- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章javascript局部自定义鼠标右键菜单由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了js局部自定义鼠标右键菜单的具体代码,供大家参考,具体内容如下 。
前言 。
html局部自定义鼠标右键菜单 局部! 局部! 局部! 重要的关键词说三遍! 。
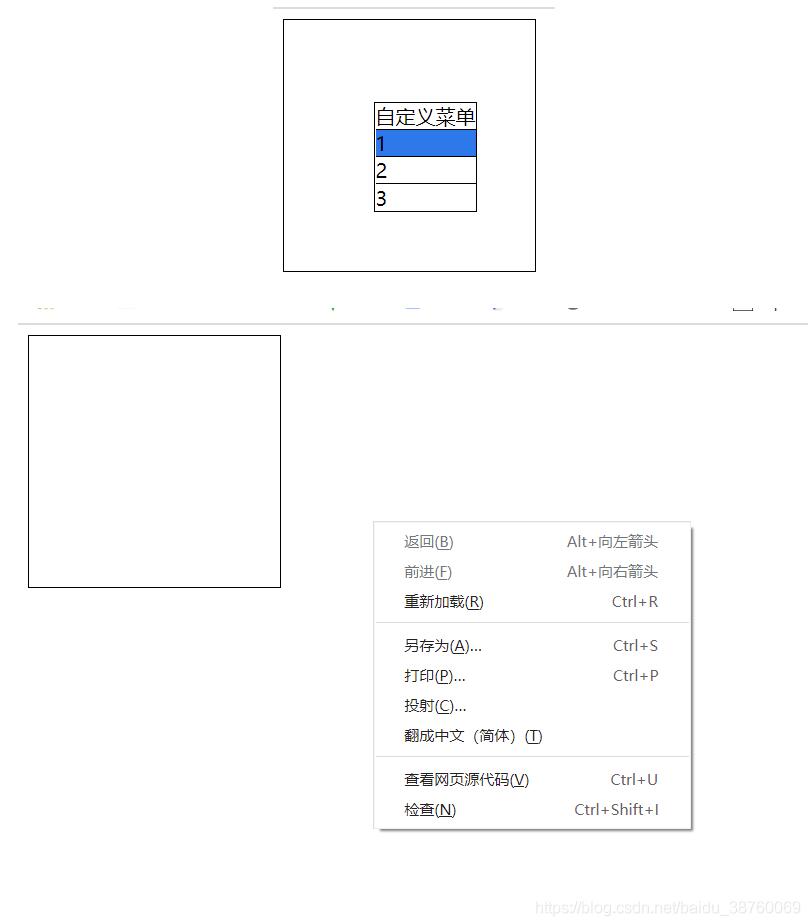
1、效果展示 。

2、源代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
title
></
title
>
<
style
type
=
"text/css"
>
#TextBox{
width: 200px;
height: 200px;
border: 1px solid #000;
}
#menu{
position: absolute;
border: 1px solid #000;
}
#menu > div:nth-child(2){
border-top: 1px solid #000;
}
#menu > div:nth-child(3){
border-top: 1px solid #000;
}
#menu > div:nth-child(4){
border-top: 1px solid #000;
}
#menu > div:hover{
cursor: pointer;
background-color: #0078E7;
}
</
style
>
</
head
>
<
body
>
<
div
id
=
"TextBox"
>
<
div
id
=
"menu"
>
<
div
>自定义菜单</
div
>
<
div
>1</
div
>
<
div
>2</
div
>
<
div
>3</
div
>
</
div
>
</
div
>
<
script
type
=
"text/javascript"
>
window.onload = function(){
var TextBox = document.getElementById("TextBox");
var ul = document.getElementById("menu"); //获取ul节点对象
ul.style.display = "none";
/*为document绑定鼠标右键菜单事件*/
TextBox.oncontextmenu = function(e){
var _event = window.event||e; //事件对象
var x = _event.clientX; // 鼠标的x坐标
var y = _event.clientY; //鼠标的y坐标
ul.style.display = "block";
ul.style.left = x + "px"; //改变ul的坐标
ul.style.top = y + "px";
//阻止默认行为
if(_event.preventDefault){
_event.preventDefault(); //标准格式
}else{
_event.returnValue = false; //IE格式
}
}
TextBox.onclick = function(){
ul.style.display = "none";
}
}
</
script
>
</
body
>
</
html
>
|
总结 。
以上就是html局部自定义鼠标右键菜单的方式.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/baidu_38760069/article/details/110818887 。
最后此篇关于javascript局部自定义鼠标右键菜单的文章就讲到这里了,如果你想了解更多关于javascript局部自定义鼠标右键菜单的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试为我的网站创建一个功能,允许用户使用 mousemove 和 touchmove 事件水平滚动 div 内容(类似于 Apple AppStore any app Screenshots s
我有固定的侧边栏导航栏,它在悬停时工作,但我想通过单击折叠按钮打开第一个菜单。类似于悬停在菜单 1 上的工作方式。我已经尝试了以下方法。 jsfiddle Demo $(document).on('c
Mouse.Synchronize() 在 .Net 中有什么作用? MSDN 说它“强制鼠标重新同步” 最佳答案 只是我的假设: Stylus 中存在类似的方法类别:Stylus.Synchroni
有没有什么办法可以同时使用鼠标, pygame.mouse.set_visible(False) 已激活。当前鼠标仅在尝试使用时返回右下坐标。需要在隐藏鼠标时能够获得正确的坐标。 在他们的 docum
我有一个缺少数据的数据库。我需要估算数据(我使用的是鼠标),然后根据原始列创建新列(使用估算数据)。我需要使用这些新列进行统计分析。 具体来说,我的参与者使用李克特 7 分量表填写了几份问卷。有些人没
我正在编写一个与电脑交互的机器人。简而言之,我所做的是: -截取屏幕截图- 在此屏幕截图上识别对象(使用 cv2 matchTemplate) -使用找到的位置进行一些鼠标操作(例如:将鼠标指针移动到
我的程序是一个文本游戏,它使用 WindowsForm 上的文本框模拟控制台输出。我试图实现的一个功能是通过单击一个按钮,它将以一定的速度输出到 TextBox,这是通过这种方法实现的 atm: pu
我遇到了一个问题。如果有任何帮助,我将不胜感激。 我正在尝试从玩家位置射击到鼠标点击位置。代码没有给我任何错误,根据我的逻辑,它应该可以工作,但它没有 它创建了项目符号对象,仅此而已。 //Bulle
给定一个带蓝牙的 Windows Mobile 6.1 智能手机,我想将它注册为鼠标。 基本上我现在做的: 使用 Guid {00001124-0000-1000-8000-00805f9b34fb}
我有一个关于在 JavaFX 中实现鼠标拖动事件的正确方法的问题。 我的 playGame() 方法当前使用 onMouseClicked,但这只是一个占位符 理想情况下,我希望“飞盘”沿着鼠标拖动的
已关闭。此问题旨在寻求有关书籍、工具、软件库等的建议。不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以
我目前正在使用 Windows 的 RawInput API 来访问键盘和鼠标输入。我有点困惑的一件事是,当我将鼠标注册为 RawInputDevice 时,我无法移动我的 Win32 窗口或使用那里
我想在我的网站浏览器窗口中 move 鼠标,如下所示:www.lmsify.com。我怎样才能做到这一点?(javascript、flash、activex) 问候,丽莎M 最佳答案 他们并没有真正
我想要一个动画。我是后端开发人员,但我必须使用 jquery 创建动画。 动画、背景和元素位置随鼠标移动而变化。 类似于http://www.kennedyandoswald.com/#!/premi
如何将鼠标“锁定”到某个 OpenGL 窗口。有点像在 Minecraft 中是如何完成的。GameDev 是一个更好的询问地点吗? 最佳答案 正如 Robert 在评论中所说,OpenGL 实际上并
我正在尝试实现一个颜色选择器,它从屏幕上各处的像素中获取颜色。为此,我计划使用全局鼠标 Hook 来监听 WM_MOUSEMOVE,以便在鼠标四处移动时更新颜色,并监听鼠标点击以确认 (WM_LBUT
如何使用 Java 和 JNA(Java native 访问)与 Windows API 交互?。我试图通过在鼠标输入流上排队鼠标事件来让鼠标做某事,并且代码有效,因为 SendInput(...)
我想用 C++ 脚本 move 鼠标光标。我在 Parallels 中的 Windows 7 中使用 Visual C++ 2010 Express,并创建了一个控制台应用程序。 我知道 SetCur
我有一些关于 WH_MOUSE 的问题。根据我的阅读,通过将钩子(Hook)放入 DLL 中,它会注入(inject)进程。这是否意味着捕获鼠标也适用于我的桌面、菜单启动等?那么应用程序的标题栏呢?我
如何为多只鼠标显示另一个光标? 我有两个 TMemos,两个可以输入各自 TMemo 的键盘,2 个鼠标,我需要 2 个光标。 如果假设的话,我已经可以检测出哪只鼠标是哪只了。我怎样才能让我自己的光标

我是一名优秀的程序员,十分优秀!