- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Qt实现指针式时钟 Qt实现动态时钟由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了Qt实现指针式时钟、动态时钟的具体代码,供大家参考,具体内容如下 。
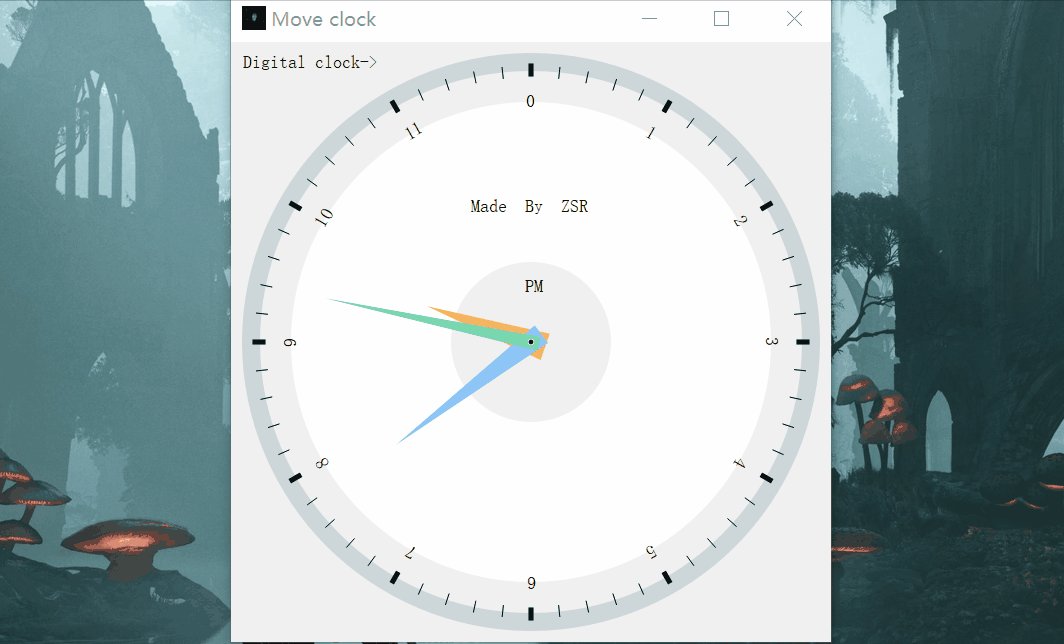
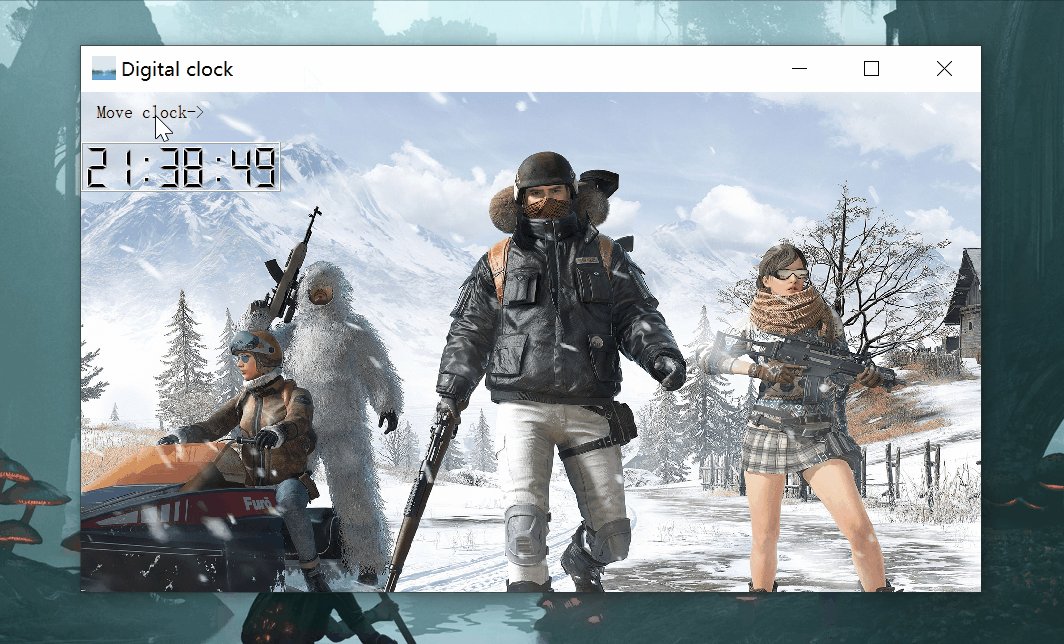
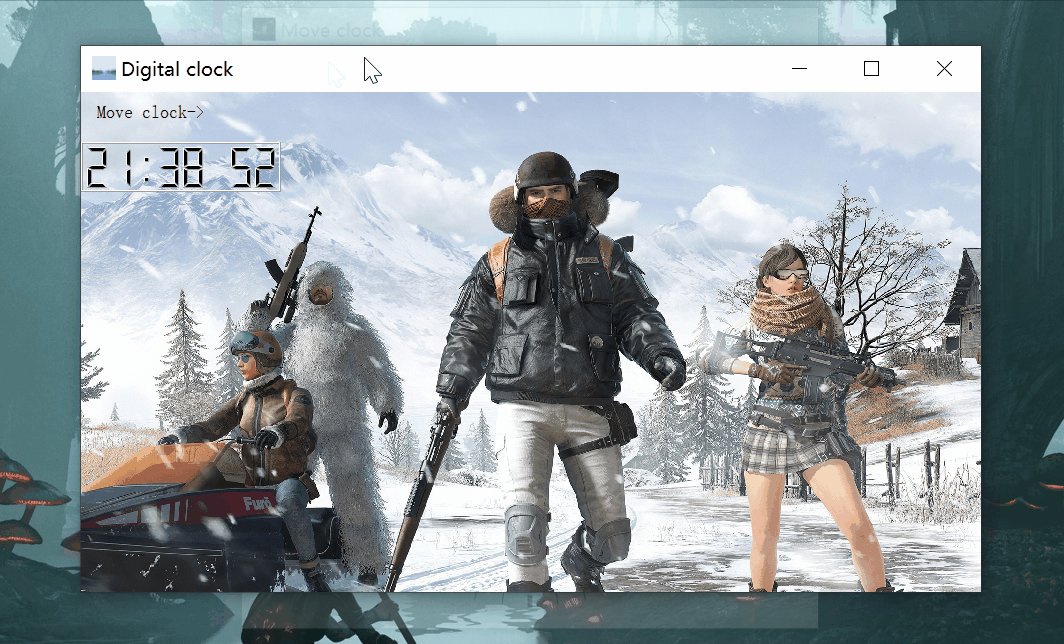
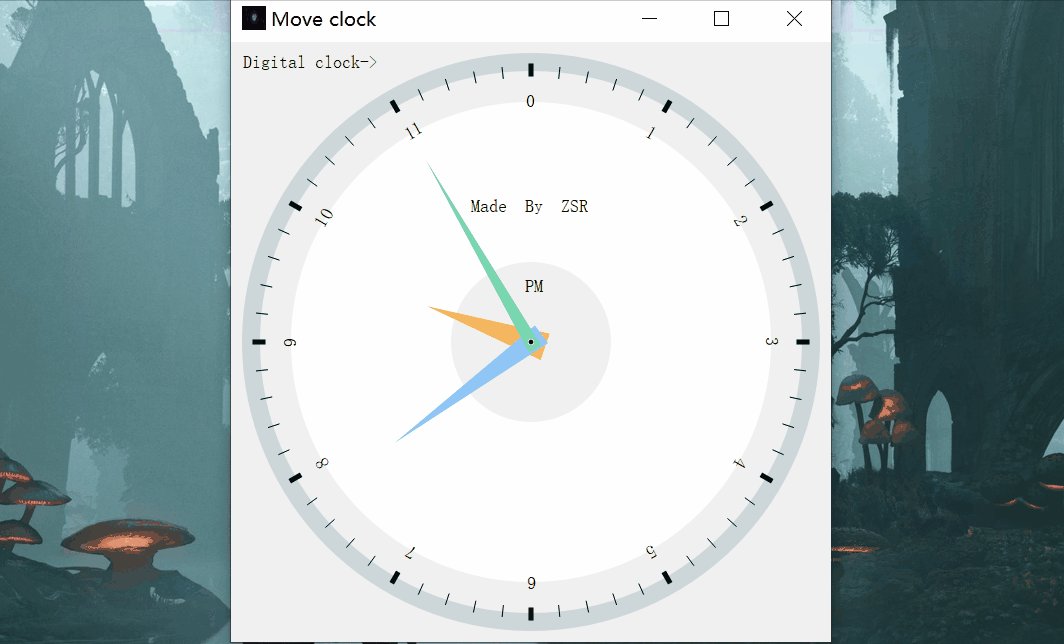
先上图:

点击运行后首先是一个指针式时钟窗口,点击Digital Clock->可以跳转到数字时钟窗口,再点击Move Clock->可以还原为指针式时钟窗口 。
关于整个程序的讲解都在代码注释中给出,很详细~ 。
概要:
我设计两个窗口,一个主窗口一个子窗口,利用按钮+信号与槽机制,实现两个窗口的互相切换,其中主窗口用来显示指针时钟,完成三个基本要求:
1、正确显示系统时钟; 2、能准确定位时钟刻度和时分秒针的位置; 3、能随窗口大小的变化而变化; 。
关于主窗口的实现,首先利用Qt自带的时间函数QTime::currentTime()获取系统时间,然后利用paintEvent(QPaintEvent *)函数根据获取到的系统时间进行时针,分针,秒针的绘画,并且画出对应的小时刻度线,分钟刻度线,秒刻 度线,实现基本时钟的样式,最后加入scale()函数进行相应的比例缩放,实现时钟能随窗口的大小变化而变化; 。
关于子窗口,是我自己多加入的模块,是一个电子时钟,用一个lcd液晶显示器以”时:分:秒”的格式显示当下时间,同样是利用自带的时间函数QTime::currentTime()获取当前时间并通过lcd显示。最后将两个窗口通过两个按钮连接起来,实现互相切换功能.
mainwindow.h(主窗口) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include<QLCDNumber>
#include<QLabel>
#include<sub.h>
#include<QPushButton>
QT_BEGIN_NAMESPACE
QT_END_NAMESPACE
class
MainWindow :
public
QMainWindow
{
Q_OBJECT
public
:
MainWindow(QWidget *parent = nullptr);
//构造函数
~MainWindow();
//析构函数
void
paintEvent(QPaintEvent *);
//画时钟函数
public
:
void
dealsub();
//转换为子窗口
void
changeback();
//转换为主窗口
private
:
sub w;
//子窗口
QPushButton b;
//按钮
};
#endif // MAINWINDOW_H
|
mainwindow.cpp(主窗口) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
|
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QPainter>
#include<QPen>
#include<QTime>
#include<QTimer>
#include<QLabel>
#include<QPushButton>
#include<QLCDNumber>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
setWindowIcon(QIcon(
":/new/prefix1/v2-d858191577356128b31c88e186eea0db_r.jpg"
));
//设置图标
QTimer *timer =
new
QTimer(
this
);
//产生一个定时器
connect(timer, SIGNAL(timeout()),
this
, SLOT(update()));
//关联定时器的信号与槽
timer->start(1000);
//开始定时器,每一秒钟更新一次
resize(600,600);
//窗口大小
b.setParent(
this
);
//指定按钮父对象
b.setGeometry(0,0,160,40);
//设置按钮位置
b.setText(
"Digital clock->"
);
//设置按钮内容
b.setStyleSheet(
"QPushButton{background-color: rgba(205,214,216,0);color:rgb(0,0,0);}"
);
//设置按钮样式,rgba前三个参数同rgb,最后一个参数表示不透明度,0~1之间
connect(&b,&QPushButton::released,
this
,&MainWindow::dealsub);
//鼠标松开时触发,跳转到处理子窗口函数
void
(sub::*funsignal)()=&sub::mysignal;
connect(&w,funsignal,
this
,&MainWindow::changeback);
//关联信号与槽,实现从子窗口返回到主窗口
}
MainWindow::~MainWindow()
{
}
void
MainWindow::paintEvent(QPaintEvent *)
{
static
const
QPoint hour[3] = {
QPoint(14, 15),
QPoint(-14, 15),
QPoint(0, -110)
};
static
const
QPoint minute[3] = {
QPoint(11, 13),
QPoint(-11, 13),
QPoint(0, -170)
};
static
const
QPoint second[3] = {
QPoint(7, 8),
QPoint(-7, 8),
QPoint(0, -210)
};
int
size=qMin(width(),height());
QTime
time
=QTime::currentTime();
//获取系统当前时间
QPainter p(
this
);
//创建画家对象
p.setRenderHint(QPainter::Antialiasing);
//防止图形走样
p.translate(width()/2,height()/2);
//平移坐标系置中心
p.scale(size/600.0,size/600.0);
//缩放
QBrush brush;
//定义画刷
brush.setColor(QColor(245,182,96));
//设置画刷颜色
brush.setStyle(Qt::SolidPattern);
//设置样式
QPen pen;
//定义画笔
pen.setWidth(18);
//设置画笔宽度
pen.setColor(QColor(205,214,216));
//rgb设置颜色
pen.setStyle(Qt::SolidLine);
//设置风格
p.setPen(pen);
//将画笔交给画家
p.drawEllipse(QPoint(0,0),280,280);
//画圆
pen.setColor(Qt::white);
pen.setWidth(160);
//设置画笔宽度
p.setPen(pen);
//将画笔交给画家
p.drawEllipse(QPoint(0,0),160,160);
//画圆
//画时针
p.setBrush(brush);
//将画刷交给画家
p.setPen(Qt::NoPen);
p.save();
//保存当下状态
p.rotate(30.0*(
time
.hour()+
time
.minute()/60.0));
//图形旋转,以原点为旋转中心,顺时针水平旋转对应时针的角度
p.drawConvexPolygon(hour,3);
//画时针这个凸多边形,第一个参数为所有的点,第二个参数为点的个数
p.restore();
//恢复上一次保存的结果,和save()成对出现
//绘制小时线
pen.setStyle(Qt::SolidLine);
pen.setWidth(5);
pen.setColor(Qt::black);
p.setPen(pen);
for
(
int
i=0;i<12;i++)
{
p.drawLine(0,268,0,276);
//画小时线
p.drawText(-5,-235,QString::number(i));
//表明小时数
p.rotate(30);
//每画一次旋转30度
}
//画分针
p.setPen(Qt::NoPen);
p.setBrush(QColor(144,199,247));
p.save();
//保存当下状态
p.rotate(6.0*(
time
.minute()+
time
.second()/60.0));
//顺时针旋转至分针的位置
p.drawConvexPolygon(minute,3);
//画分针这个凸多边形,第一个参数为所有的点,第二个参数为点的个数
p.restore();
//恢复上一次保存的结果,和save()成对出现
//绘制分钟线
pen.setStyle(Qt::SolidLine);
pen.setColor(QColor(0,0,0));
pen.setWidth(1);
p.setPen(pen);
for
(
int
i=0;i<60;i++)
{
if
((i%5)!=0)
p.drawLine(0,265,0,276);
//5的倍数时不画,因为有小时线
p.rotate(6);
//每画一次旋转6度
}
//画秒线
p.setPen(Qt::NoPen);
p.setBrush(QColor(119,217,175));
p.save();
p.rotate(6*
time
.second());
//顺时针旋转至秒针的位置
p.drawConvexPolygon(second, 3);
//画秒针这个凸多边形,第一个参数为所有的点,第二个参数为点的个数
p.restore();
//画圆心
p.setBrush(Qt::black);
p.setPen(Qt::white);
p.save();
p.drawEllipse(QPoint(0,0),3,3);
//画圆心
p.restore();
//表明上午还是下午
p.setPen(Qt::black);
if
(
time
.hour()>=12)
p.drawText(-6,-50,
"PM"
);
//画文本区
else
p.drawText(-6,-50,
"AM"
);
//画文本区
p.drawText(-60,-130,
"Made By ZSR"
);
//画文本区
}
void
MainWindow::dealsub()
{
w.show();
//显示子窗口
this
->hide();
//主窗口隐藏
}
void
MainWindow::changeback()
{
w.hide();
//子窗口隐藏
this
->show();
//显示主窗口L
}
|
sub.h(子窗口) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#ifndef SUB_H
#define SUB_H
#include <QMainWindow>
#include<QPushButton>
#include<QLCDNumber>
class
sub :
public
QMainWindow
{
Q_OBJECT
public
:
explicit
sub(QWidget *parent = nullptr);
void
sentsignal();
//发送信号
void
paintEvent(QPaintEvent *event);
//画电子时钟
signals:
//信号
void
mysignal();
public
slots:
//槽
void
showtime();
//显示时间函数
private
:
QPushButton b1;
//按钮
QLCDNumber *lcd;
//lcd
};
#endif // SUB_H
|
sub.cpp(子窗口) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
#include "sub.h"
#include<QTime>
#include<QTimer>
#include<QLCDNumber>
#include<QPainter>
sub::sub(QWidget *parent) : QMainWindow(parent)
{
setWindowIcon(QIcon(
":/new/prefix1/f56513788384645db768d0ec542dec33_r.jpg"
));
//设置图标
this
->setWindowTitle(
"Digital clock"
);
//设置窗口标题
this
->resize(900,500);
//设置窗口大小
b1.setParent(
this
);
//指按钮定父对象
b1.setText(
"Move clock->"
);
//设置按钮内容
b1.setGeometry(0,0,140,40);
//设置按钮位置
b1.setStyleSheet(
"QPushButton{background-color: rgba(205,214,216,0);color:rgb(0,0,0);}"
);
//设置按钮风格
connect(&b1,&QPushButton::clicked,
this
,&sub::sentsignal);
//连接信号与槽,当点击按钮的时候跳转到发送信号函数,主窗口接收,再执行changeback()函数,即实现了跳回主窗口
QTimer *timer1=
new
QTimer(
this
);
////产生一个定时器
timer1->start(1000);
//开始定时器,每一秒钟更新显示时间
connect(timer1,SIGNAL(timeout()),
this
,SLOT(showtime()));
//关联定时器的信号与槽,1s到即更新显示时间
lcd=
new
QLCDNumber();
//创建一个lcd液晶显示器
lcd->setSegmentStyle(QLCDNumber::Filled);
//设置显示器风格
lcd->setParent(
this
);
//指定显示器父对象
lcd->move(0,50);
//移动显示器位置
lcd->setDigitCount(8);
//设置所显示的位数为8位
lcd->resize(200,50);
//设置显示器大小
showtime();
//显示时间
}
void
sub::sentsignal()
//发送信号
{
emit mysignal();
}
void
sub::showtime()
{
QTime time1=QTime::currentTime();
//获取当前时间
QString text=time1.toString(
"hh:mm:ss"
);
//定义时间显示格式
if
((time1.second()%2)==0)
text[5]=
' '
;
//每2s冒号消失一次
lcd->display(text);
//lcd显示时间
}
void
sub::paintEvent(QPaintEvent *event)
//
{
QPainter p(
this
);
//创建一个画家对象
p.drawPixmap(rect(),QPixmap(
":/new/prefix1/f8fa6c0b00b51e33e8949627d52942ea.jpg"
));
//设置背景图
}
|
main.cpp(主函数) 。
|
1
2
3
4
5
6
7
8
9
10
11
|
#include "mainwindow.h"
#include <QApplication>
int
main(
int
argc,
char
*argv[])
{
QApplication a(argc, argv);
MainWindow w;
//创建一个主窗口
w.setWindowTitle(
"Move clock"
);
//设置主窗口标题
w.show();
//显示主窗口
return
a.exec();
}
|
THE END 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/qq_45173404/article/details/106663114 。
最后此篇关于Qt实现指针式时钟 Qt实现动态时钟的文章就讲到这里了,如果你想了解更多关于Qt实现指针式时钟 Qt实现动态时钟的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 JavaScript 中,我们可以动态创建 元素并附加到 部分,以便为大量元素应用 CSS 规则。 这种方法的优点或缺点是什么? 如果它确实提供了与元素上的 javascript 迭代相比的性
我有这个代码 import "./HTTPMethod.dart"; import '../../DataModel/DataModel.dart'; mixin RouterMixin { HT
哪些 OLAP 工具支持动态、动态地创建维度或层次结构? 例如,层次结构将成员定义为:“前 5 名”、“前 6-10 名”、“其他”... 计算成员是通常的答案,我正在寻找不同的东西。计算器的问题。成
我正在 CakePHP 中创建一个“表单编辑器”。 该界面允许用户选择要应用于字段的验证,例如数字、电子邮件等 因此,我需要根据用户输入为模型动态创建验证。为此,我可以使用验证对象:https://b
这是一个场景: 我有一个Web服务,我们将其称为部署在tomcat(轴)上的StockQuoteService。通过此 Web 服务公开了 getStockQuote() 方法。 现在,我想构建一个
我正在尝试从服务器获取 JSON 响应并将其输出到控制台。 Future login() async { var response = await http.get( Uri.
我从另一个问题中得到了这段代码(感谢 chunhunghan)。我需要创建一个登录屏幕,并尝试根据服务器发回给我的响应来验证用户凭据,但是每次我尝试运行代码时,它都会给我“未处理的异常:Interna
当我在“Dart”主程序中运行它时,一切正常,并且我得到了一个与会者列表。但是,当我在我的 Flutter 应用程序中调用它时,出现错误: flutter:“List”类型不是“List>”类型的子类
本文实例为大家分享了js实现验证码动态干扰的具体代码,供大家参考,具体内容如下 效果一 效果二 代码一 ?
目前我正在为我的网站使用 No-Ip,我想使用 cloudflare 来抵御 ddos 和机器人程序。我注意到您需要一个用于 cloudflare 的域。我还搜索了网络,发现了一个叫做 cloud
有没有办法在 Excel VBA 中构建动态 if 语句?基本上我正在尝试创建一个参数化计算,用户将能够输入不同的变量,即 变量 1 “变量 2” “变量 3” 在这种情况下 变量 1 是单元格引用
大家好, 请查看上面的图片,我有两张 table 。在下面代码的第一个表中,我得到了这种格式。 但我想像 Table2 那样格式化,每个合并单元格中的行数是动态的,而且不一样。 有没有办法像table
如何根据我添加的 View 修改标题部分的高度?heightForHeaderInSection在 viewForHeaderInSection 之前被调用我不知道 View 大小,直到我创建它。 最
是否存在在运行时生成 AST/解析树的解析器?有点像一个库,它会接受一串 EBNF 语法或类似的东西并吐出数据结构? 我知道 antlr、jlex 和他们的同类。他们生成可以做到这一点的源代码。 (喜
我在持有汽车制造商的表格上有一个 MultipleChoiceField。我想将我的汽车数据库过滤到已检查的品牌,但这会导致问题。如何动态获取所有 Q(make=...) 语句? 我如何开始:['va
$end = preg_replace($pattern, $replacement, $str); 如何使替换字符串 $replacement 随 $str 中的每次匹配而变化?例如,我想用关联的图
我正在编写一个 VBA 程序,用于过滤表中的值。我试图使其成为一个适用于您提供的所有表格的通用程序。在我的程序中,我必须设置它正在过滤的表的范围:Set rng = dataSheet.Range("
我正在循环一个元素数组,并且我想使用给定的模板递归地显示该元素 然后在该模板内使用带有切换功能的按钮来显示/隐藏给定元素的Child的更深级别模板(Child也是一个元素) 这是我的模板
从客户端(html)发送表单,服务器端通过选择选项之一决定运行哪个函数。 const decideWho = (form) => { const choice = form.choice; c
我有一个具有以下属性的按钮: circle_normal.xml(在 res/drawable 中) circle.xml(在 res/drawable 中)

我是一名优秀的程序员,十分优秀!