- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Vue-cli打包后如何本地查看的操作由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Vue-cli打包成dist后默认是必须在http服务器环境下才能正常运行.
可以在本地启动一个http-server服务查看,操作步骤如下:
全局安装http-server:
npm install -g http-server 。
进入dist根目录下 。
cd dist 。
再输入指令:
serve 。
输出serve: Running on port 5000,即服务已经启动,端口号为5000.
以其他的端口号启动:
serve -p 8090 。
补充知识:vue cli3.0 打包并在本地查看时页面空白问题 。
根据以下命令对项目进行打包:
npm run build 。
命令执行完出现 。
DONE Build complete. The dist directory is ready to be deployed. 。
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html 。
看了一下,build complete,嗯完成了,后面的也没有看,直接打开了生成的dist文件夹下的index.html 。


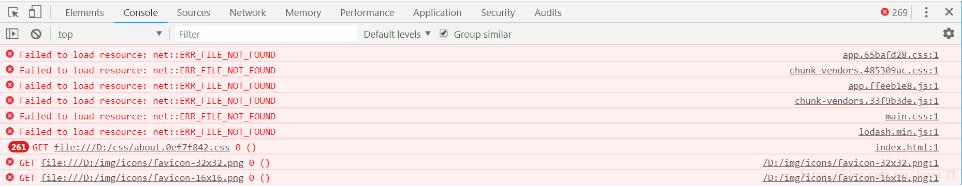
打开后出现一个空白页面,并且控制台是上面这样的.
解决办法:
执行下面命令:
npm install http-server -g 全局 。
然后在dist文件下执行:
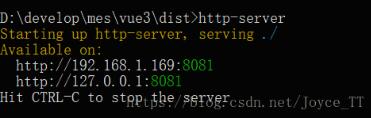
http-server 。
http-server 。

直接打开上面的网址访问就可以了.
以上这篇Vue-cli打包后如何本地查看的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
原文链接:https://blog.csdn.net/qq_36098938/article/details/82788843 。
最后此篇关于Vue-cli打包后如何本地查看的操作的文章就讲到这里了,如果你想了解更多关于Vue-cli打包后如何本地查看的操作的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在使用 nuget 打包新包时遇到问题,因为当我通过命令行指定版本时,它会将它应用于包而不是依赖项。即 NuGet.exe pack myproject.csproj -Version 3.0.4.
考虑这个简短的例子: $a = pack("d",255); print length($a)."\n"; # Prints 8 $aa = pack("ddddd", 255,123,0,45,12
我有一个我想要的无符号整数数组(32 位) pack 成二进制流: my @n = (4,8,15,16,23,42); my $foo = join('', map(pack('I', $_), @
在我的工作中,我们必须在各种环境中部署应用程序。这是一个标准的 WAR 文件,需要一些配置,部署在 Tomcat 6 上。 有没有什么方法可以使用 Tomcat 创建一个“部署包”,以便您只需提取它并
我正在编写一个简单的数据包序列化程序,但我很难为我的数据包创建 header 。我正在创建一个缓冲区,然后尝试将前两项加载到缓冲区中。我运行 memcopy 但缓冲区中实际上没有任何内容,然后当我尝试
有人可以解释为什么当你有一个普通的小部件时,一行代码 A 可以工作 Entry(root, width=10).pack(side=LEFT,anchor=W) 但是当你给它命名或附加命令时,代码 A
我正在尝试使用this tutorial构建Python包。这是文件夹结构: testpackage\ testpackage\ __init__.py
我有 JFrame 和 GridBagLayout。用户可以调整此窗口的大小。此外,他还可以执行一些更改窗口大小的编辑操作。我使用 pack(); repaint(); 现在在这样的操作之后。但是,实
我有一个现实世界的问题,我认为需要某种优化,而不是对我关心的数据数组进行简单排序。我将在下面概述问题: 我有一个由不同设备组成的数据集,每个设备都有属性 A 和 B。A 和 B 彼此不依赖,但是,我想
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我必须将旧的“加密”数据从旧系统转换为适当的加密算法。我有这段代码: function unpackString($s,$l){ $tmp=unpack('c'.$l,$s);
我有两个发电机。第一个生成器有时需要调用第二个生成器并返回它从那里获得的值: def a(): for _b in b(): yield _b def b(): yie
首先:对不起,我知道有很多关于相对导入的问题,但我只是没有找到解决方案。如果可能的话,我想使用以下目录布局: myClass/ __init__.py test/ de
1 ambari + bigtop 构建大数据基础平台 1.1 参考: 1.2 参考 amabri bigtop 打包部署
所以 SimpleInjector 现在有一个包装 nuget,您可以使用它来隔离根组合的不同方面。 假设我在一个库中有一个可配置的组合根,它被应用程序中的多个项目重用。例如,在 Azure 解决方案
我想以易于分发的形式打包 Groovy CLI 应用程序,类似于 Java 对 JAR 所做的。我一直无法找到任何似乎能够做到这一点的东西。我发现了一些类似 this 的东西用于一次性脚本,但不能编译
目前 ZMI 管理“打包数据库”的功能有点粗糙。 1) 是否有可能为 Web UI 提供某种进度指示器?例如。一个告诉你还剩多少分钟/小时,至少给出某种估计 2) ZODB 打包如何影响站点的响应性?
我有一个看起来像这样的结构: struct vdata { static_assert(sizeof(uint8_t *) == 8L, "size of pointer must be 8");
我已经尝试打包/发布我的 Azure 项目有一段时间了(但没有成功)。我尝试过以下方法: 右键单击 -> 从 Visual Studio 打包/发布 (OutOfMemoryException) CS
我创建了一个 JavaScript 库,并将其打包为以下选定的选项:Shrink Variables和Base62 Encoded在这个网址:http://dean.edwards.name/pack

我是一名优秀的程序员,十分优秀!