- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章神奇的滤镜!巧妙实现内凹的平滑圆角由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

某日,群友们在群里抛出这样一个问题,如何使用 CSS 实现如下的布局:

在 CSS 世界中,如果只是下述这种效果,还是非常容易实现的:

一旦涉及到圆角或者波浪效果,难度就会提升很多.
实现这种连续平滑的曲线其实是比较麻烦的,当然,也不是完全没有办法。本文,就会带大家看看,使用 CSS 实现上述内凹平滑圆角效果的一些可能的方式.
第一种方法比较笨。我们可以使用多个圆的衔接实现.
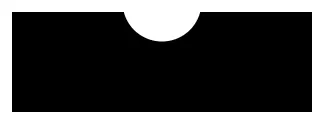
首先,我们会实现一个内部挖出一个矩形的矩形:
核心 CSS 代码如下:
得到这样一个图形(实现的方式有很多,这里我利用的是渐变):

接下来,就是通过伪元素去叠加三个圆,大概是这样:

稍微,修改一下三个圆的颜色,我们就可以得到如下的效果:

可以看到,这种通过 3 个圆的叠加实现的效果并不是太好,只能说是勉强还原,如果背景色不是纯色,就穿帮了:

完整的代码你可以戳这里:CodePen Demo - Smooth concave rounded corners[1] 。
下面,是本文的重点,将介绍一种利用滤镜实现该效果的方式.
一听到滤镜,你可能会比较诧异,啊?这个效果好像和滤镜应该扯不上什么关系吧?
下面,就是见证奇迹的时刻.
首先,我们只需要实现这样一个图形:
得到这样一个简单的图形:

看到这里,肯定会疑惑,为什么这个图形需要用 3 层 div 嵌套的方式?不是一个 div 就足够了吗?
是因为我们又要运用 filter: contrast() 和 filter: blur() 这对神奇的组合.
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px).
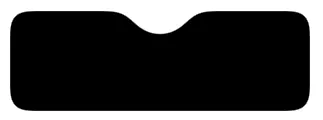
神奇的事情发生了,我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角,Amazing.
通过一个 Gif 图更直观的感受:

这里有几个细节需要注意:
基于上述第二点,外侧的直角也变成了圆角,如果希望这个圆角也是直角,就有了 .g-container 这一层,我们可以通过在这一层添加一个伪元素,将 4 个角覆盖成直角:
我们就可以得到,只有中间部分是内凹圆角,其余四个角是直角的效果:

完整的代码你可以戳这里:CodePen Demo - Smooth concave rounded corners By filter[2] 。
当然,上述平滑内凹圆角由于应用了模糊滤镜,内部不建议再放置 DOM,最好当做背景使用,内部内容可以通过其他方式叠加在其上方即可.
关于神奇的 filter: contrast() 和 filter: blur() 的融合效果,你可以戳这篇文章具体了解 -- 你所不知道的 CSS 滤镜技巧与细节[3] 。
实现本文的内凹的平滑圆角还有其它几种方式,本质与本文的第一种方式类似,都是叠加的障眼法,不一一罗列。本文核心目的在于介绍第二中滤镜的方式.
好了,本文到此结束,希望本文对你有所帮助 :) 。
[1]CodePen Demo - Smooth concave rounded corners: https://codepen.io/Chokcoco/pen/oNGgyeK[2]CodePen Demo - Smooth concave rounded corners By filter: https://codepen.io/Chokcoco/pen/JjroBPo[3]你所不知道的 CSS 滤镜技巧与细节: https://github.com/chokcoco/iCSS/issues/30 。
原文链接:https://mp.weixin.qq.com/s/imKUBS6j01G0TqrdAWHrpA 。
最后此篇关于神奇的滤镜!巧妙实现内凹的平滑圆角的文章就讲到这里了,如果你想了解更多关于神奇的滤镜!巧妙实现内凹的平滑圆角的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这适用于 ubuntu 16.04,但不适用于 17.10 + curl https://s3.amazonaws.com/aws-cloudwatch/downloads/latest/awslog

我是一名优秀的程序员,十分优秀!