- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android简单实现画图功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
如何在图片上画画呢?这里写了一个demo,供大家参考 1、先看一眼工程结构 工程结构:

2、自定义view 这个自定义view实现了保留轨迹的功能,代码如下 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
|
package
picturegame.view;
import
android.content.context;
import
android.graphics.bitmap;
import
android.graphics.bitmapfactory;
import
android.graphics.canvas;
import
android.graphics.color;
import
android.graphics.paint;
import
android.graphics.paint.style;
import
android.util.attributeset;
import
android.view.motionevent;
import
android.view.view;
import
com.winton.picturegame.r;
public
class
gameview
extends
view{
private
paint paint =
null
;
//
private
bitmap originalbitmap =
null
;
//原始图
private
bitmap new1bitmap =
null
;
private
bitmap new2bitmap =
null
;
private
float
clickx =
0
;
private
float
clicky=
0
;
private
float
startx=
0
;
private
float
starty=
0
;
private
boolean
ismove =
true
;
private
boolean
isclear =
false
;
private
int
color =color.red;
//默认画笔颜色为红色
private
float
strokewidth =
2
.0f;
//默认画笔粗度
public
gameview(context context) {
this
(context,
null
);
// todo auto-generated constructor stub
}
public
gameview(context context,attributeset atts) {
this
(context,atts,
0
);
// todo auto-generated constructor stub
}
public
gameview(context context,attributeset atts,
int
defstyle) {
super
(context,atts,defstyle);
// todo auto-generated constructor stub
originalbitmap = bitmapfactory.decoderesource(getresources(), r.drawable.default_pic).copy(bitmap.config.argb_8888,
true
);
//加载一张背景
new1bitmap=originalbitmap.createbitmap(originalbitmap);
}
//清除函数
public
void
clear(){
isclear =
true
;
new2bitmap=originalbitmap.createbitmap(originalbitmap);
invalidate();
//重载
}
public
void
setstrokewidth(
float
width){
this
.strokewidth=width;
initpaint();
}
@override
protected
void
ondraw(canvas canvas) {
// todo auto-generated method stub
super
.ondraw(canvas);
canvas.drawbitmap(writer(new1bitmap),
0
,
0
,
null
);
}
@override
public
boolean
ontouchevent(motionevent event) {
// todo auto-generated method stub
clickx =event.getx();
clicky=event.gety();
if
(event.getaction()==motionevent.action_down){
ismove =
false
;
invalidate();
return
true
;
}
else
if
(event.getaction()==motionevent.action_move){
ismove =
true
;
invalidate();
return
true
;
}
return
super
.ontouchevent(event);
}
/**
* @title: writer
* @description: todo(生成bitmap)
* @param @param pic
* @param @return 设定文件
* @return bitmap 返回类型
* @throws
*/
public
bitmap writer(bitmap pic){
initpaint();
canvas canvas =
null
;
if
(isclear){
canvas=
new
canvas(new2bitmap);
}
else
{
canvas=
new
canvas(pic);
}
if
(ismove){
canvas.drawline(startx, starty, clickx, clicky, paint);
//划线
}
startx = clickx;
starty =clicky;
if
(isclear){
return
new2bitmap;
}
return
pic;
}
private
void
initpaint(){
paint =
new
paint();
//新建画笔
paint.setstyle(style.stroke);
//设置为画线
paint.setantialias(
true
);
//可以让线条圆滑一些
paint.setcolor(color);
//设置画笔颜色
paint.setstrokewidth(strokewidth);
//设置画笔线条的粗细
}
/**
* @title: setcolor
* @description: todo(设置线条颜色的对外接口)
* @param @param color 设定文件
* @return void 返回类型
* @throws
*/
public
void
setcolor(
int
color){
this
.color=color;
initpaint();
}
}
|
3、主页面布局文件 主页面布局文件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:gravity=
"center_horizontal"
android:orientation=
"vertical"
>
<linearlayout
android:layout_width=
"match_parent"
android:layout_height=
"50dp"
android:orientation=
"horizontal"
>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_30"
android:layout_width=
"30dp"
android:layout_height=
"30dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_25"
android:layout_width=
"25dp"
android:layout_height=
"25dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_20"
android:layout_width=
"20dp"
android:layout_height=
"20dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_15"
android:layout_width=
"15dp"
android:layout_height=
"15dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_10"
android:layout_width=
"10dp"
android:layout_height=
"10dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_5"
android:layout_width=
"5dp"
android:layout_height=
"5dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
<linearlayout
android:layout_width=
"0dp"
android:layout_height=
"match_parent"
android:layout_weight=
"1"
android:gravity=
"center"
>
<textview
android:id=
"@+id/tv_2"
android:layout_width=
"2dp"
android:layout_height=
"2dp"
android:background=
"@drawable/bg_notifaction"
/>
</linearlayout>
</linearlayout>
<picturegame.view.gameview
android:layout_width=
"match_parent"
android:layout_height=
"300dp"
android:id=
"@+id/gameview"
/>
<button
android:layout_width=
"200dp"
android:layout_height=
"80dp"
android:text=
"clear"
android:textcolor=
"@color/black"
android:id=
"@+id/btn_clear"
/>
</linearlayout>
|
4、主activity代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
package
com.winton.picturegame;
import
picturegame.view.gameview;
import
android.os.bundle;
import
android.view.view;
import
android.view.view.onclicklistener;
import
android.widget.button;
import
android.widget.textview;
import
com.winton.basemodule.baseactivity;
public
class
mainactivity
extends
baseactivity
implements
onclicklistener {
private
gameview gameview =
null
;
private
button clear =
null
;
private
textview tv30,tv25,tv20,tv15,tv10,tv5,tv2;
@override
protected
void
oncreate(bundle savedinstancestate) {
// todo auto-generated method stub
super
.oncreate(savedinstancestate);
}
@override
public
void
initview() {
// todo auto-generated method stub
setcontentview(r.layout.activity_main);
gameview=(gameview)findviewbyid(r.id.gameview);
clear =(button)findviewbyid(r.id.btn_clear);
tv30=(textview)findviewbyid(r.id.tv_30);
tv25=(textview)findviewbyid(r.id.tv_25);
tv20=(textview)findviewbyid(r.id.tv_20);
tv15=(textview)findviewbyid(r.id.tv_15);
tv10=(textview)findviewbyid(r.id.tv_10);
tv5=(textview)findviewbyid(r.id.tv_5);
tv2=(textview)findviewbyid(r.id.tv_2);
}
@override
public
void
initlistener() {
// todo auto-generated method stub
clear.setonclicklistener(
this
);
tv30.setonclicklistener(
this
);
tv25.setonclicklistener(
this
);
tv20.setonclicklistener(
this
);
tv15.setonclicklistener(
this
);
tv10.setonclicklistener(
this
);
tv5.setonclicklistener(
this
);
tv2.setonclicklistener(
this
);
}
@override
public
void
initdata() {
// todo auto-generated method stub
}
@override
public
void
onclick(view v) {
// todo auto-generated method stub
if
(v==clear){
gameview.clear();
return
;
}
if
(v==tv30){
gameview.setstrokewidth(30f);
return
;
}
if
(v==tv25){
gameview.setstrokewidth(25f);
return
;
}
if
(v==tv20){
gameview.setstrokewidth(20f);
return
;
}
if
(v==tv15){
gameview.setstrokewidth(15f);
return
;
}
if
(v==tv10){
gameview.setstrokewidth(10f);
return
;
}
if
(v==tv5){
gameview.setstrokewidth(5f);
return
;
}
if
(v==tv2){
gameview.setstrokewidth(2f);
return
;
}
}
}
|
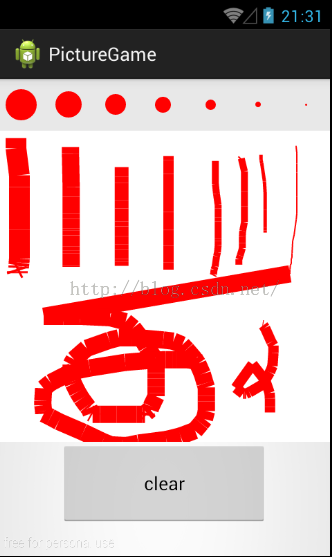
5、效果 运行效果图如下 。

6、疑问 当线条变粗时,线条会出现如上图中不连续的问题。请问高手这个怎么处理呢?我猜测应该要运行算法,但还不知道怎么运行.
文章就为大家介绍到这,其实还有许多知识点小编也不是很清楚,希望大家可以进行补充扩展,共同进步.
最后此篇关于Android简单实现画图功能的文章就讲到这里了,如果你想了解更多关于Android简单实现画图功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我最近在/ drawable中添加了一些.gifs,以便可以将它们与按钮一起使用。这个工作正常(没有错误)。现在,当我重建/运行我的应用程序时,出现以下错误: Error: Gradle: Execu
Android 中有返回内部存储数据路径的方法吗? 我有 2 部 Android 智能手机(Samsung s2 和 s7 edge),我在其中安装了一个应用程序。我想使用位于这条路径中的 sqlit
这个问题在这里已经有了答案: What's the difference between "?android:" and "@android:" in an android layout xml f
我只想知道 android 开发手机、android 普通手机和 android root 手机之间的实际区别。 我们不能从实体店或除 android marketplace 以外的其他地方购买开发手
自Gradle更新以来,我正在努力使这个项目达到标准。这是一个团队项目,它使用的是android-apt插件。我已经进行了必要的语法更改(编译->实现和apt->注释处理器),但是编译器仍在告诉我存在
我是android和kotlin的新手,所以请原谅要解决的一个非常简单的问题! 我已经使用导航体系结构组件创建了一个基本应用程序,使用了底部的导航栏和三个导航选项。每个导航选项都指向一个专用片段,该片
我目前正在使用 Facebook official SDK for Android . 我现在正在使用高级示例应用程序,但我不知道如何让它获取应用程序墙/流/状态而不是登录的用户。 这可能吗?在那种情
我在下载文件时遇到问题, 我可以在模拟器中下载文件,但无法在手机上使用。我已经定义了上网和写入 SD 卡的权限。 我在服务器上有一个 doc 文件,如果用户单击下载。它下载文件。这在模拟器中工作正常但
这个问题在这里已经有了答案: What is the difference between gravity and layout_gravity in Android? (22 个答案) 关闭 9
任何人都可以告诉我什么是 android 缓存和应用程序缓存,因为当我们谈论缓存清理应用程序时,它的作用是,缓存清理概念是清理应用程序缓存还是像内存管理一样主存储、RAM、缓存是不同的并且据我所知,缓
假设应用程序 Foo 和 Eggs 在同一台 Android 设备上。任一应用程序都可以获取设备上所有应用程序的列表。一个应用程序是否有可能知道另一个应用程序是否已经运行以及运行了多长时间? 最佳答案
我有点困惑,我只看到了从 android 到 pc 或者从 android 到 pc 的例子。我需要制作一个从两部手机 (android) 连接的 android 应用程序进行视频聊天。我在想,我知道
用于使用 Android 以编程方式锁定屏幕。我从 Stackoverflow 之前关于此的问题中得到了一些好主意,并且我做得很好,但是当我运行该代码时,没有异常和错误。而且,屏幕没有锁定。请在这段代
文档说: android:layout_alignParentStart If true, makes the start edge of this view match the start edge
我不知道这两个属性和高度之间的区别。 以一个TextView为例,如果我将它的layout_width设置为wrap_content,并将它的width设置为50 dip,会发生什么情况? 最佳答案
这两个属性有什么关系?如果我有 android:noHistory="true",那么有 android:finishOnTaskLaunch="true" 有什么意义吗? 最佳答案 假设您的应用中有
我是新手,正在尝试理解以下 XML 代码: 查看 developer.android.com 上的文档,它说“starStyle”是 R.attr 中的常量, public static final
在下面的代码中,为什么当我设置时单选按钮的外观会发生变化 android:layout_width="fill_parent" 和 android:width="fill_parent" 我说的是
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭 9
假设我有一个函数 fun myFunction(name:String, email:String){},当我调用这个函数时 myFunction('Ali', 'ali@test.com ') 如何

我是一名优秀的程序员,十分优秀!