.append(random.choice("abcdefghijklmnopqrstuvwxyz")) pasd.append(random.choice("0987654321")) user = "".join(chars) pwd = "".join(pasd) models.User.objects.create(username=user, password=pwd) return HttpResponse("ok")
<!--name: page.html--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></head><body><table class="table table-sm table-hover"> <thead> <tr class="table-success"> <th> 序号</th> <th> 用户名</th> <th> 用户密码</th> </tr> </thead> <tbody> {% for article in user_list %} <tr class="table-primary"> <td>{{ article.id }}</td> <td>{{ article.username }}</td> <td>{{ article.password }}</td> </tr> {% endfor %} </tbody></table><nav class="d-flex justify-content-center" aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="./page?id=1" rel="external nofollow" rel="external nofollow" >首页</a></li> {% if user_list.has_previous %} <li class="page-item"><a class="page-link" href="./page?id={{ user_list.previous_page_number }}" rel="external nofollow" rel="external nofollow" >上一页</a></li> {% else %} <li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >上一页</a></li> {% endif %} {% for item in paginator.page_range %} {% if item == currentPage %} <li class="page-item active"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% else %} <li class="page-item"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% endif %} {% endfor %} {% if user_list.has_next %} <li class="page-item"><a class="page-link" href="./page?id={{ user_list.next_page_number }}" rel="external nofollow" rel="external nofollow" >下一页</a></li> {% else %} <li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下一页</a></li> {% endif %} <li class="page-item"><a class="page-link" href="./page?id={{ paginator.num_pages }}" rel="external nofollow" rel="external nofollow" >尾页</a></li> </ul></nav><div style="text-align: center;" class="alert alert-dark"> 统计: {{ currentPage }}/{{ paginator.num_pages }} 共查询到:{{ paginator.count }} 条数据 页码列表:{{ paginator.page_range }}</div></body></html>
# name: views.pyfrom django.shortcuts import render,HttpResponsefrom MyWeb import modelsfrom django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerdef page(request): user = models.User.objects.all() paginator = Paginator(user, 10) currentPage = int(request.GET.get("id",1)) try: user_list = paginator.page(currentPage) except PageNotAnInteger: user_list = paginator.page(1) except: user_list = paginator.page(paginator.num_pages) return render(request,"page.html",{"user_list":user_list, "paginator":paginator, "currentPage":currentPage})
# name: urls.pyfrom MyWeb import viewsurlpatterns = [ path("admin/", admin.site.urls), path("page",views.page)]

上方的分页代码还有一个不足之处,当我们的页码数量过多时,会全部展示出来,整个页面都是很不美观,我们直接在上方代码上稍加修改一下试试. 。
# name: views.pyfrom django.shortcuts import render,HttpResponsefrom MyWeb import modelsfrom django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerdef page(request): user = models.User.objects.all() paginator = Paginator(user, 10) currentPage = int(request.GET.get("id",1)) if paginator.num_pages > 15: if currentPage-5 < 1: pageRange = range(1,11) elif currentPage+5 > paginator.num_pages: pageRange = range(currentPage-5,paginator.num_pages) else: pageRange = range(currentPage-5,currentPage+5) else: pageRange = paginator.page_range try: user_list = paginator.page(currentPage) except PageNotAnInteger: user_list = paginator.page(1) except: user_list = paginator.page(paginator.num_pages) return render(request,"page.html",{"user_list":user_list, "paginator":paginator, "page_range":pageRange, # 此处自定义一个分页段 "currentPage":currentPage})
前端分页代码只需要将paginator.page_range改为page_range其他地方不需要动. 。
{% for item in page_range %} {% if item == currentPage %} <li class="page-item active"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% else %} <li class="page-item"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% endif %} {% endfor %}
这样,无论有多少页面,都能够保证只显示10页.
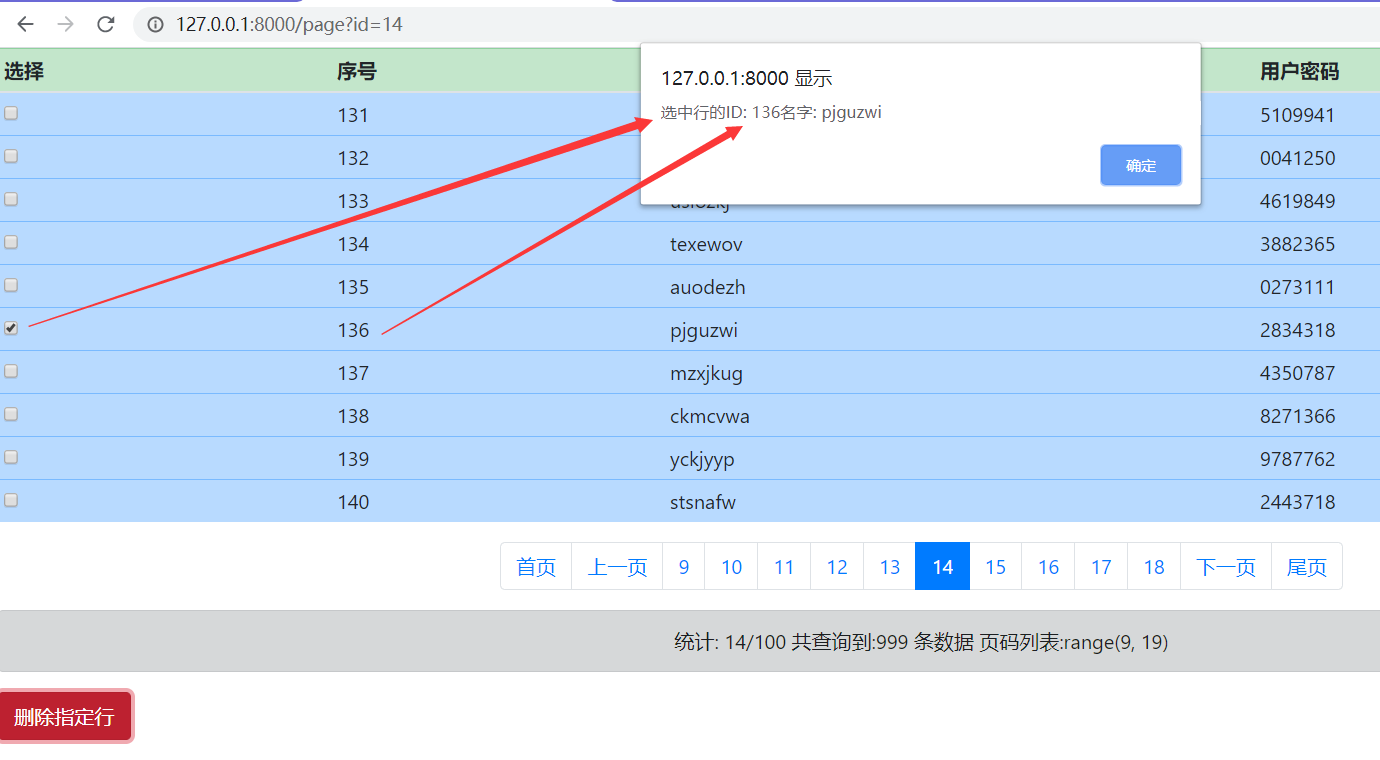
1.删除功能的实现,很简单,只需要定位得到指定的tr上,取出里面的id号码,并发送给后端,执行sql删除就完事了.
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script></head><body><script type="text/javascript"> $(document).ready(function(){ $("#but1").click(function(){ var obj = $("#tab"); // 定位到table表格 var check = $("table input[type=checkbox]:checked"); check.each(function(){ // 遍历节点 var row = $(this).parent("td").parent("tr"); // 获取选中行 var id = row.find("[name="uid"]").html(); // 取出第一行的属性 var name = row.find("[name="user"]").html(); alert("选中行的ID: " + id + "名字: " + name) }); }); });</script><table id="tab" class="table table-sm table-hover"> <thead> <tr class="table-success"> <th>选择</th><th> 序号</th> <th> 用户名</th> <th> 用户密码</th> </tr> </thead> <tbody> {% for article in user_list %} <tr class="table-primary"> <td> <input type="checkbox"></td> <td name="uid">{{ article.id }}</td> <td name="user">{{ article.username }}</td> <td>{{ article.password }}</td> </tr> {% endfor %} </tbody></table>.................<div> <button id="but1" class="btn btn-danger" onclick="check()">删除指定行</button></div>

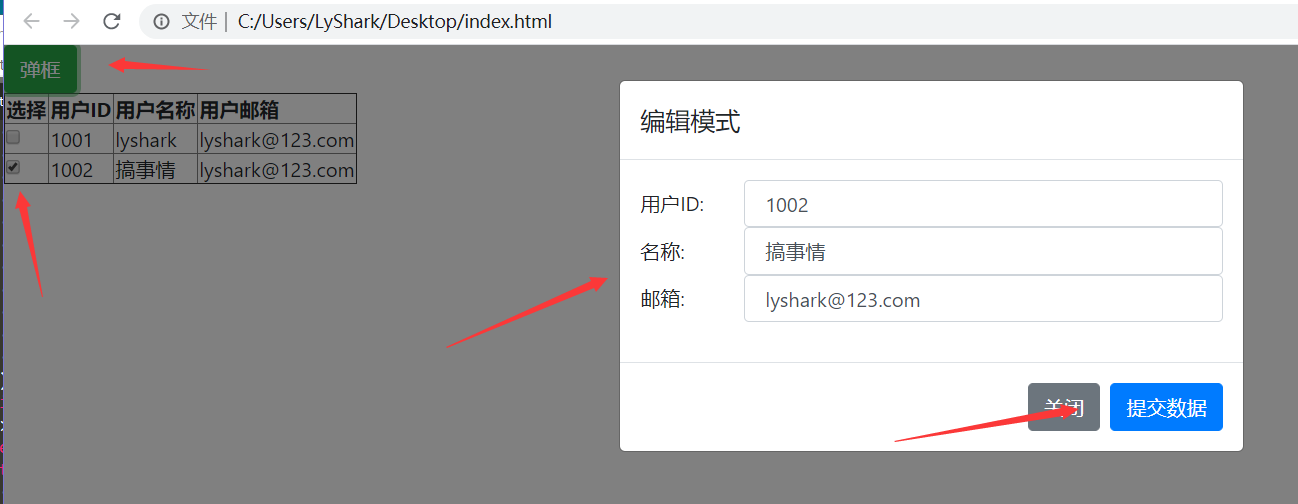
点击选中行,然后弹出模态框,并自动的获取到该行数据,编辑好以后直接用ajax发送post请求到后端处理即可.
<head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script></head><button type="button" id="but1" class="btn btn-success" data-toggle="modal" data-target="#staticBackdrop">弹框</button><script type="text/javascript"> $(document).ready(function(){ $("#but1").click(function(){ var obj = $("#tab"); var edit = $("table input[type=checkbox]:checked"); edit.each(function(){ var row = $(this).parent("td").parent("tr"); var id = row.find("[name="uid"]").html(); var name = row.find("[name="user"]").html(); var email = row.find("[name="email"]").html(); $("#edit_id").val(id); $("#edit_name").val(name); $("#edit_email").val(email); }); }); });</script><body><table id="tab" border="1" cellspacing="0"> <thead> <tr> <th>选择</th><th>用户ID</th><th>用户名称</th><th>用户邮箱</th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox"></td> <td name="uid"> 1001</td> <td name="user"> lyshark</td> <td name="email"> lyshark@123.com</td> </tr> <tr> <td> <input type="checkbox"></td> <td name="uid"> 1002</td> <td name="user"> 搞事情</td> <td name="email"> lyshark@123.com</td> </tr> </tbody></table><div class="modal fade" id="staticBackdrop" data-backdrop="static" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="staticBackdropLabel">编辑模式</h5> </div> <div class="modal-body"> <!--主体部分--> <div class="form-group row"> <label class="col-sm-2 col-form-label">用户ID:</label> <div class="col-sm-10"> <input type="text" id="edit_id" class="form-control"> </div> <label class="col-sm-2 col-form-label">名称:</label> <div class="col-sm-10"> <input type="text" id="edit_name" class="form-control"> </div> <label class="col-sm-2 col-form-label">邮箱:</label> <div class="col-sm-10"> <input type="text" id="edit_email" class="form-control"> </div> </div> </div> <!--尾部内容--> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交数据</button> </div> </div> </div></body>

利用BootStrap框架实现分页: 通过使用bootstrap框架,并配合Django自带的分页组件即可实现简单的分页效果. 。
# name: models.pyfrom django.db import modelsclass User(models.Model): id = models.AutoField(primary_key=True) username = models.CharField(max_length=32) password = models.CharField(max_length=32)# 插入测试数据import randomdef index(request): for i in range(1,1000): chars = [] pasd = [] for x in range(1,8): chars.append(random.choice("abcdefghijklmnopqrstuvwxyz")) pasd.append(random.choice("0987654321")) user = "".join(chars) pwd = "".join(pasd) models.User.objects.create(username=user, password=pwd) return HttpResponse("ok")
<!--name: page.html--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></head><body><table class="table table-sm table-hover"> <thead> <tr class="table-success"> <th> 序号</th> <th> 用户名</th> <th> 用户密码</th> </tr> </thead> <tbody> {% for article in user_list %} <tr class="table-primary"> <td>{{ article.id }}</td> <td>{{ article.username }}</td> <td>{{ article.password }}</td> </tr> {% endfor %} </tbody></table><nav class="d-flex justify-content-center" aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="./page?id=1" rel="external nofollow" rel="external nofollow" >首页</a></li> {% if user_list.has_previous %} <li class="page-item"><a class="page-link" href="./page?id={{ user_list.previous_page_number }}" rel="external nofollow" rel="external nofollow" >上一页</a></li> {% else %} <li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >上一页</a></li> {% endif %} {% for item in paginator.page_range %} {% if item == currentPage %} <li class="page-item active"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% else %} <li class="page-item"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% endif %} {% endfor %} {% if user_list.has_next %} <li class="page-item"><a class="page-link" href="./page?id={{ user_list.next_page_number }}" rel="external nofollow" rel="external nofollow" >下一页</a></li> {% else %} <li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下一页</a></li> {% endif %} <li class="page-item"><a class="page-link" href="./page?id={{ paginator.num_pages }}" rel="external nofollow" rel="external nofollow" >尾页</a></li> </ul></nav><div style="text-align: center;" class="alert alert-dark"> 统计: {{ currentPage }}/{{ paginator.num_pages }} 共查询到:{{ paginator.count }} 条数据 页码列表:{{ paginator.page_range }}</div></body></html>
# name: views.pyfrom django.shortcuts import render,HttpResponsefrom MyWeb import modelsfrom django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerdef page(request): user = models.User.objects.all() paginator = Paginator(user, 10) currentPage = int(request.GET.get("id",1)) try: user_list = paginator.page(currentPage) except PageNotAnInteger: user_list = paginator.page(1) except: user_list = paginator.page(paginator.num_pages) return render(request,"page.html",{"user_list":user_list, "paginator":paginator, "currentPage":currentPage})
# name: urls.pyfrom MyWeb import viewsurlpatterns = [ path("admin/", admin.site.urls), path("page",views.page)]
上方的分页代码还有一个不足之处,当我们页面中的页码数量过多时,默认会将页码全部展示出来,整个页面看上去很不美观,我们可以直接在上方分页代码上稍加修改即可,如下代码. 。
# name: views.pyfrom django.shortcuts import render,HttpResponsefrom MyWeb import modelsfrom django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerdef page(request): user = models.User.objects.all() paginator = Paginator(user, 10) currentPage = int(request.GET.get("id",1)) if paginator.num_pages > 15: if currentPage-5 < 1: pageRange = range(1,11) elif currentPage+5 > paginator.num_pages: pageRange = range(currentPage-5,paginator.num_pages) else: pageRange = range(currentPage-5,currentPage+5) else: pageRange = paginator.page_range try: user_list = paginator.page(currentPage) except PageNotAnInteger: user_list = paginator.page(1) except: user_list = paginator.page(paginator.num_pages) return render(request,"page.html",{"user_list":user_list, "paginator":paginator, "page_range":pageRange, # 此处自定义一个分页段 "currentPage":currentPage})
前端分页代码只需要将paginator.page_range改为page_range其他地方不需要动. 。
{% for item in page_range %} {% if item == currentPage %} <li class="page-item active"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% else %} <li class="page-item"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li> {% endif %} {% endfor %}
layui是一个完整的前端开发框架,利用它可以快速构建分页应用,比BootStrap更加灵活. 。
# models.pyfrom django.db import modelsclass HostDB(models.Model): id = models.AutoField(primary_key=True) hostname = models.CharField(max_length=64) hostaddr = models.CharField(max_length=64) hostmode = models.CharField(max_length=64)
<!--name: index.html--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://lyshark.com/cdn/layui/css/layui.css" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="https://lyshark.com/cdn/layui/layui.js"></script></head><body><table class="layui-hide" id="demo"></table> <script type="text/javascript"> layui.use("table", function(){ var table = layui.table; table.render({ elem: "#demo", url:"/get_page", method:"get", toolbar: "#toolbarDemo" // 显示工具条 ,request: { pageName: "pageIndex", // 页码的参数名称,默认:page limitName: "pageSize" // 每页数据量的参数名,默认:limit } ,response: { statusName: "code", // 规定数据状态的字段名称,默认:code statusCode: 0, // 规定成功的状态码,默认:0 msgName: "msg", // 规定状态信息的字段名称,默认:msg countName: "DataCount", // 规定数据总数的字段名称,默认:count dataName: "data" // 规定数据列表的字段名称,默认:data } ,cols: [[ {type: "checkbox", fixed: "left"}, {field:"id", title:"主机ID", width:100, sort: true}, {field:"hostname", title:"主机名称", width:120}, {field:"hostaddr", title:"主机地址", width:120}, {field:"hostmode", title:"主机组", width:120}, ]] ,page: { layout: ["limit", "count", "prev", "page", "next", "skip"], // 自定义分页布局 curr: 1, // 设置默认起始页1 groups: 10, //只显示10个连续页码,就是说显示10个可见页其他的省略 first: false, // 不显示首页 last: false // 不显示尾页 }, limit: 5, limits: [5,10,15,20,25] }); }); </script></body></html>
# views.pyfrom django.shortcuts import render,HttpResponsefrom django.core.paginator import Paginator,EmptyPage,PageNotAnIntegerfrom MyWeb import modelsimport jsondef index(request): return render(request,"index.html")def get_page(request): data = models.HostDB.objects.all() dataCount = data.count() pageIndex = request.GET.get("pageIndex") pageSize = request.GET.get("pageSize") print("当前索引:{} 当前大小:{}".format(pageIndex,pageSize)) print("所有记录:{} 数据总条数:{}".format(data,dataCount)) # 将数据组装成字典后放入data_list列表 data_list,ref_data = [],[] for item in data: dict = { "id":item.id , "hostname":item.hostname, "hostaddr":item.hostaddr, "hostmode":item.hostmode } data_list.append(dict) # 使用分页器分页 pageInator = Paginator(data_list,pageSize) context = pageInator.page(pageIndex) for item in context: ref_data.append(item) # 返回分页格式 data = { "code": 0,"msg": "ok","DataCount": dataCount,"data": ref_data } return HttpResponse(json.dumps(data))
# name: url.pyfrom MyWeb import viewsurlpatterns = [ path("admin/", admin.site.urls), path("",views.index), path("get_page/",views.get_page)]
通过使用layui框架完成的一个相对完整的表格分页,可用于生产环境. 。
<!--name: index.html--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://lyshark.com/cdn/layui/css/layui.css" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="https://lyshark.com/cdn/jquery/jquery3.js"></script> <script type="text/javascript" src="https://lyshark.com/cdn/layui/layui.js"></script></head><body><div class="demoTable"> <div class="layui-inline"> <input class="layui-input" name="id" id="demoReload" autocomplete="off"> </div> <button class="layui-btn" data-type="reload">搜索</button></div><script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></script><table class="layui-hide" id="demo" lay-filter="test"></table> <script type="text/javascript"> layui.use("table", function(){ var table = layui.table; table.render({ elem: "#demo", id: "testReload", url:"/get_page", method:"get" ,request: { pageName: "pageIndex", // 页码的参数名称,默认:page limitName: "pageSize" // 每页数据量的参数名,默认:limit } ,response: { statusName: "code", // 规定数据状态的字段名称,默认:code statusCode: 0, // 规定成功的状态码,默认:0 msgName: "msg", // 规定状态信息的字段名称,默认:msg countName: "DataCount", // 规定数据总数的字段名称,默认:count dataName: "data" // 规定数据列表的字段名称,默认:data } ,cols: [[ {type: "checkbox", fixed: "left"}, {field:"id", title:"主机ID", width:100, sort: true}, {field:"hostname", title:"主机名称", width:120}, {field:"hostaddr", title:"主机地址", width:120}, {field:"hostmode", title:"主机组", width:120}, {fixed: "right", title:"操作", toolbar: "#barDemo", width:120} ]] ,page: { layout: ["limit", "count", "prev", "page", "next", "skip"], // 自定义分页布局 curr: 1, // 设置默认起始页1 groups: 10, // 只显示10个连续页码,就是说显示10个可见页其他的省略 first: false, // 不显示首页 last: false // 不显示尾页 }, limit: 5, limits: [5,10,15,20,25] });// ------------------------------------------------------------------// 监听行工具事件:也就是编辑与删除的处理事件 table.on("tool(test)", function(obj){ var data = obj.data; if(obj.event === "del"){ layer.confirm("真的要删除本行数据吗 ?", {icon: 3,anim: 2}, function(index){ // console.log("待删除ID: " + obj.data["id"]); $.ajax({ url:"/delete_page/", type:"get", data: {"id":obj.data["id"]}, success:function (recv) { layer.msg("删除完成了..", {icon: 6}); } }); obj.del(); layer.close(index); }); } else if(obj.event === "edit"){ layer.prompt({ formType:2, title: "编辑表格",btn:["修改数据","关闭"],anim: 4, content:`<div> 主机序号: <input type="text" style="display:inline-block" id="id"><br><br> 主机名称: <input type="text" style="display:inline-block" id="hostname"><br><br> 主机地址: <input type="text" style="display:inline-block" id="hostaddr"><br><br> 主机属组: <input type="text" style="display:inline-block" id="hostmode"><br><br> </div>`, yes:function (index,layero) { console.log("点击yes触发事件:" + index); var id = $("#id").val(); var hostname = $("#hostname").val(); var hostaddr = $("#hostaddr").val(); var hostmode = $("#hostmode").val(); $.ajax({ url: "/update_page", type: "get", data: {"id": id, "hostname": hostname, "hostaddr": hostaddr, "hostmode": hostmode }, success:function (recv) { // 修改完成后,本地直接更新数据,这样就无需刷新一次了 obj.update({ hostname: hostname, hostaddr: hostaddr, hostmode: hostmode }); layer.msg("修改完成了..", {icon: 6}); layer.close(index); } }); } }); $("#id").val(data.id); $("#hostname").val(data.hostname); $("#hostaddr").val(data.hostaddr); $("#hostmode").val(data.hostmode); } }); // 搜索后的重载,也就是找到数据以后直接更新 var $ = layui.$, active = { reload: function(){ var demoReload = $("#demoReload"); //执行重载 table.reload("testReload", { url:"/search_page", page: { curr: 1, limits: [1] } ,where: { hostname: demoReload.val() } }); } }; // --------------------------------------------------------- // 绑定搜索事件 $(".demoTable .layui-btn").on("click", function(){ var type = $(this).data("type"); active[type] ? active[type].call(this) : ""; }); }); </script></body></html>
# name:views.pyfrom django.shortcuts import render,HttpResponsefrom django.core.paginator import Paginator,EmptyPage,PageNotAnIntegerfrom MyWeb import modelsimport jsondef index(request): return render(request,"index.html")def get_page(request): data = models.HostDB.objects.all() dataCount = data.count() pageIndex = request.GET.get("pageIndex") pageSize = request.GET.get("pageSize") print("当前索引:{} 当前大小:{}".format(pageIndex,pageSize)) print("所有记录:{} 数据总条数:{}".format(data,dataCount)) list = [] res = [] for item in data: dict = {} dict["id"] = item.id dict["hostname"] = item.hostname dict["hostaddr"] = item.hostaddr dict["hostmode"] = item.hostmode list.append(dict) pageInator = Paginator(list,pageSize) context = pageInator.page(pageIndex) for item in context: res.append(item) data = { "code": 0,"msg": "ok","DataCount": dataCount,"data": res } return HttpResponse(json.dumps(data))def search_page(request): sql = request.GET.get("hostname") data = models.HostDB.objects.all().filter(hostname=sql) list = [] for item in data: dict = {} dict["id"] = item.id dict["hostname"] = item.hostname dict["hostaddr"] = item.hostaddr dict["hostmode"] = item.hostmode list.append(dict) data = { "code": 0,"msg": "ok","DataCount": 1,"data": list } return HttpResponse(json.dumps(data))def delete_page(request): get_id = request.GET.get("id") models.HostDB.objects.filter(id=get_id).delete() return render(request,"index.html")def update_page(request): get_id = request.GET.get("id") get_hostname = request.GET.get("hostname") get_hostaddr = request.GET.get("hostaddr") get_hostmode = request.GET.get("hostmode") print(get_hostmode) obj = models.HostDB.objects.get(id=get_id) obj.hostname = get_hostname obj.hostaddr = get_hostaddr obj.hostmode = get_hostmode obj.save() return render(request,"index.html")
# name: urls.pyfrom MyWeb import viewsurlpatterns = [ path("",views.index), path("get_page/",views.get_page), path("search_page/",views.search_page), path("delete_page/",views.delete_page), path("update_page/",views.update_page)]
转载代码,仅用于收藏.
from urllib.parse import urlencodeclass Pagination(object): def __init__(self,current_page,total_count,base_url,params,per_page_count=10,max_pager_count=10): try: current_page = int(current_page) except Exception as e: current_page = 1 if current_page <= 1: current_page = 1 self.current_page = current_page # 数据总条数 self.total_count = total_count # 每页显示10条数据 self.per_page_count = per_page_count # 页面上应该显示的最大页码 max_page_num, div = divmod(total_count, per_page_count) if div: max_page_num += 1 self.max_page_num = max_page_num # 页面上默认显示11个页码(当前页在中间) self.max_pager_count = max_pager_count self.half_max_pager_count = int((max_pager_count - 1) / 2) # URL前缀 self.base_url = base_url # request.GET import copy params = copy.deepcopy(params) # params._mutable = True get_dict = params.to_dict() # 包含当前列表页面所有的搜/索条件 self.params = get_dict @property def start(self): return (self.current_page - 1) * self.per_page_count @property def end(self): return self.current_page * self.per_page_count def page_html(self): # 如果总页数 <= 11 if self.max_page_num <= self.max_pager_count: pager_start = 1 pager_end = self.max_page_num # 如果总页数 > 11 else: # 如果当前页 <= 5 if self.current_page <= self.half_max_pager_count: pager_start = 1 pager_end = self.max_pager_count else: # 当前页 + 5 > 总页码 if (self.current_page + self.half_max_pager_count) > self.max_page_num: pager_end = self.max_page_num pager_start = self.max_page_num - self.max_pager_count + 1 #倒这数11个 else: pager_start = self.current_page - self.half_max_pager_count pager_end = self.current_page + self.half_max_pager_count page_html_list = [] # {source:[2,], status:[2], gender:[2],consultant:[1],page:[1]} # 首页 self.params["page"] = 1 first_page = "首页" % (self.base_url,urlencode(self.params),) page_html_list.append(first_page) # 上一页 self.params["page"] = self.current_page - 1 if self.params["page"] <= 1: pervious_page = "上一页" % (self.base_url, urlencode(self.params)) else: pervious_page = "上一页" % ( self.base_url, urlencode(self.params)) page_html_list.append(pervious_page) # 中间页码 for i in range(pager_start, pager_end + 1): self.params["page"] = i if i == self.current_page: temp = "%s" % (self.base_url,urlencode(self.params), i,) else: temp = "%s" % (self.base_url,urlencode(self.params), i,) page_html_list.append(temp) # 下一页 self.params["page"] = self.current_page + 1 if self.params["page"] > self.max_page_num: self.params["page"] = self.current_page next_page = "下一页" % (self.base_url, urlencode(self.params)) else: next_page = "下一页" % (self.base_url, urlencode(self.params)) page_html_list.append(next_page) # 尾页 self.params["page"] = self.max_page_num last_page = "尾页" % (self.base_url, urlencode(self.params),) page_html_list.append(last_page) return "".join(page_html_list)
文章出处:https://www.cnblogs.com/lyshark 。
以上就是Django Paginator分页器的使用示例的详细内容,更多关于Django Paginator分页器的使用的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/LyShark/p/12103224.html 。
最后此篇关于Django Paginator分页器的使用示例的文章就讲到这里了,如果你想了解更多关于Django Paginator分页器的使用示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!