- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章9个WiFi路由器存在226个漏洞,TP-Link漏洞数量最多由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
据BleepingComputer消息,近日安全研究人员对当下9种流行WiFi 路由器进行测试分析,共发现了226个漏洞,其中包括一些路由器刚刚更新使用了最新的固件.

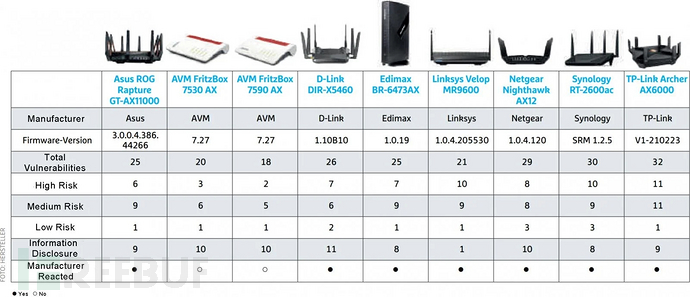
这些测试的路由器分别来自Asus、AVM、D-Link、Netgear、Edimax、TP-Link、Synology 和 Linksys品牌。其中漏洞数量最多的也是我们最熟悉的路由器品牌TP-Link旗下产品,TP-Link Archer AX6000,共有32 个安全漏洞;排名第二的是Synology RT-2600ac,共有30 个安全漏洞.

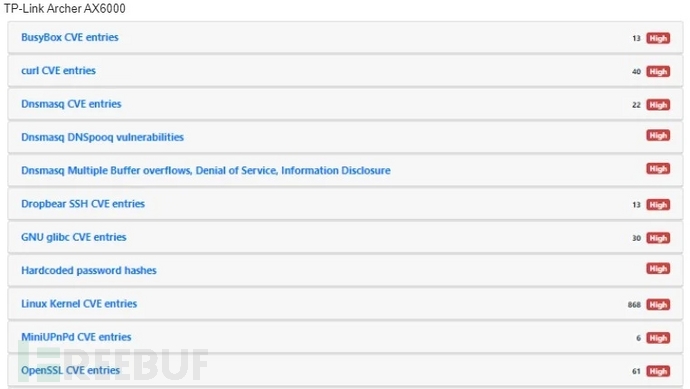
影响 TP-Link Archer AX6000 的高严重性缺陷 。
据悉,此次测试由IoT Inspector 安全研究人员和 CHIP 杂志联合完成,他们重点对小公司和家庭用户使用的WiFi型号进行了安全测试.
IoT Inspector首席技术官&创始人 Florian Lukavsky表示,“这次和Chip联合进行的路由器测试,供应商为他们提供了测试样品,并且这些样品已经全部升级至最新的固件版本。我们随后用IoT Inspector 进行自动检测、分析,发现了5000多个安全问题。” 。
这意味着,市面上很多路由器即使已经更新至最新版本,但依旧免不了存在安全问题,甚至很多都是已经公开披露的漏洞,这将导致他们很容易受到攻击.

按严重程度分类的路由器型号和缺陷 。
其中最常见的问题主要包括:
对此,IoT Inspector首席执行官Jan Wendenburg 指出,用户应该在首次配置路由器修改默认密码,这是确保路由器安全必不可少的重要操作。同时尽可能启用自动更新功能,这也是所有物联网设备都应保持的标准做法.
在本次路由器测试中,安全研究人员仅公布了一个案例,即提取了D-Link 路由器固件映像的加密密钥,除此之外并未公布其他的技术细节.
在该案例中,他们在D-Link DIR-X1560上获得了本地权限,再通过物理 UART 调试接口获得shell访问权限。随后它们使用内置的 BusyBox 命令转储整个文件系统,并找到负责解密例程的二进制文件.
通过分析相应的变量和函数,研究人员最终提取出了用于固件加密的AES密钥。利用该秘钥,攻击者完全可以实现,在路由器上植入恶意软件,以达到后续目的.
所幸,测试之后,各路由器厂商反应非常迅速,第一时间对这些存在的问题发布了固件补丁。但CHIP杂志的某位作者指出,供应商提供的方案只是解决了大部分安全漏洞,还有部分漏洞未能修复.
安全人员表示,一般来说,未修补的漏洞大多是重要性较低的漏洞。但他们也提醒用户关注厂商发布的漏洞修复公告,因为他们并未进行后续测试,确认安全更新修复了报告的问题.
参考来源:https://www.bleepingcomputer.com/news/security/nine-wifi-routers-used-by-millions-were-vulnerable-to-226-flaws/ 。
最后此篇关于9个WiFi路由器存在226个漏洞,TP-Link漏洞数量最多的文章就讲到这里了,如果你想了解更多关于9个WiFi路由器存在226个漏洞,TP-Link漏洞数量最多的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
所以我实现了ciphersaber-1 .它几乎可以工作,我可以解密 cstest1.cs1。但我无法让 cstest2.cs1 正常工作。 输出是: The Fourth Amendment to
更改 unsat 查询中断言的顺序后,它变为 sat。 查询结构为: definitions1 assertions1 definitions2 bad_assertions check-sat 我使
就目前情况而言,这个问题不太适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、民意调查或扩展讨论。如果您觉得这个问题可以改进并可能重新开放,visit
我的应用程序用于使用 wifi 进行实时视频流和录制(音频和视频)。使用以下依赖项: repositories { maven { url 'https://raw.github.com/iParse
我正在使用 Delphi,并且我想在我的应用程序中使用 ActiveX 组件(用于压缩)。这会让我的程序更容易受到病毒攻击吗?我的程序是一个备份应用程序,它使用 FTP 和套接字来传输文件和消息。我的
我用这个函数来防止SQL注入(inject) function cleanQuery($string) { if(get_magic_quotes_gpc()) // prevents du
最近我在向我的 friend 解释参数化及其优势,他问我在安全性方面它比 mysqli_escape_string 有什么好处。具体来说,您能想到尽管输入字符串被转义(使用 mysqli_escape
我想我在最新版本的 Highstock 中发现了一个错误: 定义了以下 RangeSelector: rangeSelector: { buttons: [{ typ
我在阅读有关 C 语言字符串中的漏洞的文章后,发现了这段代码。谁能给我解释为什么会这样?提前致谢。 int main (int argc, char* argv[]) { char a[16];
我最近浏览了 php 等的 emacs 模式,并决定选择 nXhtml。但是,我不断收到以下错误:每当我打开一个 html 文件时,整个文件都以蓝色突出显示。不用说,这很烦人。我认为这可能是因为我的
我被分配到我公司的一个遗留 Web 应用程序,在研究源代码一两天后,我发现了一个类似于以下内容的 SQL 注入(inject)向量: mysql_query("SELECT * FROM foo WH
在坚持代码分析错误的过程中,我正在将我的属性更改为具有私有(private) setter 。然后我开始尝试更多地了解为什么。根据一些研究,MS 说 this : A writable collect
我最近开始使用 AngularJS,我想我遇到了一个奇怪的错误。 首先,这是一些工作代码: 查看: Delete Num
阅读时djangobook chapter ,我遇到了提到 csrf 漏洞的部分,其中注销链接被放置在隐藏的恶意站点中。 在我使用 django 创建的 Web 应用程序中,我使用了类似的注销链接 基
以前,在我的应用程序中,我得到了一个 NPE,并且通过在 NullPointerException 处设置断点,可以获得中断、堆栈跟踪(在“调试”窗口中)以及“变量”窗口中的当前变量。 但是,现在其他
我下载了 sponza_obj.rar (sponza.obj + sponza.mtl) 和 sponza_textures.rar Crytek 网站。看起来缺少gi_flag.tga。我在哪里可
在我的应用程序中,我们有许多用户,他们都与不同的调用中心相关。在 URL 中,有一个向后的 hack,他们可以在 ? 后面输入 call_center=number。它将引导他们进入不同的调用中心数据
我正在建立一个带有 SQL 注入(inject)漏洞的网站用于测试目的。但是,我只想配置 SQL 盲注。我有这个 PHP 代码: NEW
我们有一个 ASP.NET/C# 网站。我们的开发人员在亚洲离岸,我刚刚发现他们一直在网站前端放置原始 SQL。 我担心我们现在容易受到 SQL 注入(inject)攻击。有谁知道我如何检测网站上的漏
我正在尝试从代码运行 Microsoft Rdp 应用程序。 我有以下伪代码,SonarQube 提示命令注入(inject)漏洞 String rdpFilePath = myObject.getR

我是一名优秀的程序员,十分优秀!