- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章使用typescript快速开发一个cli的实现示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
cli 的全称 command-line interface(命令行界面),也就是前端同学常用的脚手架,比如 yo、vue cli、react cli 等.
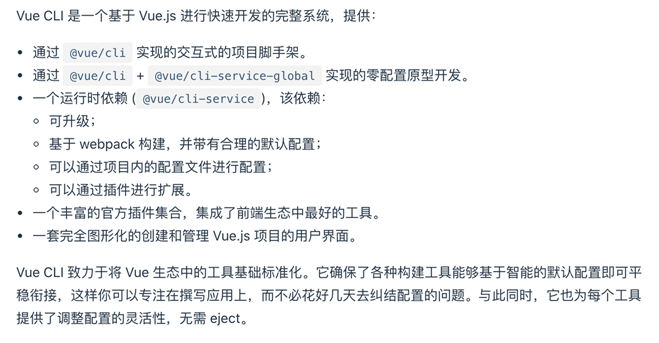
cli 可以方便我们快速创建项目,下图是引用 vue cli 的介绍:

运行下面的命令,创建一个项目:
|
1
|
npm init
|
执行命令完成后,可以看到项目根目录只有一个 package.json 文件.

在 package.json 文件增加 bin 对象,并指定入口文件 dist/index.js.
在命令行运行需要在入口文件的第一行增加 #!/usr/bin/env node,告诉系统用 node 运行这个文件.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{
"name"
:
"cli-demo"
,
"version"
:
"0.0.1"
,
"description"
:
"cli demo"
,
"keywords"
: [
"cli"
],
"bin"
: {
"cli-demo"
:
"dist/index.js"
}
...
}
|
命令行工具,也会涉及到用户交互的动作,那么 node.js 是怎么实现呢?早有大佬提供了非常好的库,我们只要拿过来用,主要有两个库:
将这两个库安装到项目里:
|
1
|
yarn add commander inquirer
|
由于是用 typescript 开发,再通过 rollup 打包,先安装相关的依赖库:
|
1
|
yarn add typescript rollup rollup-plugin-terser rollup-plugin-typescript2 @types/inquirer -D
|
由于是用 typescript 开发,首先需要配置一下 tsconfig.json.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
{
"compilerOptions"
: {
"target"
:
"ES6"
,
"module"
:
"ESNext"
,
"sourceMap"
:
false
,
"declaration"
:
false
,
"outDir"
:
"./dist"
,
"moduleResolution"
:
"Node"
,
"esModuleInterop"
:
true
,
"resolveJsonModule"
:
true
,
"removeComments"
:
false
,
"importHelpers"
:
true
,
"strict"
:
true
,
"lib"
: [
"ES6"
,
"DOM"
]
},
"include"
: [
"src"
]
}
|
接下来在根目录增加一个 rollup.config.js,把 typescript 代码编译成 javascript 代码。前面提到的要在第一行增加 #!/usr/bin/env node 来告诉系统用 node 运行,那么可以在 rollup.config.js 的 banner 选项,把 #!/usr/bin/env node 写在最前面.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import typescript from
'typescript'
import json from
'@rollup/plugin-json'
import { terser } from
'rollup-plugin-terser'
import typescript2 from
'rollup-plugin-typescript2'
import { dependencies } from
'./package.json'
const external = Object.keys(dependencies ||
''
)
const globals = external.reduce((prev, current) => {
const newPrev = prev
newPrev[current] = current
return
newPrev
}, {})
const defaultConfig = {
input:
'./src/index.ts'
,
output: {
file:
'./dist/index.js'
,
format:
'cjs'
,
banner:
'#!/usr/bin/env node'
,
globals
},
external,
plugins: [
typescript2({
exclude:
'node_modules/**'
,
useTsconfigDeclarationDir:
true
,
typescript,
tsconfig:
'./tsconfig.json'
}),
json(),
terser()
]
}
export
default
defaultConfig
|
在根目录创建一个 src 文件夹,然后再创建一个 index.ts.
添加引用并实例化 Command 对象.
|
1
2
3
4
|
import { Command } from
'commander'
import pkg from
'../package.json'
const program =
new
Command(pkg.name)
|
实现一个可交互的自定义命令,模拟在终端(命令行)的登录功能。使用 command 方法创建一个命令,description 可以用来描述这个命令的作用,登录处理逻辑则写在 action 方法里。最后使用 parse(process.argv) 方法,解析命令。更多详细介绍和使用,可移步:https://github.com/tj/commander.js/blob/master/Readme_zh-CN.md.
|
1
2
3
4
5
6
7
8
|
program
.command(
'login'
)
.description(
'模拟登录。'
)
.action(() => {
handleLogin()
})
program.parse(process.argv)
|
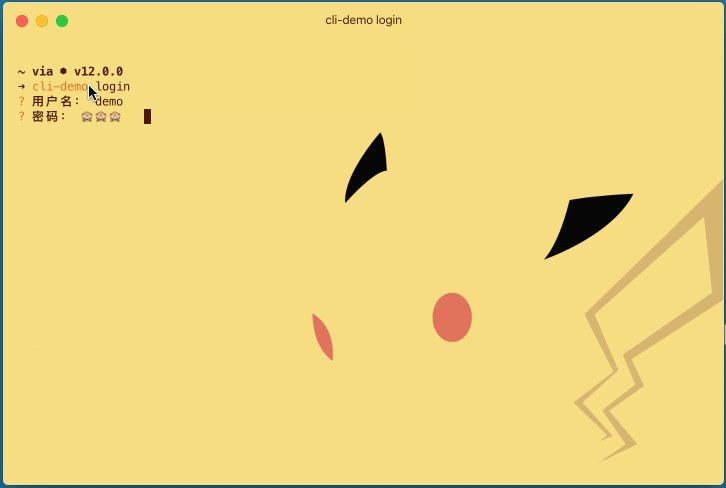
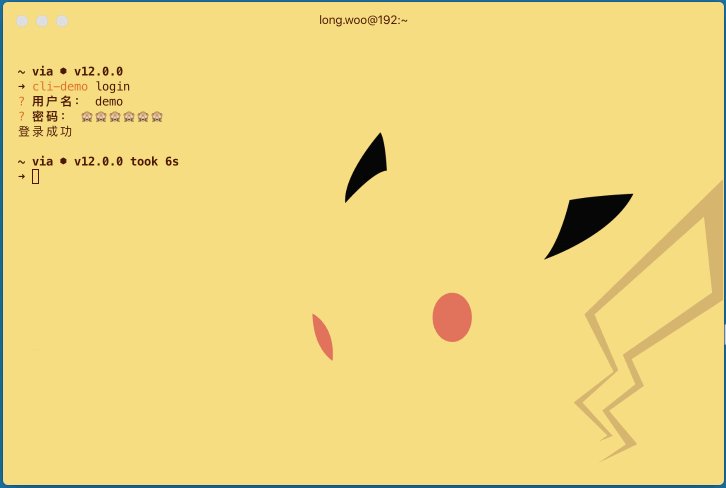
交互的话,用到前面说的 inquirer 库,接收输入的用户名和密码。选项的 type 的值有 input、password、number、checkbox、editor、list、rawList、expand、confirm,选项 name 是 inquirer.prompt 方法返回的对象,选项 validate 可用来验证输入是否符合规则。更多详细介绍和使用,可移步:https://github.com/SBoudrias/Inquirer.js/blob/master/README.md 。
如果选项 type 是 password,可通过 mask 设置掩码.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
const handleLogin = () => {
// 配置交互的用户名和密码
const prompt = [
{
type:
'input'
,
name:
'userName'
,
message:
'用户名:'
,
validate: (value: string) => value.length > 0 ||
'用户名不能为空'
},
{
type:
'password'
,
name:
'password'
,
message:
'密码:'
,
mask:
' '
,
validate: (value: string) => value.length > 0 ||
'密码不能为空'
}
]
inquirer.prompt(prompt).then(({ userName, password }) => {
if
(userName ===
'demo'
|| password ===
'123456'
) {
console.log(
'登录成功'
)
return
}
console.log(
'用户名或密码错误'
)
})
}
|
一个 cli 工具,帮助信息也是必须的,可以通过 on('--help') 修改自定义帮助信息.
必须在 parse 方法之前.
|
1
2
3
|
program.on(
'--help'
, () => {
console.log(
'\n运行 cli-demo -h | --help 查看命令使用。\n'
)
})
|
然后再来修改一下,没有输入任何参数的时候,会出现错误,可以使用 exitOverride 方法重新退出,在终端(命令行)输出帮助信息.
|
1
2
3
4
5
6
7
|
program.exitOverride()
try
{
program.parse(process.argv)
}
catch
(error) {
program.outputHelp()
}
|
到这里,一个简单的 cli 工具完成了,先本地来测试下看看。在终端(命令行)输入 npm link,生成一个全局软连接,可以方便调试和测试.

到此这篇关于使用typescript快速开发一个cli的实现示例的文章就介绍到这了,更多相关typescript开发cli内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/JasonLong/p/14075724.html 。
最后此篇关于使用typescript快速开发一个cli的实现示例的文章就讲到这里了,如果你想了解更多关于使用typescript快速开发一个cli的实现示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!