- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章有了这个开源项目,不会 Web 开发也能让数据“动”起来!由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
今天要向小伙伴们介绍的是一个能够快速地把数据制作成可视化、交互页面的 Python 框架:Streamlit,分分钟让你的数据动起来! 。
犹记得我在做机器学习和数据分析方面的毕设时,曾经为了制作精美的图表而抓耳挠腮,曾经为了在页面可视化、交互式展示数据而绞尽脑汁。现在摆在我们面前的是一个能够快速可视化数据并且制作成交互页面的 Python 框架, 仅需几分钟就可以快速构建和部署功能强大的数据应用程序 ,写到这里 Streamlit 的高傲已经尽数体现了.
Streamlit - The fastest way to build and share data apps :facepunch

下面我们就一起来上手这个强大的 Python 数据可视化框架吧! 。
。
1、本地实验环境: Python 3.6 - Python 3.8 .
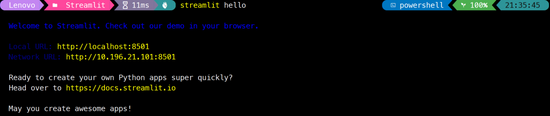
2、安装 Streamlit 体验官方提供的 hello world 小 demo.
。
。

。
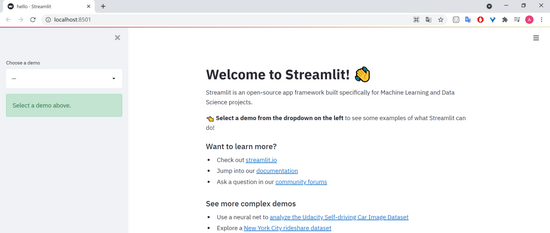
3、运行上述命令后会自动打开 Streamlit 的初始页面 http://localhost:8501/ .
。
。

。
4、通过左边栏可以选择四个内置小项目并查看其代码,例如分形动画、折线图和层叠地图等,能在网页上点击选择设置一些参数,动态查看效果.
。
。

。

。
通过 Streamlit 提供的接口,完美避开 Django 和 Flask 框架,无需编写 HTML、CSS、JavaScript 代码,与魔幻的前端 say goodbye.
2.1 开发自己的 app 。
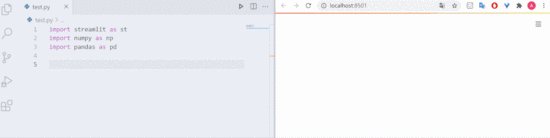
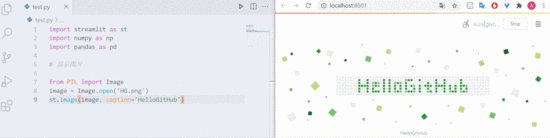
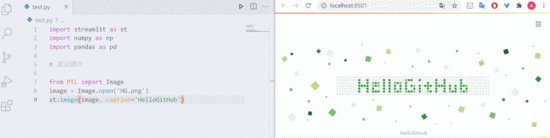
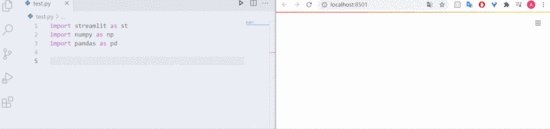
1、首先创建一个 Python 文件,命名为 test.py ,导入 Streamlit 库.
2、通过如下命令启动项目, Ctrl + c 即可结束项目。 。
。
。

。
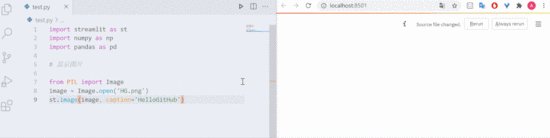
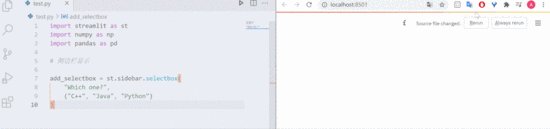
3、当应用程序正在运行时,每次修改 Python 文件并保存,网页都会弹出提示“Source file changed”,可以选择“Rerun”或者“Always rerun”,使得页面能够重新刷新。忽略掉小小的等待时间,我们能够在快速交互循环中「所见即所得」.
4、我们在任何时候对网页内容进行更新,包括:修改源码、使用者和网页进行交互(点击网页的按钮、输入文本),Streamlit 都是自上而下扫描解析并且运行整个代码.
2.2 基础命令 。
| 命令 | 效果 |
|---|---|
st.title() |
添加一个标题 |
st.write() |
Streamlit 的瑞士军刀,可渲染如文本、Matplotlib 和 Altair 图表等几乎任何数据参数 |
st.text() |
显示纯文本 |
st.header() 、 st.subheader() |
二级标题和三级标题 |
st.markdown() |
显示 Markdown |
st.latex() |
显示格式为 LaTeX 的数学表达式 |
st.code() |
显示带有可选语法高亮显示的代码块 |
。
。

。
2.2.2「魔法」 。
我愿称之为懒人命令——用尽量少的代码达到同样的效果。在不调用任何 Streamlit 方法的情况下,当用户自定义的变量出现在单行中,等同于 st.write() 效果.
。
。

。
也可以将 ''' 和 ' 包裹的内容直接显示.
。

。
2.2.3 显示数据表 。
Streamlit 能从多个不同角度快速、交互地可视化数据,原始数据、图表、JSON 数据等皆可.
| 命令 | 效果 |
|---|---|
st.dataframe() |
将数据框显示为交互式表格 |
st.table() |
显示静态表格 |
st.json() |
将对象或字符串显示为 JSON 字符串 |

Streamlit 支持多种流行的数据图表库,如 Matplotlib、Altair、deck.gl 等.
| 命令 | 效果 |
|---|---|
st.line_chart() |
折线图 |
st.area_chart() |
面积图 |
st.bar_chart() |
条形图 |
st.map() |
在地图上显示数据点 |
st.pyplot() |
matplotlib.pyplot 图表 |
st.altair_chart() |
使用 Altair 库显示图表 |
st.vega_lite_chart() |
使用 vega_lite_chart 库显示图表 |
st.pydeck_chart() |
使用 PyDeck 库绘制图表 |
。
。

。
2.2.5 显示多媒体 。
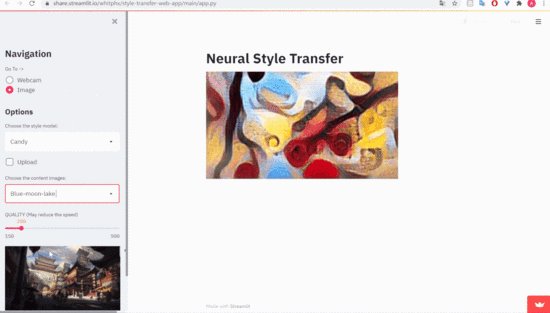
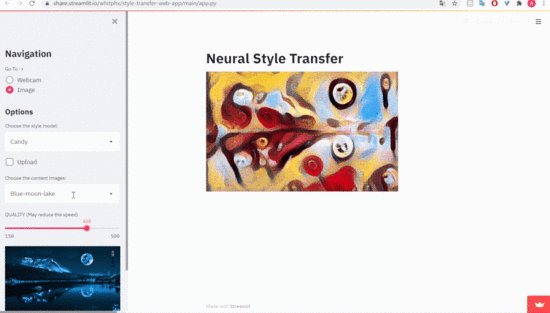
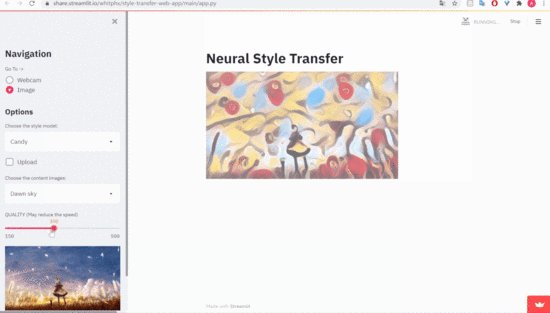
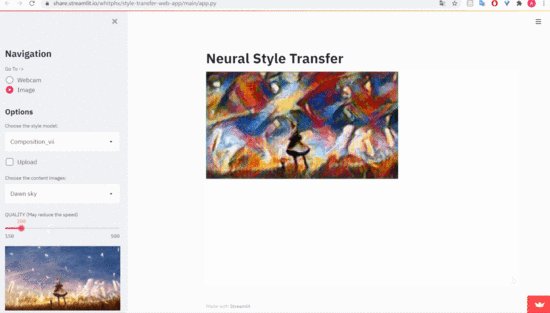
动动鼠标即可将图像、视频和音频文件直接嵌入 Streamlit 应用程序.

。

。
2.2.6 交互式小部件 。
盯:eyes::漂亮的按钮、滑块、输入框等小部件。每次用户与小部件交互时,Python 脚本都会重新执行,并且该小部件的输出值会在运行期间设置为新值.
1、按钮 button .
。
。

。
2、复选框 checkbox .
。
。

。
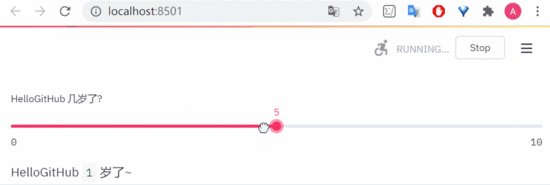
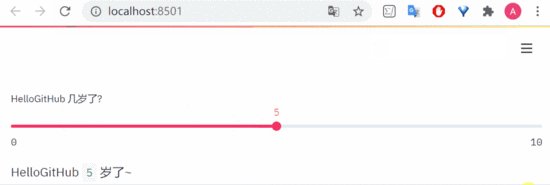
3、滑块 slider ,可以选择 int / float / data / time / datetime 等类型.
。
。

。
4、常用的命令列举 。
| 命令 | 效果 |
|---|---|
st.radio() |
单选按钮 |
st.select() |
单选框 |
st.multiselect() |
多选框 |
st.text_input() |
单行文本输入框 |
st.text_area() |
多行文本输入框 |
st.number_input() |
数字输入框 |
st.date_input() |
日期输入框 |
st.time_input() |
时间输入框 |
st.file_uploader() |
文件上传 |
st.color_picker() |
取色器 |
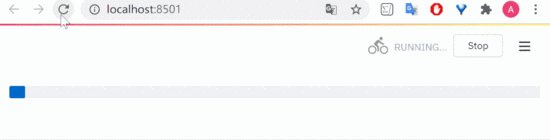
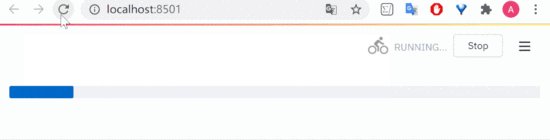
1、进度条 progress .
。
。

。
2、 spinner :在执行代码块时临时显示一条消息.
。
。

。
3、其他 。
| 命令 | 效果 |
|---|---|
st.balloons() |
庆祝气球 |
st.error() / st.warning() / st.info() / st.success() / st.exception() |
错误、警告、提示、成功、报错信息提示 |
。

。
Streamlit 使用 @st.cache 装饰器使得页面能够快速“无痕”刷新。当我们给函数打上 cache 标记时,Streamlit 在碰到该函数的时候会检查三个值:函数名称、函数体、输入参数。如果发现这三个值的组合第一次出现,则会运行函数,并且将结果存储在本地缓存中。当下次调用该函数时,如果这三个值没有改变,则 Streamlit 会跳过函数执行,直接读取本地缓存返回结果.
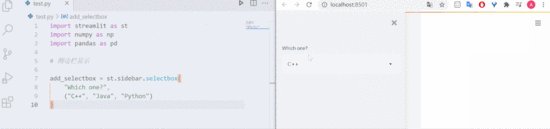
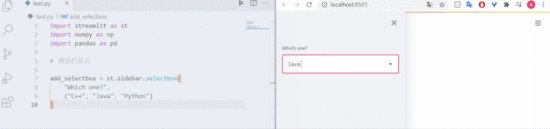
1、将交互小部件放入侧边栏.
。
。

。
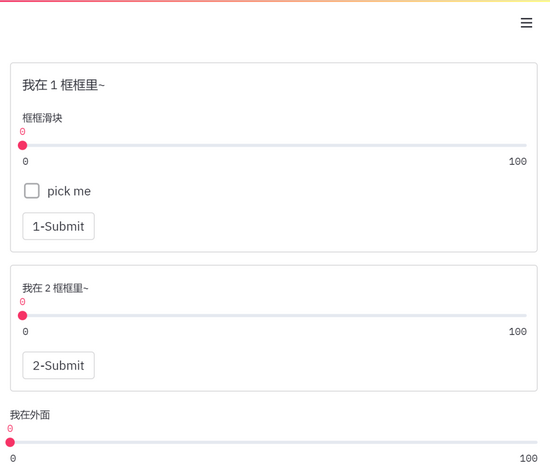
2、表单 st.form() :将元素与“提交”按钮一起处理.
。
。

。
3、插入列并排的容器 。
2.3 修改配置 。
1、查看所有的配置选项: streamlit config show .
2、Windows 系统可以在 %userprofile%/.streamlit/config.toml 全局文件下或者在当前运行 Streamlit 的文件夹下建立 .streamlit/config.toml 文件进行设置.
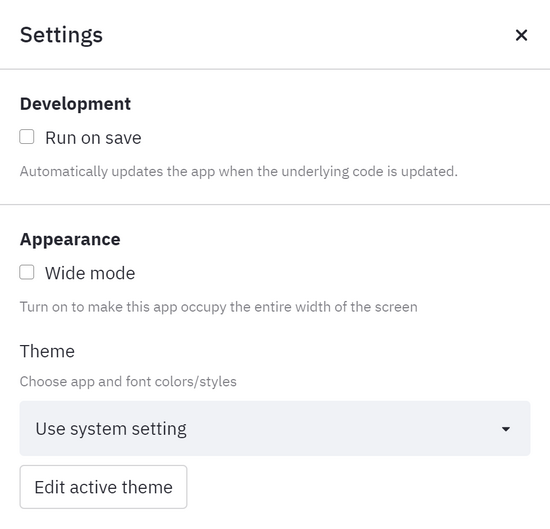
3、某些配置例如外观、主题等点击网页上的 Settings 也可轻松选择.
。

。
2.4 在 Streamlit sharing 上部署、管理和共享 。
1、将自己的项目代码上传到 GitHub 的共有仓库,添加需求文件以管理任何外部依赖项,例如 requirements.txt 等.
2、在 https://streamlit.io/sharing 上注册账号并且申请邀请「Request an invite!」。收到邀请电子邮件后,即可使用该平台部署管理.
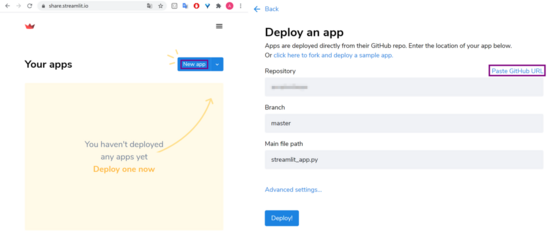
3、选择 New app 在 Deploy an app 中填入相应信息即可.
。
。

。
4、若应用程序有很多依赖项,则第一次部署可能需要一些时间,最终应用程序可以使用如下链接访问:
。
到此,Streamlit 框架的基本接口和用法都已经讲完啦!更多详情还需要友友们在实践中探索,并将指令成功“嵌入”到自己的项目中.
很多命令在文档的「API cheat sheet」中都可以快速搜索到,希望很快就能够在 Streamlit Gallery 上看到大家分享的应用,可以留言给我地址我会去把玩的~.
原文链接:https://mp.weixin.qq.com/s?__biz=MzA5MzYyNzQ0MQ==&mid=2247508318&idx=1&sn=76993f4c6690a2f06f24caff8d9a2078&utm_source=tuicool&utm_medium=referral 。
最后此篇关于有了这个开源项目,不会 Web 开发也能让数据“动”起来!的文章就讲到这里了,如果你想了解更多关于有了这个开源项目,不会 Web 开发也能让数据“动”起来!的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有几个系统使用 docker-compose 并且没有问题。 但是,我在这里有一个“向下”根本不做任何事情的地方。 'up'虽然完美。这是在 MacOS 上。 该项目的昵称是“ Storm ”,脚本
解释起来确实很奇怪,所以就这样...... 我正在从 phpmyadmin 获取包含未转义单引号的数据。我正在尝试转换'至'通过使用Content-Type: text/html;在 php
伙计们?在这里需要一些帮助。我使用委托(delegate)协议(protocol)将一些字符串从“第二个 View Controller ”传回给它的前一个。 我的数组附加了我在委托(delegate
我有以下 eval() 东西: c = Customer() eval("c.name = row.value('customer', '{c}')".format(c=column_name), {
我写了这个测试类: @ContextConfiguration(locations = { "classpath:/test/BeanConfig.xml" }) public class Candi
我这样写代码: @ContextConfiguration(locations = { "classpath:/test/BeanConfig.xml" }) @RunWith(SpringJUnit
假设我更改了文件,然后进行 pull 。 Git 会报错,因为本地仓库还没有保存,将被覆盖。如果我然后删除该添加并使文件与以前相同(与远程 repo 相同),那么会发生 pull 吗? 最佳答案 是的
我正在阅读《Java for Dummies》一书,但遇到了问题。我不明白为什么 @Override 不起作用。我确信这与我的代码有关,因为我之前已经获得了一个多态数组来使用覆盖,但它对我来说太简单了
我从我的项目中提取了这段代码,因为我试图找到我犯的一个错误,该错误使我的 BeginStoryboard 无法自行停止。我尽可能地简化了代码,但仍然没有发现问题。你认为它可能是什么?
这个问题在这里已经有了答案: Difference between char[] and char * in C [duplicate] (3 个答案) 关闭 7 年前。 我想我知道自己问题的答案,
我一直在使用 java 的 Scanner 类时遇到问题。我可以让它很好地读取我的输入,但问题是当我想要输出一些东西时。给定多行输入,我想在完全读取所有输入后只打印一行。这是我用来读取输入的代码:
对于这个问题,我已经用最简单的术语表达了这一点。 如果元素被点击,'active'类被添加到元素,'active'类从其他元素中移除。 但是,如果该元素是“事件的”并且它被第二次单击,则“事件”类不应
这会在桌面上创建一个新文件夹,但不会将文件夹 .pfrom 的内容 move 到文件夹 .pTo。 int main() { SHFILEOPSTRUCT sf = {0}; TCHA
我有一个关于多线程调试 DLL (/MDd) 和多线程调试 (/MTd) 设置的问题。它们之间的区别很明显:一个是使用动态库,一个是使用静态库。当我使用/MDd 编译我的程序时,一切都进行得很好。但是
我的问题是,如果我在页面加载时创建一个克隆变量,jQuery 只会 append 它一次。奇怪! Click to copy This is an element! $(document)
所以...我是一个开发 django 应用程序的新手,但是当我尝试通过 virtualbox heroku 运行 heroku run python manage.py syncdb 时,它一直在下面
我在 Spring Boot 初始化时遇到了问题。我在一个简单的 Spring Boot 项目中有这个结构。 com.project.name |----App.java (Annoted with
我在 www.7hermanosmx.com/menu.php 页面上有以下代码 - 一切正常,除了黄色框(类 menuholder)应该每行三个相互 float 。他们坚决拒绝这样做!我知道我做错了
我正在尝试在我正在构建的小型网站上添加一个下拉菜单。出于某种原因,我可以获得我想要向下滑动到 fadeOut() 的 div 并执行其他类似的操作,但我无法将它获取到 slideDown()。我不知道
我有一个不能正确 float 的 div。当您切换可见性时,它会覆盖一些当前文本,但我可以稍后移动它。只是好奇为什么它不能正确 float ! Simple Tabs with CSS &am

我是一名优秀的程序员,十分优秀!