- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Qt学习教程之对话框消失动画效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
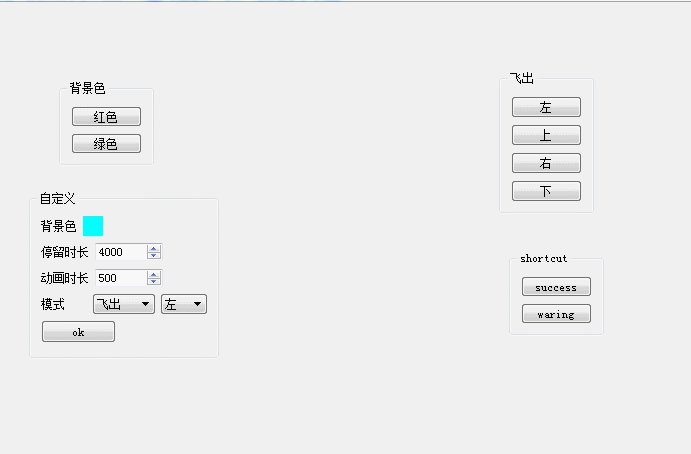
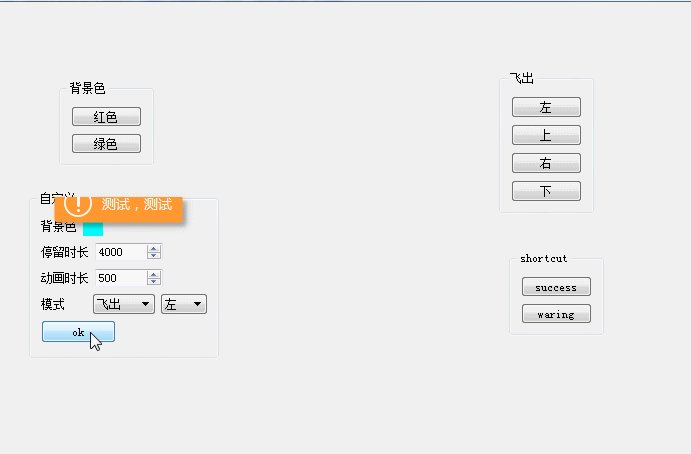
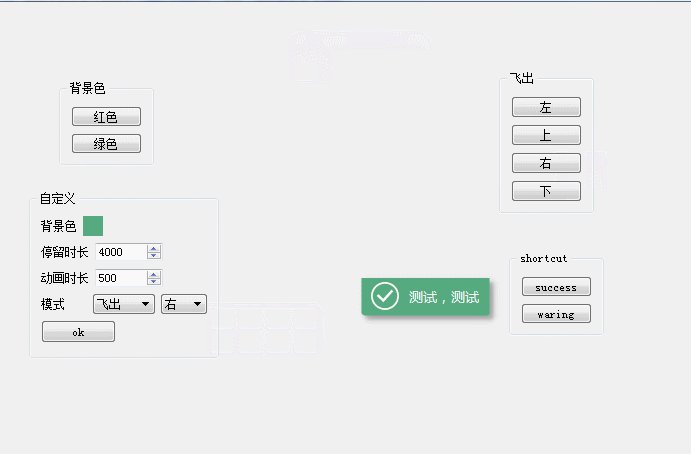
1、效果展示 。
最近做了一个提示框消失的功能,觉着挺有意思,以前一直以为Qt子窗口不能做淡出效果,其实Qt的淡出功能已经帮我们封装好了,我们仅仅只需要几行代码就可以做出酷炫的窗口关闭效果,写此篇文章的时候,我特意浏览了下之前写的两篇文章(QPainterPath 不规则提示框,QPainterPath 不规则提示框(二)),现在回想起来那会儿确实知之甚少,关于顶层窗口不能做圆角,其实帮助文档里已经说的很明确,解决办法有多种,一种是重写paintEvent函数,另一种是把widget包装一层,本篇文章就用的是后一种方式,如图1所示窗口关闭动画,实例程序中做了淡出、飞出、缩小等关闭窗口动画,除此之外还包含了阴影、背景着色、滤镜等特效.

图1 窗口特效 。
2、功能 。
如图1窗口特效所示,实例中总共包含了4个groupbox,这4个groupbox是分别用来展示不同特效,下面分别讲述4个groupbox 。
3、代码实现 。
在讲解代码之前,先来认识几个概念 。
1、移出动画,使用属性动画QPropertyAnimation类进行,propertyname的参数是窗口的属性,详情参见Q_PROPERTY属性 。targetObject对象设置为this内部单独封装的widget,这样做的目的使得该提示框不需要依赖其他窗口遮挡即可做出飞出效果 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
void
GMPOperateTip::MoveOut()
{
m_pAnimation->setTargetObject(m_pMoveWidget);
m_pAnimation->setPropertyName(
"pos"
);
m_pAnimation->setStartValue(QPoint());
switch
(m_eDirection)
{
case
D_LEFT:
m_pAnimation->setEndValue(QPoint(-width(), 0));
break
;
case
D_TOP:
m_pAnimation->setEndValue(QPoint(0, -height()));
break
;
case
D_RIGHT:
m_pAnimation->setEndValue(QPoint(width(), 0));
break
;
case
D_BOTTOM:
m_pAnimation->setEndValue(QPoint(0, height()));
break
;
default
:
;
}
}
|
2、淡出 。
|
1
2
3
4
5
6
7
8
9
10
|
m_pOpacity =
new
QGraphicsOpacityEffect(
this
);
m_pOpacity->setOpacity(1);
setGraphicsEffect(m_pOpacity);
m_pAnimation->setTargetObject(m_pOpacity);
m_pAnimation->setPropertyName(
"opacity"
);
m_pAnimation->setStartValue(1);
m_pAnimation->setEndValue(0);
|
3、最小化 。
|
1
2
3
4
5
6
7
8
|
m_pAnimation->setPropertyName(
"geometry"
);
QRect startRect = rect();
startRect.moveTo(pos());
QRect stopRect = QRect(startRect.center(), QSize(0, 0));
m_pAnimation->setStartValue(startRect);
m_pAnimation->setEndValue(stopRect);
|
4、动画启动机制 。
使用定时器控制动画,当指定时间后启动动画,并且在动画完成后关闭窗口 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
void
InitializeConnect()
{
m_pAnimation =
new
QPropertyAnimation(
this
);
m_pAnimation->setTargetObject(
this
);
connect(m_pAnimation, &QPropertyAnimation::finished,
this
, &GMPOperateTip::close);
connect(&m_StayTimer, &QTimer::timeout,
this
, [
this
]{
m_pAnimation->setDuration(m_DurationTime);
switch
(m_eMode)
{
case
AM_FADEOUT:
FadeOut_p();
break
;
case
AM_FLYOUT:
MoveOut();
break
;
case
AM_ZOOMIN:
ZoomIn();
break
;
default
:
;
}
m_pAnimation->start();
});
}
|
窗口显示时启动定时器,并且将窗口随机移动到屏幕一个位置 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
bool
event(QEvent * e)
{
if
(e->type() == QEvent::Show)
{
//QPoint pos = parentWidget()->rect().center() - this->rect().center();
int
wrand = qrand() % (parentWidget()->rect().width() -
this
->rect().width());
int
hrand = qrand() % (parentWidget()->rect().height() -
this
->rect().width());
move(QPoint(wrand, hrand));
m_StayTimer.start(m_iStayDuration);
}
return
__super::event(e);
}
|
5、阴影 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
void
setShadowEnable(
bool
enable)
{
if
(!m_pShadow)
{
m_pShadow =
new
QGraphicsDropShadowEffect(
this
);
m_pShadow->setColor(QColor(0, 0, 0, 85));
m_pShadow->setBlurRadius(10);
m_pShadow->setOffset(4, 4);
}
setGraphicsEffect(enable ? m_pShadow : nullptr);
}
|
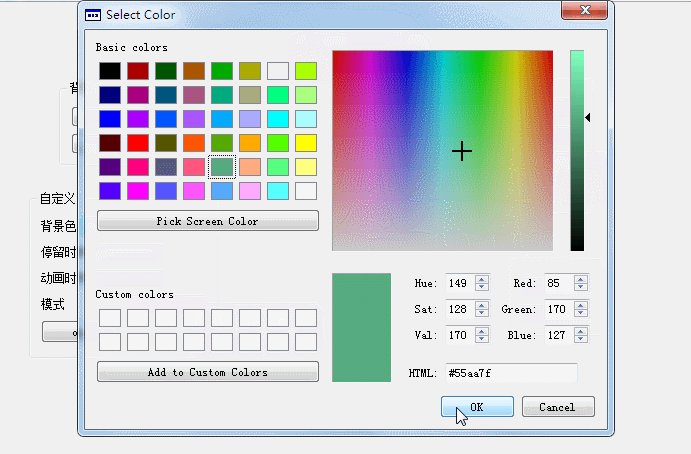
6、着色 。
注释中的代码也可以进行着色,但是窗体的一些特殊样式不能完成,因此使用stylesheet来完成背景色修改 。
|
1
2
3
|
static
const
QString c_szStyleSheet = "QWidget{background-color:%1;\
border:1px solid %2;border-top:0;border-bottom-left-radius:3px;\
border-bottom-right-radius:3px;background-image: url();}";
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
void
GMPOperateTip::setBackgroundColor(
const
QColor & color)
{
//if (!m_pColorize)
//{
// m_pColorize = new QGraphicsColorizeEffect(this);
// m_pColorize->setStrength(1);
//
// setGraphicsEffect(m_pColorize);
//}
//m_pColorize->setColor(color);
QColor border = color;
border.setAlpha(255 * 0.1);
QString borderRgba = QString(
"rgba(%1,%2,%3,%4)"
).arg(border.red()).arg(border.green()).arg(border.blue()).arg(border.alpha());
setStyleSheet(c_szStyleSheet.arg(color.name()).arg(borderRgba));
}
|
7、快捷调用接口,该接口都是类的静态方法可以直接调用 。
8、测试,由于测试代码较多,我只贴出2个 。
|
1
2
3
4
5
6
7
8
9
|
void
tip::on_pushButton_success_clicked()
{
GMPOperateTip::Success(
this
, QStringLiteral(
"测a试º?,ê?测a试º?"
), 1000, 1000);
}
void
tip::on_pushButton_warning_clicked()
{
GMPOperateTip::Waring(
this
, QStringLiteral(
"测a试º?,ê?测a试º?"
), 1000, 1000);
}
|
4、demo程序 。
动画提示框 。
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:https://www.cnblogs.com/swarmbees/p/7288885.html 。
最后此篇关于Qt学习教程之对话框消失动画效果的文章就讲到这里了,如果你想了解更多关于Qt学习教程之对话框消失动画效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!