- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章ThinkPHP3.1.x修改成功与失败跳转页面的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了ThinkPHP3.1.x修改成功与失败跳转页面的方法。分享给大家供大家参考,具体如下:
在ThinkPHP中,成功与失败的提示页面已经自带。在Action方法中自动调用即可.
比如在Lib\Action有如下的SucErrAction.class.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php
class
SucErrAction
extends
Action{
public
function
index(){
$this
->display();
}
public
function
success1(){
$this
->success(
"成功提醒!"
,U(
"SucErr/index"
),3);
}
public
function
error1(){
$this
->error(
"错误提醒!"
,U(
"SucErr/index"
),3);
}
}
?>
|
在Tpl中有SucErr文件夹,里面有index.html如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>成功与错误页面</
title
>
</
head
>
<
body
>
<
button
onclick
=
"javascript:window.location.href='__APP__/SucErr/success1'"
>成功页面</
button
>
<
button
onclick
=
"javascript:window.location.href='__APP__/SucErr/error1'"
>错误页面</
button
>
</
body
>
</
html
>
|
仅摆放两个按钮,用于展示成功与失败的提示页面,提示页面仅维持3秒就会自动跳转.
其中请注意,在SucErrAction.class.php中,不能自己定义success方法与error方法,此乃系统的Action抽象内中固有的方法, 声明success方法与error方法则是继承后重写,会使ThinkPHP运行部正常.
不过,系统自带的成功与失败的提示页面并不能够满足网站的需要, 。

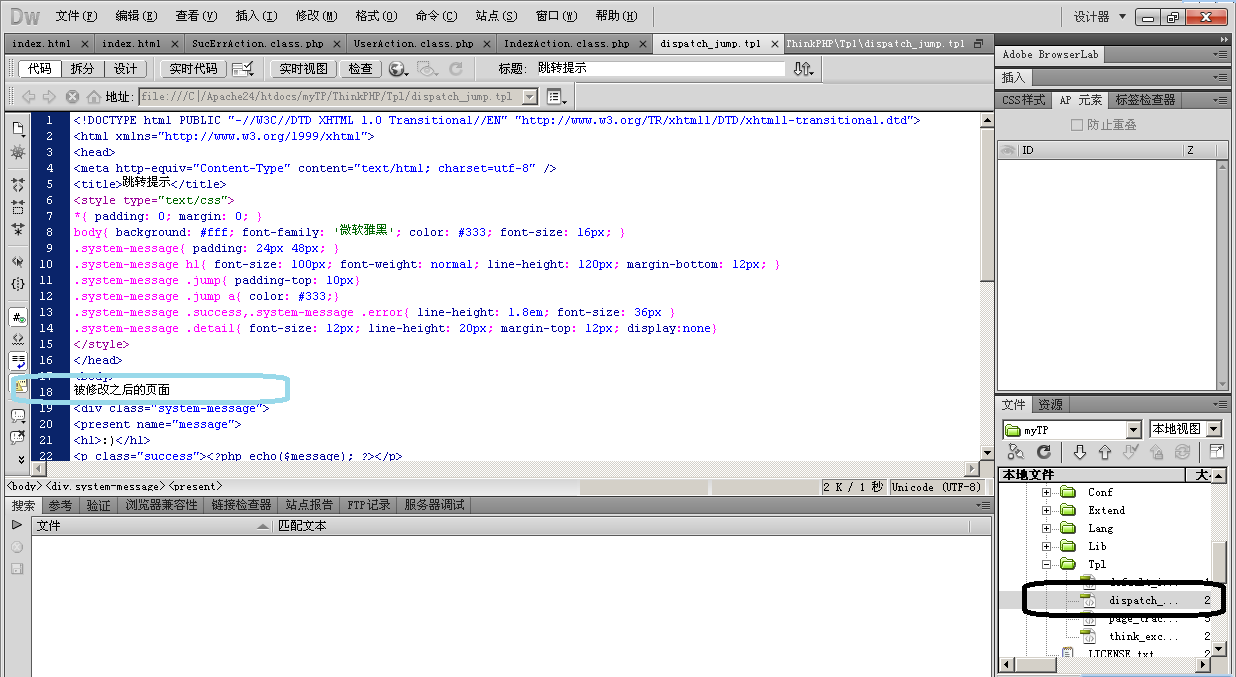
但是这个页面可以自己修改,比如上图,我就自己在这成功与失败的跳转页面上,添加了一点文字.
此页面的具体位置在:.\ThinkPHP\Tpl\dispatch_jump.tpl 。
我就在第18行的位置写上一些字达到上图的效果,此页面大家可以根据自己的需要写任意前端语言,在ThinkPHP方法的$this->success()或者$this->error()都会跳转到这个页面.

希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助.
原文链接:http://blog.csdn.net/yongh701/article/details/48317801 。
最后此篇关于ThinkPHP3.1.x修改成功与失败跳转页面的方法的文章就讲到这里了,如果你想了解更多关于ThinkPHP3.1.x修改成功与失败跳转页面的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在使用以下代码时遇到问题: function http_file_exists($url){ $f=fopen($url,"r"); if($f){ fclose($f); retu
我已经通过 Git 部署到 Azure 几个月了,没有出现重大问题,但现在我似乎遇到了一个无法克服的错误。 我创建了一个新的 Azure 网站,为正在开发的项目创建单独的预览链接。我在新站点上设置了
我已经通过flutter创建了一个App并完成了它,我想在flutter文档中阅读时进行部署。 我收到此错误: FAILURE: Build failed with an exception. * W
我在Windows 10中使用一些简单的Powershell代码遇到了这个奇怪的问题,我认为这可能是我做错了,但我不是Powershell的天才。 我有这个: $ix = [System.Net.Dn
我正在尝试使用 RapidJSON 解析从服务器接收到的数据。以下是收到的确切字符串: [ { "Node": "9478149a08f9", "Address": "172.17
我尝试为 ios 编译 OpenCV。我总是收到这些错误。我用不同版本的opencv试了一下,结果都是一样的。 我运行这个:python 平台/ios/build_framework.py ios_o
我在一台机器上做基本的发布/订阅,我的客户端是 StackExchange-Redis 的 C# 客户端,我在同一台机器上运行基于 Windows 的 Redis 服务器(服务器版本 2.8.4) 当
我有这段代码,但无法执行,请帮我解决这个问题 连接 connect_error) { die ("connection failed: " . $terhubung->connect_erro
我在 tomcat 上运行并由 maven 编译的 Web 应用程序给出了以下警告和错误。我可以在本地存储库中看到所有 JAR,但有人可以帮忙吗。 WARNING: Failed to scan JA
我正在 Windows 8 上使用 Android Studio 开发一个 android 应用程序,我正在使用一些 native 代码。突然间我无法编译我的 C 文件。当我运行 ndk-build
下面的代码对类和结构的成员进行序列化和反序列化。序列化工作正常,但我在尝试使用 oarch >> BOOST_SERIALIZATION_NVP(outObj); 反序列化时遇到了以下错误; 代码中是
如果我运行此命令“rspec ./spec/requests/api/v1/password_reset_request_spec.rb”,此文件中的所有测试都会通过。 但是,当我运行“rspec”时
我在尝试执行测试以使用 Protractor 上传文件时出错,我的代码是这个 it('it should be possible to upload a file', function() {
System.loadLibrary("nativefaceswap"); 当我运行我的应用程序时,我在 Android Studio 中发现了此类错误。在logcat中显示: java.lang.U
我希望有人能帮助我!使用任何方法或命令行的任何 SSL/HTTPS 调用均无效。 我在 Windows 10 中使用 Ubuntu Server 18.04 作为子系统。我的问题是昨天才开始出现的,因
通过删除这两个值将日期字段从 null=True 和 Blank=True 更改为 required 时,使用 db.alter 命令时遇到问题。 当以下行被注释掉时,迁移运行不会出现问题。
我第一次使用 Heroku 尝试创建应用程序(使用 SendGrid 的 Inbound Parse Webhook"和 Twilio SMS 通过电子邮件发送和接收 SMS 消息)。通过 Virtu
我正在将我的 swift 项目更新到 Xcode 7 上的 Swift 2.0。xcode 在构建项目时报告了以下错误: 命令/Applications/Xcode.app/Contents/Deve
在我的代码中,SSL 库函数 SSL_library_init() 没有按预期返回 1。我如何才能看到它返回了什么错误? 我在 SSL_library_init() 之后调用了 SSL_load_er
我正在尝试运行在以下链接中找到的答案: Asynchronously Load the Contents of a Div 但是当我这样做时,我会遇到我不太理解的错误。 我的代码: $(documen

我是一名优秀的程序员,十分优秀!