- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章nginx部署多个vue项目的方法示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
上一篇已经介绍了然后配置web项目;今天由于公司需求,需要在同一域名端口下,部署两个项目;今天花了一上午终于弄好了,选择赶紧做一个笔记.
如何连接阿里云服务器就不在这里说了,请看我以前的文章.
首先需要的效果 。
http://47.97.244.83/login http://47.97.244.83/student/login 。
文件目录 。

两个项目并列在同一文件夹内.
准备好两个vue的项目 。
http://47.97.244.83/login:这个不用修改配置直接build就可以。关键是二级域名的vue项目,需要进行一下修改.
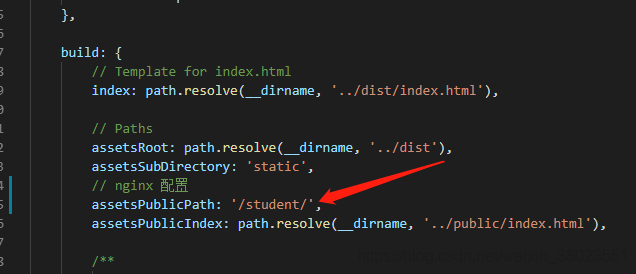
首先在config文件夹内的index.js内修改(注意是build内) 。
|
1
2
|
//
nginx 配置
assetspublicpath:
'/student/'
,
|

这样确保生产出来的文件,在index.html中都是在student下.

index.html文件修改 。
添加 <meta base=/student/ > 。
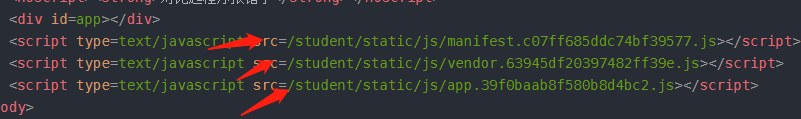
最后build的index.html文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!doctype html>
<
html
>
<
head
>
<
meta
base=/student/ >
<
meta
charset
=
utf
-8>
<
meta
http-equiv
=
x
-ua-compatible
content
=
"ie=edge"
>
<
meta
name
=
viewport
content
=
"width=device-width,initial-scale=1"
><
link
rel
=
icon
href=./favicon.ico>
<
title
>砺行教育管理系统</
title
>
<
link
href=/student/static/css/app.26c5efbf7403094b0b351615f215dca8.css
rel
=
stylesheet
>
</
head
>
<
body
>
<
noscript
><
strong
>对比起程序报错了</
strong
></
noscript
>
<
div
id
=
app
></
div
>
<
script
type
=
text
/javascript src=/student/static/js/manifest.c07ff685ddc74bf39577.js></
script
>
<
script
type
=
text
/javascript src=/student/static/js/vendor.63945df20397482ff39e.js></
script
>
<
script
type
=
text
/javascript src=/student/static/js/app.39f0baab8f580b8d4bc2.js></
script
>
</
body
>
</
html
>
|
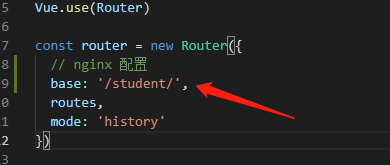
在src/router/index.js文件修改 添加 base: ‘/student/'.

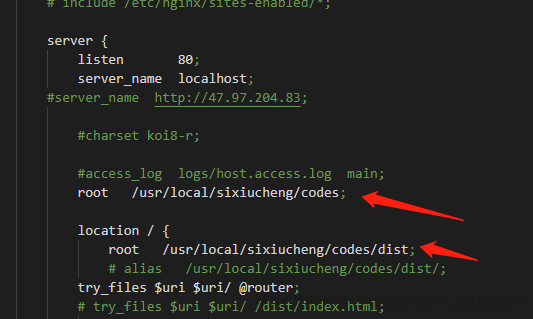
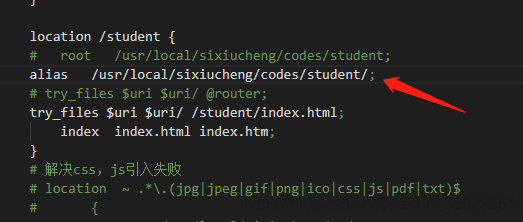
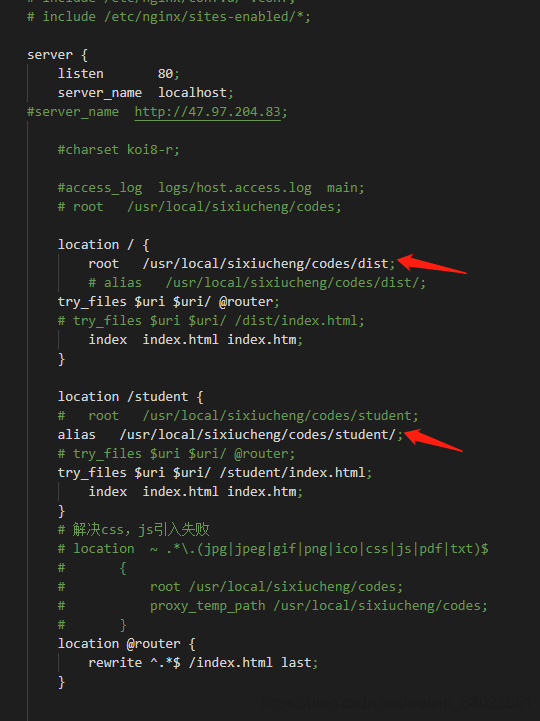
nginx配置修改 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
server {
listen 80;
server_name localhost;
# root /usr/local/sixiucheng/codes;
location / {
root
/usr/local/sixiucheng/codes/dist
;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location
/student
{
alias
/usr/local/sixiucheng/codes/student/
;
try_files $uri $uri/
/student/index
.html;
index index.html index.htm;
}
location @router {
rewrite ^.*$
/index
.html last;
}
error_page 500 502 503 504
/50x
.html;
location =
/50x
.html {
root html;
}
}
|
注意这里的root 。

一个是全局的一个单个引入,这里需要注意一下当注释掉全局的root时候,需要在二级配置下将root改为alias;如下图 。

所以此时的配置为 。

最后一定要注意重启!!! 。
|
1
|
nginx -s reload
|
注意:如果80端口失败 。
1.检查下nginx配置,使用nginx -t 看看有无错误信息 2.检查本地防火墙是否开启80 3.如果是云主机,检查安全组是否开放80权限.
题外话 。
01…刚开始将alias写成root,导致html页面中的css和js一直404;后来百度到加下面一句话,就可以解决问题;但是这样会将所有的js,css引入的位置修改。这里注意一下.
|
1
2
3
4
5
6
|
# 解决css,js引入失败
location ~ .*\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt)$
{
root
/usr/local/sixiucheng/codes
;
proxy_temp_path
/usr/local/sixiucheng/codes
;
}
|
02…网上还有alias的路径指向,root和alias的区别在于(个人理解,出错希望点出):
|
1
2
3
4
5
6
|
location
/file/
{
alias
/var/html/file
;
#这个查找文件的路径直接是/var/html/file
}
location
/file/
{
root
/var/html/file
;
#这个查找文件的路径应该是/var/html/file/file
}
|
到此这篇关于nginx部署多个vue项目的方法示例的文章就介绍到这了,更多相关nginx部署多个vue项目内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/weixin_38023551/article/details/88640939 。
最后此篇关于nginx部署多个vue项目的方法示例的文章就讲到这里了,如果你想了解更多关于nginx部署多个vue项目的方法示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在使用 NetBeans 开发 Java 中的 WebService,并使用 gradle 作为依赖管理。 我找到了this article关于使用 gradle 开发 Web 项目。它使用 Gr
我正在将旧项目从 ant 迁移到 gradle(以使用其依赖项管理和构建功能),并且在生成 时遇到问题>eclipse 项目。今天的大问题是因为该项目有一些子项目被拆分成 war 和 jar 包部署到
我已经为这个错误苦苦挣扎了很长时间。如果有帮助的话,我会提供一些问题的快照。请指导我该怎么办????在我看来,它看起来一团糟。 *** glibc detected *** /home/shivam/
我在 Ubuntu 12.10 上运行 NetBeans 7.3。我正在学习 Java Web 开发类(class),因此我有一个名为 jsage8 的项目,其中包含我为该类(class)所做的工作。
我想知道 Codeplex、GitHub 等中是否有任何突出的项目是 C# 和 ASP.NET,甚至只是 C# API 与功能测试 (NUnit) 和模拟(RhinoMocks、NMock 等)。 重
我创建了一个 Maven 项目,包装类型为“jar”,名为“Y”我已经完成了“Maven 安装”,并且可以在我的本地存储库中找到它.. 然后,我创建了另一个项目,包装类型为“war”,称为“X”。在这
我一直在关注the instructions用于将 facebook SDK 集成到我的应用程序中。除了“helloFacebookSample”之外,我已经成功地编译并运行了所有给定的示例应用程序。
我想知道,为什么我们(Java 社区)需要 Apache Harmony 项目,而已经有了 OpenJDK 项目。两者不是都是在开源许可下发布的吗? 最佳答案 事实恰恰相反。 Harmony 的成立是
我正在尝试使用 Jsoup HTML Parser 从网站获取缩略图 URL我需要提取所有以 60x60.jpg(或 png)结尾的 URL(所有缩略图 URL 都以此 URL 结尾) 问题是我让它在
我无法构建 gradle 项目,即使我编辑 gradle 属性,我也会收到以下错误: Error:(22, 1) A problem occurred evaluating root project
我有这个代码: var NToDel:NSArray = [] var addInNToDelArray = "Test1 \ Test2" 如何在 NToDel:NSArray 中添加 addInN
如何在单击显示更多(按钮)后将主题列表限制为 5 个(项目)。 还有 3(项目),依此类推到列表末尾,然后它会显示显示更少(按钮)。 例如:在 Udemy 过滤器选项中,当您点击查看更多按钮时,它仅显
如何将现有的 Flutter 项目导入为 gradle 项目? “导入项目”向导要求 Gradle 主路径。 我有 gradle,安装在我的系统中。但是这里需要设置什么(哪条路径)。 这是我正在尝试的
我有一个关于 Bitbucket 的项目。只有源被提交。为了将项目检索到新机器上,我在 IntelliJ 中使用了 Version Control > Checkout from Ve
所以,我想更改我公司的一个项目,以使用一些与 IDE 无关的设置。我在使用 Tomcat 设置 Java 应用程序方面有非常少的经验(我几乎不记得它是如何工作的)。 因此,为了帮助制作独立于 IDE
我有 2 个独立的项目,一个在 Cocos2dx v3.6 中,一个在 Swift 中。我想从 Swift 项目开始游戏。我该怎么做? 我已经将整个 cocos2dx 项目复制到我的 Swift 项目
Cordova 绝对是新手。这些是我完成的步骤: checkout 现有项目 运行cordova build ios 以上生成此构建错误: (node:10242) UnhandledPromiseR
我正在使用 JQuery 隐藏/显示 li。我的要求是,当我点击任何 li 时,它应该显示但隐藏所有其他 li 项目。当我将鼠标悬停在文本上时 'show all list item but don
我想将我所有的java 项目(223 个项目)迁移到gradle 项目。我正在使用由 SpringSource STS 团队开发的 Gradle Eclipse 插件。 目前,我所有的 java 项目
我下载this Eclipse Luna ,对于 Java EE 开发人员,如描述中所见,它支持 Web 应用程序。我找不到 file -> new -> other -> web projects

我是一名优秀的程序员,十分优秀!