- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章如何用CSS实现一个搜索引擎?由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

大家好,我卡颂.
在CSS中,我们通过selector(选择器)选择样式片段:
简而言之,选择器title对应样式color: red,
换个角度,我们也可以说:关键词.title对应数据color: red,
在我们生活中,还有什么东西依赖这种对应关系呢?
一个很显然的例子:搜索引擎.

在搜索引擎中输入关键词,搜索引擎经过检索,返回关键词对应的数据. 。
既然道理都一样,那能不能用纯CSS实现一个搜索引擎呢?
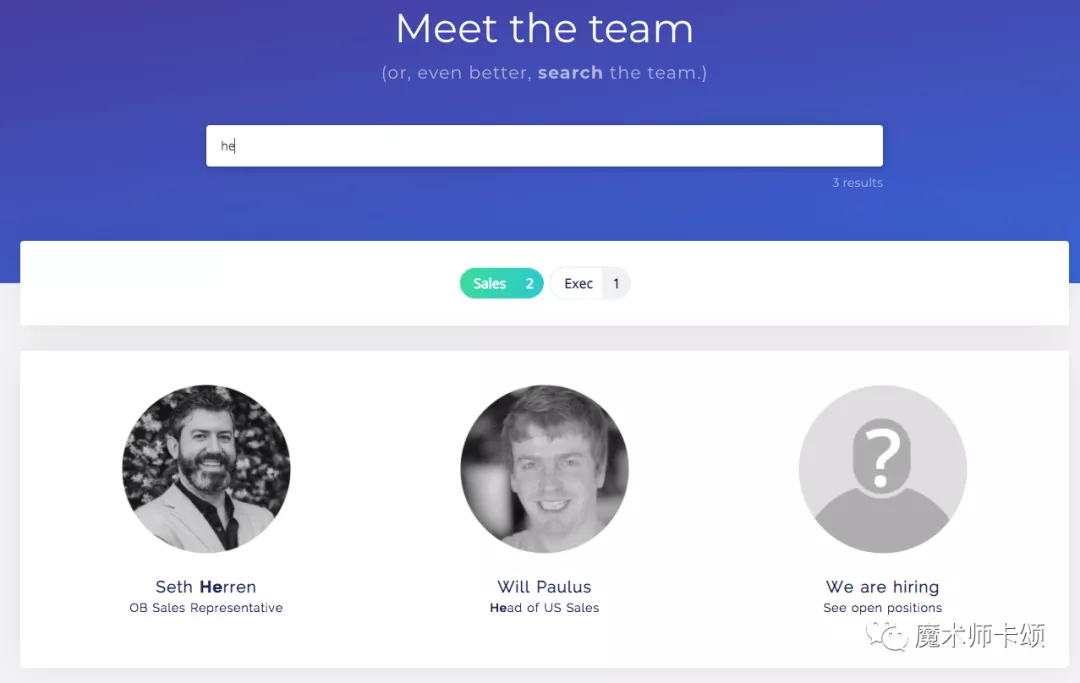
别说,机(无)智(聊)的人还是很多的,真的有人搞了CSS实现的搜索引擎[1].

在该搜索引擎中输入员工姓名,会显示员工信息.
本文来聊聊他是如何实现的.
核心原理最基本的,我们需要一个搜索框,和一个显示搜索结果的容器.
我们希望输入Tim,#result容器内显示搜索结果Tim Carry.
可以通过属性选择器 + 伪元素实现:
其中属性选择器中的i代表忽略内容大小写.
这就是本搜索引擎的核心原理,理论上只要选择器规则越多,搜索结果就越丰富.
让我们继续扩展。假设有150个员工,为他们一一建立对应关系:
每个员工一个div:
每个员工一条搜索结果:
接下来,设定搜索规则,首先隐藏所有搜索结果:
然后,选择一个粒度,建立搜索规则,比如我们选择“姓”作为粒度:
当输入alexandre这个姓时,对应的结果会display: block:
更近一步,姓名可以拆的更细,所以搜索的粒度可以更细:

可以分别以一个字母、两个字母、三个字母...建立对应关系.

为了提升体验,我们还希望「搜索词高亮」.
比如,输入cle后,搜索结果姓名中cle是加粗显示的:

分为2步实现:
自定义字体 。

在UTF-8的私有区域,为每个字母定义对应的加粗字体,比如:m在该字体中对应\e64d.
在搜索结果中用加粗字体替换常规字母 。
比如,输入mar的搜索结果应该为:Marion Aguirre.
将结果中的Mar替换为\e64d \e661 \e672,也就是自定义字体中对应Mar的粗体字母.

按照这个设定,制约本搜索引擎的,只有作者的想象力了.
比如使用flex布局的order属性,竞价排名不是梦:

如果你思考一阵,略带疑惑的问:那CSS文件会不会很大?
哎,只能说,小了,格局小了.
虽然收录150个员工的CSS文件有8MB大,但是毕竟收获了快乐...... 。
[1]CSS实现的搜索引擎
https://community.algolia.com/algoliasearch-client-css/demo/ 。
原文链接:https://mp.weixin.qq.com/s/xCmPLQrtexGLTHG2q1ePQg 。
最后此篇关于如何用CSS实现一个搜索引擎?的文章就讲到这里了,如果你想了解更多关于如何用CSS实现一个搜索引擎?的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个名为 main.css 的 css 文件和另一个名为 style.css 的文件。我怎样才能在 main.css 中做到这一点? .someClass { //apply rules to
在更新我的 css 之前,我在 Login.css 中有以下内容: body { background-image: url('./pictures/fond.png'); bac
我的 share point 2013 核心 css 和我的 css 之间存在 css 冲突。所以我想把我所有的类都放在 div #s4-workspace 下但是我搜索了一种方法来将所有类分组到这个
我知道您可以覆盖 jsp 页面从 jsp 包含 CSS 文件(即全局 CSS 文件)继承的 CSS 属性。 但是,如果元素中的某个属性弄乱了特定页面,而我不想只使用内联 CSS 在该页面中使用它怎么办
我刚刚发现了 initial-scale 元属性。 以前,我一直在使用 default.css 来定义我所有的样式和大小(用于字体和元素),以便它们在桌面计算机的屏幕上显示得很好。然后,如果您使用的是
我正在尝试使用 LESS CSS 来编写我的 CSS。我已经按顺序导入了 style.less 和 less.js 文件。 现在我想提取 LESS 生成的 CSS。有什么办法可以做到吗?我不想使用脚本
我想知道是否有任何一种软件可以读取大量内联样式中的 HTML 文档并将所有这些样式转换为外部 css 文件。如果只有一页,我可以手动完成。但是有100页。有人有想法吗? 最佳答案 就像有人说的那样,“
当我想从 Styled Components 迁移到 CSS Modules 时,出现了以下问题。 假设我有以下样式组件,它接受动态参数 offset和一个动态 CSS 字符串 theme : con
有没有办法将 CSS 类定义为与另一个类相等?例如,如果我有一个类: .myClass{ background-color: blue; } 有没有一种方法可以将第二个类定义为与 myClas
我正在尝试制作一组按钮,这些按钮贴在页面底部并且由固定的空间隔开。我正在使用 angularJS 的 ng-repeat 指令通过 ajax 请求获取数据,然后我用它来显示按钮。 我的问题在于让按
浏览器是否在加载 CSS 文件时解析 CSS?还是在整个 CSS 文件被浏览器下载后才进行解析?不同浏览器的做法有区别吗?我在哪里可以找到这种底层信息? 这个问题不是 Load and executi
这个问题在这里已经有了答案: Can a CSS class inherit one or more other classes? (29 个答案) 关闭 3 年前。 标题有点乱,我给大家看一下。假
我遇到了最奇怪的问题...... 在最简单的形式中,我有一个包含以下内容的 index.html 文件: (在尝试确定根本原因的过程中,我已经大大减少了它) 当我查看页面的源代码时,我得到以下信息:
我正在使用 Mindscape Workbench 来最小化我的 scss 文件。我的页面设置为使用 *.min.css 文件。在随机时间,min 文件不会与系统的其余部分一起发布。 我有很多 css
请告诉我 CSS 框架和 CSS 网格之间的区别。 最佳答案 CSS 框架也可以是 CSS 网格框架。 CSS 网格框架用于构建 CSS 布局。有一些框架除了构建布局还有其他用途,例如 Hartija
我有无法从页面中删除或更改的 original.css 文件。原始.css table { border-collapse: collapse; border-spacing: 0;
我以前使用 bootstrap css import 很好。 但是我正在尝试使用 CSS 模块,所以我添加了几行。 { test: /\.css$/, use:
有没有办法在 css 选择器中创建一个 css 组。 例如: .SectionHeader { include: .foo; include: .bar; include: .
今天我学习了 CSS 中的两个概念,一个是 CSS 定位(静态、相对、绝对、固定),另一个是 CSS Margin,它定义了元素之间的空间。 假设我想移动一个元素,这是最好的方法吗?因为这两个概念似乎
var paths = { css: './public/apps/user/**/*.css' } var dest = { css: './public/apps/user/css/' } /

我是一名优秀的程序员,十分优秀!