- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章scrollWidth,clientWidth,offsetWidth的区别由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
通过一个demo测试这三个属性的差别.
说明:
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。 clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。 offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变.
该demo就在页面中放一个textarea元素,采用默认宽高显示.
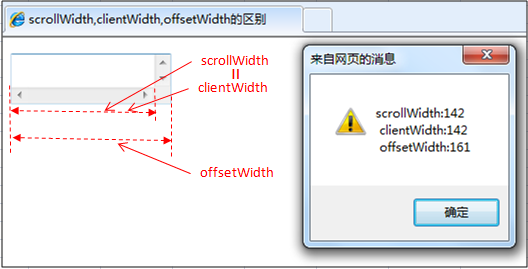
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下.
scrollWidth=clientWidth,两者皆为内容可视区的宽度.
offsetWidth为元素的实际宽度.

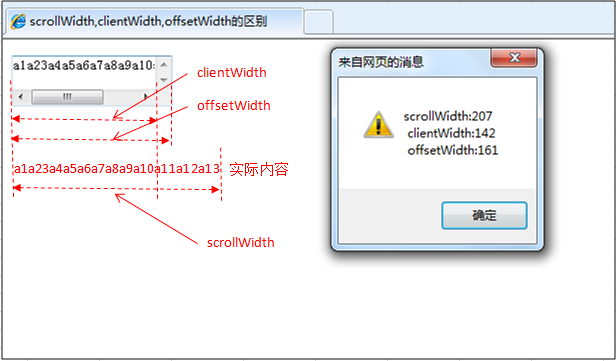
情况2:
元素的内容超过可视区,滚动条出现和可用的情况下.
scrollWidth>clientWidth.
scrollWidth为实际内容的宽度.
clientWidth是内容可视区的宽度.
offsetWidth是元素的实际宽度.

END 。
以上就是scrollWidth,clientWidth,offsetWidth区别的全部内容,希望对大家有所帮助.
最后此篇关于scrollWidth,clientWidth,offsetWidth的区别的文章就讲到这里了,如果你想了解更多关于scrollWidth,clientWidth,offsetWidth的区别的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在使用 Google map API 显示邮政编码时遇到问题。但是,它给出了一个错误: https://maps.gstatic.com/maps-api-v3/api/js/19/6/main.j
在 element.offsetWidth 中,FF 和 Chrome 之间有 1px 的差异。 我一直在阅读以试图理解这个问题。试图reset the CSS , 试图将元素从屏幕边界附近移开(我记
我有一个 JS 函数可以获取页面上 div 的宽度: function getWidth() { var container = document.getElementsByClassName(
好吧,我正在尝试创建一个水平站点,但是当我尝试获取导航的 offsetWidth 时,它返回的值远高于真实宽度。可以找到有问题的设计 here .该页面的 CSS 是 here和 JS here .
我在跨不同浏览器使用 offsetWidth 时遇到了问题。这种结果差异导致了一些奇怪的布局。我创建了一个非常小的示例来显示我所看到的内容。 jsbin HTML Cell 1
1、概念 它们都是Element的属性,表示元素的宽度: Element.clientWidth 内容+内边距-滚动条-----不包括边框和外边距 =
Element.scrollWidth 只读属性是衡量元素内容的宽度,包括因为溢出而在屏幕上不可见的内容。SO 中的帖子对 scrollWidth、offsetWidth、clientWidth 有详
这段代码是我写的。 当我添加滚动条时,我得到 403 作为 clientWidth,这似乎是真的:403px 用于内部内容 + 17px 用于滚动条。然后我得到 403 作为 offsetWidth,
我正在尝试找到适合我的场景的文本宽度。这是我的代码(简单示例) var text = "Country and some following text"; var textObj = documen
我在使用 jquery 时遇到了一个奇怪的问题。我们正在尝试在我们的 Web 应用程序中使用相当旧的 jQuery 1.5.1。它仅支持 IE,并且始终以怪异模式呈现(无 doctype 元素)。 除
我有一个带有表格的 AngularJS 应用程序,我想获得这个场景: 首先:我想使用 table 引导类创建一个流动的表; 第二:在 table head 中的一些 javascript 更改(重建
我有一个链接的 css 文件用于默认属性,第二个链接文件用于显示窗口更改时它会更改的消息。在 JS 脚本的末尾,我将一个元素的 offsetWidth 放在全局值 NavW 中。所以 JS 似乎返回了
在我的应用程序中,我想检查是否有文本溢出(省略号)。为此,我检查 e.offsetWidth JS function manageReportDescription(
我尝试使用 nativeElement.offsetWidth 获取元素宽度,但它比实际宽度小 2.5px。我想知道我错过了什么? 我试图检查 DOM 并试图找到 2.5px 的位置,但我无法在任何地
不知何故,我在 Firefox 和 Chrome 中得到了不同的 offsetWidth 结果。 我有一个简单的按钮 Dropdown 其中 offsetWidth 正好是 89 像素。 Chrome
我正在尝试根据 div 中包含的图像的宽度调整其大小,但没有任何 JS 方法可以一致地工作来获取图像的宽度。 label here img { width: auto
void element.offsetWidth; 是一行奇怪的代码,它似乎什么也没做,但却是 CSS 动画工作所必需的。这条线有什么作用以及为什么需要它? 如果整行被注释掉,动画会发生一次但不会重复
我需要根据一些标签的宽度和高度来计算 offsetwidth... 我知道如何计算特定标签的 offsetwidth 高度 = 563 像素,宽度 = 763 像素,我使用 有一些内容,p 标签左边
我用 Bootstrap 3.3 创建了一个 carousel 它可以在我的本地机器上运行,但是当我将整个东西上传到正在编译 bootstrap js 文件的服务器上时将其他文件放在一个文件中,我收到
Angular 新手,我正在尝试使用 ScrollTrigger 进行水平滚动。 它有效,但是当我提供或构建时,出现错误: 类型“元素”上不存在属性“偏移宽度”。 这是 gsap 的代码: gsap.

我是一名优秀的程序员,十分优秀!