- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章代码质量的四个阶段之3Rs软件架构介绍由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

当提到代码质量,我们可能会想到:代码风格,命名,内聚,耦合,重复代码率,圈复杂度等等。当提到代码优化,我们可能会想到代码风格规范,高内聚,低耦合,单一职责,开放封闭原则,约定优于配置,单元测试等等.
给你一段代码,你能简要扼要的说出当前代码的质量情况,并提出优化的方向吗?
如果觉得很难,可以参考 3Rs 软件架构[1].

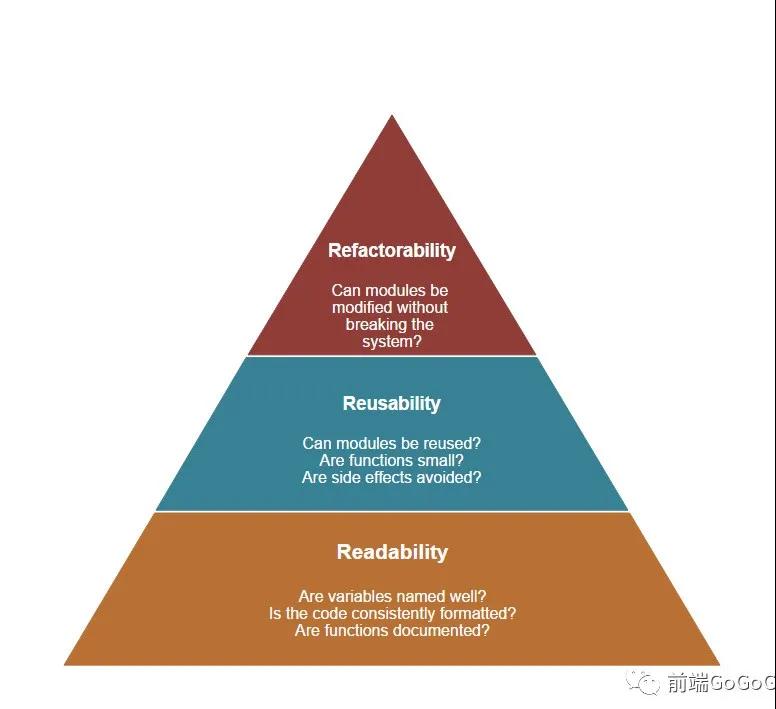
3Rs 软件架构对代码质量做了分层,给优化代码提供了方向:可读性 =@gt; 可重用性 =@gt; 可重构。下面我们来具体了解下每层代码的特点及优化方法.
这阶段的代码很难维护,俗称shi代码。这阶段的代码,读起来和改起来都很难.
这阶段的代码读起来难。例如:
这阶段的代码改起来也难。例如:
这阶段的代码可读性好。可读性好换个说法就是读起来不费脑子。它有以下的特征:
要达到这个阶段相对比较容易.
代码检查工具能保证代码风格的统一。代码检查工具也能检查:函数的参数个数,圈复杂度[2]等。工具有: ESLint[3],CSS Lint[4]等。代码改动后,必须通过工具检查通过后,才允许提交。用代码格式化工具,可以自动修复有代码风格问题的代码。工具有 Prettier[5] 等.
这阶段最难的就是命名了。好的命名是“看其名而知其意”,是直白的,有意义的。推荐使用故宫命名法[6]。了解更多命名的技巧见这里[7].
这阶段的代码是可重用的代码。这个阶段代码的特点:
要达到这个阶段需要在做代码设计的时候,设计好模块之间的边界和 API,做到职责清晰,高内聚,低耦合。达到这个阶段的建议:
这阶段的代码是可重构的。这意味着,当你重构某块代码(不修改对外的API),不改其他代码,其他代码仍能正常工作。这个阶段的代码一定是低耦合的。模块之间的连接就像乐高.
要达到这个阶段需要:
隔离副作用 。
副作用指修改模块外的数据。例如:修改全局变量,修改 DOM等.
在模块代码中,混入副作用代码会导致如下的问题:
如何隔离副作用?答案是在统一的地方管理应用的全局数据。比如用 Redux[8] 或 Vuex[9].
测试 。
这边的测试指的是白盒测试。测试可以保证代码的改动不会影响测试覆盖部分的功能.
对前端来说,需要写单元测试,端到端测试。每次提交代码,所有测试都需要跑过.
静态类型 。
使用静态类型可以规避很多低级的语法和逻辑错误,比如参数少传了。目前前端静态类型主流是用 TypeScript[10].
参考资料 。
[1]3Rs 软件架构: https://github.com/ryanmcdermott/3rs-of-software-architecture 。
[2]圈复杂度: http://eslint.cn/docs/rules/complexity 。
[3]ESLint: https://eslint.org/ 。
[4]CSS Lint: http://csslint.net/ 。
[5]Prettier: https://prettier.io/ 。
[6]故宫命名法: https://juejin.cn/post/6844903913892610061 。
[7]这里: https://www.yuque.com/fegogogo/fe/wup00n 。
[8]Redux: https://redux.js.org/ 。
[9]Vuex: https://vuex.vuejs.org/zh/guide/ 。
[10]TypeScript: https://www.typescriptlang.org/ 。
原文链接:https://mp.weixin.qq.com/s/zB3CbsZ-RwBnhK8x5EUwJg 。
最后此篇关于代码质量的四个阶段之3Rs软件架构介绍的文章就讲到这里了,如果你想了解更多关于代码质量的四个阶段之3Rs软件架构介绍的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这是贪吃蛇游戏的部分代码。我想做的是制作关卡(大约3个),如果分数达到一定的分数(100或200),关卡就会改变。 在这段代码中,我尝试让分数达到 100 时进入第 2 阶段。但正如我编码的那样,它只
我是移相器新手。我开始看 youtube 系列,我首先有问题。我的背景图片无法加载。我有这个js代码 /* global Phaser */ var game = new Phaser.Game(12
我有一个包含 2 个阶段的应用程序,我不希望用户关闭第二个阶段,只需将其图标化即可。 目前我正在使用 oncloseRequest 处理程序来最小化窗口 - secondaryStage.setOnC
现在,我有一台运行服务器的基本LAMP配置。生产服务器是slicehost。但是我想知道将代码/数据库实例推送到阶段dev> stage> production的最佳方法是什么。它与您创建阶段的方式有
我在舞台上有一个场景。场景的宽度为 337.0 像素。但是,当我将它添加到舞台时,舞台的大小为 337.6 像素,由于 0.6 像素的差异,在屏幕的右边缘留下了一个白色间隙。 我尝试使用 stage.
我有这个未修饰的窗口: public static void initStartPage(final Stage primaryStage) { final Stage startPa
有什么方法可以在 Maven 构建中执行特定阶段。例如,如果我只想运行那些在预集成阶段执行的插件,Maven 是否提供了一种方法来做到这一点? e.g. mvn pre-integration-pha
仅在构建特定分支时如何运行构建步骤/阶段? 例如,仅当分支名为 deployment 时才运行部署步骤,其他所有内容保持不变。 最佳答案 在声明性管道语法中执行相同的操作,下面是一些示例: stage
我有一个简单的查询,试图在Hive 0.14中运行: select sum(tb.field1), sum(tb.field2), tb.month from dbwork.mytable tb gr
在 Mercurial 中,我经常使用 secret 变更集来跟踪我对尚未准备好推送的内容的工作。然后,如果我需要对某些文件进行紧急更改,我可以更新到公共(public)修订版,进行更改并推送它,而不
我一直在为 Heroku 的新附加组件工作,目前它是 alpha 阶段。因此,目前,我无法在我创建的应用程序上添加该附加组件,因为没有按钮可供我添加它。有人可以向我指出一些可以帮助我解决问题的资源吗?
我有 2 个线程正在运行,一个正在监听 soket 等待命令,另一个启动 javafx 应用程序 public class GraphicInterface extends Application i
在我的 Java Fx 应用程序中,我创建了两个阶段。第一阶段是主 Controller 类 HomeController 中的默认阶段。第二个 AddNewEmailController 是通过调用
我正在编写一个简单的 JavaFX 应用程序,它具有三个阶段:登录、注册 (Anmeldung) 和欢迎 (Anwendung)。 抱歉采用德语命名! 我已经在 App 类中创建了每个舞台及其场景,在
问题是我正在使用 jQuery("form")[0].reset(); 在需要时重置表单。此方法正在将形式重置到初始阶段。这里初始阶段的意思是“表单第一次加载到页面时带有一些值的阶段”。 但我需要的是
我有一个带有 pre-integration-test 和 post-integration-test 阶段的 Maven POM,如下所示。 start-server pre-in
我遇到一个错误,我已经为网络制作了一个 UIPageController,但我似乎无法找到它的问题,只有一个错误,请帮忙。代码如下 - 更多代码点播。 @interface ContentViewCo
考虑在其中放置一些文本的大型 (2000x1000) 舞台。舞台缩小到 1000x500,使文本不可读。然后我们尝试通过放大来放大文本。 预期:文本应该在某个时候再次变得可读。 实际:无论我们放大多少
试图在网页中居中 KineticJS 阶段。 尝试过: 但它集中在舞台的左侧,而不是舞台的中间。我错过了什么? 最佳答案 margin:auto 可以对齐这个div中心 关于htm
我正在 jboss 中部署一个简单的 Web 应用程序,其中包含一个 servlet、一个 jsp 文件和一个 easy EJB。这是 servlet 的代码: package webejb; imp

我是一名优秀的程序员,十分优秀!