- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章从一个优质开源项目来看前端架构由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
何为系统架构师?
系统架构师是一个最终确认和评估系统需求,给出开发规范,搭建系统实现的核心构架,并澄清技术细节、扫清主要难点的技术人员。主要着眼于系统的“技术实现”。因此他/她应该是特定的开发平台、语言、工具的大师,对常见应用场景能给出最恰当的解决方案,同时要对所属的开发团队有足够的了解,能够评估自己的团队实现特定的功能需求需要的代价。系统架构师负责设计系统整体架构,从需求到设计的每个细节都要考虑到,把握整个项目,使设计的项目尽量效率高,开发容易,维护方便,升级简单等 。
这是百度百科的答案 。
大多数人的问题 。
《我在一个小公司,我把我们公司前端给架构了》 , (我当时还看成
《我把我们公司架构师给上了》 )
BATJ ),最大的问题在于,觉得自己不是
leader ,就没有想过如何去提升、优化项目,而是去研究一些花里胡哨的东西,却没有真正使用在项目中。(自然很少会有深度)
前端架构师
正式开始 。
SpaceX-API
SpaceX-API 是什么?
为了阅读的舒适度,我把下面的正文尽量口语化一点 。
package.json 文件)
找到 package.json 文件的几个关键点
main 字段(项目入口)
scripts 字段(执行命令脚本)
server.js
npm run start
几个主要的依赖
。
都是一些通用主流库: 主要是koa框架,以及一些koa的一些中间件,monggose(连接使用mongoDB),eslint(代码质量检查)。
这里强调一点,如果你的代码需要两人及以上维护,我就强烈建议你不要使用任何黑魔法,以及不使用非主流的库,除非你编写核心底层逻辑时候非用不可(这个时候应该只有你维护) 。
。
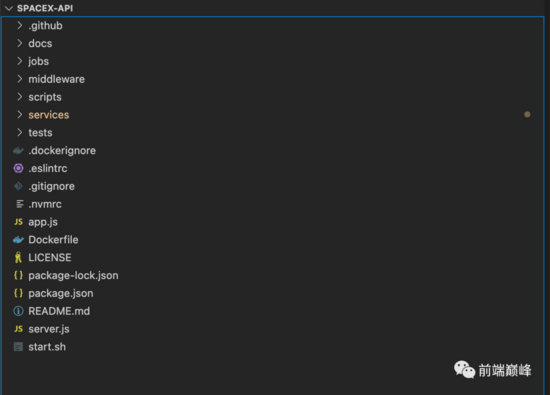
项目目录 。
。
。

。
REST API, 严格分层
几个重点目录 :
server.js 项目入口 。
app.js 入口文件 。
services 文件夹 => 项目提供服务层 。
scripts 文件夹 => 项目脚本 。
middleware 文件夹 => 中间件 。
docs 文件夹 =>文档存放 。
tests 文件夹 => 单元测试代码存放 。
.dockerignore docker的忽略文件 。
Dockerfile 执行docker build命令读取配置的文件 。
.eslintrc eslint配置文件 。
jobs 文件夹 => 我想应该是对应检查他们api服务的代码,里面都是准备的一些参数然后直接调服务 。
逐个分析 。
安装环境严格区分开发依赖和线上依赖,让阅读代码者一目了然哪些依赖是线上需要的 。
项目目录划分 。
目录划分,严格分层 。
通用,清晰简介明了,让人一看就懂 。
server.js 开始
几个优秀的地方 。
每个回调函数都会有声明功能注释 。
SERVER.listen 的host参数也会传入,这里是为了避免产生不必要的麻烦。至于这个麻烦,我这就不解释了(一定要有能看到的默认值,而不是去靠猜)
process 进程退出,防止出现僵死线程、端口占用等(因为node部署时候可能会用pm2等方式,在 Worker 线程中,process.exit()将停止当前线程而不是当前进程)
koa 提供基础服务
monggose 负责连接
mongoDB 数据库
若干中间件负责跨域、日志、错误、数据处理等 。
admin 模块
分析代码 。
401 。但是登录后,你只能做你权限内的事情,例如你只是一个打工人,你说你要关闭这个公司,那么对不起,你的状态码此时应该是
403
auth 中间件判断你是否有登录
authz 。 (所以redux的中间件源码是多么重要。它可以说贯穿了我们整个前端生涯,我以前些过它的分析,有兴趣的可以翻一翻公众号)
error 中间件处理
server 层内部出现异常,只要抛出,就会被
error 中间件处理,直接返回状态码和错误信息. 如果没有传入状态码,那么默认是500(所以我之前说过,代码要稳定,一定要有显示的指定默认值,要关注代码异常的逻辑,例如前端setLoading,请求失败也要取消loading,不然用户就没法重试了,有可能这一瞬间只是用户网络出错呢)
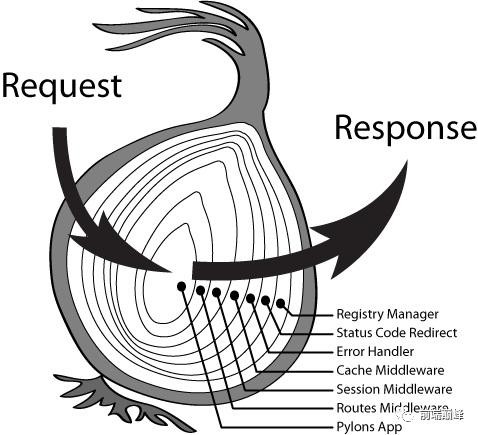
补一张koa洋葱圈的图 。

现在,都非常轻松就能理解了 。
通过这个项目,我们能学到什么 。
一个能上天的项目,必然是非常稳定、高可用的,我们首先要学习它的优秀点:用最简单的技术加上最简单的实现方式,让人一眼就能看懂它的代码和分层 。
再者:简洁的注释是必要的 。
从业务角度去抽象公共层,例如鉴权、错误处理、日志等为公共模块(中间件,前端可能是一个工具函数或组件) 。
显示的指定默认值,不让代码阅读者去猜测 。
目录分区必定要简洁明了,分层清晰,易于维护和拓展 。
原生JavaScript、CSS、HTML基础扎实(系统学习过) 。
原生Node.js基础扎实(系统学习过),Node.js不仅提供服务,更多的是用于制作工具,以及现在serverless场景也会用到,还有SSR 。
熟悉框架和类库原理,能手写简易的常用类库,例如promise redux 等 。
数据结构基础扎实,了解常用、常见算法 。
linux基础扎实(做工具,搭环境,编写构建脚本等有会用到) 。
熟悉TCP和http等通信协议 。
熟悉操作系统linux Mac windows iOS 安卓等(在跨平台产品时候会遇到) 。
会使用docker(部署相关) 。
C++ )
懂基本数据库、redis、nginxs操作,像跨平台产品,基本前端都会有个sqlite之类的,像如果是node自身提供服务,数据库和redis一般少不了 。
再者是要多阅读优秀的开源项目源码,不用太多,但是一定要精
原文链接:https://mp.weixin.qq.com/s?__biz=MzA4NTU1OTMwMQ==&mid=2650301728&idx=1&sn=492e6f144772636c6c093497f04543e8&chksm=87dad44ab0ad5d5c6cb02230769f4228082d9b6ec6075628e051a2a51474d7c983bf630617d9&token=1011 。
最后此篇关于从一个优质开源项目来看前端架构的文章就讲到这里了,如果你想了解更多关于从一个优质开源项目来看前端架构的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
文件上传三种方案:1. form表单上传,2. iframe,3. FormData,base64上传文件,二进制流上传文件,二进制流下载文件。异步上传,大文件上传--切片:拆分上传请求断点续传显示上
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
uniapp作为开发移动端的前端框架,目前国内是非常流行的,使用HbuilderX开发工具基于uniapp框架开发的系统可以方便的转换为小程序、APP等移动端程序,大大降低了移动开发的成本。网络
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形。 预备知识 伪元素 伪元素是一个附加至选择器末的
今天给大家分享一些实用的JS代码片段,有需要的朋友欢迎收藏! 1、获取浏览器的版 functiongetBrowser(){ varUserAgent=navigator.us
1 . Wappalyzer 全球用户数:1,000,000+ Wappalyzer可以帮助我们了解目标网站的构建方式。工作当中存在大量此类情况,客户需要我们参照某些网站
在管理后台中我们会使用大量的表格表单组件, 导入导出各种报表, 有些场景还需要对报表数据进行可视化分析, 动态生成可视化图表, 笔者将基于以上场景, 总结一些实用的 Table 组件开发技巧,
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,c
QShop商城-快速开始-前端 工具准备 NodeJs 前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
有没有办法从页面访问 tomcat 服务器日志?如果有一些方法或实现可以做到这一点...... 最佳答案 PSI Probe可以列出您的 Tomcat 日志文件并显示它们的内容。您可以采用相同的方法,
我想知道是否有一些很好的免费网站性能分析工具,特别是前端。这主要是关于Javascript的。 现有工具(例如 Google Pagespeed)的问题在于它不适用于我的应用程序。在进入我的应用程序之
我曾经遇到一个 MySQL 前端应用程序,它在父行中显示外部链接行,例如,如果 Client 表有一个指向 Suburb 表的外键: (来源:vb123.com) 您知道可以执行此操作的任何前端吗?
我正在建立一个带有管理区域的网上商店来管理产品。在管理区域中,所有产品都是可见的,但在网上商店中,只有数据库表中标记为 active = 1 的产品是可见的。 我正在使用 Silex 并将存储库注册为
有可能在 C# 中制作 GUI,但在 C 或 C++ 中制作实际程序。 比如说我想制作一个聊天应用程序。我希望界面在 C# 中。但我想用 C 编写所有实际代码。这可能吗? 我找到了 http://ww
对于我自己的教育,我很好奇编译器使用哪个 C++ 前端和后端。您能告诉我以下技术在哪里使用以及它们有哪些标志/优势(如果有的话)? Open64 - 它是后端、前端还是两者兼而有之?哪些编译器使用它?

我是一名优秀的程序员,十分优秀!