- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android程序开发之自定义设置TabHost,TabWidget样式由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
先看效果:

京东商城底部菜单栏 。

新浪微博底部菜单栏 。

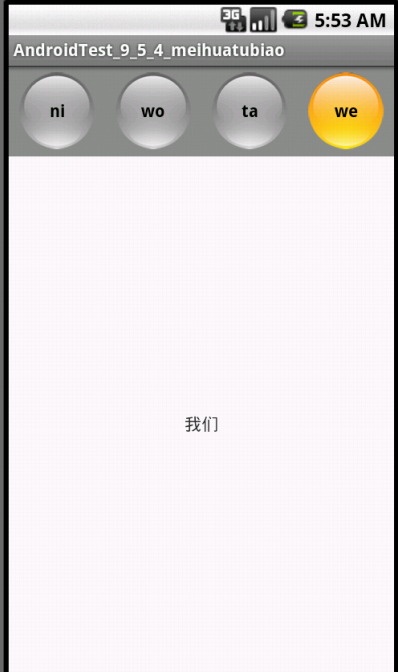
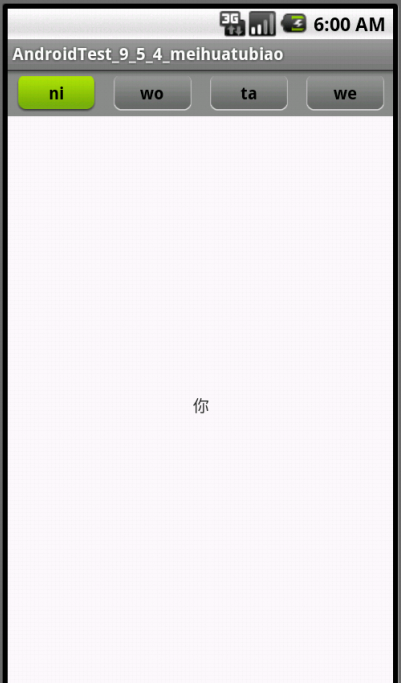
本次学习效果图:

第一,主布局文件(启动页main.xml,位于res/layout目录下)代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<?xml version=
"."
encoding=
"utf-"
?>
<tabhost xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:id=
"@+id/tabhost"
>
<linearlayout
android:id=
"@+id/linear"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<tabwidget
android:id=
"@android:id/tabs"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
></tabwidget>
<framelayout
android:id=
"@android:id/tabcontent"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<linearlayout
android:id=
"@+id/tab"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<textview
android:id=
"@+id/tab_txt"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:gravity=
"center"
android:text=
"你"
/>
</linearlayout>
<linearlayout
android:id=
"@+id/tab"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<textview
android:id=
"@+id/tab_txt"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:gravity=
"center"
android:text=
"我"
/>
</linearlayout>
<linearlayout
android:id=
"@+id/tab"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<textview
android:id=
"@+id/tab_txt"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:gravity=
"center"
android:text=
"他"
/>
</linearlayout>
<linearlayout
android:id=
"@+id/tab"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<textview
android:id=
"@+id/tab_txt"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:gravity=
"center"
android:text=
"我们"
/>
</linearlayout>
</framelayout>
</linearlayout>
</tabhost>
|
第二,创建显示此tabwidget的布局tabmini.xml(位于res/layout目录下) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version=
"."
encoding=
"utf-"
?>
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:paddingtop=
"dp"
android:paddingleft=
"dp"
android:paddingright=
"dp"
android:background=
"#cec"
>
<textview
android:id=
"@+id/tab_label"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:layout_centerinparent=
"true"
android:gravity=
"center"
android:textcolor=
"#"
android:textstyle=
"bold"
android:background=
"@drawable/tabmini"
/>
</relativelayout>
|
第三,在drawable里面创建一个selector,命名tabmini.xml,用来点击tabhost的一个tab时textview的变化 。
|
1
2
3
4
5
6
7
8
9
|
<?xml version=
"."
encoding=
"utf-"
?>
<selector xmlns:android=
"http://schemas.android.com/apk/res/android"
>
<item
android:state_selected=
"true"
android:drawable=
"@drawable/add_managebg_down"
/>
<item
android:state_selected=
"false"
android:drawable=
"@drawable/add_managebg"
/>
</selector>
|
第四,java代码,在activity里实现tabhost 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package
com.example.androidtest____meihuatubiao;
import
android.app.activity;
import
android.os.bundle;
import
android.view.layoutinflater;
import
android.view.view;
import
android.widget.tabhost;
import
android.widget.textview;
public
class
main
extends
activity {
@override
protected
void
oncreate(bundle savedinstancestate){
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
view nitab=(view)layoutinflater.from(
this
).inflate(r.layout.tabmini,
null
);
textview nitxt=(textview)nitab.findviewbyid(r.id.tab_label);
nitxt.settext(
"ni"
);
view wotab=(view)layoutinflater.from(
this
).inflate(r.layout.tabmini,
null
);
textview wotxt=(textview)wotab.findviewbyid(r.id.tab_label);
wotxt.settext(
"wo"
);
view tatab=(view)layoutinflater.from(
this
).inflate(r.layout.tabmini,
null
);
textview tatxt=(textview)tatab.findviewbyid(r.id.tab_label);
tatxt.settext(
"ta"
);
view wetab=(view)layoutinflater.from(
this
).inflate(r.layout.tabmini,
null
);
textview wetxt=(textview)wetab.findviewbyid(r.id.tab_label);
wetxt.settext(
"we"
);
tabhost tabs=(tabhost)findviewbyid(r.id.tabhost);
tabs.setup();
tabs.addtab(tabs.newtabspec(
"nitab"
).setcontent(r.id.tab).setindicator(nitab));
tabs.addtab(tabs.newtabspec(
"wotab"
).setcontent(r.id.tab).setindicator(wotab));
tabs.addtab(tabs.newtabspec(
"tatab"
).setcontent(r.id.tab).setindicator(tatab));
tabs.addtab(tabs.newtabspec(
"wetab"
).setcontent(r.id.tab).setindicator(wetab));
}
}
|
以上内容是小编给大家分享的android程序开发之自定义设置tabhost,tabwidget样式,希望对大家有所帮助! 。
最后此篇关于Android程序开发之自定义设置TabHost,TabWidget样式的文章就讲到这里了,如果你想了解更多关于Android程序开发之自定义设置TabHost,TabWidget样式的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我最近在/ drawable中添加了一些.gifs,以便可以将它们与按钮一起使用。这个工作正常(没有错误)。现在,当我重建/运行我的应用程序时,出现以下错误: Error: Gradle: Execu
Android 中有返回内部存储数据路径的方法吗? 我有 2 部 Android 智能手机(Samsung s2 和 s7 edge),我在其中安装了一个应用程序。我想使用位于这条路径中的 sqlit
这个问题在这里已经有了答案: What's the difference between "?android:" and "@android:" in an android layout xml f
我只想知道 android 开发手机、android 普通手机和 android root 手机之间的实际区别。 我们不能从实体店或除 android marketplace 以外的其他地方购买开发手
自Gradle更新以来,我正在努力使这个项目达到标准。这是一个团队项目,它使用的是android-apt插件。我已经进行了必要的语法更改(编译->实现和apt->注释处理器),但是编译器仍在告诉我存在
我是android和kotlin的新手,所以请原谅要解决的一个非常简单的问题! 我已经使用导航体系结构组件创建了一个基本应用程序,使用了底部的导航栏和三个导航选项。每个导航选项都指向一个专用片段,该片
我目前正在使用 Facebook official SDK for Android . 我现在正在使用高级示例应用程序,但我不知道如何让它获取应用程序墙/流/状态而不是登录的用户。 这可能吗?在那种情
我在下载文件时遇到问题, 我可以在模拟器中下载文件,但无法在手机上使用。我已经定义了上网和写入 SD 卡的权限。 我在服务器上有一个 doc 文件,如果用户单击下载。它下载文件。这在模拟器中工作正常但
这个问题在这里已经有了答案: What is the difference between gravity and layout_gravity in Android? (22 个答案) 关闭 9
任何人都可以告诉我什么是 android 缓存和应用程序缓存,因为当我们谈论缓存清理应用程序时,它的作用是,缓存清理概念是清理应用程序缓存还是像内存管理一样主存储、RAM、缓存是不同的并且据我所知,缓
假设应用程序 Foo 和 Eggs 在同一台 Android 设备上。任一应用程序都可以获取设备上所有应用程序的列表。一个应用程序是否有可能知道另一个应用程序是否已经运行以及运行了多长时间? 最佳答案
我有点困惑,我只看到了从 android 到 pc 或者从 android 到 pc 的例子。我需要制作一个从两部手机 (android) 连接的 android 应用程序进行视频聊天。我在想,我知道
用于使用 Android 以编程方式锁定屏幕。我从 Stackoverflow 之前关于此的问题中得到了一些好主意,并且我做得很好,但是当我运行该代码时,没有异常和错误。而且,屏幕没有锁定。请在这段代
文档说: android:layout_alignParentStart If true, makes the start edge of this view match the start edge
我不知道这两个属性和高度之间的区别。 以一个TextView为例,如果我将它的layout_width设置为wrap_content,并将它的width设置为50 dip,会发生什么情况? 最佳答案
这两个属性有什么关系?如果我有 android:noHistory="true",那么有 android:finishOnTaskLaunch="true" 有什么意义吗? 最佳答案 假设您的应用中有
我是新手,正在尝试理解以下 XML 代码: 查看 developer.android.com 上的文档,它说“starStyle”是 R.attr 中的常量, public static final
在下面的代码中,为什么当我设置时单选按钮的外观会发生变化 android:layout_width="fill_parent" 和 android:width="fill_parent" 我说的是
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭 9
假设我有一个函数 fun myFunction(name:String, email:String){},当我调用这个函数时 myFunction('Ali', 'ali@test.com ') 如何

我是一名优秀的程序员,十分优秀!