- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue使用echarts图表自适应的几种解决方案由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1.使用window.onresize 。
|
1
2
3
4
|
let myChart = echarts.init(document.getElementById(dom))
window.onresize =
function
() {
myChat.resize()
}
|
优点:可以根据窗口大小实现自适应 。
缺点:
多个图表自适应写法比较麻烦(当一个页面的图表太多时,这样写法不是很灵活); 。
|
1
2
3
4
5
6
|
let myChart1 = echarts.init(document.getElementById(dom1))
let myChart2 = echarts.init(document.getElementById(dom2))
window.onresize =
function
() {
myChat1.resize()
myChat2.resize()
}
|
多个vue页面有onresize方法时,会被覆盖; 。
当vue页面路由跳转到下一个页面时,上一个页面的onresize方法会继续执行,(这个时候下一个页面已经不需要onresize方法执行了,当图表过多时会造成页面卡顿) 。
2.使用window.addEventListener添加resize方法 。
|
1
2
3
4
5
|
let myChart = echarts.init(document.getElementById(dom))
let sizeFun =
function
() {
myChat.resize()
}
window.addEventListener(
'resize'
, sizeFun )
|
优点:
缺点:
【造成这个问题的原因是因为vue是单页面应用,echarts中的操作都是基于window,当然也可以使用window.removeEventListener在下一个页面删除绑定的方法】 。
点击查看window.removeEventListener使用注意点 。
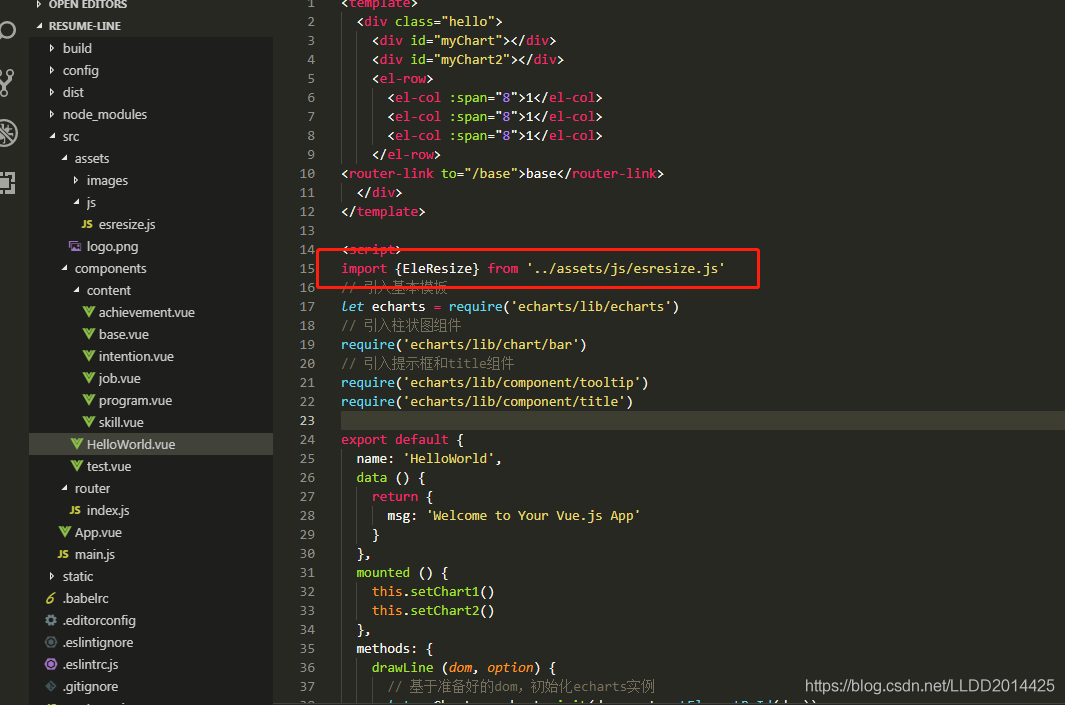
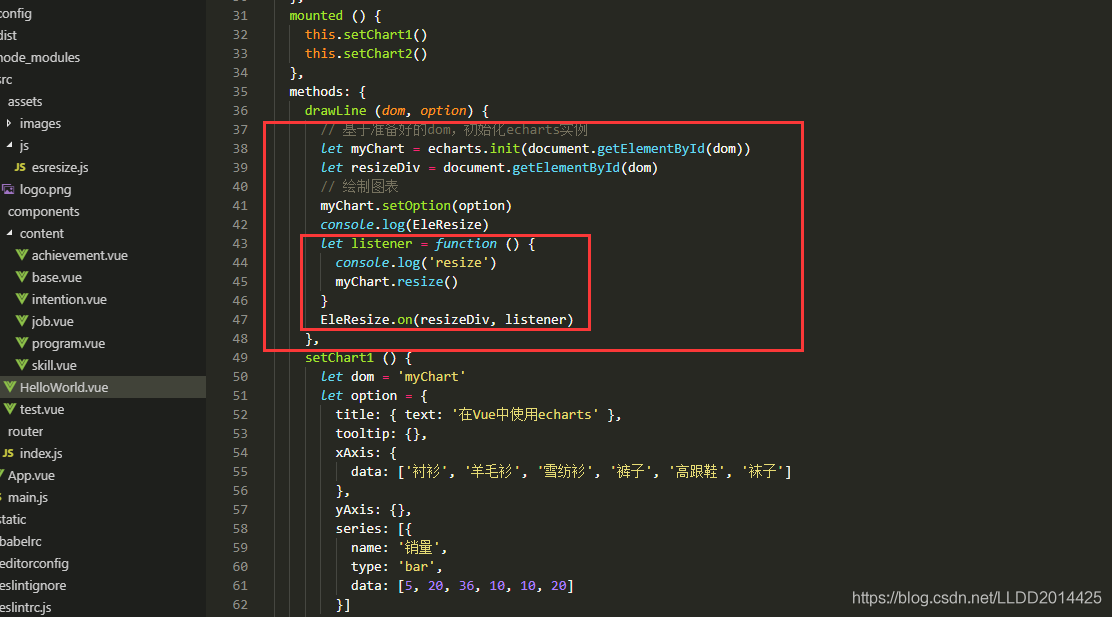
3.实现在div使用onresize方法 。
github项目地址,喜欢的小伙伴给个star,谢谢 。
实现原理:在div上实现类似window的onresize 监听,这样既能实现图表的自适应,也不会因为页面跳转之后继续执行三个页面的onresize 方法 。
实现方法:
引入esresize.js(文末贴上代码) 。

在div上绑定对应onresize 方法 。

优点:
缺点:暂无发现(如有问题,欢迎各位补充) 。
文章参考:JS监听div的resize事件 。
esresize.js代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
var
EleResize = {
_handleResize:
function
(e) {
var
ele = e.target || e.srcElement
var
trigger = ele.__resizeTrigger__
if
(trigger) {
var
handlers = trigger.__z_resizeListeners
if
(handlers) {
var
size = handlers.length
for
(
var
i = 0; i < size; i++) {
var
h = handlers[i]
var
handler = h.handler
var
context = h.context
handler.apply(context, [e])
}
}
}
},
_removeHandler:
function
(ele, handler, context) {
var
handlers = ele.__z_resizeListeners
if
(handlers) {
var
size = handlers.length
for
(
var
i = 0; i < size; i++) {
var
h = handlers[i]
if
(h.handler === handler && h.context === context) {
handlers.splice(i, 1)
return
}
}
}
},
_createResizeTrigger:
function
(ele) {
var
obj = document.createElement(
'object'
)
obj.setAttribute(
'style'
,
'display: block; position: absolute; top: 0; left: 0; height: 100%; width: 100%; overflow: hidden;opacity: 0; pointer-events: none; z-index: -1;'
)
obj.onload = EleResize._handleObjectLoad
obj.type =
'text/html'
ele.appendChild(obj)
obj.data =
'about:blank'
return
obj
},
_handleObjectLoad:
function
(evt) {
this
.contentDocument.defaultView.__resizeTrigger__ =
this
.__resizeElement__
this
.contentDocument.defaultView.addEventListener(
'resize'
, EleResize._handleResize)
}
}
if
(document.attachEvent) {
// ie9-10
EleResize.on =
function
(ele, handler, context) {
var
handlers = ele.__z_resizeListeners
if
(!handlers) {
handlers = []
ele.__z_resizeListeners = handlers
ele.__resizeTrigger__ = ele
ele.attachEvent(
'onresize'
, EleResize._handleResize)
}
handlers.push({
handler: handler,
context: context
})
}
EleResize.off =
function
(ele, handler, context) {
var
handlers = ele.__z_resizeListeners
if
(handlers) {
EleResize._removeHandler(ele, handler, context)
if
(handlers.length === 0) {
ele.detachEvent(
'onresize'
, EleResize._handleResize)
delete
ele.__z_resizeListeners
}
}
}
}
else
{
EleResize.on =
function
(ele, handler, context) {
var
handlers = ele.__z_resizeListeners
if
(!handlers) {
handlers = []
ele.__z_resizeListeners = handlers
if
(getComputedStyle(ele,
null
).position ===
'static'
) {
ele.style.position =
'relative'
}
var
obj = EleResize._createResizeTrigger(ele)
ele.__resizeTrigger__ = obj
obj.__resizeElement__ = ele
}
handlers.push({
handler: handler,
context: context
})
}
EleResize.off =
function
(ele, handler, context) {
var
handlers = ele.__z_resizeListeners
if
(handlers) {
EleResize._removeHandler(ele, handler, context)
if
(handlers.length === 0) {
var
trigger = ele.__resizeTrigger__
if
(trigger) {
trigger.contentDocument.defaultView.removeEventListener(
'resize'
, EleResize._handleResize)
ele.removeChild(trigger)
delete
ele.__resizeTrigger__
}
delete
ele.__z_resizeListeners
}
}
}
}
export {EleResize}
|
到此这篇关于vue使用echarts图表自适应的几种解决方案的文章就介绍到这了,更多相关vue使用echarts图表自适应内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/lldd2014425/article/details/86231174 。
最后此篇关于vue使用echarts图表自适应的几种解决方案的文章就讲到这里了,如果你想了解更多关于vue使用echarts图表自适应的几种解决方案的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit th
需要在x轴的区间内显示日期标签。数据应保持不变,仅应根据快照显示日期间隔。 对于 y 轴上的简单数字,可以使用“刻度”实现这一点 max: 5000,
我目前正在使用 IOS 图表,该库的链接位于:Link 目前,图表左轴标签未代表其应有的内容。该图表当前已放大,以便可以平移。 这是一张显示左轴的图片: 实际的数据集是: y值 = [0,2,4,5,
我是第一次使用 ASP.NET 图表,并取得了巨大的成功。我想做的一件事是放大我的图表,使 y 值不在 0-100 之间。例如,假设我有一些点值,范围从 72 到 89。我想做的是在 y 轴上将最低
我正在使用 google graph 设计图表。我不需要 x 和 y 轴上的标签,所以我通过设置以下选项来隐藏它们: var options = { hAxis: { base
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为
Closed. This question does not meet Stack Overflow guidelines。它当前不接受答案。 想改善这个问题吗?更新问题,以便将其作为on-topic
我得到了这个模板(默认) {name} 产生这个: 我想拥有与它的每一个功能相同的模板。但是,我还需要一个 if 子句。如果一个项目的值为 0,我不希望它被“传奇化”。 这是完整的代码 { xtype
我使用这些行从关闭的工作簿中获取值: Arg = "'" & Path & "[" & File & "]" & Sheet & "'!" & "R4C4" Arg = CStr(Arg) GetV
就目前情况而言,这个问题不太适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、民意调查或扩展讨论。如果您觉得这个问题可以改进并可能重新开放,visit
我有一张像这样的 table ________| S1 | S2|----------| a | b || b | c | -------- 我需要将其显示在散点图图表(或其他任何图表)上,其中
这个问题已经有答案了: Fix spacing between different series in JavaFX line chart (1 个回答) 已关闭 4 年前。 我有这个代码: publ
我已经阅读了 4 个 erlang 的开源系统 3 个月了,它们是 rabbitmq、couchdb、gproc、jobs。 它们和我以前的c#系统完全不同,因为有很多进程而且不是面向对象的。 用设计
我们希望使用我们设计的自定义图像动态创建图表。这将在 Java 1.5 Web 应用程序中使用。一个例子是显示代表男女比例的图表。我们希望图表是女性图标和男性图标的线性行,其中女性图标的数量将是女性的
我有 2 列,一列包含我的数据点,另一列包含每个数据点的标准差。如何在 Excel 上绘制线图,其误差线等于每个点的透视标准差? 例如 Col-1 Col-2 1 0.1 2 0
我正在使用 JFreechart API 来生成“条形图”。我可以保存它们,但如何从 Java GUI 应用程序的打印机打印它们? 最佳答案 我在代码中使用以下代码片段。 IStatisticsGra
我有一个电子表格,其中包含大量图表,还有一张工作表,其中包含大量为这些图表提供数据的数据。 我使用 在每个图表上绘制了数据 =Sheet1!$C5:$C$3000 这基本上只是在图表上绘制 C5 到
我很少使用Excel,对图表和绘图相关函数没有深入的了解。话虽如此... 我有几十行数据,由 4 列组成 第 1 列 = 金额/价格(以数字表示) 第 2 列 = 描述(内容正文) 第 3 列 = 类
我正在使用 iOS-Charts,升级到 Swift3 后,我现在注意到图表底部有一个奇怪的空白区域,说明会出现在该空白区域。我尝试隐藏描述(将其设置为“”或启用= false),但它仍然显示此差距。
我已经在评论中的以下链接之一中找到了一些使用实时数据绘制图表的示例。我现在的问题是,我还可以实时绘制图表标签、坐标轴和其他相关内容吗? 其实我要找的是绘制实时数据的图表。通过搜索实时而非动态数据,我找

我是一名优秀的程序员,十分优秀!