- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue添加自定义右键菜单的完整实例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

1.在所编辑的页面,需要添加右键菜单的元素,绑定contextmenu事件,如下:
|
1
2
3
4
5
6
7
8
|
<
li
v-for
=
"item in resourceList"
:key
=
"item.id"
@
click
=
"handleClickFolder(item)"
@
contextmenu.prevent
=
"openMenu($event,item)"
>
...
</
li
>
|
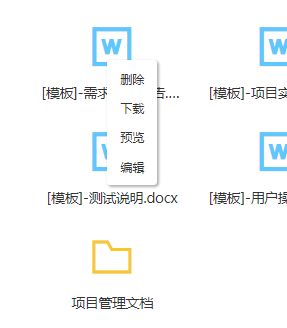
2.在页面编写右键菜单内容
|
1
2
3
4
5
6
7
8
|
<ul v-show=
"visible"
:style=
"{left:left+'px',top:top+'px'}"
class=
"contextmenu"
>
<!-- <li v-
if
=
"rightClickItem.fileType==99"
@click=
"handleClickFolder(rightClickItem)"
>打开</li>
<li @click=
"handleDelete(rightClickItem)"
>删除</li>
<li @click=
"handleDownloadFile(rightClickItem)"
v-
if
=
"rightClickItem.fileType!=99"
>下载</li>
<li @click=
"handlePreviewFile(rightClickItem)"
v-
if
=
"rightClickItem.fileType!=99"
>预览</li>
<li @click=
"handleUpdate(rightClickItem)"
>编辑</li> -->
<li>内容</li>
</ul>
|
3.在data()中定义需要的变量属性 。
|
1
2
3
4
5
6
7
|
data() {
return
{
visible:
false
,
top: 0,
left: 0
}
}
|
4.观察visible的变化,来触发关闭右键菜单,调用关闭菜单的方法 。
|
1
2
3
4
5
6
7
8
9
|
watch: {
visible(value) {
if
(value) {
document.body.addEventListener(
'click'
,
this
.closeMenu)
}
else
{
document.body.removeEventListener(
'click'
,
this
.closeMenu)
}
}
}
|
5.在method中定义打开右键菜单和关闭右键菜单的两个方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
openMenu(e, item) {
this
.rightClickItem = item;
var
x = e.pageX;
var
y = e.pageY;
this
.top = y;
this
.left = x;
this
.visible =
true
;
},
closeMenu() {
this
.visible =
false
;
}
|
6.在style中写右键菜单的样式 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.contextmenu {
margin
:
0
;
background
:
#fff
;
z-index
:
3000
;
position
:
absolute
;
list-style-type
:
none
;
padding
:
5px
0
;
border-radius:
4px
;
font-size
:
12px
;
font-weight
:
400
;
color
:
#333
;
box-shadow:
2px
2px
3px
0
rgba(
0
,
0
,
0
,
0.3
);
}
.contextmenu li {
margin
:
0
;
padding
:
7px
16px
;
cursor
:
pointer
;
}
.contextmenu li:hover {
background
:
#eee
;
}
|
参考链接 。
demo地址 。
github地址 。
安装:
|
1
|
npm install vue-contextmenu --save
|
引用:
|
1
2
|
import VueContextMenu from
'vue-contextmenu'
Vue.use(VueContextMenu)
|
使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<template>
<div id=
"app"
@contextmenu=
"showMenu"
style=
"width: 100px;height: 100px;margin-top: 20px;background: red;"
>
<vue-context-menu :contextMenuData=
"contextMenuData"
@savedata=
"savedata"
@newdata=
"newdata"
></vue-context-menu>
</div>
</template>
<script>
export
default
{
name:
'app'
,
data () {
return
{
// contextmenu data (菜单数据)
contextMenuData: {
// the contextmenu name(@1.4.1 updated)
menuName:
'demo'
,
// The coordinates of the display(菜单显示的位置)
axis: {
x:
null
,
y:
null
},
// Menu options (菜单选项)
menulists: [{
fnHandler:
'savedata'
,
// Binding events(绑定事件)
icoName:
'fa fa-home fa-fw'
,
// icon (icon图标 )
btnName:
'Save'
// The name of the menu option (菜单名称)
}, {
fnHandler:
'newdata'
,
icoName:
'fa fa-home fa-fw'
,
btnName:
'New'
}]
}
}
},
methods: {
showMenu () {
event.preventDefault()
var
x = event.clientX
var
y = event.clientY
// Get the current location
this
.contextMenuData.axis = {
x, y
}
},
savedata () {
alert(1)
},
newdata () {
console.log(
'newdata!'
)
}
}
}
</script>
|
tip:有说不兼容ie的,具体没有测试 。
到此这篇关于vue添加自定义右键菜单的文章就介绍到这了,更多相关vue添加自定义右键菜单内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_38143787/article/details/107002061 。
最后此篇关于vue添加自定义右键菜单的完整实例的文章就讲到这里了,如果你想了解更多关于vue添加自定义右键菜单的完整实例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
具体详细介绍请看下文: 在使用文件进行交互数据的应用来说,使用FTP服务器是一个很好的选择。本文使用Apache Jakarta Commons Net(commons-net-3.3.jar)
我在日志文件中收到这些警告: WARN 2013-01-15 00:08:15,550 org.eclipse.jetty.http.HttpParser- HttpParser Full for
我在使用特定网页时遇到问题。当我按下链接时,我收到应用程序错误(不是 http 错误等,而是应用程序级别错误)。 但是我打开了开发人员工具和网络控制台,我看到没有请求发送到服务器。 所以我双击并选择查
我没有组装经验,但这是我一直在做的。如果在通过程序集中的指针传递参数和调用函数时缺少任何基本方面,我希望输入。 例如,我想知道是否应该还原ecx,edx,esi,edi,。我读到它们是通用寄存器,但我
我没有组装经验,但这是我一直在做的。如果在通过程序集中的指针传递参数和调用函数时缺少任何基本方面,我希望输入。 例如,我想知道是否应该还原ecx,edx,esi,edi,。我读到它们是通用寄存器,但我
我正在尝试创建完整 uiscrollview 的快照,所有内容大小,我已经搜索了很多,并且我在 SO 上找到了一些东西,如下所示: Getting a screenshot of a UIScroll
我想复制一个包含以下结构的Vector,对我来说重要的是在修改复制的 vector 时保持原始Vector完整: public class objet_poid_n { public int
给定一个示例字符串 s = '嗨,我的名字是 Humpty-Dumpty,来自“爱丽丝,爱丽丝镜中奇遇记”',我想将其分成以下 block : # To Do: something like {l =
已关闭。此问题旨在寻求有关书籍、工具、软件库等的建议。不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以
我正在尝试创建一个正则表达式来查找文本中的 Linux 文件路径,但是正则表达式对我来说非常陌生。我有下面的代码片段,它将识别下面文件结构的开头。 .*(/bin/|/home/).* 完成正则表达式
我正在寻找远程托管的 JPG 的尺寸、宽度和高度。我已经了解了如何通过下载完整图像来执行此操作。 但是,如果我可以通过仅下载足以获取此信息的方式来做到这一点,那将是理想的。 典型的图像大小为 200K
有没有办法让下面的代码: import traceback def log(message): print "%s: %s" %(traceback.extract_stack()[0:-1]
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 3 年前。 Improve this qu
git show 显示了修订版中所做的所有更改。但是,它会打印出所有更改——而不仅仅是文件名。 git show --stat 只显示文件名,但它把它们截断了!有没有办法获得已更改文件名的完整列表?
Closed. This question does not meet Stack Overflow guidelines。它当前不接受答案。 想要改善这个问题吗?更新问题,以便将其作为on-topi
当我在模板中调用我的模型 get_absolute_url 方法时,我想要一个绝对/完整的 url。在我的入门模型中,我有以下内容: def get_absolute_url(self): r
我正在使用 jQuery 1.5.1 这是我的代码: $('.cellcontent').animate({ left: '-=190'}, { easing: alert('start
我正在使用下面的方法删除条形图并使用新数据更新条形图,但这样做时出现了一个小故障/完整的图表消失 1 秒,直到加载新数据。但是是否可以通过仅增加/减少柱形而不实际消失图表来实现相同的目的。 d3.se
基于 this question 中的讨论,任何人都可以提供代码或代码链接,显示 NumericLiteralX 模块的完整实现(例如 this one )?我对 NumericLiteralX 模块
我的目标是检索网站的 html,并将其转换为可读的String。我下面的代码可以工作,但我遇到了一个技术问题:当我尝试检索 http://time.gov/HTML5 的 html 时,我在 andr

我是一名优秀的程序员,十分优秀!