- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章分享Wordpress整站的优化指南由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
WordPress是大家熟知的一款建站程序。它功能强大、模板丰富、插件充足、安装简单以及定制性强的特点使得我们在建立个人博客,甚至企业网站或其他类型网站使用也会选择Wordpress。我对WordPress SEO有一些了解和经验,以下就来说说过去7天,我对它做了些什么。Wordpress模板的SEO大同小异,希望能够通过本文给有需要的朋友开拓一些思路.
在《网站整体标准化对SEO的影响》一文中,我介绍了网站的四个层面:基础层、结构层、内容层和表现层.

在进行WordPress SEO时,我也是基本遵守着这个网站标准化的步骤去进行的。当然基础层的东西不属于WordPress SEO的范畴,我们跳过这一部分,从结构层面开始:
WordPress结构层SEO 。
WordPress SEO在结构层面比较重要的地方有:网站栏目及结构划分,URL标准化,模板header优化,以及微数据的少许应用.
网站栏目及结构划分 。
做为一个主题于SEO相关的博客,不以SEO做为关键词有些说不过去了。在选取好模板后,就需要开始栏目的划分。按照初步规划,我将栏目分为:
SEO:
SEO人物:介绍一些著名的SEO从业人员,学习经典SEO案例 。
SEO学习:学习SEO基础知识,免费的SEO培训 。
SEO工具:介绍一些对SEO有用的工具 。
……等:随着内容的增加,还会有其他的板块出现 。
根据中文分词的原理“SEO学习”可以区分为“SEO”和“学习”。套用TF-IDF框架的SEO衍生应用可以得出“学习”一词的权值要低于“SEO”。由于它们都是作为导航出现在各个页面,所以整站做“SEO”这个词的优化,可以自然的带动“SEO学习”、“SEO工具”等.
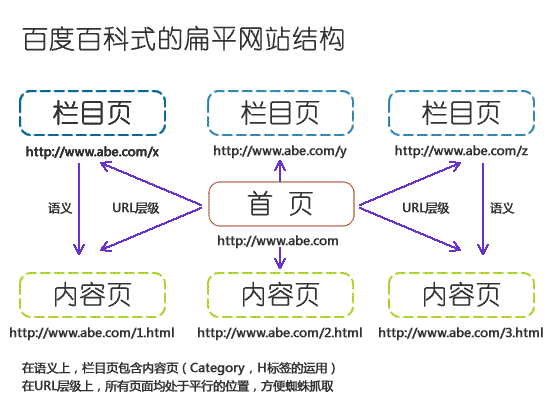
在结构方面,我运用了同百度百科相同的结构方式。将栏目做为一个页面去处理,而不是做为一个目录去处理。其作用是可以提高传递给栏目的权重。这块的内容比较复杂,以后我会专门用一篇文章去解释。这里我想用一张图来说明结构方面的部署:

同时Sidebar和Footer放置一些对SEO帮助不大但对真实用户的体验有帮助的东西.
最后在nofollow的使用上,选择了将Sidebar和Footer区域的一些外链加入了nofollow标签.
WordPress-URL标准化 。
在Wordpress中做URL的标准化不难。如果是PHP主机或虚拟空间,且支持.htaccess,那么在其中加入一段代码即可打开伪静态设置:
<IfModule mod_rewrite.c> 。
RewriteEngine On 。
RewriteBase / 。
RewriteRule ^index.php$ - [L] 。
RewriteCond %{REQUEST_FILENAME} !-f 。
RewriteCond %{REQUEST_FILENAME} !-d 。
RewriteRule . /index.php [L] 。
</IfModule> 。
然后在WordPress后台的“固定链接”中选择自定义结构,然后填入:
/%postname%.html 。
最终的效果就是类似:http://baiduseoguide.com/1.html 。
或者可以写成:
/%category%/%postname%.html 。
那么最终的结果就类似于:http://www.easthv.cc/lanzhouseo/trustrank-and-reserse-trustrank/ 。
我们可以通过这个链接获得更多的URL“样式”:http://codex.wordpress.org/zh-cn:%E4%BD%BF%E7%94%A8%E5%9B%BA%E5%AE%9A%E9%93%BE%E6%8E%A5 。
此外,如果发现URL中有一个.(点),从而影响到了SEO和美观,那么我们可以使用WP No Category Base这个插件来去除,非常方便.
模板header优化 。
出于适用人群广和每个人使用目的不同的原因,在WordPress的各种模板的header中,都基本含有了一切能够放进去的东西.
有些东西是必要的,如title/Meta Description/canonical标签等,有些东西则不是必须,甚至是无用的,如:Meta Keywords等。我个人的处理方式比较平和,只是优化和清理了我不会用到的东西。具体WordPress header优化如下:
打开模板目录下的functions.php文件,在?>前加入以下代码:
remove_action('wp_head', 'wlwmanifest_link'),
remove_action('wp_head', 'rsd_link'),
remove_action('wp_head', 'index_rel_link'),
remove_action('wp_head', 'feed_links_extra', 3 ),
remove_action('wp_head', 'feed_links', 2 ),
remove_action('wp_head', 'wp_shortlink_wp_head', 10, 0 ),
remove_action('wp_head', 'wp_generator'),
保存,更新,即可.
微数据的应用 。
做这一步工作的原因仅仅是因为我个人比较重视版权,所以希望在谷歌的搜索结果中出现我的名字等信息;此外就是出于SEO研究的目的(网站或页面权重达到什么样的值后,谷歌会显示微数据信息)。注意百度是不支持微数据。除非是大型网站加入百度开放平台.
关于微数据的解释和使用方式,请参考谷歌站长工具中的相关介绍《关于丰富网页摘要和结构化数据》.
WordPress内容层SEO 。
内容层方面的WordPress SEO,主要涉及Title, Meta Description, robots.txt Sitemap等方面。至于内容创作方面的因素,不在WordPress SEO的范畴之内.
WordPress标题和描述SEO 。
这个应该没什么好说的,采用“文章名-网站名”或“文章名-目录名-网站名”的方式进行。WordPress默认和部分模板所采用的Title标签需要改动,直接替换header.php中的相关Title信息即可。改动的代码网上有很多,可自行查询.
同理,为了防止搜索引擎自己抓取网站描述,从而影响用户在搜索结果页面看到的文字,我们也需要对Meta Description做自定义处理,代码如下:
<?php 。
if (is_home()) { 。
$description = "这里写你网站首页的描述",
} elseif (is_single() || is_page()){ 。
$description = get_post_meta($post->ID, "description", true),
} 。
?> 。
上段代码的意思是,如果是首页,则显示“这里写你网站首页的描述”;而如果是文章页或者页面,则按照子定义栏目中输入的指显示.
那么如何在自定义栏目中输入值呢?怎样找到输入自定义description的地方呢?
1.在后台的撰写新文章页面下,找到右上方的“显示选项”,点击,勾选“自定义栏目”; 。
2.在文章编辑区下方会出现“自定义栏目”,选择“输入新栏目”,然后输入”description”; 。
3.在右方的“值”中输入你文章的描述,注意保持在70个汉字之内.
robots正确写法 。
(不会写robots的朋友可以使用我们的在线robots文件生成器https://tool.zzvips.com/t/robots/生成一个robots.txt文件,放置到网站根目录即可.) 。
WordPress的通用robots.txt写法为:
User-agent: * 。
Disallow: /feed 。
Disallow: /trackback 。
Disallow: /comments/feed 。
Disallow: /wp-content/ 。
Disallow: /wp-includes/ 。
Disallow: /wp-admin/ 。
Disallow: /author 。
Disallow: /*.css$ 。
Disallow: /*.js$ 。
sitemap: 替换为你网站的sitemap.xml地址 。
可以根据自己实际需求进行添加和删减.
此外应该注意:robots.txt文件的编码格式应该为ANSI 。
sitemap 。
直接使用Google XML Sitemaps这个插件创造sitemap.xml即可。同时也需要有一份html格式的网站地图。我个人是使用PS Auto Sitemap这个插件来实现的.
WordPress内容层SEO 。
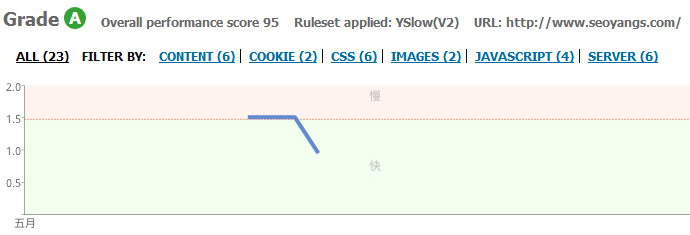
这里的优化主要牵扯到CSS和JS的整合及优化,从而提高网站相应速度和加载速度。下面的图表示的是优化后的WordPress在YSlow中的得分,以及在谷歌管理员工具中网站性能中的速度测试.

由于网站速度这快的优化已经超出了WordPress的优化范畴,且相关要介绍和解释的内容太多。我会在以后的文章中做专门的介绍.
以上就是杨帆对WordPress优化的一些见解,SEO工作每个人针对每一个网站,都有不同的操作思路和具体做法。笔者也仅仅是抛砖引玉希望能够给大家一些WordPress SEO上的思路。文章内容不当之处请多多包涵并指出.
最后此篇关于分享Wordpress整站的优化指南的文章就讲到这里了,如果你想了解更多关于分享Wordpress整站的优化指南的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想让我的 NSIS 代码更具可读性。 我需要一些关于明智地编写代码部分的指南(比如 C# 中有 #region #endregion)或任何可以使编写 NSIS 代码变得有趣和容易的信息. 请帮帮我
我正在尝试找出Gherkin中所有可用的语法/格式,例如关于多行参数以及我不知道的所有其他内容。 在挖掘Google搜索结果之后,似乎综合指南位于here中: 我以为那很好,并且it链接到一个页面,该
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 5年前关闭。 Improve thi
当我将 guides 添加到 valueAxesSettings 中时,即使我选择 valueAxesSettings 到 valueAxes 中,它也不起作用。此外,valueAxesSetting
我正在寻找有关如何管理 .NET 程序集的三个不同程序集版本号的指针、建议,甚至是口述。 Product 版本是最简单的,因为这似乎通常由业务决定。然后,文件版本似乎用于部署之间的版本控制,其中实际的
昨晚我脑子里冒出一件事。我想知道为什么我们在项目之间仍然有不同的编码风格。由于风格是个人的东西,我认为最好这样对待它。我们为什么不呢?这有什么技术限制吗? 我举几个例子: // Code sample
我有一个应用程序,用户可以在其中从主 Activity 登录,然后可以使用 ListView 浏览实体的层次结构。因此,Activity 堆栈看起来像这样: A -> B -> B -> B -> .
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 9 年前。 Improve
大家好,上个月我开始学习 CSS。我做的第一件事是阅读我能在 www.w3school.com 上找到的所有内容,之后我开始阅读 CSS Mastery 2nd版本。我已经建立了几个自己的网站并取得了
我希望用户能够上传个人资料图片。 关于如何最好地处理这个问题,是否有任何指导方针?例如 - 在哪里保存图像?和要使用的文件夹结构。- 让用户难以浏览每个人的个人资料照片? 谢谢。 最佳答案 如果你自己
我有兴趣了解有关条件重启系统及其工作原理的更多信息。我不知道从哪里开始。我一直在查看源代码,但想知道是否有更高级别的指南可用。 最佳答案 Kent Pitman:条件系统 http://www.nhp
我想将小型、精简且平均的基于 C 的解析器合并到我的 Android 项目中。我过去做过 JNI 编程,但没有在 Android 上进行任何类型的 native (C) 开发。我的计划是将 C lib
免责声明:我试图搜索类似的问题,但是它返回了关于每个 C++ 问题的信息...此外,我将感谢任何可以提出更好标题的人。 C++ 中有两个著名的循环结构:while 和for。 我故意忽略了 do ..
我一直在尝试批量删除 Wordpress 帖子中的垃圾链接,如下所示: . 它们位于 post_content 列下的 wp_posts 表中。我试图通过在 href 标记中添加 % 的通配符来做到这
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 6 年前。 Improve
我们正在讨论为实体类定义方法的最佳方式 - 作为扩展方法或使用分部类。我们讨论的这类方法不会修改实体的状态,它们是纯粹的“辅助”方法,可以查询状态并返回值。 这两种方法的主要好处是保持实体类干净,同时
您将如何在 Flutter 中在实际屏幕上实现引导层。像这样: 最佳答案 这不是微不足道的。以下是必需的组件: 首先,你必须open a transparent full screen dialog
我们需要通过在 C/C++ 中实现特定算法来解决的大多数科学计算问题都需要远低于 double 的精度。例如,1e-6、1e-7 精度涵盖了 ODE 求解器或数值积分的 99% 情况。即使在我们确实需
我正在研究对专有 UI 框架(用于桌面应用程序)的 RTL 支持,我想知道:是否有关于如何更改小部件渲染的指南? 我正在寻找以下内容的列表: 复选框标签位于复选框左侧,右对齐 工具栏按钮从右到左排列
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he

我是一名优秀的程序员,十分优秀!